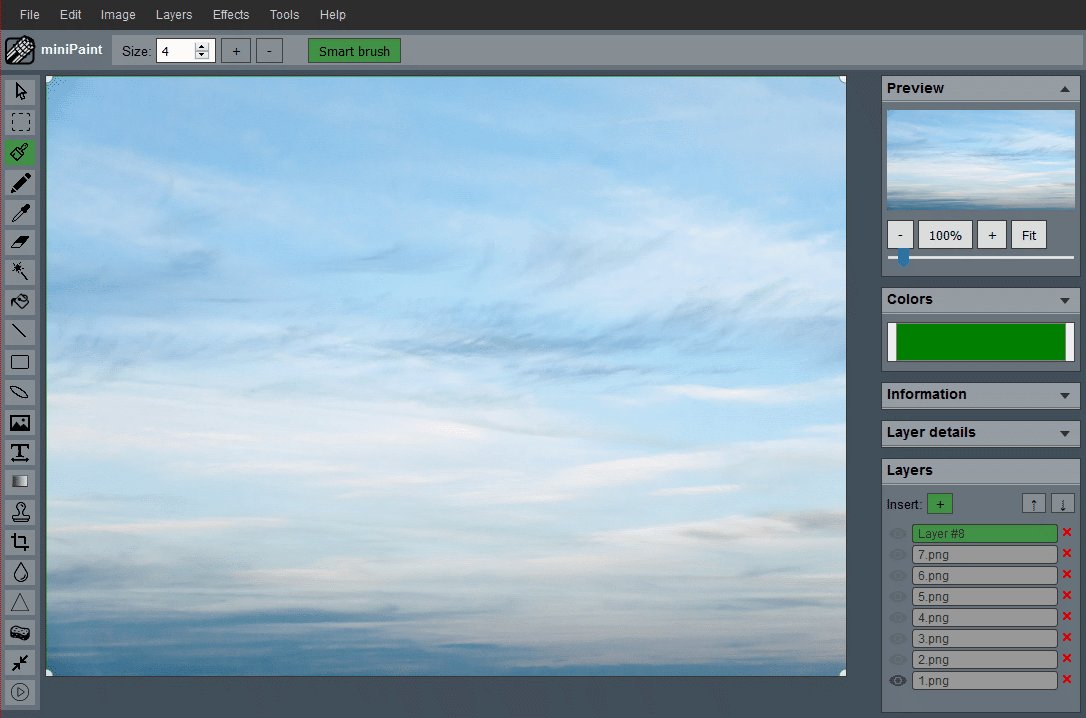
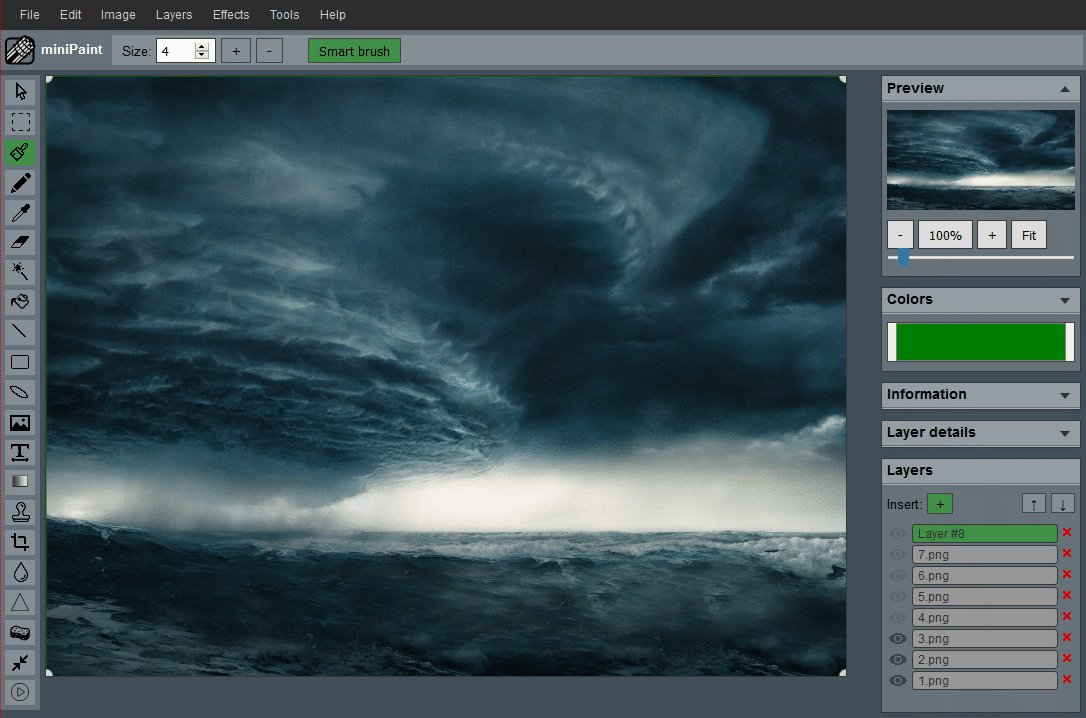
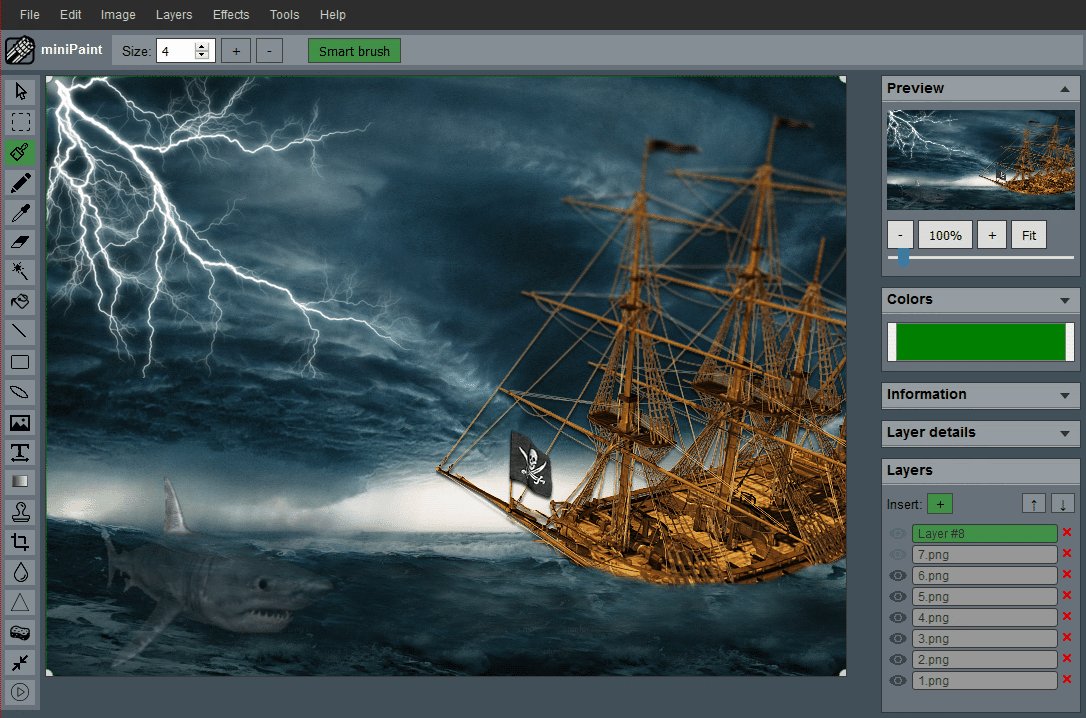
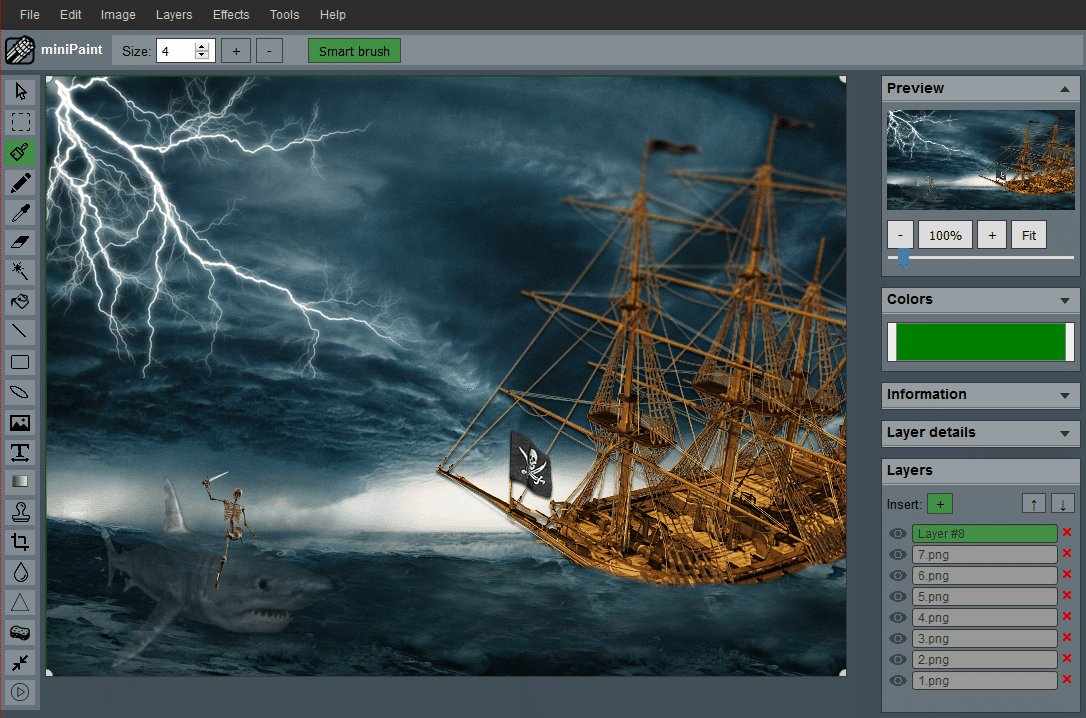
Online image editor lets you create, edit images using HTML5 technologies. No need to buy, download, install or have obsolete flash. No ads. Key features: layers, filters, HTML5, open source, photoshop alternative.
miniPaint operates directly in the browser. You can create images, paste from clipboard (ctrl+v) or upload from computer (using menu or drag & drop). Nothing will be sent to any server. Everything stays in your browser.
https://viliusle.github.io/miniPaint/
Change log: /miniPaint/releases
- Chrome
- Firefox
- Opera
- Safari
- Edge (missing few features)
- IE 11 (only basic support)
- Files: open images, directories, URL, drag and drop, save (PNG, JPG, BMP, WEBP, animated GIF, JSON (layers data), print.
- Edit: Undo, cut, copy, paste, selection, paste from clipboard.
- Image: information, EXIF, trim, zoom, resize (Hermite resample, default resize), rotate, flip, color corrections (brightness, contrast, hue, saturation, luminance), auto adjust colors, grid, histogram, negative.
- Layers: multiple layers system, differences, merge, flatten, Transparency support.
- Effects: Black and White, Blur (box, Gaussian, stack, zoom), Bulge/Pinch, Denoise, Desaturate, Dither, Dot Screen, Edge, Emboss, Enrich, Gamma, Grains, GrayScale, Heatmap, JPG Compression, Mosaic, Oil, Sepia, Sharpen, Solarize, Tilt Shift, Vignette, Vibrance, Vintage, Blueprint, Night Vision, Pencil.
- Tools: pencil, brush, magic wand, erase, fill, color picker, letters, crop, blur, sharpen, desaturate, clone, borders, sprites, key-points, color to alpha, color zoom, replace color, restore alpha, content fill.
- Help: keyboard shortcuts, translations.
To embed this app in other page, use this HTML code:
<iframe style="width:100%; height:1000px;" id="miniPaint" src="https://viliusle.github.io/miniPaint/"></iframe>
See Wiki
MIT License
Please use the GitHub issues for support, features, issues or use mail www.viliusl@gmail.com for contacts.