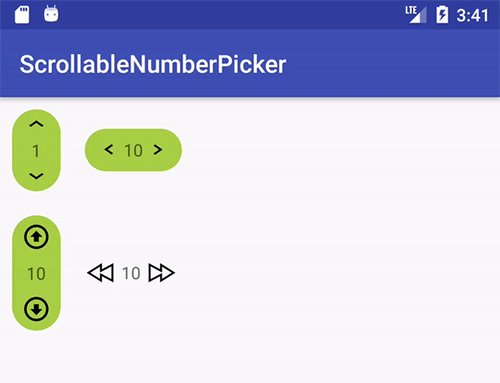
This view provides an user-friendly numerical input interface. It can easily be customized and is built to be used on Android-TV as well.
The library is available on jcenter(). Just add these lines in your build.gradle:
dependencies {
compile 'com.michaelmuenzer.android:ScrollableNumberPicker:0.1'
}Alternatively you can use jitpack.io
Just include ScrollableNumberPicker inside our xml-layout. There are samples available for mobile and tv applications inside this repository.
<com.michaelmuenzer.android.scrollablennumberpicker.ScrollableNumberPicker
android:id="@+id/number_picker_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>You can make use of various custom attributes to define how the increment and decrement interactions should behave.
<LinearLayout
[...]
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<com.michaelmuenzer.android.scrollablennumberpicker.ScrollableNumberPicker
[...]
app:snp_maxValue="1000"
app:snp_minValue="10"
app:snp_stepSize="5"
app:snp_updateInterval="100"
app:snp_value="10"
/>
</Linearlayout>There exist attributes which let you customize the general appearance of the view.
<com.michaelmuenzer.android.scrollablennumberpicker.ScrollableNumberPicker
[...]
app:snp_buttonIconLeft="@drawable/btn_left_selector_main"
app:snp_buttonIconRight="@drawable/btn_right_selector_main"
app:snp_buttonBackgroundTintSelector="@color/white"
app:snp_buttonTouchScaleFactor="0.8"
app:snp_orientation="horizontal"
app:snp_valueMarginEnd="5dp"
app:snp_valueMarginStart="5dp"
/>You can essentially make the element look exactly like you want by using the android:background attribute
<com.michaelmuenzer.android.scrollablennumberpicker.ScrollableNumberPicker
[...]
android:background="@drawable/number_picker_bg_color"
/>number_picker_bg_color.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/green"/>
<corners android:radius="24dp"/>
<size
android:width="24dp"
android:height="24dp"/>
</shape>If you use it on Android TV, please include the following to allow D-pad support.
<com.michaelmuenzer.android.scrollablennumberpicker.ScrollableNumberPicker
android:id="@+id/number_picker_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
android:nextFocusUp="@+id/number_picker_vertical"/>@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return onKey(keyCode, event);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
return onKey(keyCode, event);
}
private boolean onKey(int keyCode, KeyEvent event) {
if (horizontalNumberPicker.isFocused()) {
return horizontalNumberPicker.handleKeyEvent(keyCode, event);
}
return false;
}If you have any questions feel free to open a github issue with a 'question' label
Licensed under the MIT license. See LICENSE.