Features · Project Tree · Usage · A Feedback ?
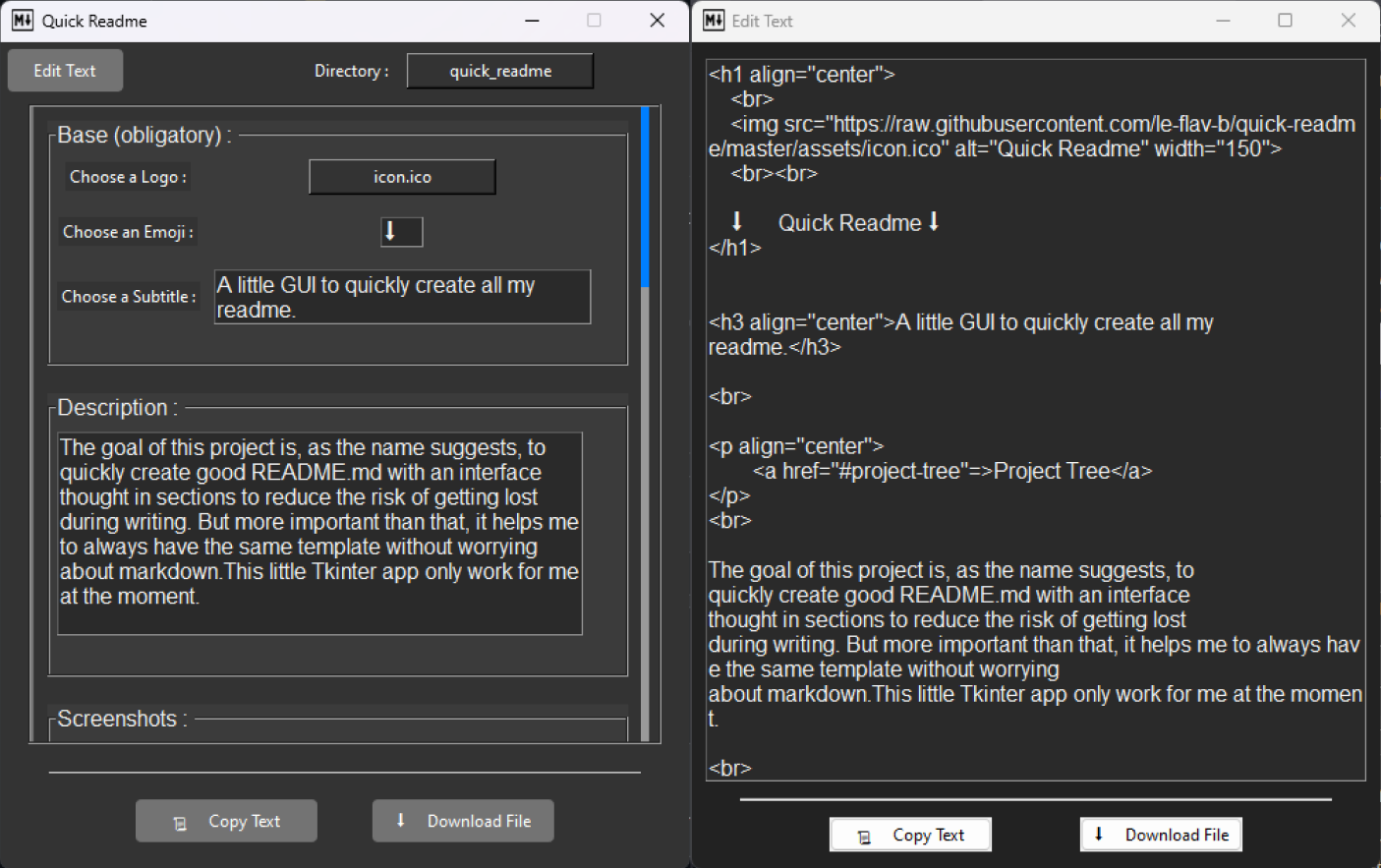
The goal of this project is, as the name suggests, to quickly create good README.md with an interface thought in sections to reduce the risk of getting lost during writing. But more important than that, it helps me to always have the same template without worrying about markdown.This little Tkinter app only work for me at the moment.
- Copy the markdown content
- Download the README.md file in the correct folder
- Edit by yourself the content
- Multiple sections :
- Banner (logo, project name, quick description)
- Description
- Screenshots (or Gif, Graph, Drawing, ...)
- Features List
- Changes in Progress List
- Co-Authors List
- Tree Representation of the Project Directory
- Installation Instructions
- Usage Instructions
- Feedback
- Contribute to the Project
- Reach Me
- Make a better tree (with better organization and without unnecessary details)
- Add text correction (and maybe even autocomplete)
- Put the creation of the screenshots gif directly in the interface
- Add a preview
The GUI is very ergonomic, you just have to execute it and you will know how to make a beautiful README.md !
📁 quick_readme
├─📁 assets
│ ├─📄 exemples.png
│ └─📄 icon.ico
├─📄 main.py
├─📄 README.md
├─📁 sections
│ ├─📄 authors.txt
│ ├─📄 base.txt
│ ├─📄 changes.txt
│ ├─📄 contributing.txt
│ ├─📄 description.txt
│ ├─📄 features.txt
│ ├─📄 feedback.txt
│ ├─📄 installation.txt
│ ├─📄 links.txt
│ ├─📄 reachme.txt
│ ├─📄 screenshots.txt
│ ├─📄 tree.txt
│ └─📄 usage.txt
├─📁 src
│ ├─📄 eval_markdown.py
│ ├─📄 littles_functions.py
│ ├─📄 scrollable_frame.py
│ ├─📄 window.py
└─📁 theme
└─ ( all the necessary to have a nice IHM )
If you have any feedback for me, you can contact me on flavien.bouleau@free.fr !