-
Notifications
You must be signed in to change notification settings - Fork 2
[정리] 7주차, 45~49
live-small edited this page Sep 18, 2021
·
6 revisions
나오게 된 배경
- 가독성 저하(콜백지옥)
- 비동기 처리 결과를 반환할 수 없기에 후속 처리를 위해선 비동기 함수를 재귀호출할 수 밖에 없음.
- 에러처리의 한계
- 에러는
caller방향으로 전파된다. - 비동기 함수는 호출과 동시에 실행되지 않고, 테스크 큐에 등록되어있다 때가되면 이벤트 루프에 의해 실행된다.
- 즉, caller가 비동기함수를 호출하지 않으므로 비동기함수 내부 에러가 발생해도 처리할 수 없다.
- 에러는
ES6의 빌트인 객체로, 2개의 콜백함수(resolve-성공, reject-실패)를 인자로 받아 promise를 반환한다.
-
상태
- pending : 프로미스 초기상태
- settled : 비동기 처리된 상태
- fulfilled : 비동기 처리 성공
- reject : 비동기 처리 실패
-
후속 메서드 : then, catch, finally
- 결과값으로 받은 프로미스를 다루는 메서드
-
정적 메서드 : all(병렬진행), race(가장빨리 처리된 것), allSettled(상태체크) ...
-
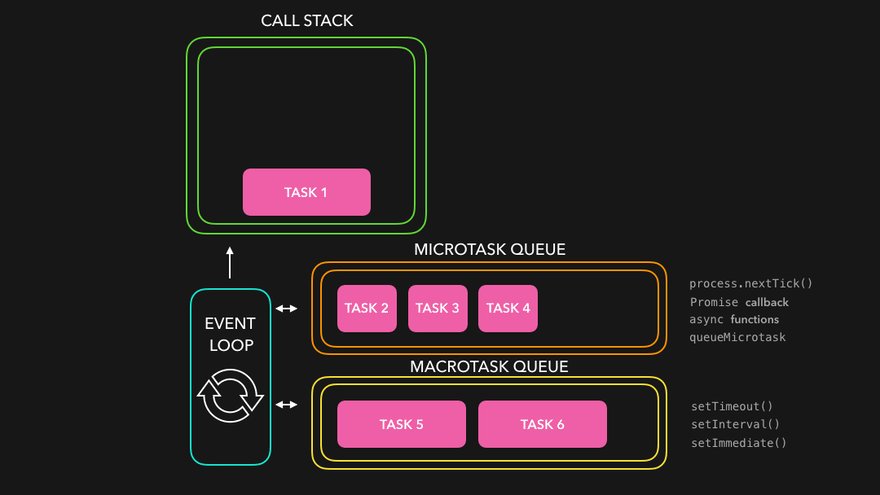
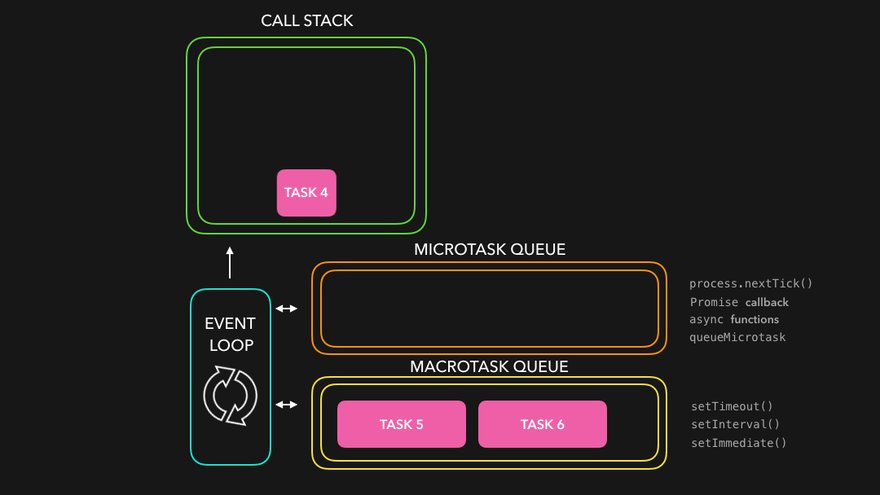
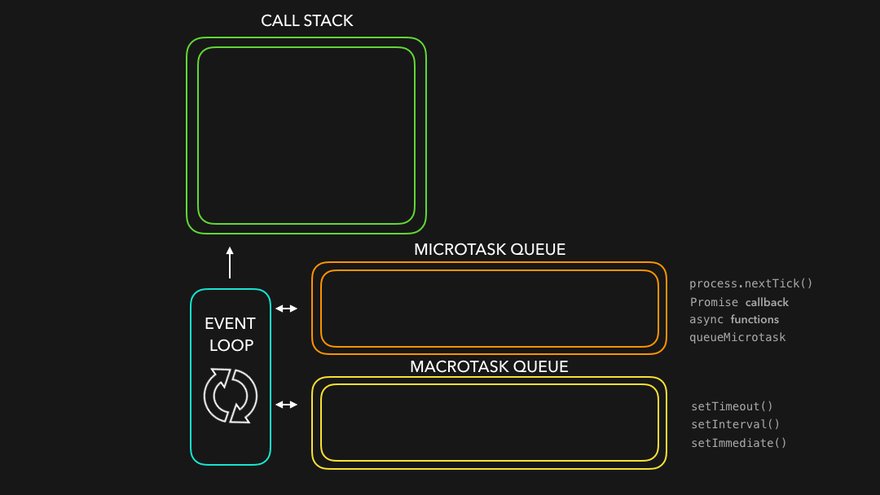
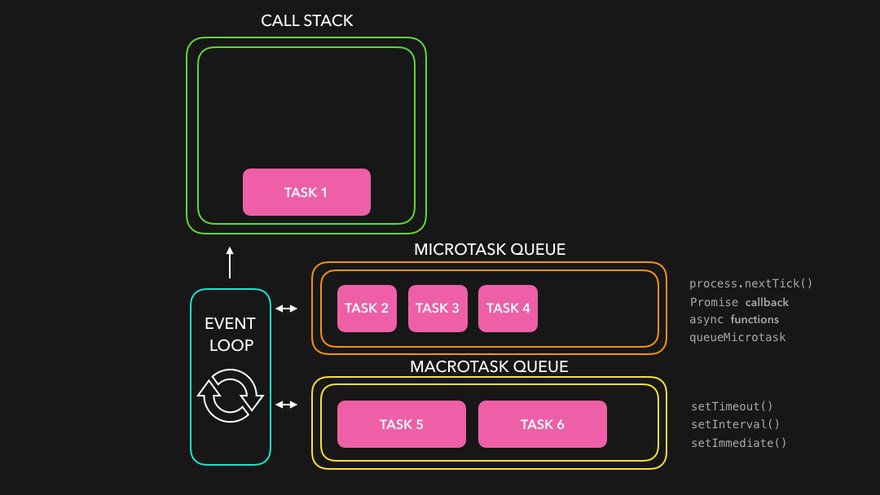
비동기 처리는 마이크로태스크 큐에 저장된다.
- 태스크 큐보다 우선순위가 높다.
ref) ko.javascript.info
-
function*키워드로 선언함 -
yield표현식으로 caller가 함수제어 가능.- 제너레이터 함수를 수행하다 yield를 만나면, 함수가 종료되고 내부 상태값(type: 제너레이터 객체)이 공유된다.
더 좋은 가독성을 위해 등장한 async,await
-
promise기반으로 동작한다. -
async
- 비동기 처리를 수행한다.
- 언제나 promise를 반환한다.
- 비동기 처리 코드 앞에
await를 붙여, 비동기 처리가 완료될때까지 대기한다.- 처리순서가 보장되지 않아도 될 때,
Promise.all을 이용해 병렬로 수행할 수 있다.
- 처리순서가 보장되지 않아도 될 때,
-
new Error로 에러객체를 생성해,throw로 에러를 발생시켜야만 에러를 잡을 수 있다. -
try...catch...finally구문을 이용해 try문에서 발생한 에러를 catch문에서 잡는다. - 에러는 호출자 방향으로 전파된다.
나오게 된 배경
html의 script태그로 불러온 자바스크립트는 하나의 전역을 공유한다.
그로인해 발생하는 문제를(전역변수 중복..) 해결하기위해, 독립적인 파일 스코프를 갖는 모듈이 등장했다.
특징
자신만의 파일 스코프를 가져 캡슐화되기에 다른 모듈에서 접근할 수 없다.
export키워드를 통해 선택적으로 공개할 수 있다.
import키워드를 통해 공개된 모듈을 가져와 이용할 수 있다.
이용법
- script태그의
type을module로 설정- 파일확장자는
mjs
- 파일확장자는
- default export를 import할 땐 중괄호 없이 받아올 수 있다.
- import해온 값의 이름을 변경하고 싶다면,
as를 이용한다.