A Repo to create backend API for Papaya Data Bank using Inrupt JavaScript client libraries.
The way enterprises handle consumer data is broken. So called "Consent and Preference Management" tools are anti-consumer, designed to allow companies to continue to unethically harvest their users' data while complying with regulation.
The reality is that end users have no idea what's happening to their data and it is subject to unethical third party sharing practices.
Hence, we decided to form a new kind of institution known as a Data Bank.
Papaya use Solid Pods to store data generated on various sites with the user and, if the user consents to third party data sharing, then companies have to pay the users via minting NFTs to access the data.
The end user is able to control who has access to their data via this NFT platform.
The solid community has been quite outspoken against the world of "crypto" and "web3". However, we believe that the usage of NFTs here is far from a gimmick and serves two key purposes:
- Creating an indelible record on the blockchain of users sharing their data.
- Fairly compensating users for allowing companies to access to higher quality de-anonymized third party data if they choose to share it.
Used Inrupt JS client libraries, as well as Web3.js and the Infura SDK to implement these functionalities.
-
We set up a test pod (belonging to id.inrupt.com/ramtest) with some fake data at podUrl/testFolder/papayaData/hulu/:someFiles and podUrl/testFolder/papayaData/netflix/:someFiles using the /data/generateNetflixTestData and /data/generateHuluTestData endpoints. This is used to simulate actual companies sending data to pods. We also set up a wallet using the /wallet endpoint.
-
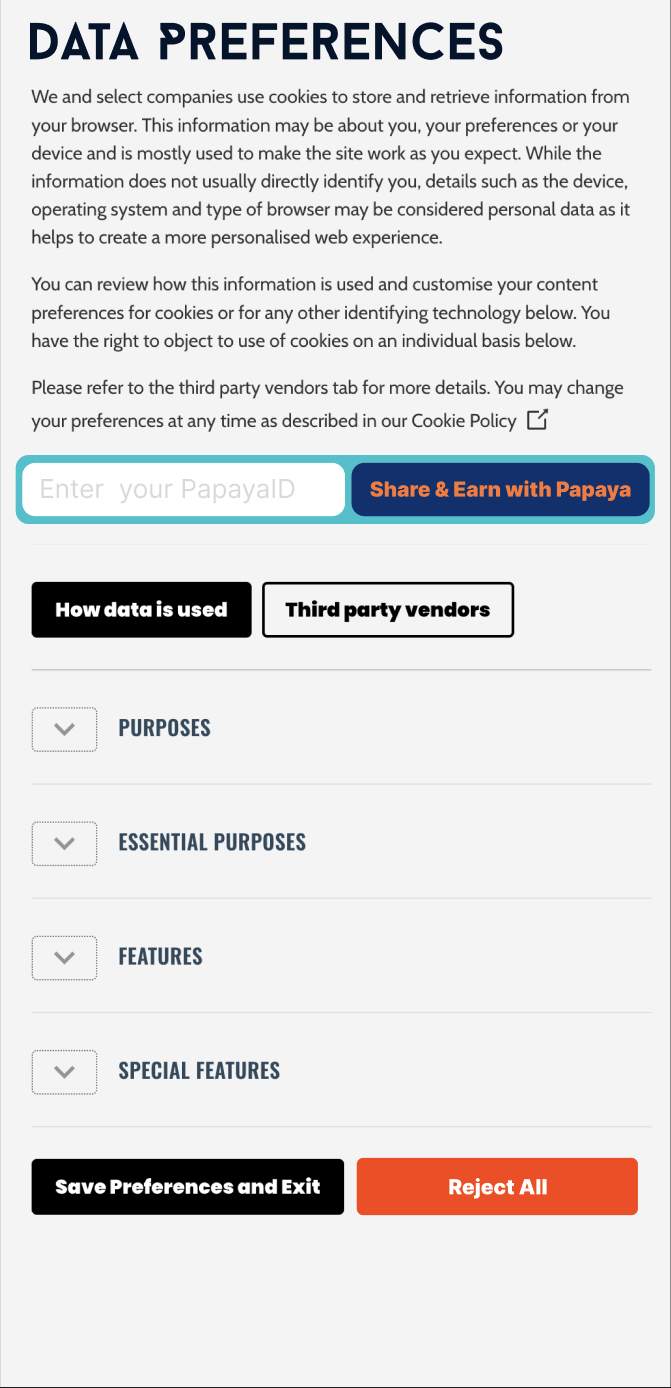
Then, we set user sharing preferences through the /data/companyName/testSettingSharingPreferences end point. This would simulate either setting preferences through the demo app (viewable on smartphones only) or through a Consent and Preference Management Pop Up on the site of choice.
-
Then, the /data/hulu/shareNft endpoint is used to deploy a contract based on sharing preferences of the user, since thirdParty sharing was set to true in the previous call.
-
Then, FakeNetflix logs in and uses the /data/ramtest/accessNft/hulu endpoint to mint an NFT representing access to ramtest's hulu data. FakeNetflix pays the contract and this currency can be withdrawn by ramtest at any time.
-
When Ramtest logs in and views the Owners of his hulu data using the /data/hulu/showOwners endpoint, he sees an Nft has been minted and while he is logged in, access is granted to FakeNetflix since its ownership has been confirmed.
Get /login for logging in
Get /wallet to show balance and wallet address, or create a new one if it does not exist
Get /wallet/nfts to show nfts owned by the user
Get /transaction/:toAccount/:Amount to make a transaction, send currency using the wallet
Get /data to show what companies' data you have
Get /data/:companyName to show data you have generated with the companyName
Get /data/:companyName/sharingPreferences to show what your sharing Preferencess are with that company
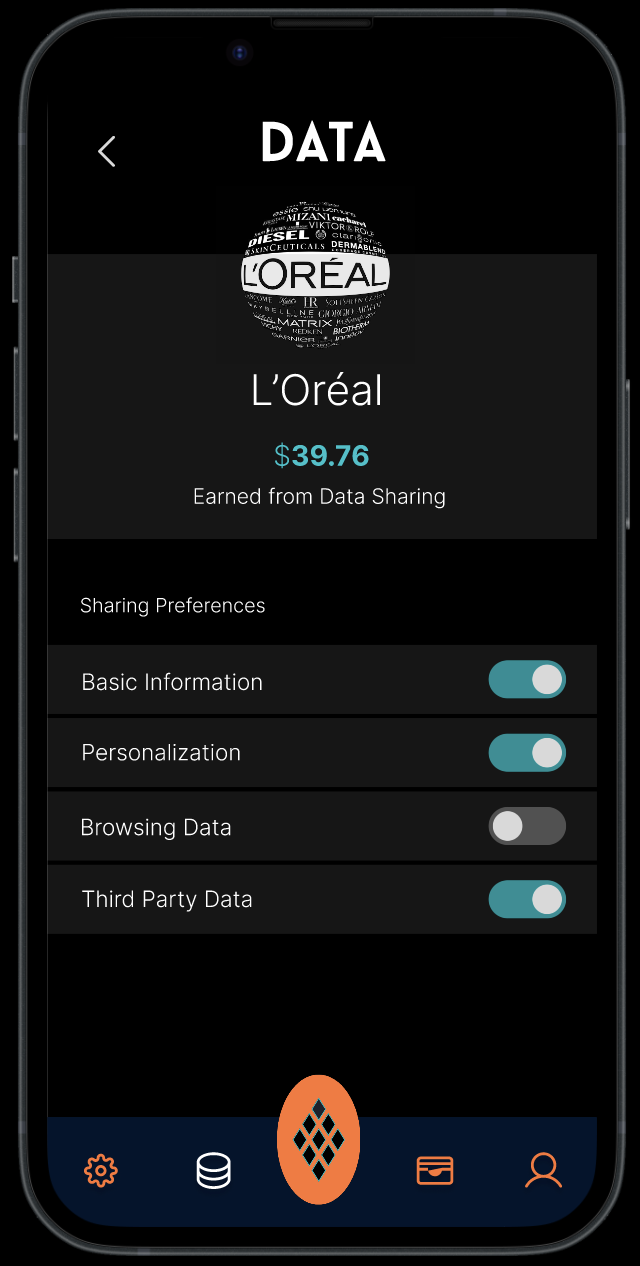
Post /data/:companyName/setSharingPreferences with a request body containing a sharingPreferences query parameter with three booleans to represent the user's sharing preferences for basic, personalization, and third party data as seen below. sharingPreferences: {basic: true, personalization: true, thirdParty: false} So that it can set sharing preferences for the user for data generated with companyName
Get /data/:companyName/showOwners to show which data NFTs have been mined
Post /data/:companyName/shareNft to allow third parties to mint NFTs and thereby obtain access to your data with companyName
Get /data/:username/accessNft/:company2 Mint an NFT to gain access to the data of Username generated while interacting with company2
Get /data/generateNetflixTestData
Get /data/generateHuluTestData
Get /data/:companyName/testSettingSharingPreferences
API succesfully deployed at https://papaya-inrupt-hack-api.herokuapp.com/
Bravo is a no-code frontend app generator I tried to generate an authorization code through login.inrupt.com/authorization using a client id that resolved to a document in this repo but it did not work ;-;
Regardless, here is the Link to BravoVision Frontend which shows what the final experience would look like. It works only on mobile phones and requires a viewer to download the BravoVision app.