This app uses a companion app Diginote Screen to display messages. A documentation page for the public libraries can be found here.
The aim of this project was to develop a prototype of an electronic Post-It note system which a member of staff (specifically, university lecturers) can display via a mobile device placed on the door to their office.
Using a remote mobile dashboard, it allows a staff member to leave notices as to his/her office presence and associated availability, to post real-time messages for people who are expected at their office, etc.
Its core purpose was to ensure that availability is communicated clearly and easily under different contexts of use to planned and prospective visitors to the individuals’ office.
- User authentication
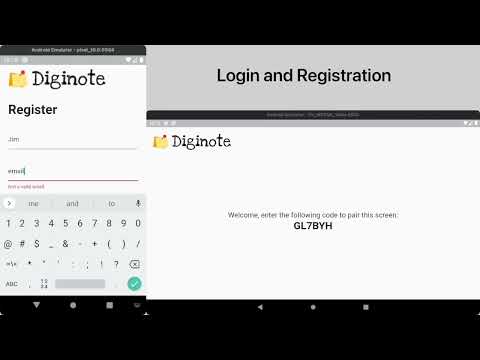
- Easy screen pairing
- Screen 'preview' to add messages or insert templates, and position them
- Various message customisation options
- Message scheduling
- Message templates
- Screen presence notifications
- Low battery notifications
- Add more customisation options.
- Design and usbility improvements.
- Make the pairing process simpler. For example, using a QR code.
- Add MFA to prevent malicious usage.
- Additional login and registration providers.
- Integrate with ID scanners to know who is present at the screen.
- Integrate with other applications, such as a calendar app and weather app.
- More complex message scheduling.
- Analytics with various metrics.
- Two-way communication (e.g., text chat).
- GeoFencing to display messages based on the location of the remote.
- Automatic analysis and creation of templates for frequently created messages.
- Make the preview view easier to use.
- Speech to text.
- Favourites option for templates.
- Help section or tutorial for new users.
- Setup your development environment by following the official Flutter guide
- https://docs.flutter.dev/get-started/install
- Follow the first two steps (1. Install and 2. Set up an editor)
- Setup an emulator (iOS, Android, Chrome, etc.)
- Follow the Firebase guide to install and setup Firebase CLI
- Run
dart pub global activate flutterfire_clito install FlutterFire CLI - Register for a firebase account (note: the project must be on the Blaze plan for notifications and the QR code to work properly)
- Open Firebase console
- Set up Authentication
- Enable the email/password provider
- Set up Firestore Database
- Set up the security rules to allow for read and write
- Set up Realtime Database
- Set up the security rules to allow for read and write
- Set up Firebase Cloud Functions (see the diginote_cloud_functions repository)
- Clone the project to get a local copy
git clone https://github.com/kelvin589/diginote- Change your directory to the project folder
cd diginote- Install dependencies
flutter pub get- Initialise FlutterFire from the project's root
flutterfire configure- Open main.dart and run the project on an emulator