Releases: wheatandcat/Peperomia
v2.0.6
GitHub
マイルストーン
Peperomia v2.0.6
PeperomiaBackend v2.0.6
PeperomiaWeb v2.0.6
Peperomia LPサイト v2.0.6
PeperomiaTool v2.0.6
対応内容
- [Peperomia]まだ残っているクラスコンポーネントをできるだけReact Hooksに変更する
- [Peperomia]カスタムhooksでリファクタリング
- [Peperomia]eslint-config-react-native-community v2に更新
- [Peperomia]アプリのVersionで強制アップデートできるように変更
- [Peperomia]react-native-modal-datetime-pickerに移行する
- [PeperomiaBackend]Sentryを導入する
- [PeperomiaWeb]composition-apiのリファクタリング
- [PeperomiaWebSite] ペペロミアのaboutページ作成
- [PeperomiaWebSite]新しい本を作成してたので広告表示と技術書一覧画面を追加
- [PeperomiaTool]fsrplでFirestoreのバックアップを実装
リリース詳細
[Peperomia]まだ残っているクラスコンポーネントをできるだけReact Hooksに変更する
- テストコード: 21.70% → **25.07%**に上昇
- 残っていたクラスコンポーネント → React Hooksに変換
[Peperomia]カスタムhooksでリファクタリング
- コード的に分かりづらい部分をカスタムhooksで一部分割
- 以下のカスタム hooksを作成
[Peperomia]eslint-config-react-native-community v2に更新
- eslint-config-react-native-community v2に更新
[Peperomia]アプリのVersionで強制アップデートできるように変更
- Firestoreにサポートバージョンを管理して、それ以下の場合は画像の画面を強制的に表示する
- アプリ起動時とアプリがアクティブになった時にチェックする
- ストアのリンクはreact-native-app-linkを使用
[Peperomia]react-native-modal-datetime-pickerに移行する
- react-native-datepickerが更新されなくなったのでreact-native-modal-datetime-pickerに移行
[PeperomiaBackend]Sentryを導入する
- sentry-goを導入
- タグにユーザーIDを設定
[PeperomiaWeb]composition-apiのリファクタリング
- composition-api周りの不要なコードを修正
- defineComponentでtypeを指定
- reactive のreturnにtoRefs
- propsはデフォルトでtemplateで取得できるので削除
- ダイアログのitem取得はcustom hook形式に修正
[PeperomiaWebSite]fsrplでFirestoreのバックアップを実装
- Firestoreの設計変更のMigration前にバックアップ実装
- https://github.com/matsu0228/fsrpl/blob/master/README_ja.md
[PeperomiaTool] ペペロミアのaboutページ作成
- aboutページを作成
[PeperomiaTool]新しい本を作成してたので広告表示と技術書一覧画面を追加
- 新しく技術本に告知を修正
- 技術書一覧画面を追加
v2.0.5
GitHub
マイルストーン
- Peperomia v2.0.5
- PeperomiaBackend v2.0.5
- PeperomiaWeb v2.0.5
- PeperomiaHelp v2.0.5
- Peperomia LPサイト v2.0.5
- PeperomiaTool v2.0.5
対応内容
- [Peperomia] DeepLinkでスケジュールを開く
- [Peperomia] テストカバレッジを増やす
- [Peperomia] Push通知から画面遷移を実装
- [Peperomia] Expo SDK 38にバージョンアップ
- [Peperomia] FirebaseAnalyticsを使ってみる
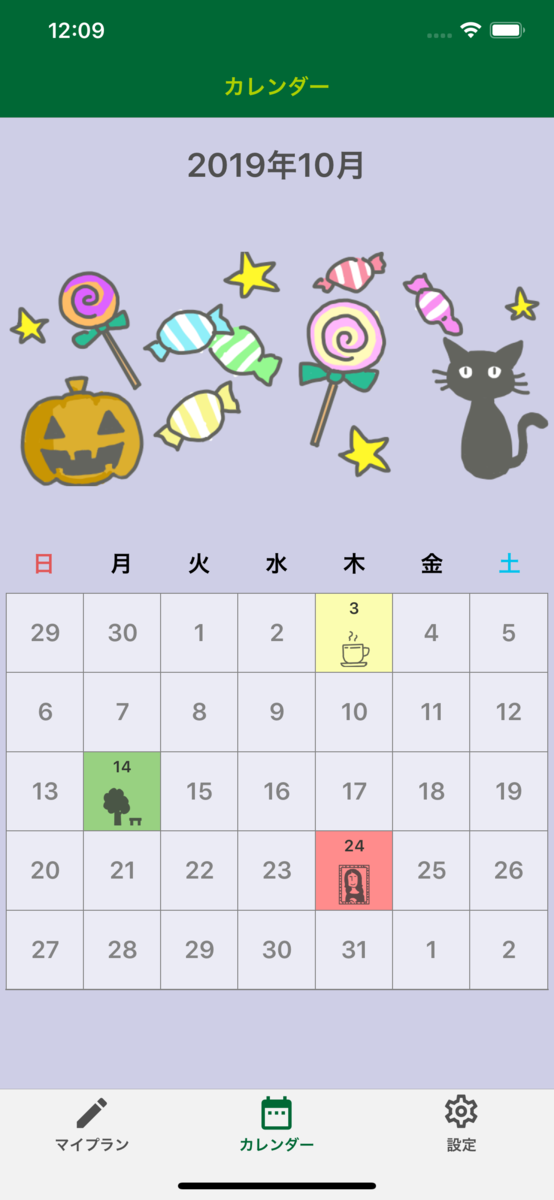
- [Peperomia] カレンダーデザイン変更
- [Peperomia] SyncItemsのIDをUUIDにする
- [Peperomia] シェア機能を新規実装に移行
- [Peperomia] モノレポを解消する
- [Peperomia] AndroidのStatusBarのカラーを設定
- [PeperomiaBackend] cron.yamlで当日のスケジュールをPush通知を送信する
- [PeperomiaBackend] ユーザーにロールを追加
- [PeperomiaBackend] itemsにpublicフラグの更新APIを作成
- [PeperomiaBackend] gqlgenを実装してみる
- [PeperomiaWeb] debug用のPush通知画面を作成
- [PeperomiaWeb] カレンダーPush通知のデバッグ機能追加
- [PeperomiaWeb] nuxtjs/apolloを実装して、publicに予定を表示する画面を作成する
- [PeperomiaHelp] Push通知のヘルプを追加
- [PeperomiaHelp] 予定共有
- [PeperomiaWebSite] LPサイトにアニメーション追加
- [PeperomiaWebSite] リリースノートをRSS経由から表示
- [PeperomiaTool] リリースノート生成を複数Repository追加する
リリース詳細
[Peperomia] DeepLinkでスケジュールを開く
■ iOS
$ xcrun simctl openurl booted exp://127.0.0.1:19000/--/schedule/3
■Android
$ adb shell am start -W -a android.intent.action.VIEW -d "exp://127.0.0.1:19000/--/schedule/3" host.exp.exponent
[Peperomia] テストカバレッジを増やす
- テストコード追加
- テストカバレッジが10%→22%にUP 🎉
[Peperomia] Push通知から画面遷移を実装
- Push通知を開いた時に指定の画面を開く機能を実装
[Peperomia] Expo SDK 38にバージョンアップ
https://blog.expo.io/expo-sdk-38-is-now-available-ab6cd30ca2ee
- Expo SDK 38にバージョンアップ
- @react-native-community/async-storageが使えるようになったので修正
- expo-notificationsに更新
[Peperomia] FirebaseAnalyticsを使ってみる
- expo-firebase-analyticsを実装
- スクリーントラッキングも実装
[Peperomia] カレンダーデザイン変更
- カレンダーからイラストを外して全体の表示領域を広げました
[Peperomia] SyncItemsのIDをUUIDにする
- webシェア機能のためにIDをUUIDに変換するように変更
[Peperomia] シェア機能を新規実装に移行
- 予定シェア機能を移行
- ユーザー登録後に実行できるように修正
[Peperomia] モノレポを解消する
以下の移行を行いモノレポの状態を解消
- backend → PeperomiaBackendに移動
- cloudFunction → PeperomiaBackendに移動
- web → PeperomiaWebに移動
- primitive → 削除(webの処理がnuxtになるので必要なくなる予定)
- alexaSkill → 新規Repositoryに移動
- tools → PeperomiaTool
- PeperomiaNative → カレントに移動
[Peperomia] AndroidのStatusBarのカラーを設定
- AndroidのStatusBarのカラーが白色になっていたので画面に合わせて修正
- react-navigationのタブの使用時は独自の書き方が必要だったので修正
[PeperomiaBackend] cron.yamlで当日のスケジュールをPush通知を送信する
以下のAPIを作成
[PeperomiaBackend] ユーザーにロールを追加
デバッグ用API実行のためのUserにRoleを追加
middlewareでadmin用のAPIは管理者権限を持っていないとたたけ無いように修正
[PeperomiaBackend] itemsにpublicフラグの更新APIを作成
以下のAPIを実装
[PeperomiaBackend] gqlgenを実装してみる
- gqlgenでGraphQLを実装
[PeperomiaWeb] debug用のPush通知画面を作成
- デバッグ用にpush通知を送る画面を作成
- この機能はユーザーの権限設定がadminで無いとメニューに表示されないように修正
[PeperomiaWeb] カレンダーPush通知のデバッグ機能追加
- カレンダー当日のPush通知送信のデバッグ画面作成
[PeperomiaWeb] nuxtjs/apolloを実装して、publicに予定を表示する画面を作成する
- 公開した予定を表示する画面をPeperomiaWebに移行
- nuxtjs/apolloを実装
- graphql-codegenでtypeを自動生成
[PeperomiaHelp] Push通知のヘルプを追加
- ユーザー登録のヘルプに通知設定について追加
- 通知設定のヘルプ内容を追加
[[PeperomiaHelp] 予定共有](https://github.com/wheatandcat/Peperomi...
v2.0.4
GitHub
マイルストーン
対応内容
- Dangerを導入する
- react-navigation v5にアップデート
- Expo sdk v37にバージョンアップ
- prettier 2.0にバージョンアップ
- Codecovを実装
- Sign in with Apple実装
- react-navigation v5でダークモード対応
リリース詳細
Dangerを導入する
- DangerでPull Requestを自動でコードレビューを追加
- 修正ファイルのテストカバレッジが80%以下だった場合に警告を表示する
react-navigation v5にアップデート
react-navigation v5にアップデート
内容は、以下の記事参照
https://www.wheatandcat.me/entry/2020/04/11/152650
Expo sdk v37にバージョンアップ
最新のExpo SDKにアップデートしました。内容は下記参照
https://blog.expo.io/expo-sdk-37-is-now-available-dd5770f066a6
バージョンアップに伴い修正した主な対応
- webサポート強化とあったのでトライしてみましたが、UIライブラリ系がサポートしてなかっのでビルド成功までいけなかった
- Expo SDK37にしたら、@expo/match-mediaが動かなくなったので一旦table判定を別途作成して対応
prettier 2.0にバージョンアップ
- Prettier 2.0にバージョンアップして、もろもろコード修正
Codecovを実装
- テストのカバレッジをCodecovで収集するように設定
- https://docs.codecov.io/docs
Sign in with Apple実装
Sign in with Appleを実装。Apple storeの規約でサードパーティのログインを形式の場合はSign in with Appleの実装は必須になったのでFirebase Authenticationに追加
UIも含めてほぼドキュメントのコピペで実装できてよかった。
[https://docs.expo.io/versions/latest/sdk/apple-authentication/:title]
react-navigation v5でダークモード対応
react-navigation v5のThemesの設定と
https://reactnavigation.org/docs/themes
ExpoのAppearance(機種のモード設定を取得できる)を実装して機種のモードでダークモードON/OFFするように変更
https://docs.expo.io/versions/latest/sdk/appearance
こんな感じになりました
v2.0.3
GitHub
マイルストーン
対応内容
- React Hooks対応 and ESLint対応
- Specter導入
- スケジュール画面とスケジュール詳細画面にローディングを実装
- スケジュールの順番変更の処理で無駄にAPI更新の処理が走っている不具合の修正
- デバッグモードにSQLlite使用とFirestore使用の切り替えトグルを追加
- GitHub Actionsに移行する
- iPadのレイアウト対応
- スナップショットテスト実装
リリース詳細
React Hooks対応 and ESLint対応
- クラスコンポーネントからReact Hooksへ移行
- ESLintのWarningを全て解消
yarn eslint
yarn run v1.19.1
$ eslint -c ./.eslintrc.js 'src/**/*.{ts,tsx}'
✨ Done in 5.05s.
Specter導入
- ログイン後はAPI経由でデータの作成/更新を行う用に変更
- FetchライブラリはSpecterを導入
スケジュール画面とスケジュール詳細画面にローディングを実装
- API経由で読み込みを行うと表示にラグが合ったためローディングを実装
スケジュールの順番変更の処理で無駄にAPI更新の処理が走っている不具合の修正
- スケジュールの順番変更の処理で無駄にAPI更新の処理が走っている不具合があったので修正
デバッグモードにSQLlite使用とFirestore使用の切り替えトグルを追加
- ローカルデバッグ用にログイン後もSQLliteを使用できるデバッグ機能を追加
- デバッグ機能のトグルからON/OFF可能
GitHub Actionsに移行する
- Hest、Lintの実行のCIをTravisCIからGitHub Actionsへ移行
iPadのレイアウト対応
- Apple Storeの審査でiPadでレイアウトが崩れていると報告を受けたので修正
■ 修正前
■ 修正後
スナップショットテスト実装
- Jestのスナップショットテストを実装
v2.0.2
GitHub
マイルストーン
対応内容
リリース詳細
react-navigation v4バージョンアップ
- React Navigation v4にバージョンアップ
Expo SDK 36 バージョンアップ
- Expo SDK 36にバージョンアップ
v2.0.1
GitHub
マイルストーン
対応内容
- update react-native-elementをv1.2.0にバージョンアップ
- ダークモードに対応
- Expo SDK35 バージョンアップ
- ローカル開発の初期設定スクリプトとガイドを追加
- sentry-expoを実装
- カレンダー画面を作成
リリース詳細
update react-native-elementをv1.2.0にバージョンアップ
- react-native-element を v1.2.0にバージョンアップ
ダークモードに対応
- ダークモードに対応
- styleの変更はreact-native-extended-stylesheetを使用
カラーを黒ベースに変えていきました。通常時とダークモード時を並べると、こんな感じです。
Expo SDK35 バージョンアップ
- Expo SDK35にバージョンアップ
- SQLiteの読み方が変更
-
import * as SQLite from "expo-sqlite";
-
- Xcode11に対応したのでexpo-cliをv3.1.1に更新
ローカル開発の初期設定スクリプトとガイドを追加
- .gitignoreしているファイルでgit clone後にローカル起動できない問題があったので初期設定スクリプトを作成
- 以下のコマンドを実行で起動可能な状態になるように修正
sentry-expoを実装
- react-native-sentryからsentry-expoに変更
カレンダー画面を作成
- カレンダー画面を作成
- react-native-calendarsで実装
v1.0.5
GitHub
マイルストーン
対応内容
- Expo SDK v33にバージョンアップ
- デザインリニューアル & colorのconfig化
- 33
- Firebase v6にバージョンアップ
- コミット時にlint & tscをチェックする
- バージョンアップ時にSqliteのマイグレーションを行う動作を追加
リリース詳細
Expo SDK v33にバージョンアップ
- Expo SDK v33にバージョンアップ
デザインリニューアル & colorのconfig化
ホーム画面
スケジュール画面
スケジュール画面
- URLと集合場所の入力を追加
スケジュール作成画面
タイトル未入力
タイトル入力後
また、キーボード入力を2回タップすると候補から選択可能なUIを追加しました
スケジュール作成後にスケジュール追加
初期状態
詳細スケジュール追加後
ちなみにv1.0.5ではヘッダーがスクロールさせると以下のように短縮されるように変更しています
33
- storybookv 5系にバージョンアップ
Firebase v6にバージョンアップ
コミット時にlint & tscをチェックする
- lint-stagedにtscとlintを追加
バージョンアップ時にSqliteのマイグレーションを行う動作を追加
- アプリのストレージに使用中のアプリバージョンを保持
- 保持したバージョンと現在の使用しているアプリのバージョンに差異がある場合は内部のSqliteのマイグレーションを行う
v1.0.4
GitHub
マイルストーン
対応内容
リリース詳細
typescript-eslintの導入
Firebaseログインを追加する
バックアップ機能を作成
- デバイス変更時にデータを引き継げるようにバックアップ機能を作成
- ログイン後にAPI経由でデータのバックアップが行える機能を追加
v1.0.3
GitHub
マイルストーン
対応内容
リリース詳細
Google Pixel 3だとヘッダーボタンがタッチできない
- Androidでノッチがあった場合にヘッダーボタンがタッチ出来ない不具合があったので修正
スケジュールの色に合わせてStatusBarの部分をカラーも変更
- スケジュールの色に合わせてStatusBarの部分のカラーを変更