-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Updated README.md with detailed project information
- Loading branch information
Showing
1 changed file
with
28 additions
and
10 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,16 +1,34 @@ | ||
| # flash_chat_flutter | ||
| # About - Flash Chat Flutter 🌟 | ||
| A multi-user chat app built using Firebase and Flutter. | ||
|
|
||
| A new Flutter project. | ||
| ## Objective 🎯 | ||
| The objective of this project is to learn how to incorporate Firebase into Flutter apps. We'll be using Firebase Cloud Firestore as well as the Firebase authentication package to equip our app with a cloud-based NoSQL database and secure authentication methods. And also understand the nity-gritty of firebase firestore and authentication. | ||
|
|
||
| ## Getting Started | ||
| ## Project Demo 📽 | ||
| You can find the project demo [here](https://drive.google.com/file/d/1lsphS3iy2dwVSjtoq9y0fVOBt0c5BWKx/view?usp=sharing). | ||
|
|
||
| This project is a starting point for a Flutter application. | ||
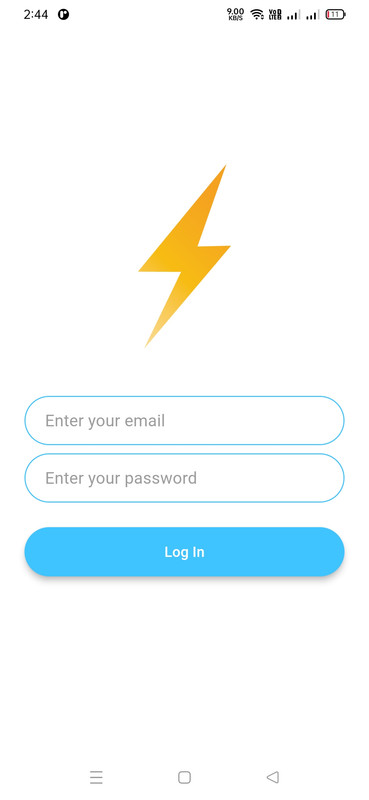
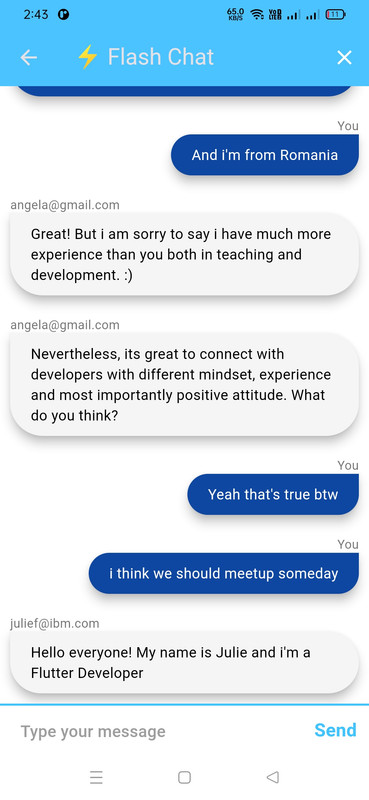
| ## Screenshots 📷 | ||
| | Screenshot 1 | Screenshot 2 | Screenshot 3 | | ||
| | :------------: | :------------: | :------------: | | ||
| | [](https://postimg.cc/DW0hb2QT) | [](https://postimg.cc/LYrgbQ4J) | [](https://postimg.cc/MMGgFt3J) | | ||
| | **Screenshot 4** | | ||
| | [](https://postimg.cc/svwzwQgW) | | ||
|
|
||
| A few resources to get you started if this is your first Flutter project: | ||
| ## Important Announcement | ||
| >[!IMPORTANT] | ||
| >This project is missing important Firebase files (for security purposes) but all other dependencies are in place. So if anyone wants to clone the project and see the actual working then they need to follow some additional steps to get it working. | ||
| - [Lab: Write your first Flutter app](https://docs.flutter.dev/get-started/codelab) | ||
| - [Cookbook: Useful Flutter samples](https://docs.flutter.dev/cookbook) | ||
| ## Steps to get started 👩💻 | ||
| 1. Clone the project | ||
| 2. Go to your Firebase <a href="https://console.firebase.google.com/">console</a> | ||
| 3. Login, if not yet logged in and then create a Firebase Project | ||
| 4. Follow the steps mentioned in the console regarding FlutterFire CLI and project setup | ||
| 5. When the firebase project is completely setup, tap on Get dependencies | ||
| 6. Run the project | ||
| 7. Voila! Its running | ||
|
|
||
| For help getting started with Flutter development, view the | ||
| [online documentation](https://docs.flutter.dev/), which offers tutorials, | ||
| samples, guidance on mobile development, and a full API reference. | ||
| ## Author 🧑 | ||
| Rajit Deb | ||
|
|
||
| ## Find me on 🔍 | ||
| [](https://www.linkedin.com/in/imrajit/) |