This tool run scripts and display the result in a Web Interface (a little presentation is available here and on my github.io).
Create a safe, secure and easy way to share CLI (console) scripts and scripting environnments with your team or people without IT knowledge.
- Secure
- SAST - Static Application Security Testing (wiki) using bandit, semgrep, CodeQL and Pycharm Security.
- DAST - Dynamic Application Security Testing (wiki) using ZAP (Baseline && full scan), nuclei and some Kali Linux tools.
- Web pentest (wiki) using Kali Linux Web tools and my little experience in Web Hacking. Tools are skipfish, nikto, dirb and whatweb.
- Hardening(wiki), the WebScripts installation is pre-hardened, an audit is performed at the launch of the WebScripts server and reports are generated. Defaults/examples HTML reports:
- File integrity checks(wiki), the WebScripts server implements a daemon thread to check file integrity hourly.
- Logs with centralization (using Syslog on Linux and Event Viewer on Windows), some levels and differents files for easiest supervision, controls and investigations
- Easy to update and patch security issues on Linux (critical functions are implemented in Standard Library and are updated with your system) (WebScripts does not require any python external package)
- Easy to deploy securely (with docker or on your Linux system with Apache and UWSGI or NGINX as reverse proxy)
- Easy to configure securely (read the documentation) (wiki), hardening checks and reports for unsecure configurations
- Unittest - 99% Code Coverage (2104/2108 lines) (wiki), tests with python3.8 - python3.12
- Javascript parser and formatter for
text,jsonandcsvcontent type (XSS protection) - XSS active protection for
htmlcontent type based on user inputs analysis and script outputs
- Customizable
- Authentication (wiki) - example (wiki)
- Web Interface: HTML, CSS and JS files (wiki)
- URL, request, response and error pages using python modules (wiki) - example (wiki)
- Highly configurable and scalable with a python module system (wiki) and configurations
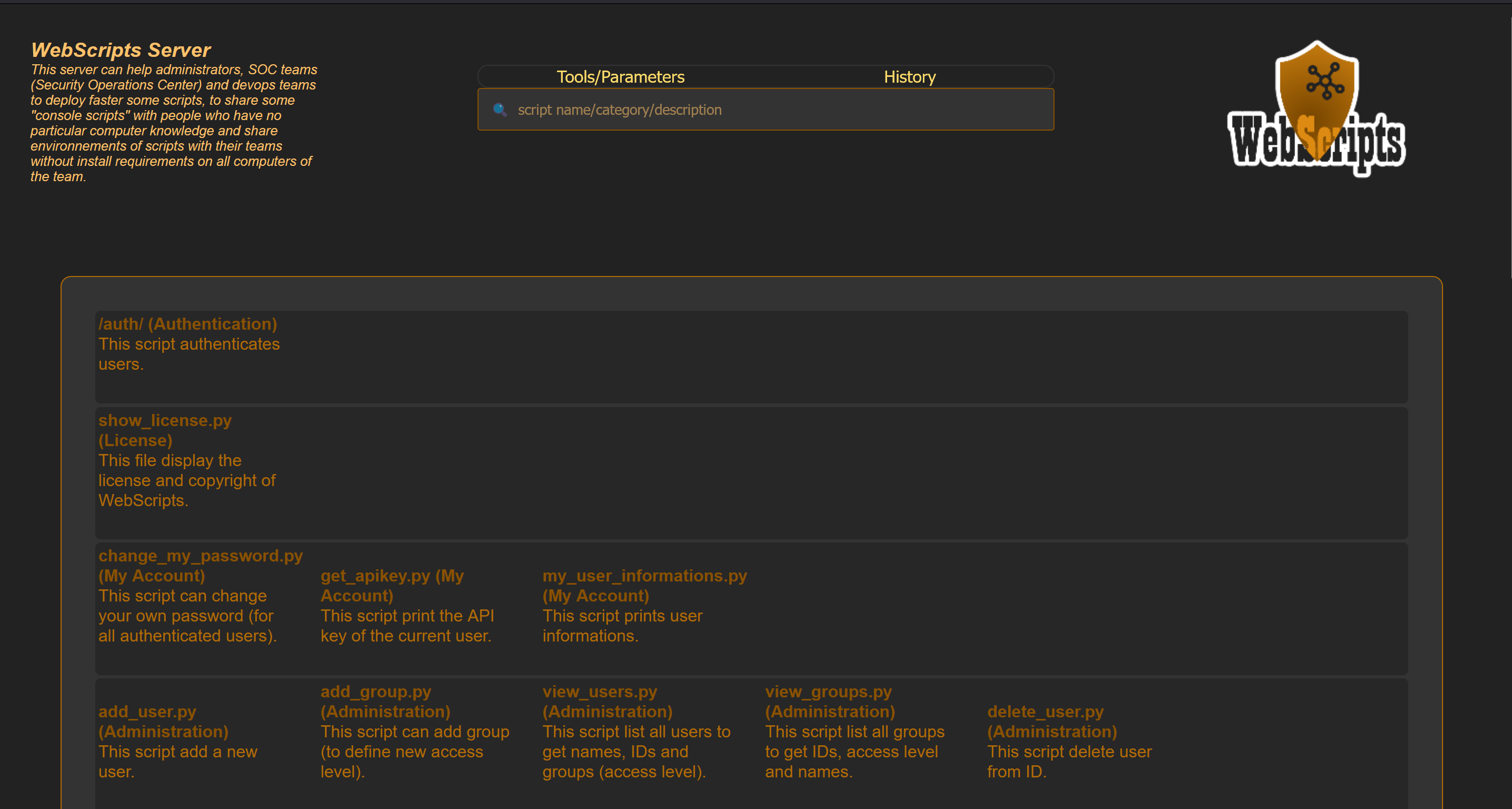
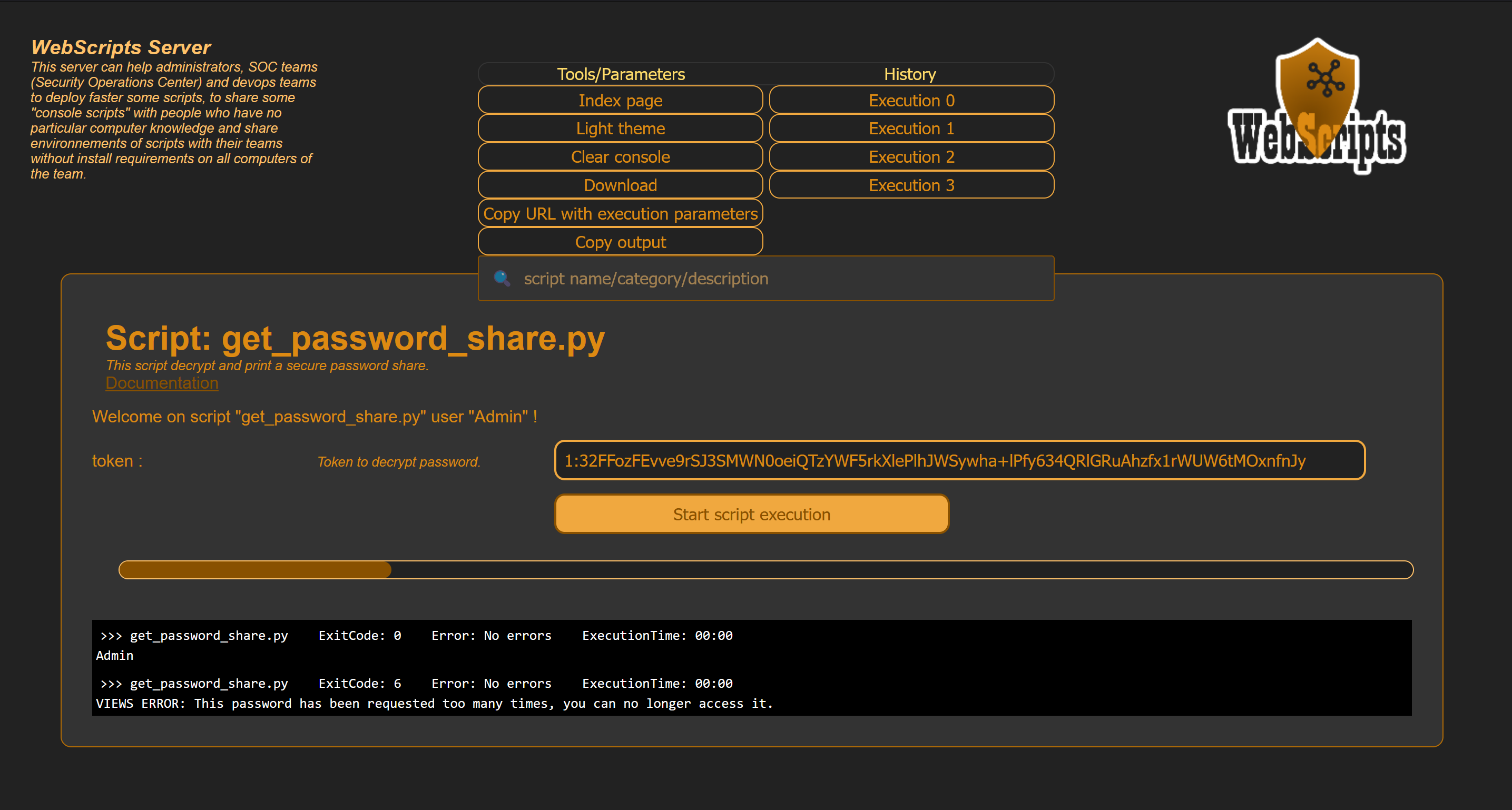
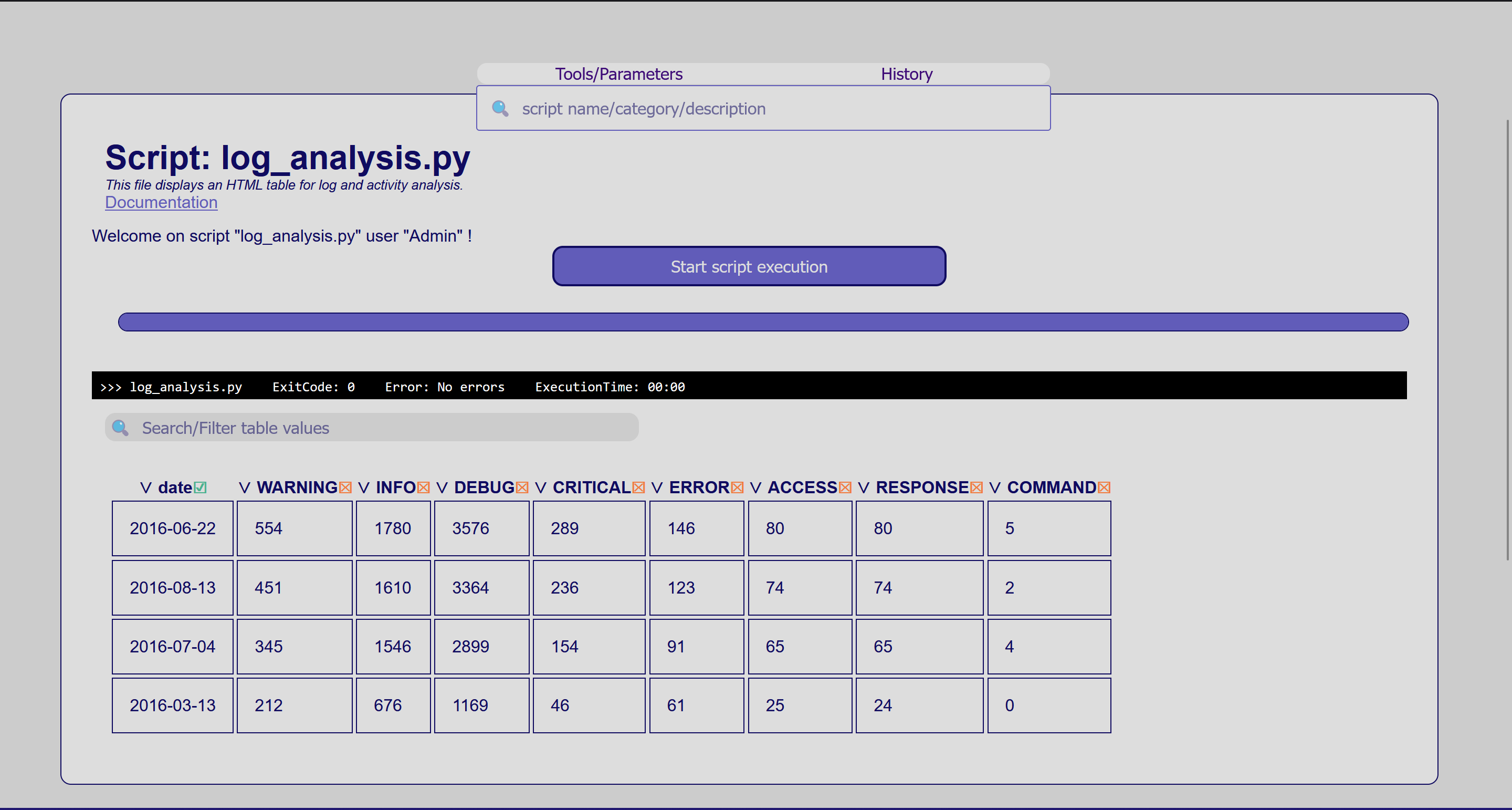
- Pre-installed and configured scripts and modules (user and authentication, secure file sharing with permissions, error pages with requests to administrator system, temporary and secure password share, logs viewer and analyser)
Demonstration of WebScripts use - Youtube video
This package require:
- python3
- python3 Standard Library
Optional on Windows:
- pywin32 (to centralize logs in Event Viewer)
python3 -m venv WebScripts # Make a virtual environment for WebScripts
source WebScripts/bin/activate # Activate your virtual environment
sudo WebScripts/bin/python3 -m pip install --use-pep517 WebScripts --install-option "--admin-password=<your password>" --install-option "--owner=<owner>" --install-option "--directory=<directory>" # Install WebScripts using setup.py with pip
sudo WebScripts/bin/python3 -m WebScripts.harden -p '<my admin password>' -o '<my webscripts user>' -d 'WebScripts/' # Harden default configurations
cd WebScripts # Use your virtual environment to start WebScripts
WebScripts # Start WebScripts server for demonstration (for production see deployment documentation)WebScripts
python3 -m WebScripts
WebScripts --help
WebScripts -h # Print help message and command line options
WebScripts --interface "192.168.1.2" --port 80
WebScripts -i "192.168.1.2" -p 80 # Change interface and port
# /!\ do not use the --debug option on the production environment
WebScripts --debug
WebScripts -d # Print informations about server configuration in errors pages (404 and 500)
# /!\ do not use the --security option on the production environment
WebScripts --security
WebScripts -s # Do not use HTTP security headers (for debugging)
WebScripts --accept-unauthenticated-user --accept-unknow-user
# Accept unauthenticated userimport WebScripts
WebScripts.main()from WebScripts import Configuration, Server, main
from wsgiref import simple_server
config = Configuration()
config.add_conf(
interface="",
port=8000,
scripts_path = [
"./scripts/account",
"./scripts/passwords"
],
json_scripts_config = [
"./config/scripts/*.json"
],
ini_scripts_config = [
"./config/scripts/*.ini"
],
documentations_path = [
"./doc/*.html"
],
js_path = [
"./static/js/*.js"
],
statics_path = [
"./static/html/*.html",
"./static/css/*.css",
"./static/images/*.jpg",
"./static/pdf/*.pdf"
],
)
config.set_defaults()
config.check_required()
config.get_unexpecteds()
config.build_types()
server = Server(config)
httpd = simple_server.make_server(server.interface, server.port, server.app)
httpd.serve_forever()git clone https://github.com/mauricelambert/WebScripts.git
cd WebScripts
python3.8 WebScripts/scripts/to_3.8/to_3.8.py
python3.8 setup38.py install
python3.8 -m WebScripts38# Launch this commands line:
# - git clone https://github.com/mauricelambert/WebScripts.git
# - cd WebScripts
# - python3.8 WebScripts/scripts/to_3.8/to_3.8.py
# - python3.8 setup38.py install
# And use the package:
import WebScripts38
WebScripts38.main()- Home: wiki, readthedocs
- Installation: wiki, readthedocs
- Configurations:
- Usages: wiki, readthedocs
- Server Configurations: wiki, readthedocs
- Scripts Configurations: wiki, readthedocs
- Arguments Configurations: wiki, readthedocs
- Logs: wiki, readthedocs
- Authentication: wiki, readthedocs
- Default Database: wiki, readthedocs
- Access and Permissions: wiki, readthedocs
- API: wiki, readthedocs
- Development and Administration Tools: wiki, readthedocs
- Customize:
- WEB Interface: wiki, readthedocs
- Modules: wiki, readthedocs
- Security:
- Security Considerations: wiki, readthedocs
- Code analysis for security (SAST and DAST): wiki, readthedocs
- Security checks and tests (pentest): wiki, readthedocs
- Examples:
- Deployment: wiki, readthedocs
- Add a bash script (for authentication): wiki, readthedocs
- Add a module: wiki, readthedocs
- Make a custom API client: wiki, readthedocs



Licensed under the GPL, version 3.
















