对于很多新手来说,选择 WordPress 的一个很重要的原因便是它丰富的主题,海量的主题让我们有充足的选择。对于新手来说,无疑是十分友好的,无需编写一行代码,就可以任选主题。
因此, WordPress 也成就了非常多的外包团队,他们使用 WordPress 为企业、个人建立网站,帮助企业和个人成功。
在我们安装完成了 WordPress 后,WordPress 默认提供三款主题,比如目前提供的是 Twenty Seventeen、Twenty Sixteen,可以在后台直接切换主题来使用。
从仪表盘中验证 「外观」— 「主题」。
在主题页面,我们可以看到系统默认安装的三个主题,其中第一个是我们正在使用的主题。点击这个主题,就能够看到主题详情。
在另外两个主题上,你可以执行启用主题,或者实时预览主题。可以在启用之前先进行预览,看看这个主题应用在你的内容上是否合适。预览完成后,可以根据预览结果选择是否要启用。
预览的界面中可以对主题进行修改、设置。设置完成后,直接启用,就可以以你修改的结果启用主题了。这里的界面和后续主题使用部分的「自定义界面一致」,我们放在那里来讲。
安装主题分为三种方法,在主题中心安装、在 后台上传和在 FTP 中上传。这里只讲前两者,第三种方法和插件的上传方法基本一致,只是目录从 wp-content/plugins 变为 wp-content/themes。
安装主题我们可以在主题界面点击 「添加」,进入到主题添加界面。
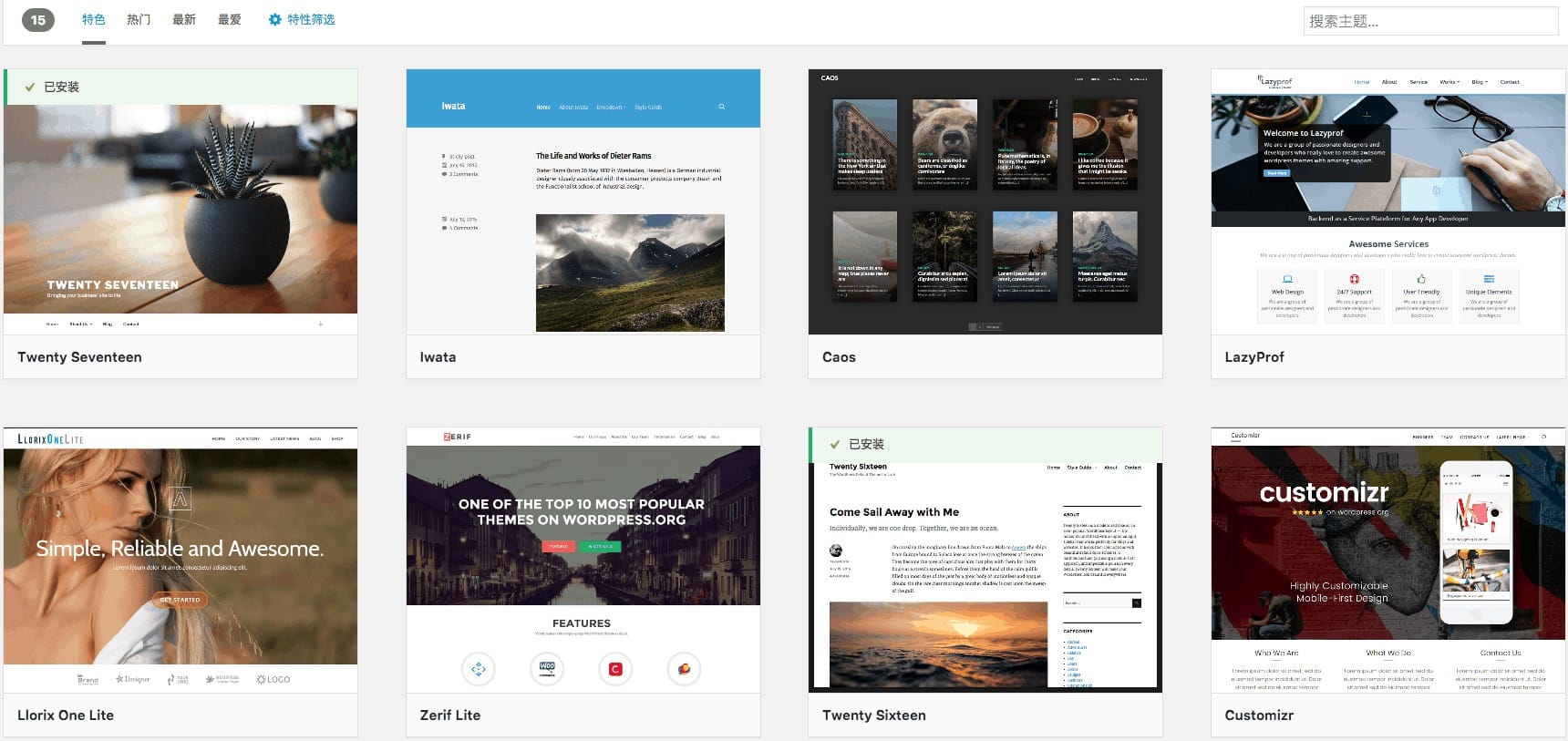
在主题中心可以看到一些特色主题,你可以先查看特色主题中是否有你喜欢的主题。如果没有,可以单击上方的「热门」,查看最近使用的比较多的主题,或切换到最新,查看最新发布的主题。
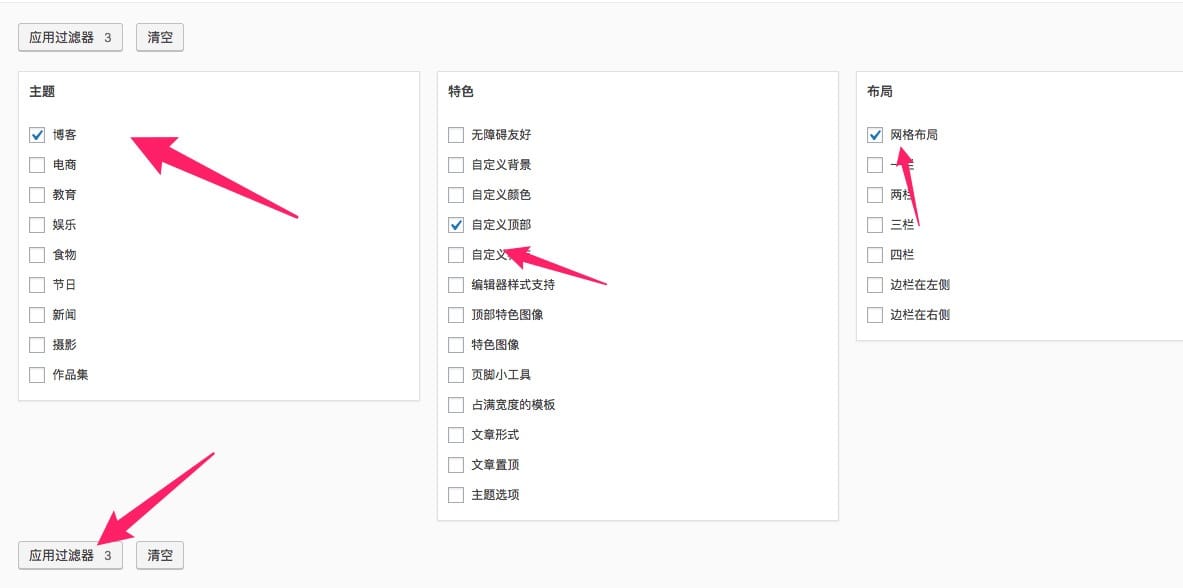
如果你不喜欢查看别人选出来的主题,也可以自己来选择主题。单击上方的「筛选」,进入到筛选页面,选择你需要的主题的特性,然后点击应用过滤器,就可以自动筛选符合我们的条件的主题了。
如果筛选结果不满意,可以点击上方的编辑过滤器,再次勾选条件,筛选需要的主题。
在前面的课程中曾说过,安装的主题多了,可能会导致 WordPress 的速度变慢,我们需要根据使用情况,删除不用或不太可能再用的主题。
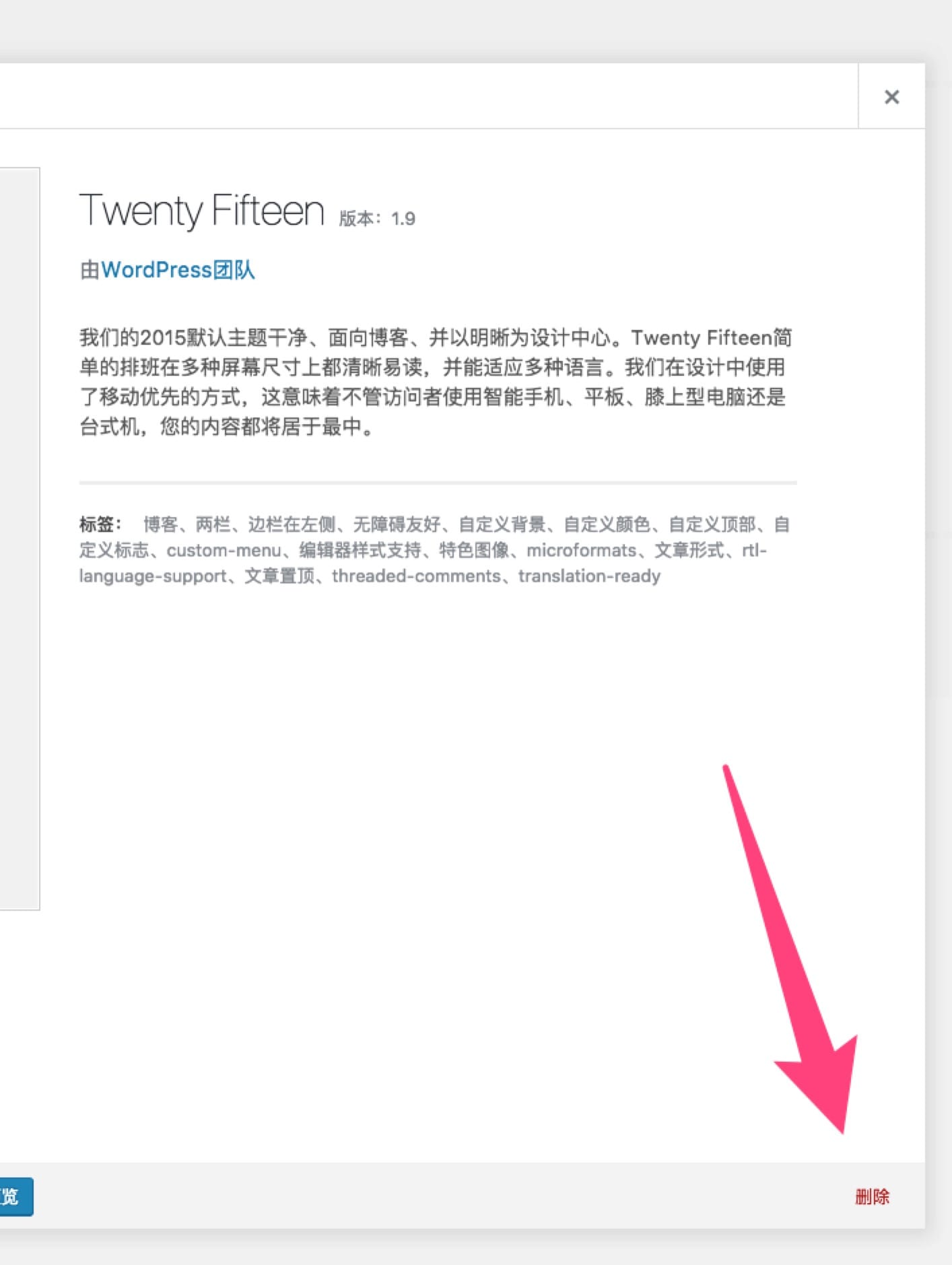
从主题列表中的未启用主题中选择要删除的主题,点击主题,进入主题的详情页,在详情页的右下角,可以看到主题的删除按钮,点击删除按钮,即可删除主题:
我们的主题可能有很多不同的设置项,这些设置项可以通过主题的「自定义」功能来修改。这里以 Twenty SevenTeen 为例,来说明主题自定义的用法。
点击仪表盘中的「外观」—「自定义」,就可以进入到自定义界面了。
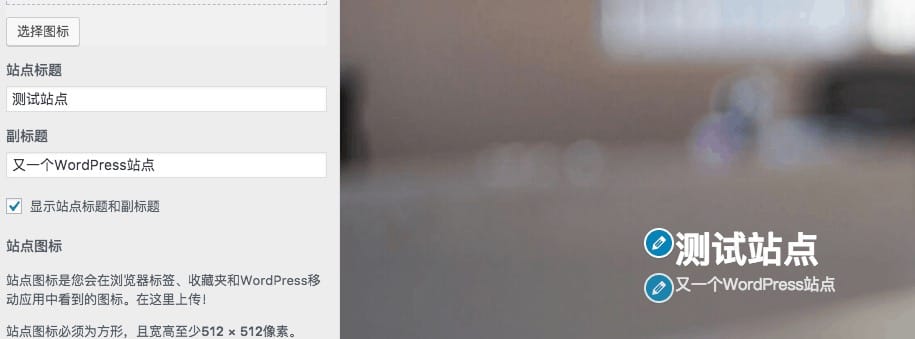
在自定义界面,会看到一些蓝色的按钮,点击这些按钮,左侧的编辑框内就会出现对应的设置项。
修改左侧的内容,右侧对应会实时显示出来,可以方便查看具体的效果。
其他的设置项也大多相同。
在控制区域的底部,有三个按钮,分别代表着电脑、平板和手机,你点击下方的设备,就可以将当前网页的大小变为对应设置的预览效果,来查看主题能否在多种屏幕大小下正常工作。
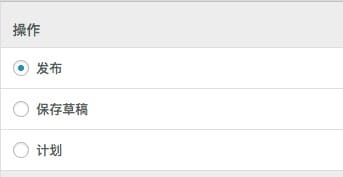
这里说一个大家平时可能没有注意到的设置。在修改完成后,在右上角的发布按钮这里,是有一个齿轮的,点击这个齿轮,会弹出新的设置框,在这个设置框中:
我们可以选择发布(立刻生效)、保存草稿(留着以后发布)和计划(在特定时间发布,定期上线)。有了这个功能,在进行站点修改时,就无需一定要当时修改,可以提前修改好,定时发布即可。
此外, WordPress 还提供了一个预览的功能。将操作切换为「保存草稿」,然后保存一次草稿,在下方会生成一个预览链接,可以将这个链接复制给其他人,让其他人查看你的修改是否正确等等。
当我们不在一起办公时,可以借助这个功能,很方便的让合作者看到站点修改的状况,确认修改是否正确。
预览也是使用的自定义界面,唯一不同的是无法保存草稿和定时发布。
有了小工具,我们的站点侧边栏就会变得生动起来,可以根据需要来设置侧边栏。
点击仪表盘中的「外观」—「小工具」,就可以进入到小工具界面了。
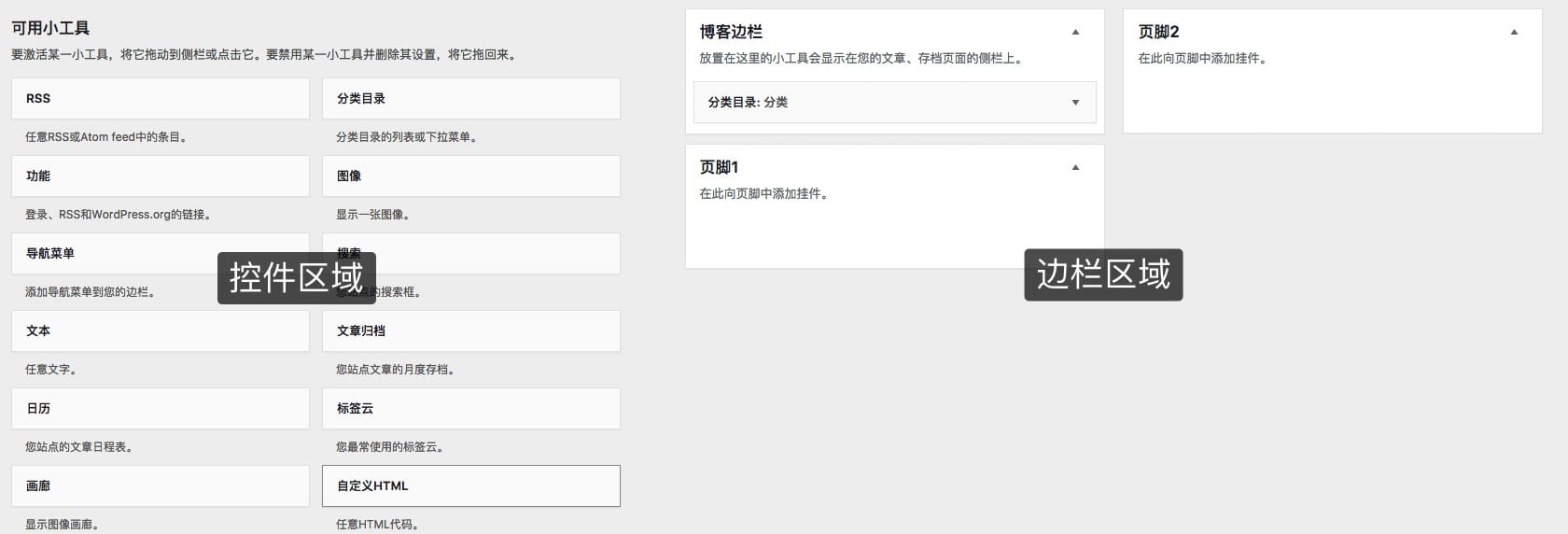
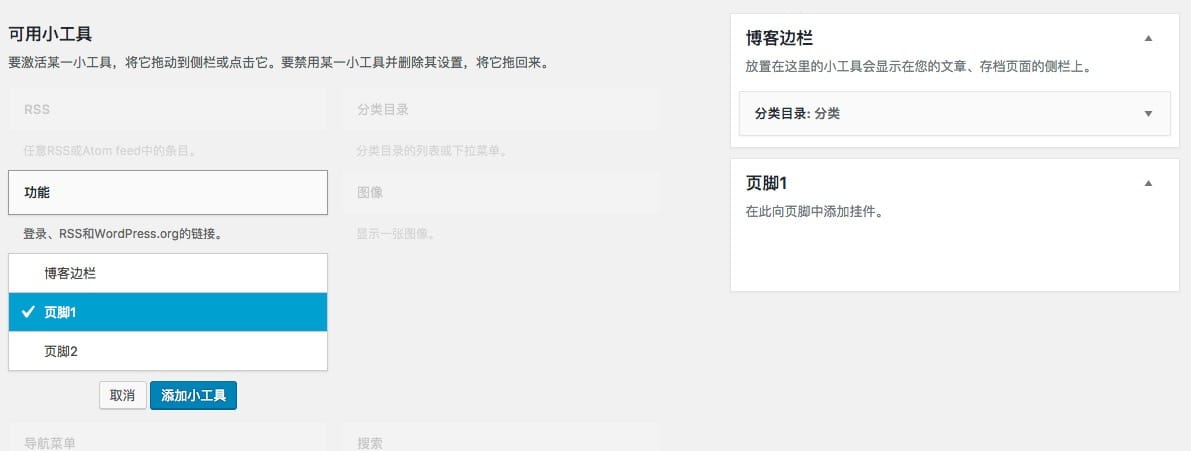
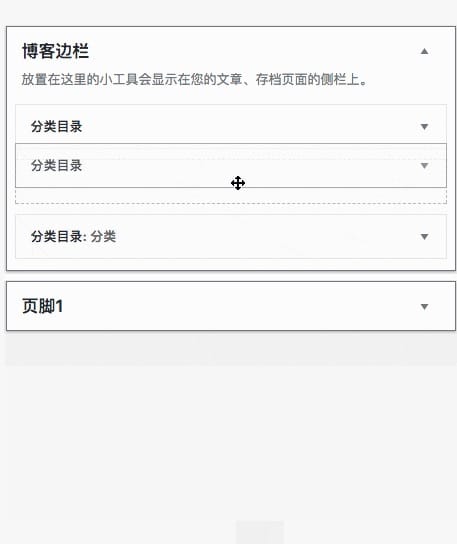
小工具界面可以分为两个部分,分别是控件区域和边栏区域,可以将我们要使用的控件拖动到边栏中去。
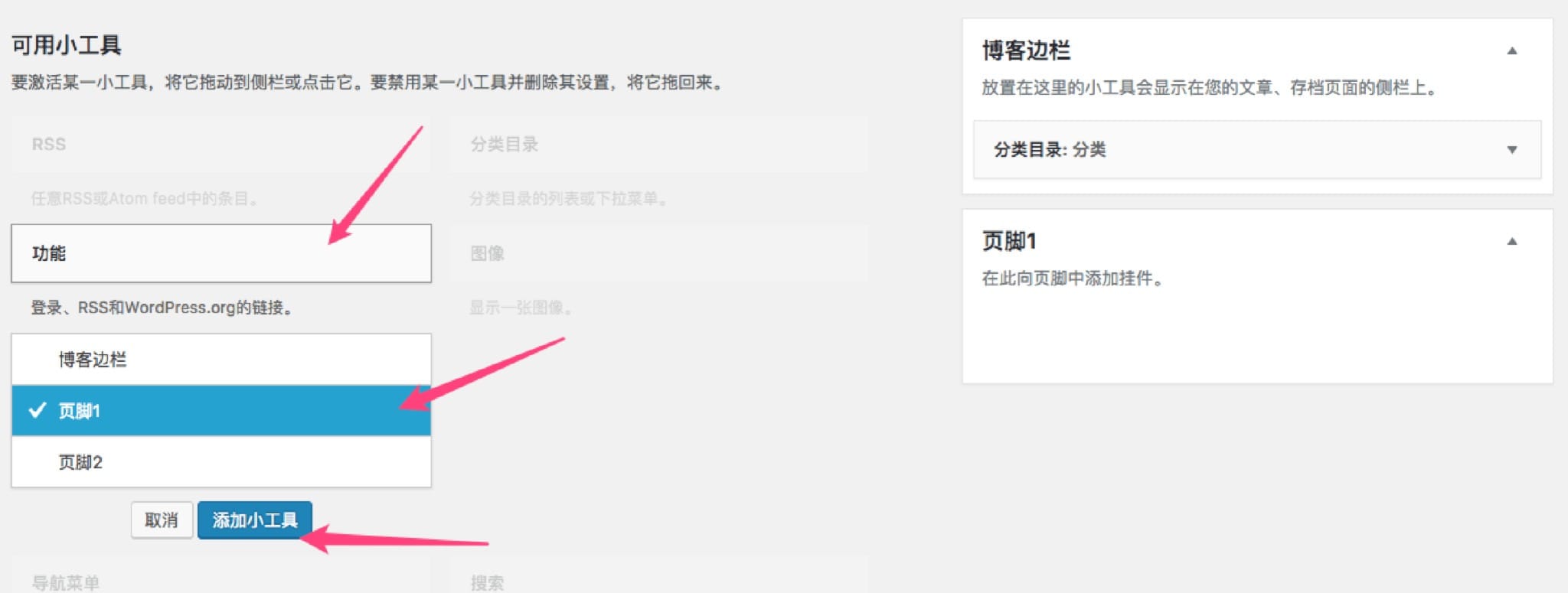
或者单击要添加的小工具,选择要添加到哪个边栏中去,点击添加小工具,就可以将这个小工具添加到对应的区域中去了。
添加好的小工具可能需要设置一些属性,可以在边栏中设置他们的属性,以达到自定义的效果。
当一个控件区域有多个控件时,可以通过拖拽,来对控件进行排序。
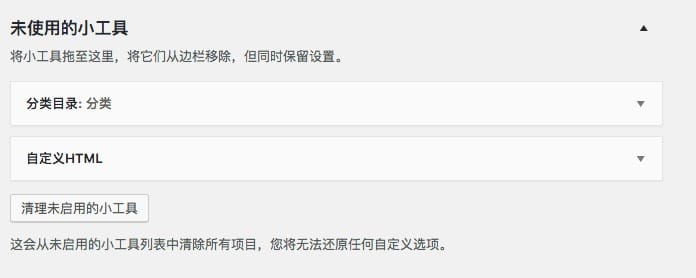
当有一些控件你暂时不使用,同时还要保留其中的设置时,可以用好「未使用的小工具」,将这个要保留的小工具拖拽到底部的「未使用的小工具」区域。放在这个区域的小工具的设置是不会丢失的。
后续需要使用时,再从这里拖拽回边栏区域中即可。如果这里面的控件都不再使用了,则可以点击下方的「清理未启用的小工具」,这个按钮会清空所有未启用的小工具。
对于一些支持自定义菜单的主题,可以很方便的管理我们的菜单。
从仪表盘中验证「外观」— 「菜单」,就可以进入到菜单管理的界面了。
在开始使用之前,需要先理解两个概念:菜单和位置。
菜单:菜单是一组链接的集合,可以准备多个不同的菜单,将不同的菜单放在不同的位置上,也可以一个菜单放在多个位置上。但是,同一个位置上只能放一个菜单。
位置:位置是你所安装的 WordPress 主题提前预留给你用来放置菜单的位置。有几个位置取决于你使用的主题留了多少个用于放置菜单的接口。
我们第一次进入菜单界面时,界面中是没有任何菜单的,首先,要创建一个菜单,输入菜单名称,点击「创建」菜单,就可以创建一个新的菜单了。
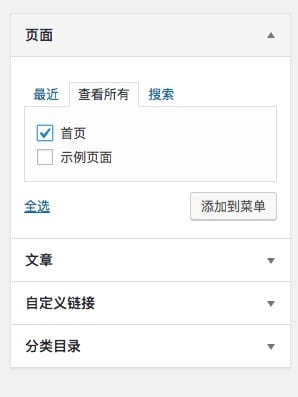
创建了一个菜单后,就可以向菜单中添加链接了。WordPress 提供了页面、文章和分类目录的快速添加的功能。在左侧找到你要添加的页面,点击添加到菜单,就可以将其加入到我们的菜单中去。
需要注意的是,其实 WordPress 也支持添加标签和文章形式,但是默认没有展示出来,可以点击页面右上角的「显示选项」,勾选上「标签」和「形式」,这样在左侧的列表中就会多出对应的两项。
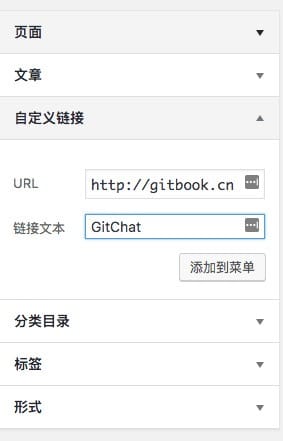
如果要添加的链接不在这几项里,或者是要添加的内容是别的网站的链接,你可以切换到自定义链接项到这里,通过添加链接项,来添加菜单项。
添加以后,你可以修改导航标签,来修改该项在菜单中最终显示的文字。
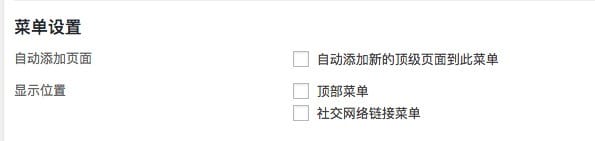
在下方的菜单设置中,可以选择我们的菜单的显示位置。勾选要在哪个位置上使用这个菜单,然后保存设置即可使这个菜单的设置应用到对应的位置上。
自动添加页面这个选项如果勾选后,可以在创建了一个新的页面时,自动将这个页面添加到菜单中。不过一般情况下,我们都不会勾选这个选项。
除了管理菜单,还可以管理位置,点击上方的「管理位置」,可以进入到管理位置的页面。
在这个页面,可以切换每个位置上使用的菜单,而无需切换到一个个具体的菜单中操作。
在顶部设置中,可以修改页面顶部的大图,这部分的使用和自定义区域的使用基本一致,不再赘述。
有些时候,我们可能需要修改主题中的代码,比如添加统计代码、添加一些平台的验证信息,此时打开 FTP 工具可能太过麻烦,如果要修改的信息是添加在主题中的,可以通过编辑功能来修改,这里的使用基本和插件的编辑部分是一致的,也就不再赘述了。
至此,我们学习了如何使用和设置 WordPress 主题,从下节课开始,就尝试来开发一个我们自己的 WordPress 主题。