Ejercicio de programación 👨🔬
Esta es una aplicación web para la gestión de inventarios creada en .NET (con C#) en el backend y React.js (con Typescript) en el frontend. La base de datos es Postgres. Todos en sus últimas versiones.
- Añade productos y actualiza el inventario disponible ⚡
- Añade clientes con información como: Nombres, apellidos, dirección, ciudad, etc. ⚡
- Genera órderes con información del cliente, producto y cantidad ⚡
- Visualiza los pedidos generados ⚡
- Utiliza docker para facilitar el desarrollo y despliegue en producción
- Utiliza .devcontainer para un ambiente de desarrollo replicable en pocos segundos
- Es un monorepo, el frontend y el backend tienen una clara separación
- Sigue los principios SOLID y utiliza patrones de diseño
La aplicación sólo requiere que Docker y Docker Compose estén instalados en su sistema. Adicional, los puertos 1234, 8080 y 5432 de su sistema deben estar disponibles.
Por favor asegúrese de seguir los pasos de instalación de dichas herramientas
Podemos comprobar la instalación de docker y docker compose de la siguiente manera:
docker --version
docker-compose --versionEstos comandos retornan las respectivas versiones de Docker y de Docker Compose.
⚠ Si usted desea, puede ejecutar el siguiente comando para asegurarse que ningún contenedor docker esté en ejecución ya que podría interferir con el arranque de nuestro aplicativo.
docker stop $(docker ps -q -a)Una vez instalados Docker y Docker Compose, procedemos con los pasos para iniciar nuestra aplicación.
Clonamos el actual repositorio e ingresamos a la carpeta del proyecto
git clone https://github.com/serranomorante/dotnet_app
cd dotnet_appUna vez dentro de la carpeta del proyecto, ejecutamos en el siguiente orden:
docker network create dotnet_app_network
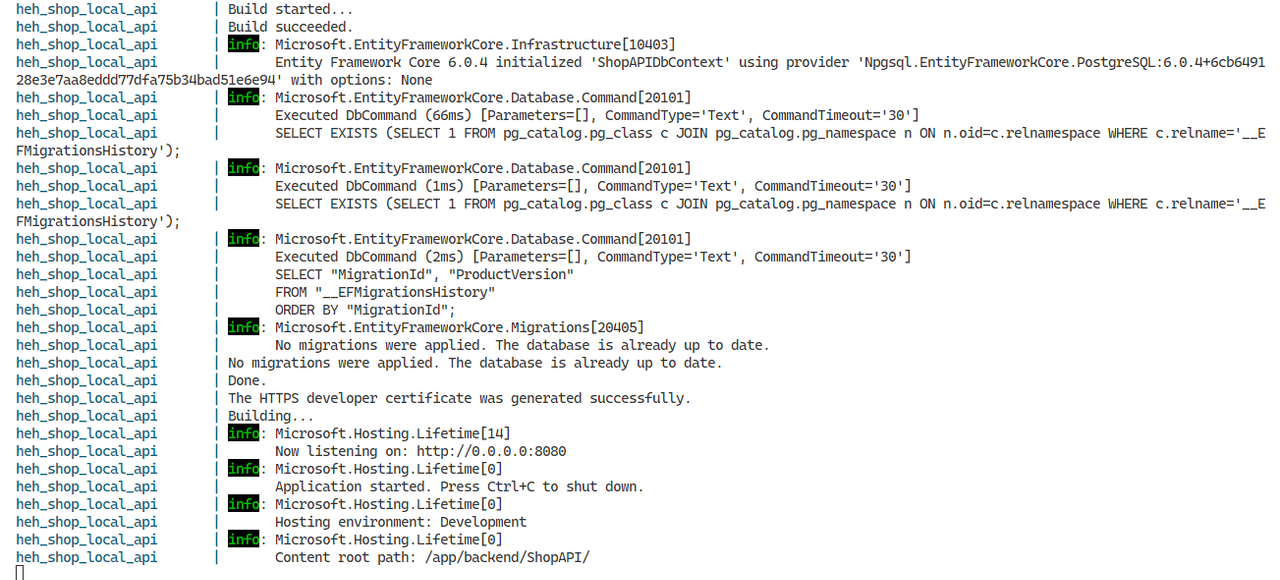
docker-compose up --buildEsperamos hasta ver la siguiente pantalla o similar:
Sin cerrar la consola de comando, nos dirigimos a nuestro navegador de preferencia y buscamos la siguiente url: localhost:1234 Y desde ahí podemos comenzar a navegar por el aplicativo.
Base de datos principal
docker-compose run --rm postgres psql -d postgres://$POSTGRES_USER@$POSTGRES_HOST/$POSTGRES_DBBase de datos para tests
docker-compose run --rm postgres psql -d postgres://$POSTGRES_USER@$POSTGRES_HOST/$POSTGRES_TEST_DB