|
1 | | -# react-address-form |
| 1 | +Responsive Address Form with React Bootstrap 5. Templates include basic examples, use of cards, use of photos & more. |
| 2 | + |
| 3 | +Check out [React Bootstrap Address Form Documentation](https://mdbootstrap.com/docs/react/extended/bootstrap-address-form/) for detailed instructions & even more examples. |
| 4 | + |
| 5 | +## Basic example |
| 6 | + |
| 7 | + |
| 8 | + |
| 9 | +```js |
| 10 | +import React from 'react'; |
| 11 | +import { MDBBtn, MDBCard, MDBCardBody, MDBCardHeader, MDBCheckbox, MDBCol, MDBInput, MDBListGroup, MDBListGroupItem, MDBRow, MDBTextArea, MDBTypography } from 'mdb-react-ui-kit'; |
| 12 | + |
| 13 | +export default function Basic() { |
| 14 | + return ( |
| 15 | + <div className="mx-auto mt-5" style={{ maxWidth: '900px' }}> |
| 16 | + <MDBRow> |
| 17 | + <MDBCol md="8" className="mb-4"> |
| 18 | + <MDBCard className="mb-4"> |
| 19 | + <MDBCardHeader className="py-3"> |
| 20 | + <MDBTypography tag="h5" className="mb-0">Biling details</MDBTypography> |
| 21 | + </MDBCardHeader> |
| 22 | + <MDBCardBody> |
| 23 | + <form> |
| 24 | + <MDBRow className="mb-4"> |
| 25 | + <MDBCol> |
| 26 | + <MDBInput label='First name' type='text' /> |
| 27 | + </MDBCol> |
| 28 | + <MDBCol> |
| 29 | + <MDBInput label='Last name' type='text' /> |
| 30 | + </MDBCol> |
| 31 | + </MDBRow> |
| 32 | + |
| 33 | + <MDBInput label='Company name' type='text' className="mb-4" /> |
| 34 | + <MDBInput label='Address' type='text' className="mb-4" /> |
| 35 | + <MDBInput label='Email' type='text' className="mb-4" /> |
| 36 | + <MDBInput label='Phone' type='text' className="mb-4" /> |
| 37 | + <MDBTextArea label='Additional information' rows={4} className="mb-4" /> |
| 38 | + |
| 39 | + <div className="d-flex justify-content-center"> |
| 40 | + <MDBCheckbox name='flexCheck' value='' id='flexCheckChecked' label='Create an account?' defaultChecked /> |
| 41 | + </div> |
| 42 | + </form> |
| 43 | + </MDBCardBody> |
| 44 | + </MDBCard> |
| 45 | + </MDBCol> |
| 46 | + <MDBCol md="4" className="mb-4"> |
| 47 | + <MDBCard className="mb-4"> |
| 48 | + <MDBCardHeader className="py-3"> |
| 49 | + <MDBTypography tag="h5" className="mb-0">Summary</MDBTypography> |
| 50 | + </MDBCardHeader> |
| 51 | + <MDBCardBody> |
| 52 | + <MDBListGroup flush> |
| 53 | + <MDBListGroupItem className="d-flex justify-content-between align-items-center border-0 px-0 pb-0"> |
| 54 | + Products |
| 55 | + <span>$53.98</span> |
| 56 | + </MDBListGroupItem> |
| 57 | + <MDBListGroupItem className="d-flex justify-content-between align-items-center px-0"> |
| 58 | + Shipping |
| 59 | + <span>Gratis</span> |
| 60 | + </MDBListGroupItem> |
| 61 | + <MDBListGroupItem className="d-flex justify-content-between align-items-center border-0 px-0 mb-3"> |
| 62 | + <div> |
| 63 | + <strong>Total amount</strong> |
| 64 | + <strong> |
| 65 | + <p className="mb-0">(including VAT)</p> |
| 66 | + </strong> |
| 67 | + </div> |
| 68 | + <span><strong>$53.98</strong></span> |
| 69 | + </MDBListGroupItem> |
| 70 | + </MDBListGroup> |
| 71 | + |
| 72 | + <MDBBtn size="lg" block> |
| 73 | + Make purchase |
| 74 | + </MDBBtn> |
| 75 | + </MDBCardBody> |
| 76 | + </MDBCard> |
| 77 | + </MDBCol> |
| 78 | + </MDBRow> |
| 79 | + </div> |
| 80 | + ); |
| 81 | +} |
| 82 | +``` |
| 83 | + |
| 84 | +## How to use? |
| 85 | + |
| 86 | +1. Download MDB React - free UI KIT |
| 87 | + |
| 88 | +2. Choose your favourite customized component and click on the image |
| 89 | + |
| 90 | +3. Copy & paste the code into your MDB project |
| 91 | + |
| 92 | +[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1) |
| 93 | + |
| 94 | +## More examples |
| 95 | + |
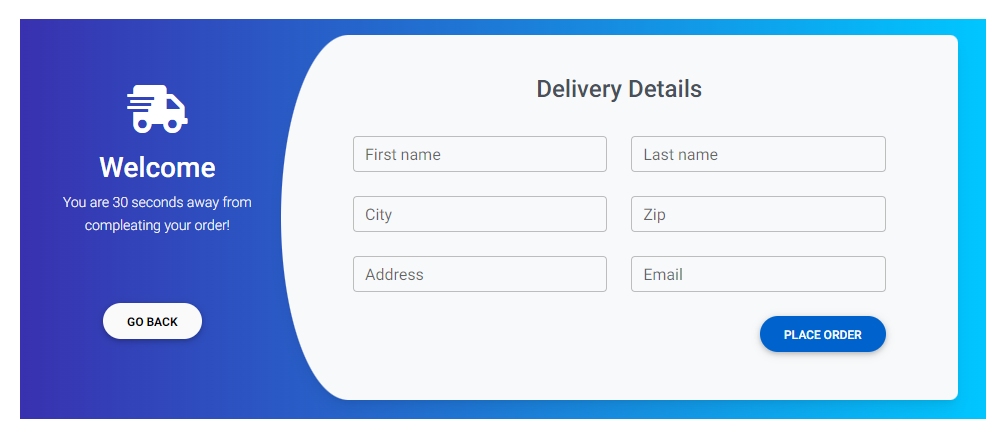
| 96 | +[React Bootstrap Delivery address form card: |
| 97 | +](https://mdbootstrap.com/docs/react/extended/bootstrap-address-form/#address-form-card) |
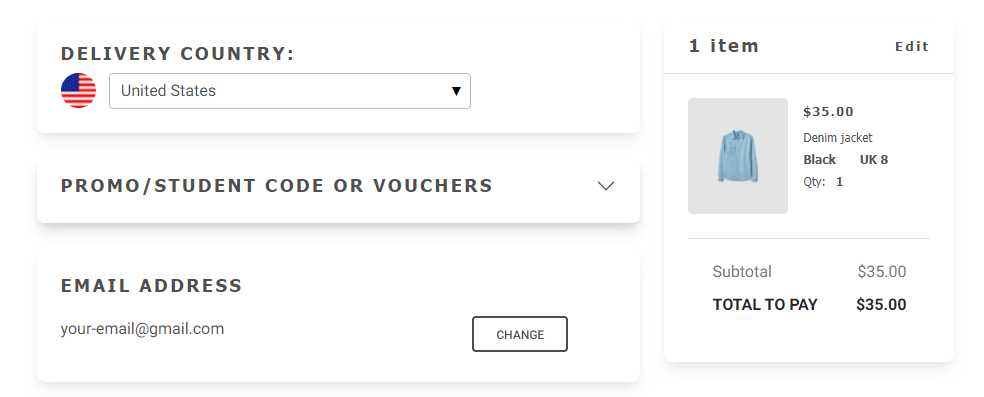
| 98 | + |
| 99 | +[React Bootstrap Advanced address form: |
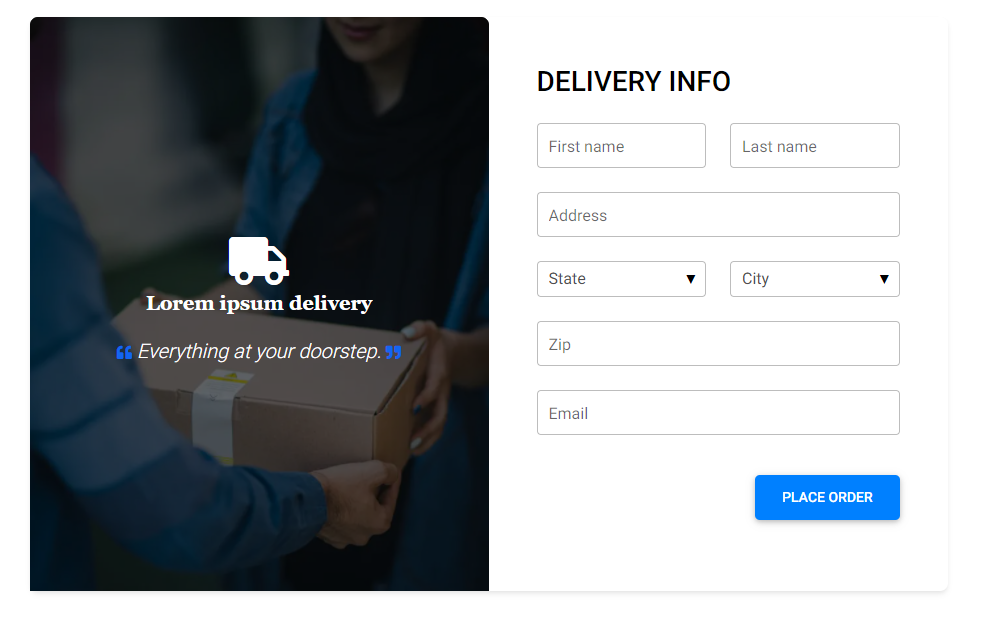
| 100 | +](https://mdbootstrap.com/docs/react/extended/bootstrap-address-form/#advanced-address-form) |
| 101 | + |
| 102 | +[React Bootstrap Address form with image: |
| 103 | +](https://mdbootstrap.com/docs/react/extended/bootstrap-address-form/#address-form-image) |
| 104 | + |
| 105 | +___ |
| 106 | + |
| 107 | +## More extended Bootstrap documentation |
| 108 | + |
| 109 | +<ul> |
| 110 | +<li><a href="https://mdbootstrap.com/docs/react/extended/textarea/">React textarea</a></li> |
| 111 | +<li><a href="https://mdbootstrap.com/docs/react/forms/overview/">React forms overview</a></li> |
| 112 | +<li><a href="https://mdbootstrap.com/docs/react/components/buttons/">React buttons</a></li> |
| 113 | +<li><a href="https://mdbootstrap.com/docs/react/components/cards/">React cards</a></li> |
| 114 | +<li><a href="https://mdbootstrap.com/docs/react/content-styles/animations/">React animations</a></li> |
| 115 | +<li><a href="https://mdbootstrap.com/docs/react/components/dropdowns/">React dropdowns</a></li> |
| 116 | +<li><a href="https://mdbootstrap.com/docs/react/forms/validation/">React validation</a></li> |
| 117 | +</ul> |
0 commit comments