Set up mizu.js in your browser environment using one of two methods:
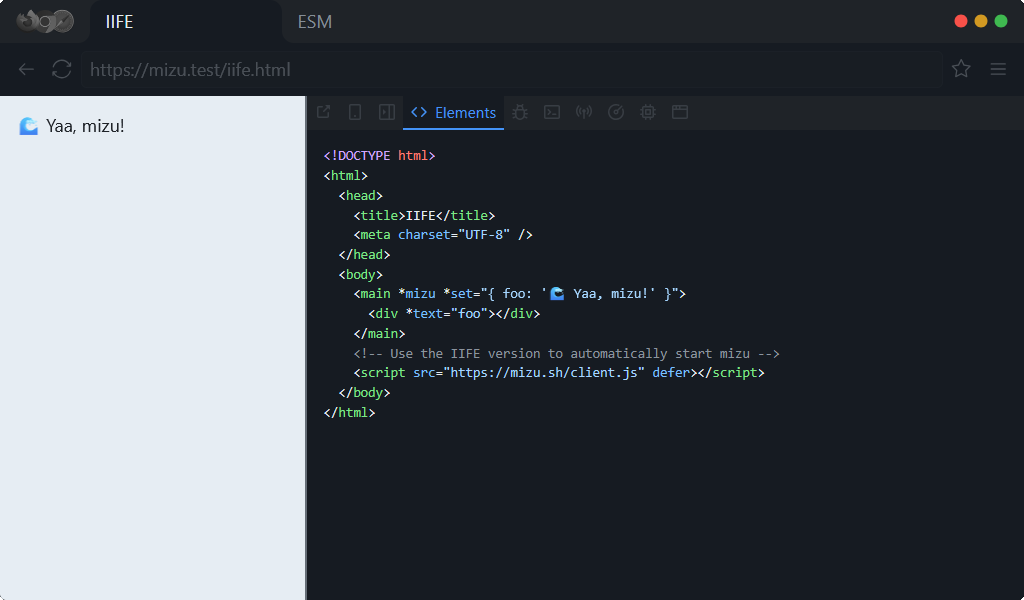
- Immediately Invoked Function Expression (IIFE)
- EcmaScript Module (ESM)
Note
On the client-side...
- Rendering is explicit, requiring the
*mizuattribute to enable mizu.js on a subtree. - Reactivity is enabled, so changes to contexts will trigger a re-render.
This setup automatically starts rendering the page once the script is loaded. It's the simplest way to get started but limited to the default configuration.
<script src="https://mizu.sh/client.js" defer></script>This setup requires you to import and start mizu.js manually, allowing customization of the rendering process, such as setting the initial context and loading additional directives.
<script type="module">
import Mizu from "https://mizu.sh/client.mjs"
await Mizu.render(document.body, { context: { foo: "🌊 Yaa, mizu!" } })
</script>To set up mizu.js in a server environment, install it locally. mizu.js packages are hosted on .
Note
On the server side...
- Rendering is implicit, so the
*mizuattribute is not required. - Reactivity is disabled, meaning changes to contexts are not tracked and will not trigger a re-render.
Deno supports the jsr: specifier natively, allowing you to import mizu.js directly.
import Mizu from "jsr:@mizu/render/server"
await Mizu.render(`<div *text="foo"></div>`, { context: { foo: "🌊 Yaa, mizu!" } })Alternatively, add it to your project using the Deno CLI.
deno add jsr:@mizu/renderAdd mizu.js to your project using the JSR npm compatibility layer.
# NodeJS
npx jsr add @mizu/render# Bun
bunx jsr add @mizu/renderOnce installed, use it in your project.
import Mizu from "@mizu/render/server"
await Mizu.render(`<div *text="foo"></div>`, { context: { foo: "🌊 Yaa, mizu!" } })This project is dual-licensed.
You may use this project under the terms of the MIT License for non-commercial
projects OR as long as you are sponsoring this project through GitHub sponsors
with a monthly minimum donation of 1 (one) dollar using the link below:
GitHub sponsors, Simon Lecoq: <https://github.com/sponsors/lowlighter>
You may use this project free of charge under the terms of the GNU Affero v3.