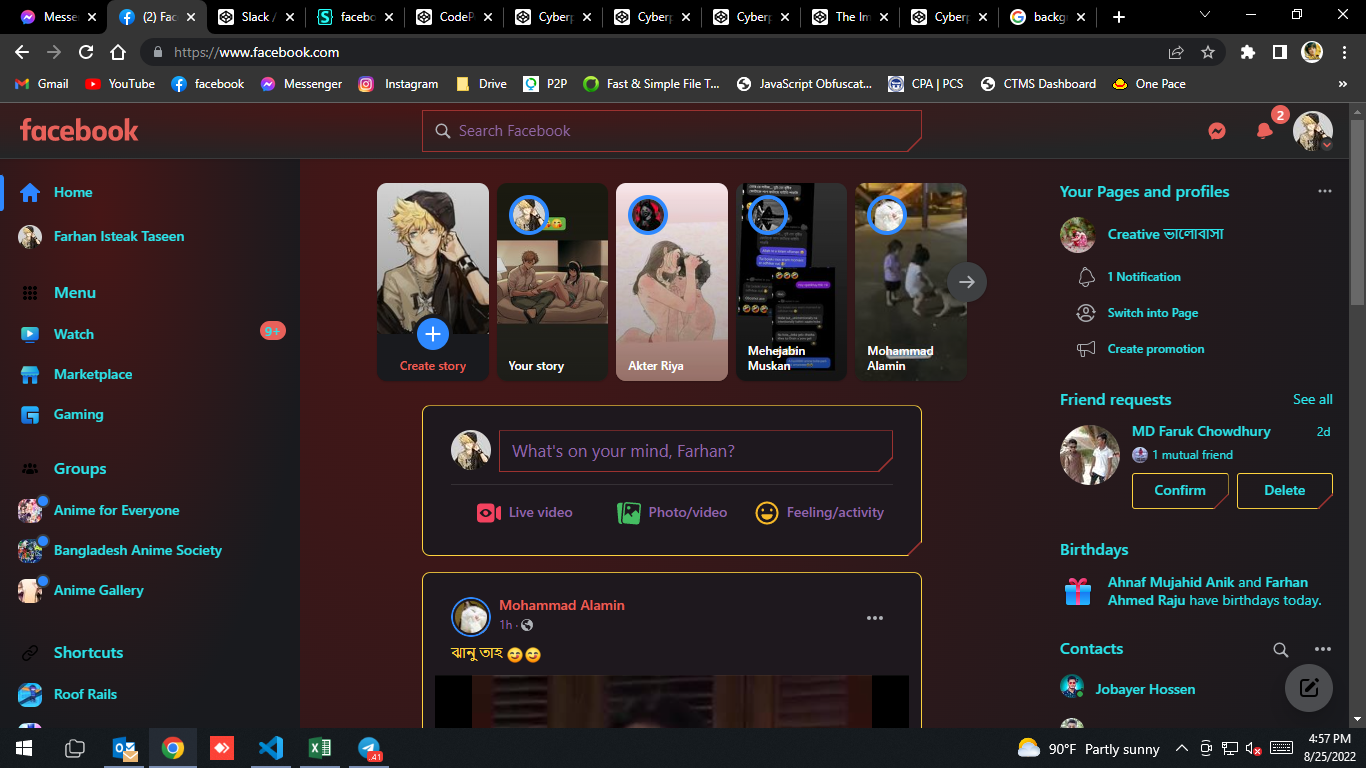
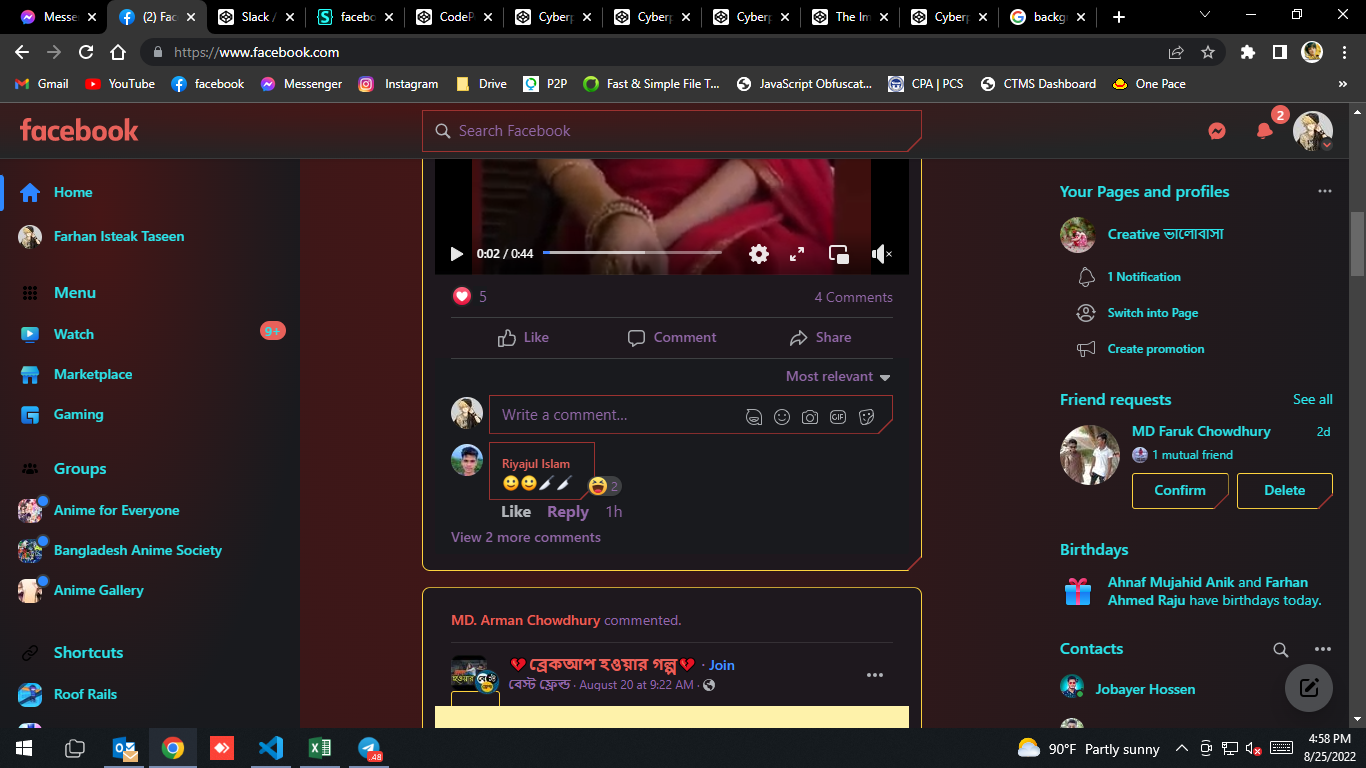
Experimental userstyle for Facebook.
Update 25.08.2022: This is my first build so it may have bugs in it but bare with me.
You have to install Stylus and then click on the install link below.
Found a bug when clicking menu button from left side, Menu Container gets hidden. It caused by Clip-path property which was used to cut div/box corner.
You can fix this very easily.. Just follow below steps..
Edit the css theme, Goto class .oab4agdp in line 123. inside class chek this two property
130| -webkit-clip-path: var(–ui-notch-path);
131| clip-path: var(–ui-notch-path); */
Remove this lines..
Next
144| width: var(–ui-notch-hypotenuse);
remove this line too..
Now the clip path (corner cutout) for post box and few other box’s will be disabled.. but it will fix the issue..
Contributing is welcome!