-
Notifications
You must be signed in to change notification settings - Fork 31.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
VS Code does not properly handle dfonts (bitmap fonts) on Mac #109938
Comments
|
@LittleGreenFrog VS Code is built with Electron, which is built with Chromium. The font rendering in the editor is delegated to Chromium. I have created a test page at https://jsfiddle.net/7aqvm506/ . Can you please try opening it in Chrome? How is the rendering? |
|
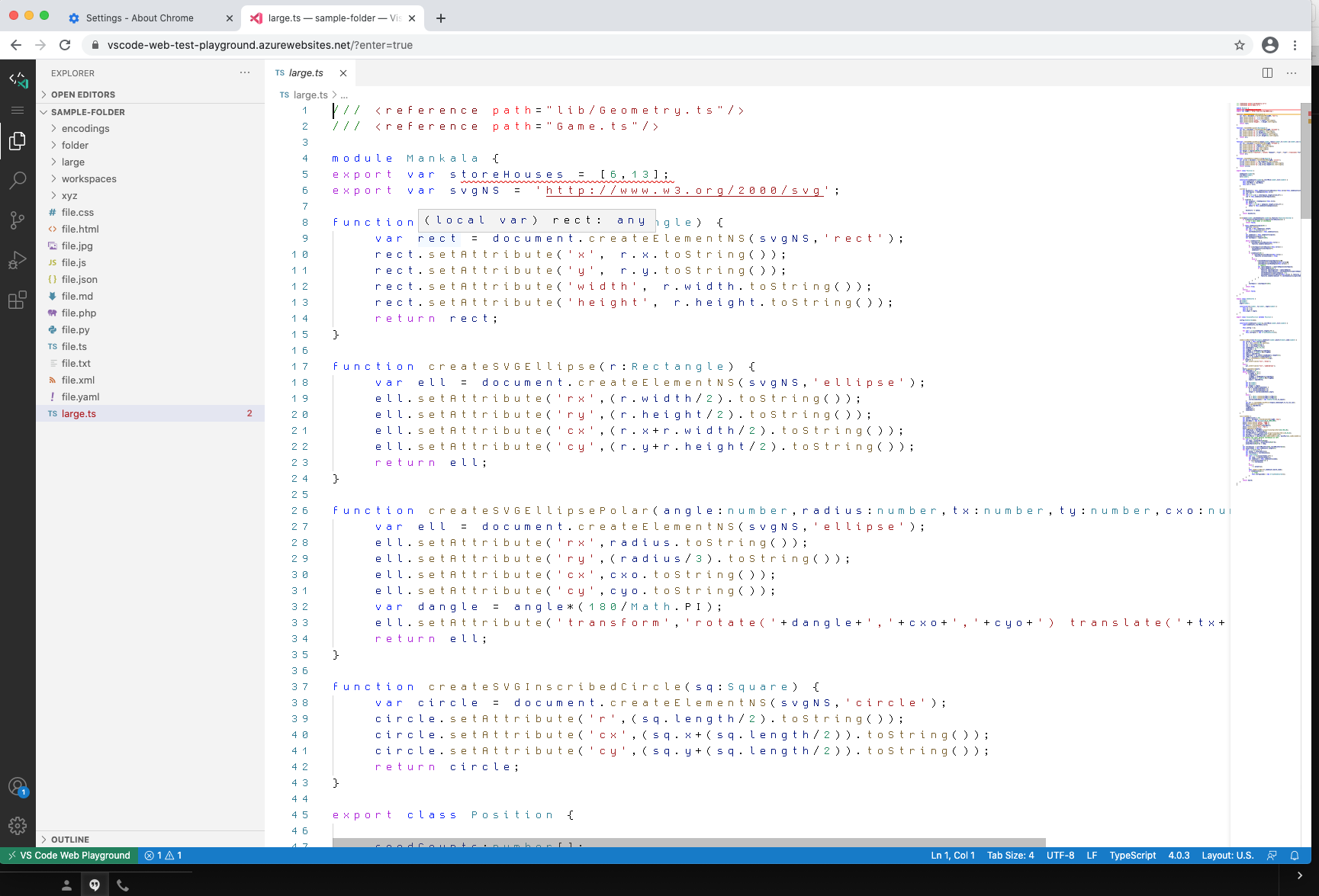
@LittleGreenFrog Could you please also try to reproduce at https://vscode-web-test-playground.azurewebsites.net/ ? You would need to press That is basically the vscode UI running in a browser. I believe that perhaps there was something fixed in Chrome in the meantime. Chrome is now at version 87, while vscode is still using Chromium at version 83, so perhaps there was a fix that went in Chromium in that timeframe. |
|
@David-A-RogersHS2 Can you please also try https://jsfiddle.net/c0x62bma/ (note this is a new URL). This defines the HTML to more closely resemble what vscode does: Could you please try to remove the style declarations to see which one might be causing this rendering? My guess would be the |
|
That site did not exhibit the problem. gohufont is designed for 14px size.
So once I changed to that and re-ran, the output looked as expected as-is.
…--dr
[image: image.png]
On Wed, Dec 2, 2020 at 10:26 AM Alexandru Dima ***@***.***> wrote:
@David-A-RogersHS2 <https://github.com/David-A-RogersHS2> Can you please
also try https://jsfiddle.net/c0x62bma/ (note this is a new URL). This
defines the HTML to more closely resemble what vscode does:
<div style="font-family:gohufont; font-weight: normal; font-size: 12px; font-feature-settings: 'liga' 0, 'calt' 0; line-height: 18px; letter-spacing: 0px;">
Just some text
</div>
Could you please try to remove the style declarations to see which one
might be causing this rendering? My guess would be the font-feature-settings:
'liga' 0, 'calt' 0; or letter-spacing: 0px;.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#109938 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AGGQATWJ5BWJF4GT6THU2QLSSZTDBANCNFSM4TJH6AKA>
.
|
|
Ok, then my understanding is that to use the gohufont one must also configure |
|
@alexdima Reopen this bug please. |
|
@David-A-RogersHS2 Sure. Can you please try out what I wrote in #109938 (comment) |
|
I have installed the But then I also tried the third I am sorry I don't have an explanation for this behavior, since I am not a font expert, I can only suggest that you also try that variant of the font. Does that work for you? |
|
I know that ttf fonts work. But bitmapped dfonts don't. That's a
deal-breaker for me. My eyes are not as good as they used to be and bitmap
fonts are much clearer. Please pass this ticket on to someone who can fix
the problem. dfonts USED to work in VS Code.
…On Fri, Dec 4, 2020 at 10:57 AM Alexandru Dima ***@***.***> wrote:
I have installed the .dfont variant and the first .ttf variant from
https://font.gohu.org/ and I can confirm that for both the rendering
looks like the one you show.
But then I also tried the third .ttf variant, from
https://github.com/koemaeda/gohufont-ttf and that renders fine for me:
[image: Screen Shot 2020-12-04 at 17 54 38]
<https://user-images.githubusercontent.com/5047891/101191331-d6488c00-3659-11eb-96b1-92a64fbfe23b.png>
[image: image]
<https://user-images.githubusercontent.com/5047891/101191510-0b54de80-365a-11eb-9eac-7761cfee879b.png>
I am sorry I don't have an explanation for this behavior, since I am not a
font expert, I can only suggest that you also try that variant of the font.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#109938 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AGGQATWPTN45KEDIVUV3H4DSTEII7ANCNFSM4TJH6AKA>
.
|
|
Do I need to mention that dfonts work in Xcode and appCode. Even emacs doesn't have this problem. |
|
@deepak1556 Do you have any ideas? |
@LittleGreenFrog What was the last VS Code version that worked for you? |
|
See the above answer to a previous question. But also: I don't know if this helps figure things out. But I installed the current latest stable build (1.53.2) on a Mac Big Sur machine that has never had VS Code on it before. The very first launch displayed dfonts correctly. Subsequent launches display dfonts with the super wide spacing as above. So something that happens between first and second launch is affecting dfont display. |
|
I am also experiencing this issue, though it is not consistent. Most of the time it renders incorrectly using either the .dfont or first .ttf GohuFont. Sometimes though it renders fine. This issue was also introduced something ~1.5 years ago. I used to use VSCode with GohuFont without issues. Using the 3rd GohuFont from their website is not an option because the scaling is incorrect. |
|
Atom now has this issue is well, likely caused by their most recent Electron up-rev. |
|
This was reported to Electron in electron/electron#30297 and happens to be a Chromium issue, so I reported it with more detail on what triggers it in Chromium's bug tracker at https://bugs.chromium.org/p/chromium/issues/detail?id=1235963 |
|
Closing as upstream issue has resolved the bug as wontfix. There is nothing much we can do, given the bug does not repro in upstream with latest versions https://bugs.chromium.org/p/chromium/issues/detail?id=1235963#c6, it might be fixed in latest stable |
|
Indeed. The problem is resolved in 1.85. |






Issue Type: Bug
I tried with extensions turned off. It made no difference.
Expected: They should not be spread way out.
Expected: VS Code should remember its settings.
VS Code version: Code 1.50.1 (d2e414d, 2020-10-13T14:53:05.704Z)
OS version: Darwin x64 19.6.0
System Info
flash_3d: enabled
flash_stage3d: enabled
flash_stage3d_baseline: enabled
gpu_compositing: enabled
metal: disabled_off
multiple_raster_threads: enabled_on
oop_rasterization: enabled
opengl: enabled_on
protected_video_decode: unavailable_off
rasterization: enabled
skia_renderer: disabled_off_ok
video_decode: enabled
webgl: enabled
webgl2: enabled
Extensions (8)
(4 theme extensions excluded)
The text was updated successfully, but these errors were encountered: