-
Notifications
You must be signed in to change notification settings - Fork 16
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
46 changed files
with
1,601 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| ## [0.1.0-beta] 2022-08-05 | ||
| ### Initial Release | ||
| - Elrond My NFTs Collection dApp |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,188 @@ | ||
| # elrond-my-nfts-collection-dapp | ||
| # [Elrond - My NFTs Collection dApp](https://web3.creative-tim.com/elrond-my-nfts-collection-dapp?ref=readme) [](https://twitter.com/intent/tweet?text=Check%20Elrond%20My%20NFTs%20from%20Collection%20made%20by%20%40CreativeTim%20https%3A//web3.creative-tim.com/elrond-my-nfts-collection-dapp%0A%0A%23Elrond%20%23EGLD%20%23NFT%20%23ElrondNetwork%20%23NFTim%20%23ElrondCommunity) [](https://discord.com/invite/v6eJyQWbaS) | ||
|
|
||
|
|
||
|  | ||
|
|
||
| Elrond is the best blockchain technology in terms of speed, transaction costs, and real word utility. | ||
| We, at [Creative Tim](https://www.creative-tim.com/), believe in Elrond's power and we chose this network in our Web 3 Journey. We want to bring our experience to the table and expand the network's ecosystem by creating a suite of dApps for web developers to make the transition between the two Web versions easier. | ||
|
|
||
| Creative Tim's first dApp on Elrond is already here. It is a starter template for NFTs collection creators and is open source so that all the community can use it. | ||
|
|
||
| Our dApp features: | ||
|
|
||
| * Showcases all the NFTs that you own from a specific collection with details - each NFT's rarities and attributes; | ||
| * Login process using the cryptocurrency wallet; | ||
| * Innovative and Sleek Design inspired by [Soft UI](https://www.creative-tim.com/product/soft-ui-design-system) - for an intuitive user experience. | ||
|
|
||
|
|
||
| Special thanks: | ||
| During the development of our dApp, we have used the dApp code from [Elrond Network](https://elrond.com/); this way, we thank the Elrond team for providing it. | ||
|
|
||
|
|
||
|
|
||
| ## Table Of Content | ||
| * [Versions](#versions) | ||
| * [Screen Shots From dApp](#screen-shots-from-dapp) | ||
| * [Wallet Devnet Credentials for Testing](#wallet-devnet-credentials-for-testing) | ||
| * [Get Started](#get-started) | ||
| * [Before Run dApp](#before-run-dapp) | ||
| * [dApp Dependencies](#dapp-dependencies) | ||
| * [Install and Run dApp](#install-and-run-dapp) | ||
| * [Build dApp](#build-dapp) | ||
| * [File Structure](#file-structure) | ||
| * [Contributing](#contributing) | ||
| * [Reporting Issues](#reporting-issues) | ||
| * [Licensing](#licensing) | ||
| * [Useful Links](#useful-links) | ||
| * [Resources](#resources) | ||
| * [Social Media](#social-media) | ||
|
|
||
| ## Versions | ||
| [<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://web3.creative-tim.com/elrond-my-nfts-collection-dapp) | ||
|
|
||
| ## Screen Shots From dApp | ||
| [View Demo](https://web3.creative-tim.com/elrond-my-nfts-collection-dapp?ref=readme) | ||
|
|
||
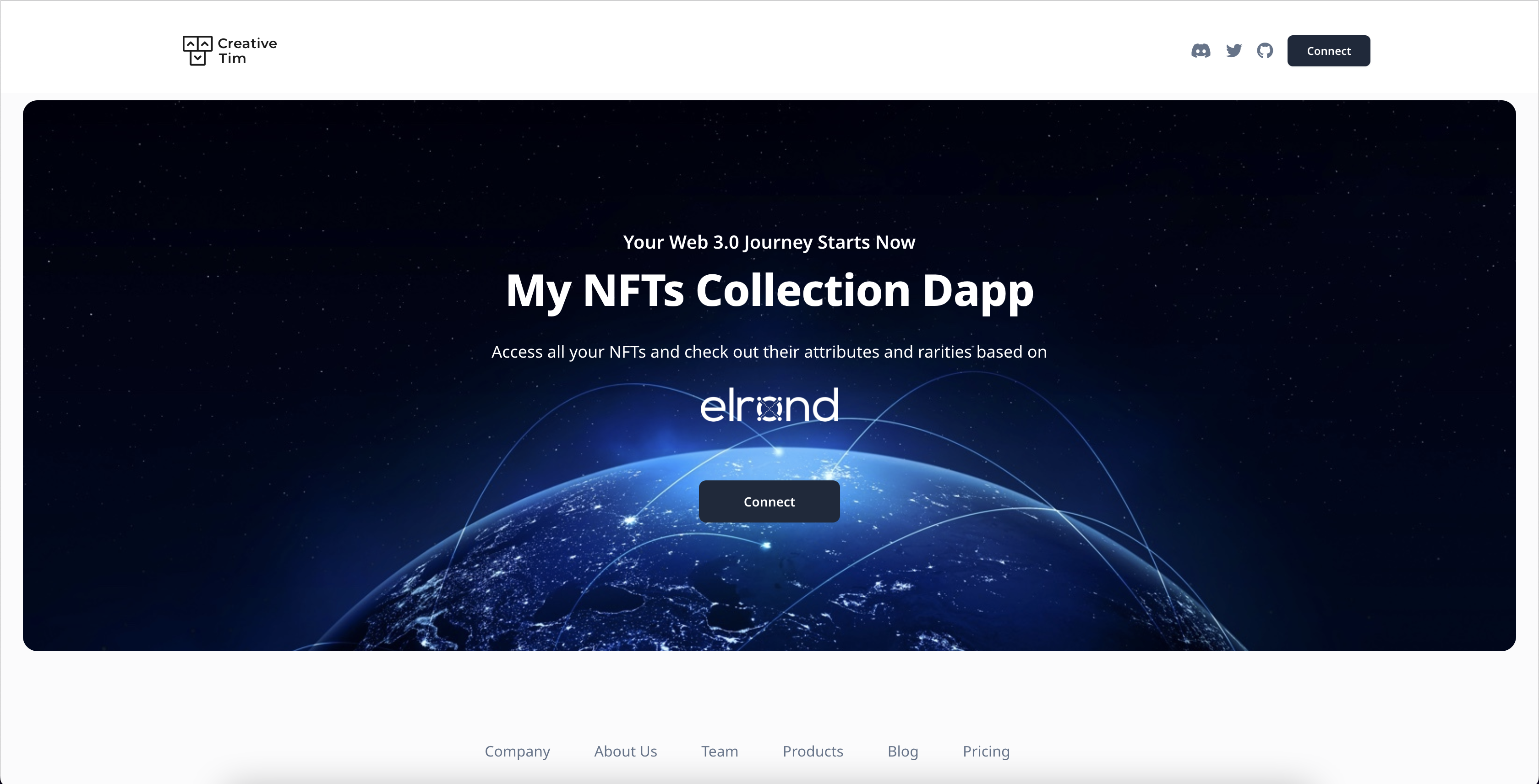
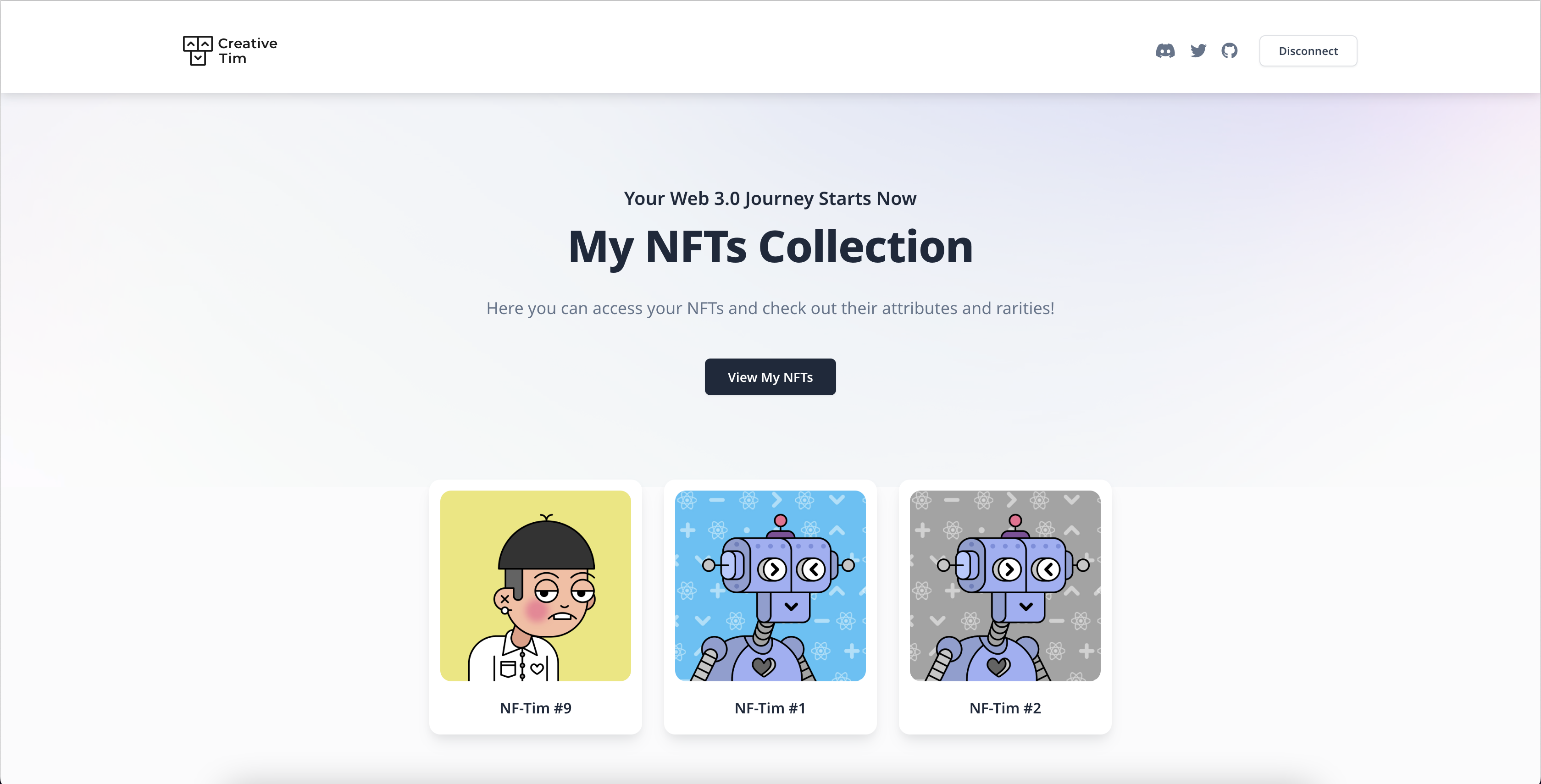
| | Landing Page | Dashboard Page | | ||
| | --- | --- | | ||
| |  |  | | ||
|
|
||
| ## Wallet Devnet Credentials for Testing | ||
| For viewing the NFTs in the dApp live preview you can connect with the credentials below: | ||
| 1. [download devnet wallet](https://www.dropbox.com/s/0tlbea4nb9ouhgz/erd13m9ewd8p2qledk6v6ax9mzpgzjmdsmqqws6s4uwy35fqpz53dtdq82j56j.json?dl=0) | ||
| 2. use password: **DevnetCreative10$** | ||
|
|
||
| ## Get Started | ||
| You can choose from these options to get code locally: | ||
| - [Fork from Github](https://github.com/web3-creative-tim/elrond-my-nfts-collection-dapp/fork) | ||
| - [Download zip](https://github.com/web3-creative-tim/elrond-my-nfts-collection-dapp/archive/refs/heads/main.zip) | ||
| - [Clone](https://github.com/web3-creative-tim/elrond-my-nfts-collection-dapp.git) | ||
|
|
||
| ## Before Run dApp | ||
| - Create a devnet wallet (you can use only mainnet) - https://devnet-wallet.elrond.com/ | ||
| - You need to update the config file (find in `/src/config`) | ||
| - Change the collectionTicker | ||
| - Change the dAppName | ||
|
|
||
| ## dApp Dependencies | ||
| To avoid issues and have better performances use at least: | ||
| - node version: `14.x.x` | ||
|
|
||
| ## Install and Run dApp | ||
| ``` | ||
| $ npm install (with node v16.x.x you need to use npm install --legacy-peer-deps command) | ||
| $ npm run dev # start devnet | ||
| OR | ||
| $ npm run main # start mainnet | ||
| ``` | ||
| ## Build dApp | ||
| ``` | ||
| $ npm run build-devnet # build devnet | ||
| OR | ||
| $ npm run build-mainnet # build mainnet | ||
| ``` | ||
|
|
||
| ## File Structure | ||
| ``` | ||
| elrond-my-nfts-collection-dapp | ||
| ├── README.md | ||
| ├── LICENSE.md | ||
| ├── package.json | ||
| ├── public | ||
| └── src | ||
| ├── App.js | ||
| ├── assets | ||
| │ ├── custom.scss | ||
| │ └── img | ||
| ├── components | ||
| │ ├── Header | ||
| │ ├── Layout | ||
| │ │ ├── Footer | ||
| │ │ ├── Navbar | ||
| │ │ │ ├── index.js | ||
| │ │ │ ├── navbarConnect.js | ||
| │ │ │ ├── navbarItems.js | ||
| │ │ │ └── navbarSimple.js | ||
| │ │ └── index.js | ||
| │ ├── LoginModal | ||
| │ │ ├── index.js | ||
| │ │ └── loginModalContext.js | ||
| │ └── NoNFT | ||
| ├── config | ||
| │ ├── devnet.config.js | ||
| │ └── mainnet.config.js | ||
| ├── index.js | ||
| ├── pages | ||
| │ ├── Dashboard | ||
| │ │ ├── index.js | ||
| │ │ └── myCollection.js | ||
| │ ├── PageNotFound | ||
| │ │ └── index.js | ||
| │ └── presentation.js | ||
| └── routes.js | ||
| ``` | ||
|
|
||
| ## Contributing | ||
| Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. | ||
|
|
||
| One can contribute by creating pull requests, or by opening issues for discovered bugs or desired features. | ||
|
|
||
| 1. Fork the Project | ||
| 2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`) | ||
| 3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`) | ||
| 4. Push to the Branch (`git push origin feature/AmazingFeature`) | ||
| 5. Open a Pull Request | ||
|
|
||
|
|
||
| ## Reporting Issues | ||
| We use GitHub Issues as the official bug tracker for this dApp. Here are some advices for our users that want to report an issue: | ||
|
|
||
| 1. Make sure that you are using the latest version of the dApp. | ||
| 2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. | ||
| 3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. | ||
|
|
||
|
|
||
| ## Licensing | ||
| - Copyright 2022 Creative Tim (https://www.creative-tim.com/) | ||
|
|
||
| - Licensed under GPL 3.0 (https://github.com/web3-creative-tim/elrond-my-nfts-collection-dapp/blob/main/LICENSE) | ||
|
|
||
| ## Useful Links | ||
|
|
||
| - [NFT Collection](https://nf-tim.creative-tim.com/?ref=readme-mnft) by Creative Tim | ||
| - [More products](https://www.creative-tim.com/templates?ref=readme-mnft) from Creative Tim | ||
| - [Freebies](https://www.creative-tim.com/templates/free?ref=readme-mnft) from Creative Tim | ||
| - [Elrond Website](https://elrond.com/?ref=readme-mnft) | ||
| - [Elrond Docs](https://docs.elrond.com/?ref=ct-readme) | ||
| - [Elrond API](https://api.elrond.com/?ref=ct-readme) | ||
| - [Maiar Exchange](https://maiar.exchange/?ref=readme-mnft) | ||
|
|
||
| ## Resources | ||
| - [Book - Fundamentals UI/UX](https://www.creative-tim.com/courses/fundamentals-ui-ux?ref=readme-mnft) | ||
| - [Course - UI/UX Design](https://course-ui-ux.creative-tim.com/course/ux-design-fundamentals?ref=readme-mnft) | ||
| - [Web 3 Resources](https://www.creative-tim.com/blog/web-3-0/?ref=readme-mnft) | ||
| - [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w) | ||
|
|
||
|
|
||
|
|
||
| ## Social Media | ||
| ### Creative Tim | ||
| - [Twitter](https://twitter.com/CreativeTim) | ||
| - [Facebook](https://www.facebook.com/CreativeTim) | ||
| - [Dribbble](https://dribbble.com/creativetim) | ||
| - [TikTok](https://tiktok.com/@creative.tim) | ||
| - [Instagram](https://instagram.com/creativetimofficial) | ||
|
|
||
| ### Elrond | ||
| - [Twitter](https://twitter.com/ElrondNetwork) | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| { | ||
| "name": "elrond-my-nfts-collection-dapp", | ||
| "version": "0.1.0-beta", | ||
| "author": "Creative Tim", | ||
| "license": "GPL-3.0-or-later", | ||
| "homepage": ".", | ||
| "dependencies": { | ||
| "@elrondnetwork/dapp-core": "^1.1.21", | ||
| "@elrondnetwork/dapp-utils": "0.1.3", | ||
| "@elrondnetwork/erdjs": "10.2.5", | ||
| "axios": "0.27.2", | ||
| "moment": "2.29.3", | ||
| "react": "17.0.2", | ||
| "react-bootstrap": "2.4.0", | ||
| "react-dom": "17.0.2", | ||
| "react-lazyload": "^3.2.0", | ||
| "react-router-dom": "6.2.1", | ||
| "react-scripts": "^4.0.3", | ||
| "sass": "^1.51.0", | ||
| "web-vitals": "2.1.4" | ||
| }, | ||
| "scripts": { | ||
| "dev": "npm run start-devnet", | ||
| "main": "npm run start-mainnet", | ||
| "start": "PORT=3001 react-scripts start", | ||
| "start-mainnet": "npm run copy-mainnet-config & npm run start", | ||
| "start-devnet": "npm run copy-devnet-config & npm run start", | ||
| "build": "react-scripts build", | ||
| "build-mainnet": "npm run copy-mainnet-config & npm run build", | ||
| "build-devnet": "npm run copy-devnet-config & npm run build", | ||
| "test": "react-scripts test", | ||
| "copy-mainnet-config": "cp ./src/config/mainnet.config.js ./src/config.js", | ||
| "copy-devnet-config": "cp ./src/config/devnet.config.js ./src/config.js", | ||
| "eject": "react-scripts eject" | ||
| }, | ||
| "eslintConfig": { | ||
| "extends": [ | ||
| "react-app", | ||
| "react-app/jest" | ||
| ] | ||
| }, | ||
| "browserslist": { | ||
| "production": [ | ||
| ">0.2%", | ||
| "not dead", | ||
| "not op_mini all" | ||
| ], | ||
| "development": [ | ||
| "last 1 chrome version", | ||
| "last 1 firefox version", | ||
| "last 1 safari version" | ||
| ] | ||
| }, | ||
| "devDependencies": { | ||
| "@testing-library/jest-dom": "5.16.4", | ||
| "@testing-library/react": "13.2.0", | ||
| "@testing-library/user-event": "14.2.0" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file not shown.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="utf-8" /> | ||
| <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | ||
| <link rel="apple-touch-icon" href="%PUBLIC_URL%/apple-favicon.png" /> | ||
| <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> | ||
|
|
||
| <!-- Fonts and icons --> | ||
| <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700|Noto+Sans:300,400,500,600,700,800" rel="stylesheet" /> | ||
| <link rel="stylesheet" href="https://rawcdn.githack.com/creativetimofficial/public-assets/61d5ce6396ff4a7693b088d2ab00951c30cee9aa/web3/soft-ui.min.css"> | ||
|
|
||
| <!-- Font Awesome Icons --> | ||
| <script src="https://kit.fontawesome.com/42d5adcbca.js" crossorigin="anonymous"></script> | ||
|
|
||
| <title>Elrond My NFTs Collection Dapp by Creative Tim</title> | ||
|
|
||
| <!-- Google Tag Manager --> | ||
| <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': | ||
| new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], | ||
| j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= | ||
| 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); | ||
| })(window,document,'script','dataLayer','GTM-K4QMZ7J');</script> | ||
| <!-- End Google Tag Manager --> | ||
| </head> | ||
| <body class="bg-gray-100"> | ||
| <!-- Google Tag Manager (noscript) --> | ||
| <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-K4QMZ7J" | ||
| height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> | ||
| <!-- End Google Tag Manager (noscript) --> | ||
|
|
||
| <div id="root"></div> | ||
| </body> | ||
|
|
||
| <script defer src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script> | ||
| <script defer src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script> | ||
| </html> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| { | ||
| "short_name": "React App", | ||
| "name": "Create React App Sample", | ||
| "icons": [ | ||
| { | ||
| "src": "favicon.ico", | ||
| "sizes": "64x64 32x32 24x24 16x16", | ||
| "type": "image/x-icon" | ||
| }, | ||
| { | ||
| "src": "logo192.png", | ||
| "type": "image/png", | ||
| "sizes": "192x192" | ||
| }, | ||
| { | ||
| "src": "logo512.png", | ||
| "type": "image/png", | ||
| "sizes": "512x512" | ||
| } | ||
| ], | ||
| "start_url": ".", | ||
| "display": "standalone", | ||
| "theme_color": "#000000", | ||
| "background_color": "#ffffff" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| # https://www.robotstxt.org/robotstxt.html | ||
| User-agent: * | ||
| Disallow: |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| import React from "react"; | ||
| import { DappProvider } from "@elrondnetwork/dapp-core"; | ||
| import { Route, Routes, BrowserRouter as Router } from "react-router-dom"; | ||
| import Layout from "./components/Layout"; | ||
| import PageNotFound from "./pages/PageNotFound"; | ||
| import routes from "./routes"; | ||
| import { environment } from "./config"; | ||
|
|
||
| const App = () => { | ||
| return ( | ||
| <Router> | ||
| <DappProvider | ||
| environment={environment} | ||
| customNetworkConfig={{ name: "customConfig", apiTimeout: 6000 }} | ||
| > | ||
| <Layout> | ||
| <Routes> | ||
| {routes.map((route, index) => ( | ||
| <Route | ||
| path={route.path} | ||
| key={"route-key-" + index} | ||
| element={<route.component />} | ||
| /> | ||
| ))} | ||
| <Route path="*" element={<PageNotFound />} /> | ||
| </Routes> | ||
| </Layout> | ||
| </DappProvider> | ||
| </Router> | ||
| ); | ||
| }; | ||
|
|
||
| export default App; |
Oops, something went wrong.