Releases: process-analytics/bpmn-visualization-js
0.45.0
💖 This new version renders annotations and associations defined in the “collaboration” nodes of the BPMN source. 🔥
Thanks to all the contributors of this release 🌈: @tbouffard
See milestone 0.45.0 to get the list of issues covered by this release.
Highlights
Annotations and associations attached to a participant/pool must be defined in the “collaboration” nodes of the BPMN source. Previously, these elements were not rendered by bpmn-visualization. This is now the case 🎉.
Some modelers also store process-related annotations and associations in such a node. bpmn-visualization now renders them too 🎁.
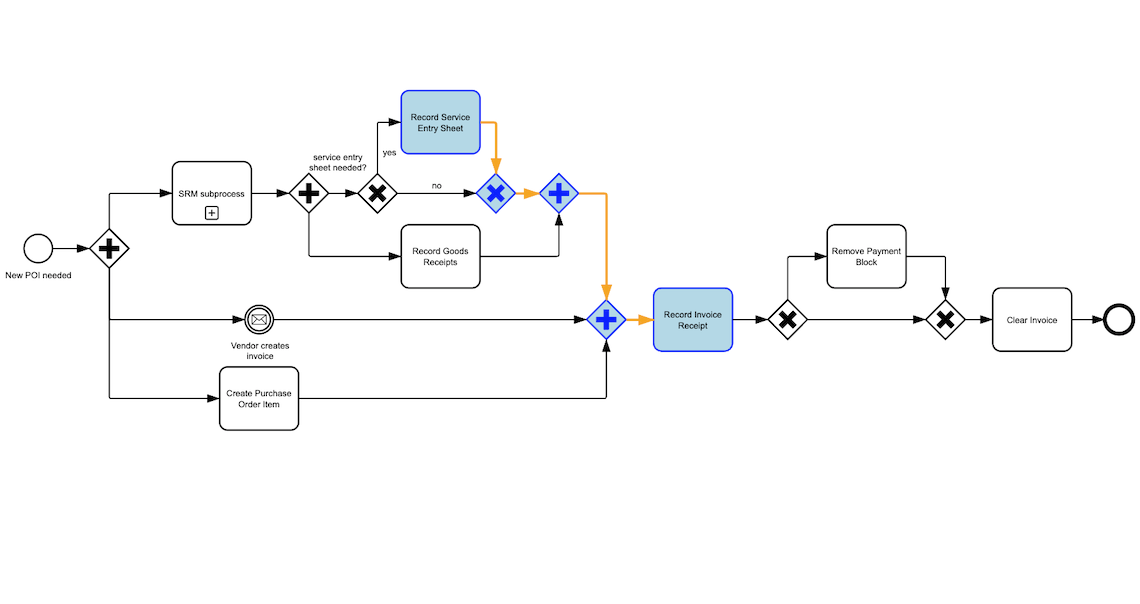
Here's how it looks using the diagram associations.and.annotations.06.defined.in.collaboration.bpmn used in the visual tests.
The collaboration node includes annotations and associations associated with a participant/pool and a process.
<bpmn:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" xmlns:di="http://www.omg.org/spec/DD/20100524/DI" id="Definitions_1ygepsi" targetNamespace="http://bpmn.io/schema/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="17.11.1">
<bpmn:collaboration id="Collaboration_0tkdozo">
<bpmn:participant id="Participant_0rto0r1" processRef="Process_18fjzrp" />
<bpmn:participant id="Participant_18k7mjx" />
<!-- elements associated to a participant/pool -->
<bpmn:textAnnotation id="TextAnnotation_1xzfmze" />
<bpmn:association id="Association_12xd2s3" associationDirection="None" sourceRef="Participant_0rto0r1" targetRef="TextAnnotation_1xzfmze" />
<bpmn:association id="Association_1lz0tdq" associationDirection="None" sourceRef="Participant_18k7mjx" targetRef="TextAnnotation_1w9ytwx" />
<bpmn:textAnnotation id="TextAnnotation_1w9ytwx" />
<!-- elements within a process -->
<bpmn:textAnnotation id="TextAnnotation_04aqee2" />
<bpmn:textAnnotation id="TextAnnotation_1ocxgbi" />
<bpmn:association id="Association_1ingcju" associationDirection="None" sourceRef="StartEvent_1nkg5l5" targetRef="TextAnnotation_04aqee2" />
<bpmn:association id="Association_1c7eydn" associationDirection="None" sourceRef="Activity_1252w11" targetRef="TextAnnotation_1ocxgbi" />
</bpmn:collaboration>| 0.44.0 | 0.45.0 |
|---|---|
 |
 |
Note
For more details, see #3200.
Breaking Changes
The BpmnVisualization.getVersion method is now removed. Use the getVersion function instead. See #2966.
This method was deprecated in 0.43.0 released on 2024-02-29.
What's Changed
Full Changelog: v0.44.0...v0.45.0
🚀 BPMN support
- feat: render annotation + association defined in "collaboration” (#3200) @tbouffard
📝 Documentation
- docs: update browsers version in README (#3190) @tbouffard
- docs: use the new name of
bpmn-visualization-addons(#3168) @tbouffard
📦 Dependency updates
- chore(demo): bump fontawesome 6.7.1 from to 6.7.2 (#3230) @tbouffard
- chore(demo): bump fontawesome 6.7.0 from to 6.7.1 (#3222) @tbouffard
- chore(demo): bump fontawesome 6.6.0 from to 6.7.0 (#3218) @tbouffard
- chore(deps): bump es-toolkit from 1.25.2 to 1.27.0 (#3210) @dependabot
- chore(deps): bump es-toolkit from 1.24.0 to 1.25.2 (#3195) @dependabot
- chore(deps): bump es-toolkit from 1.16.0 to 1.24.0 (#3183) @dependabot
- chore(deps): bump fast-xml-parser from 4.4.1 to 4.5.0 (#3177) @dependabot
👻 Maintenance
- refactor!: remove
BpmnVisualization.getVersion(#3231) @tbouffard - refactor: make class members readonly when possible (#3227) @tbouffard
- ci: provide ways to limit the number of "e2e tests" runs (#3197) @tbouffard
- test: check text annotation defined in the collaboration node (#3191) @tbouffard
- test(e2e): add a new diagram to validate the size of edge arrows (#3178) @tbouffard
- ci: add workaround to prevent "no space left on device" error (#3172) @tbouffard
- ci(publish): stop sending slack message on success (#3169) @tbouffard
- ci: fix notification workflows used during releases (#3157) @tbouffard
0.44.0
📢 This new version of bpmn-visualization introduces a reduction in package size.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.44.0 to get the list of issues covered by this release.
Highlights
The overall size of the bpmn-visualization package has been reduced.
For instance, the size of the minified IIFE bundle included in the npm package has decreased from 4750B / 4.63kB.
| bundle | 0.43.0 | 0.44.0 |
|---|---|---|
| bpmn-visualization.esm.js | 209,770 | 204,217 |
| bpmn-visualization.js | 1,682,011 | 1,671,953 |
| bpmn-visualization.min.js | 990,530 | 985,780 |
This reduction is the result of both code refactoring and the transition from lodash-es to es-toolkit.
es-toolkit is a modern, high-performance JavaScript utility library that features a smaller bundle size and robust type annotations.
Advantages of using es-toolkit include:
- More frequent updates
- ESM optimization
- Improved tree-shaking
Breaking Changes
This version introduces minor breaking changes primarily affecting style customization functions.
Removal of Unused Elements in Custom Styling Features
BpmnCanvas.setIconOriginForIconOnBottomLeftStyleDefault.SHAPE_ACTIVITY_FROM_CENTER_MARGIN
These changes are unlikely to impact users as these methods were not widely utilized. No repositories within the Process Analytics project were found to be using them.
ℹ️ For more details, see #3050.
Removal of IconPainter.paintEmptyIcon
This change is expected to have minimal impact. Applications that extend IconPainter typically have no reason to override this method.
ℹ️ For more details, see #3054.
Correct CSS Class Name for Adhoc Subprocess
- The CSS class name associated with the adhoc subprocess in the DOM has been updated from
bpmn-sub-process-ad_hoctobpmn-sub-process-adhoc. Any CSS rules or selectors using this class name will need to be updated. - The value of
ShapeBpmnSubProcessKind.AD_HOChas also changed. Since it is not intended for direct use, this should not affect most users.
ℹ️ For more details, see #3058.
Renaming of Values in ShapeBpmnMarkerKind
Several values in ShapeBpmnMarkerKind have been renamed. These values are generally not intended for direct use, so this change should not have a significant impact. If your application does use these values, it is recommended to use the enum directly, particularly for:
MULTI_INSTANCE_PARALLELMULTI_INSTANCE_SEQUENTIAL
ℹ️ For more details, see #3147.
What's Changed
Full Changelog: v0.43.0...v0.44.0
🐛 Bug Fixes
- fix!: generate correct CSS class name for adhoc subprocess (#3058) @tbouffard
- fix: remove extra spacing between 2 activity markers (#3052) @tbouffard
📝 Documentation
- docs: improve the issue templates (#3148) @tbouffard
- docs(README): add error management in examples (#3144) @tbouffard
- docs(contributors): describe "npm package" tests (#3141) @tbouffard
- docs(mxgraph): update references to custom code (#3137) @tbouffard
- docs: improve the library description (#2184) @csouchet
- docs: advertise the
bv-addonspackage in the README (#3102) @tbouffard - docs: improve JSDoc of PaintParameter and StyleDefault (#3049) @tbouffard
🎮 Demo and Examples
- chore(demo): bump fontawesome from 6.5.2 to 6.6.0 (#3136) @tbouffard
- chore(demo): bump fontawesome from 6.5.1 to 6.5.2 (#3070) @tbouffard
📦 Dependency updates
- chore(deps): switch from lodash-es to es-toolkit (#3142) @tbouffard
- chore(deps): bump fast-xml-parser from 4.4.0 to 4.4.1 (#3128) @dependabot
- chore(deps): bump fast-xml-parser from 4.3.4 to 4.4.0 (#3092) @dependabot
👻 Maintenance
- ci: redesign notifications for new releases (#3156) @tbouffard
- refactor: simplify some code using the mxGraph API (#3153) @tbouffard
- refactor!: rename values in
ShapeBpmnMarkerKind(#3147) @tbouffard - test(e2e): restore report generation and fix location of received images (#3145) @tbouffard
- refactor: simplify
GraphConfigurator(#3143) @tbouffard - refactor: reduce code duplicated from mxGraph to override shape canvas (#3138) @tbouffard
- chore: bump node from 18 to 20 (#3071) @csouchet
- refactor!: simplify code for shapes without icon (#3054) @tbouffard
- chore: enforce no unused parameters and locals with TypeScript (#3051) @tbouffard
- refactor!: remove
BpmnCanvas.setIconOriginForIconOnBottomLeft(#3050) @tbouffard - refactor: use internals instead of private class elements (#3048) @tbouffard
- refactor: directly override
svgCanvas2D.getTextCss(#3046) @tbouffard - refactor: directly override
shape.createSvgCanvas(#3043) @tbouffard - refactor: inject
IconPainterin Shapes (#3042) @tbouffard - refactor: simplify shapes registration (#3045) @tbouffard
- refactor: use internal functions rather than static private methods (#3041) @tbouffard
0.43.0
📢 This new version brings improvements to the parser and the way users can retrieve the bpmn-visualization version.
Thanks to all the contributors of this release 🌈: @tbouffard
See milestone 0.43.0 to get the list of issues covered by this release.
Deprecated APIs
BpmnVisualization.getVersion is now deprecated and will be removed in v0.45.0, see #2966.
Use the getVersion function instead. For more details, see #2965.
What's Changed
Full Changelog: v0.42.0...v0.43.0
🐛 Bug Fixes
- fix: ensure numeric attributes are parsed as number (#3040) @tbouffard
- fix: ignore invalid event definition reference (#3018) @tbouffard
- fix: correctly declare types in package.json exports (#2972) @tbouffard
⤵️ Library Integration
- feat: introduce a dedicated function to get the version (#2965) @tbouffard
- feat: allow to disable parser console logs (#2963) @tbouffard
📝 Documentation
- docs: simplify the release in the examples repository (#3011) @tbouffard
- docs: rework issue templates for bug and feature (#2964) @tbouffard
- docs(release-notes): improve template of the "highlight" paragraph (#2937) @tbouffard
- docs: update browsers version in README (#2936) @tbouffard
🎮 Demo and Examples
- chore(demo): bump fontawesome from 6.4.2 to 6.5.1 (#2981) @tbouffard
📦 Dependency updates
- chore(deps): bump fast-xml-parser from 4.3.3 to 4.3.4 (#3034) @dependabot
- chore(deps): bump fast-xml-parser from 4.3.2 to 4.3.3 (#3016) @dependabot
👻 Maintenance
- test: check parsing of empty content (#3021) @tbouffard
- refactor: improve the management of the panning cursor (#3017) @tbouffard
0.42.0
This new version brings improvements to the ShapeBpmnSemantic data returned by the API. There are now more details for Link Events.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.42.0 to get the list of issues covered by this release.
Highlights
When related to a Link Event, ShapeBpmnSemantic objects now return the source identifiers (linkEventSourceIds) of a catch event or the target identifier (linkEventTargetId) of a throw event.
This improves navigation between model elements.
ℹ️ For more details, see #2911.
What's Changed
Full Changelog: v0.41.0...v0.42.0
🧲 BPMN diagram usability
- feat: add link event data in
ShapeBpmnSemantic(#2911) @csouchet - feat: add more data in the internal model for the link events (#2924) @csouchet
🐛 Bug Fixes
- fix: filter duplicates in
BpmnElementsRegistryAPIs (#2922) @tbouffard
📦 Dependency updates
- chore(deps): bump fast-xml-parser from 4.3.1 to 4.3.2 (#2908) @dependabot
👻 Maintenance
- chore(eslint): use
unicorn/recommendedrules (#2824) @csouchet - chore(eslint): add some unicorn rules (#2925) @csouchet
- refactor: internally store more data of event definitions (#2923) @csouchet
- chore(eslint): add
unicorn/prefer-string-slicerule (#2913) @csouchet - test: simplify the code of
toBpmnStyle()(#2915) @csouchet - chore(eslint): add
@typescript-eslint/dot-notationrule (#2914) @csouchet - chore(eslint): enable 3 rules of the unicorn plugin (#2912) @csouchet
- test(JsonBuilder): use the id of event for the id of eventDefinition (#2910) @csouchet
- test(JsonBuilder): add new properties for link events (#2895) @csouchet
- test(JsonBuilder): have unique id for event definition (#2906) @csouchet
- test(JsonBuilder): avoid duplicated code when adding
EventDefinition(#2901) @csouchet
0.41.0
This new release provides more information in the ShapeBpmnSemantic objects returned by the APIs.
It also includes some improvements to the contributor documentation.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.41.0 to get the list of issues covered by this release.
Highlights
API Enhancement
This new release introduces, the following properties are available for ShapeBpmnSemantic objects returned by APIs:
parentIdeventDefinitionKindfor the eventscallActivityKindandglobalTaskKindfor the call activitiessubProcessKindfor the sub-processes
ℹ️ For more details, see the issue #2854.
What's Changed
Full Changelog: v0.40.0...v0.41.0
🧲 BPMN diagram usability
- feat: provide more properties in BpmnSemantic (#2854) @tbouffard
🐛 Bug Fixes
- fix(API): prevent a reset/remove when passing an empty string (#2900) @tbouffard
📝 Documentation
- docs: simplify PR template for core contributors (#2898) @tbouffard
- docs: clarify the Pull Request template (#2894) @tbouffard
- docs: improve the JSDoc of
BpmnSemantic.parentId(#2888) @tbouffard - docs: clarify how contributions are accepted (#2884) @tbouffard
📦 Dependency updates
- chore(deps): bump fast-xml-parser from 4.2.7 to 4.3.1 (#2891) @dependabot
👻 Maintenance
- test(JsonBuilder): not possible to have NONE
eventDefinitionOnandeventDefinitionKindin same time inBuildEventParameter(#2899) @csouchet - test(JsonBuilder): enforce the type of
BuildEventDefinitionParametereventDefinitionKindproperty in JsonBuilder (#2897) @csouchet - test: split the file containing the unit tests for all events (#2896) @csouchet
- chore(eslint): add
unicorn/prefer-spreadrule (#2878) @csouchet - chore(eslint): add unicorn Switch rules (#2881) @csouchet
- chore(eslint): add
unicorn/numeric-separators-styleandunicorn/no-zero-fractionsrules (#2880) @csouchet - chore(eslint): add unicorn Array rules (#2877) @csouchet
- chore(eslint): add
unicorn/no-negated-conditionrule (#2876) @csouchet - chore(eslint): add
unicorn/prefer-dom-node-appendandunicorn/prefer-dom-node-removerules (#2875) @csouchet - chore(eslint): add
unicorn/consistent-function-scopingrule (#2873) @csouchet - chore(eslint): add
unicorn/prefer-logical-operator-over-ternaryrule (#2871) @csouchet - chore(eslint): add
unicorn/prefer-ternaryrule (#2870) @csouchet - chore(eslint): add
unicorn/prefer-dom-node-text-contentrule (#2869) @csouchet - chore(eslint): add
unicorn/no-array-for-eachrule (#2868) @csouchet - chore(eslint): add
unicorn/prefer-add-event-listenerrule (#2867) @csouchet - chore(eslint): add
unicorn/prefer-query-selectorrule (#2866) @csouchet - chore(eslint): add
unicorn/prevent abbreviationsrule (#2865) @csouchet - ci(release): eliminate bypassing of branch protection (#2863) @tbouffard
0.40.0
This new version brings improvements to the incoming and outgoing properties of BpmnSemantic objects returned by APIs.
It also includes some improvements to API documentation.
Thanks to all the contributors of this release 🌈: @assynour, @csouchet and @tbouffard
See milestone 0.40.0 to get the list of issues covered by this release.
What's Changed
Full Changelog: v0.39.0...v0.40.0
🚀 BPMN support
- feat: only infer incoming and outgoing from flows (#2856) @tbouffard
📝 Documentation
- docs: fix code example of getModelElementsByKinds (#2846) @assynour
- docs: improve the JSDoc of
NavigationConfiguration.enabled(#2847) @tbouffard
👻 Maintenance
0.39.0
This new version improves the usability of BPMN diagrams by providing a new API for obtaining model elements, and includes various bug fixes and maintenance tasks.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.39.0 to get the list of issues covered by this release.
Highlights
ESM Library
A notable improvement in this release is the resolution of an issue related to the exported ESM (ECMAScript Module) bundle. This fix now allows bpmn-visualization to be used as an ESM bundle in Node.js projects.
This may be of interest to applications that want to test code that relies on bpmn-visualization.
New APIs for retrieving BPMN Semantics
We've added APIs to retrieve the BPMN semantics of elements by kind or ID, reducing unnecessary data retrieval.
Retrieving by element Kind
We've introduced a new API that allows users to retrieve BPMN semantics based on the element kind. This API is specifically designed for users who only need to access BPMN semantic data.
Here's an example of how to use it:
const modelElements: BpmnSemantic[] = bpmnVisualization.bpmnElementsRegistry
.getModelElementsByKinds(bpmnKinds);
for (const modelElement of modelElements) {
const value = modelElement.isShape ? 'top-left' : 'bottom-center';
....
}ℹ️ For more information, refer to #2841.
Retrieving by element ID
Another valuable addition is the API for retrieving BPMN semantics by element ID. This new API optimizes usage by reducing unnecessary data retrieval when the caller only needs semantic information.
Here's an example of how to use it:
const modelElements: BpmnSemantic[] = bpmnVisualization.bpmnElementsRegistry
.getModelElementsByIds(bpmnIds)
.filter(semantic => semantic.isShape);ℹ️ For more information, refer to #2837.
Examples: Referencing the bv-experimental-add-ons demo
In our examples, we've included a link to the bv-experimental-add-ons demo.
📣 Don't forget to check out the latest release notes for bv-experimental-add-ons!
This release introduces a new plugin mechanism for bpmn-visualization and shows a demo of a plugin that provides new features for overlays.
You can find all the details here: Release Notes.
What's Changed
Full Changelog: v0.38.1...v0.39.0
🧲 BPMN diagram usability
- feat: add a method to only get BPMN semantic of elements by kind (#2841) @tbouffard
- feat: add a method to only get BPMN semantic of elements by id (#2837) @tbouffard
🐛 Bug Fixes
📝 Documentation
- docs: describe the security policy (#2839) @tbouffard
- docs(release): simplify management of GH releases (#2836) @tbouffard
👻 Maintenance
- chore: move project to ESM (#2840) @csouchet
- refactor: remove mx prefix in variables related to mxGraph objects (#2834) @tbouffard
- test: add more tests for
StyleComputer(#2835) @tbouffard - chore(eslint): use @typescript-eslint/stylistic rules (#2821) @csouchet
- chore(eslint): add
eslint-plugin-unicorndependency andfilename-caserule (#2833) @csouchet - refactor: introduce registry interfaces (#2832) @tbouffard
- refactor: split internal registries (#2818) @tbouffard
- refactor: improving code safety with nullish coalescing operator (#2823) @csouchet
- refactor: remove some coupling between the "CSS" and "Style" API (#2825) @tbouffard
- chore(dependabot): improve groups configuration (#2830) @tbouffard
- chore(eslint): use
eslint-plugin-jest-extended(#2820) @csouchet - chore(eslint): fix wrong link in the ESLint configuration about the "project" property (#2816) @csouchet
- refactor: remove unnecessary type casting (#2815) @csouchet
- test(e2e): fix e2e thresholds on macOS (#2807) @csouchet
- ci: restore "--ignore-scripts" option for
npm ci(#2806) @tbouffard - refactor: extend mxCellRender instead of redefining prototypes (#2802) @tbouffard
- refactor: remove extra constructors (#2804) @tbouffard
- test: refactor JsonParser unit tests and type handling enhancements (#2801) @csouchet
0.38.1
This new release focuses on maintenance.
Thanks to all the contributors of this release 🌈: @tbouffard
See milestone 0.38.1 to get the list of issues covered by this release.
What's Changed
Full Changelog: v0.38.0...v0.38.1
🐛 Bug Fixes
- fix: reset the style of elements only when passing nullish param (#2798) @tbouffard
📦 Dependency updates
- chore(demo): bump fontawesome from 6.4.0 to 6.4.2 (#2793) @tbouffard
- chore(deps): bump fast-xml-parser from 4.2.6 to 4.2.7 (#2780) @dependabot
👻 Maintenance
- refactor: move overlay management out of BpmnElementsRegistry (#2800) @tbouffard
- chore(release): publish announce tweet manually (#2799) @tbouffard
- chore: migrate the code of the demo/test pages to TypeScript (#2794) @tbouffard
- chore: migrate the documentation generation script to ESM (#2792) @tbouffard
0.38.0
This new release brings improvements to the styling feature, updates to the documentation, and the addition of a new demo.
It also introduces a new experimental library with exciting new features.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.38.0 to get the list of issues covered by this release.
Highlights
New support for fill color in the updateStyle API: Gradient
We are pleased to introduce support for fill color gradients in the updateStyle API with this latest release. This enhancement allows users to apply fill color gradients, adding a new dimension of customization to shapes.
For more details, please see the related issue #2760.
Demos
New Prediction Demo
We are pleased to introduce the New Prediction Demo! This demo showcases the seamless integration of the New Prediction Demo from the bpmn-visualization-examples repository.
Enregistrement.de.l.ecran.2023-07-24.a.15.54.16.mov
ℹ️ For more information and to experience the demo first hand, visit the Prediction Demo Code.
Elements Identification Demo
The Elements Identification Demo has received improvements. It now uses the updateStyle API with the inherit and swimlane color options.
Experience the improved demo here: Elements Identification Demo (drag and drop your BPMN diagram into the container below the control buttons).
inherit
The styling of boundary events has been updated to use the inherit value for the fill color, font color, and stroke color. Additionally, the direct parent elements of the boundary events are now colored with 5% opacity to visualize the change at the same time.
swimlane
The child elements of a subProcess have been restyled to use the swimlane value for the fill color, font color, and stroke color. Additionally, the Pool and the Lane are now colored with 5% opacity to visualize the change at the same time.
If an element is not a child of a subProcess, it retains the default style.
ℹ️ For more information, see #2748.
New Experimental Library
As part of this release, we are introducing the New Experimental Library. You can explore and try out exciting new features in the bv-experimental-add-ons repository.
Enregistrement.de.l.ecran.2023-07-24.a.16.14.31.mov
What's Changed
Full Changelog: v0.37.0...v0.38.0
🌈 BPMN diagram styling
📝 Documentation
📦 Dependency updates
- chore(deps): bump fast-xml-parser from 4.2.5 to 4.2.6 (#2770) @dependabot
👻 Maintenance
- chore(dependabot): groups dependencies (#2764) @tbouffard
0.37.0
This new version provides a new API for resetting the entire style of BPMN elements.
Thanks to all the contributors of this release 🌈: @csouchet and @tbouffard
See milestone 0.37.0 to get the list of issues covered by this release.
Highlights
New API for resetting the entire style of BPMN elements
In previous versions of bpmn-visualization, it was possible to reset the style of one or more properties of one or more elements.
This feature can be used when the style is first updated and then needs to be reset to its initial value.
In version 0.37.0, a new API is available for resetting all properties in a single call. It is also possible to reset the style of all BPMN diagram elements.
// Reset task and sequence flow styles
bpmnVisualization.bpmnElementsRegistry.resetStyle('task_1', 'sequenceFlow_1');
// reset the style of all elements of the diagram
bpmnVisualization.bpmnElementsRegistry.resetStyle();Examples
A new example has been added to show how to integrate bpmn-visualization in a Web Component developed with lit.
In particular, it explains how to workaround an issue with Web Component due to mxGraph.
🤔 For more details, see
- source code for the example application: https://github.com/process-analytics/bpmn-visualization-examples/tree/v0.37.0/projects/typescript-lit-element
- the initial request about the integration issue: #2738 (and the related implementation: process-analytics/bpmn-visualization-examples#507)
Dependencies
bpmn-visualization now depends on a new version of fast-xml-parser which addresses a security vulnerability (#2751). This is a follow-up to the correction described in https://github.com/process-analytics/bpmn-visualization-js/releases/tag/v0.36.0.
It's important to note that bpmn-visualization itself is not vulnerable to this CVE as it doesn't use the processEntities feature implicated in the vulnerability.
However, we recommend updating your application to the latest version of bpmn-visualization for optimal security.
ℹ️ Further information can be found in GHSA-gpv5-7x3g-ghjv.
What's Changed
Full Changelog: v0.36.0...v0.37.0
🌈 BPMN diagram styling
- fix: apply style update to the message flow icon (#2744) @tbouffard
- feat(style): add a new API to reset the modified style of given elements via APIs (#2732) @csouchet
🐛 Bug Fixes
- fix: apply style update to the message flow icon (#2744) @tbouffard
📝 Documentation
- docs: improve JSDoc related to the style API (#2735) @tbouffard
📦 Dependency updates
- chore(deps): bump fast-xml-parser from 4.2.4 to 4.2.5 (#2751) @dependabot
👻 Maintenance
- refactor: directly use mxGraph value objects (#2745) @tbouffard