Osprey Delight is the free-minded artist's choice for a clutter-free and blazingly fast single-page portfolio.
It's perfectly suited to show off your awesome work!
It originates from the great Osprey theme by Toma Nistor and adds new optimizations and features to your delight.
Due to Hugo's way of moving forward with breaking their API regularly [1] [2] [3] ..., this project is an ongoing maintenance effort. If you want this theme to continue to live and also be supported in newer Hugo versions, please consider to sponsor it.
If that's not possible for you, there are other ways to show your support:
- ⭐ Give the project a star
- Start contributing
Check out how Osprey Delight performs in the real-world:
- Hugo Mods - This theme is built around the Hugo Mods presented on the site. This site also has the complete source code available.
- KDEVO - It wouldn't be me if I would not run this theme personally to ensure that everything runs smoothly.
- Modular and made out of extensible section building blocks:
- About: Introduce yourself
- Gallery: Show your work using a grid-based gallery with interactive modal boxes
- Blog: Lightweight blog features
- Contact: Contact form with Basin support and built-in spambot protection
- Use your high-quality images assets:
- Lazy image loading plus completely automatic resizing using lazyimg module
- Blur-up technique using automatic low-quality image placeholders (LQIP)
- Modern WebP support with fallback for older browsers
- SEO:
- Score 100 at PageSpeed Insights. Every bit is fine-tuned with performance in mind!
- Auto-generated structured ensures that everyone finds you
- Delightful UX:
- Choose between different themes
- Awesome social icons in footer via icons module
- Smooth scrolling plus scroll-spy
- Automatically fetches GitHub repo data
- Sane fallbacks for No-Script/No-JS users
- Heavily customizable - no need to maintain a fork!
In general, many open issues of the original theme have been resolved and code has been rewritten.
Please make sure to have Hugo's extended version and Go installed. If you're new to Hugo, visit the docs for more info and general site setup.
Initialize your repo as a module (replace <username> and <projectname> with your GitHub repo):
hugo mod init github.com/<username>/<projectname>Download the documented config file, e.g. via curl:
curl https://raw.githubusercontent.com/kdevo/osprey-delight/master/exampleSite/config.yaml -OContinue reading for configuration options.
Receive the latest features of the theme:
hugo mod get -u
It is good practice to check the release notes before upgrading.
It's best if you simply check out the fully commented config file. This theme follows a learning-by-doing approach.
This theme is asset-driven! It "knows" how to handle your precious assets, and there usually is no need for manual resizing.
For that to work, provide all of the following images in the assets directory (do not use the static directory).
The following table shows recommendations regarding the required assets:
| Image Type | Config Key | Minimum Width | Note |
|---|---|---|---|
| Logo | logoBig (config.yaml) |
200px | Transparent, minimum margin top/bottom |
| Navbar-Logo | logoSmall (config.yaml) |
96px | Transparent, small margin top/bottom, prefer square format |
| Gallery | image (content/gallery/*) |
400px | Transparent, medium margin top/bottom/left/right, prefer square or landscape format |
| Background | background (config.yaml) |
1920px | Optional, use a high-quality JPG |
To create an about section that renders on the home page, run:
hugo new about.mdTo create a new gallery item, run:
hugo new gallery/my-item.mdYou will get a fully documented file, which describes each config option separately.
Basin is a free AJAX contact form service that is used by this theme.
To set it up:
- Sign up for a free account and create a form.
- Copy and paste your form's URL endpoint to the
ajaxBasinconfig.yaml parameter. - Select the
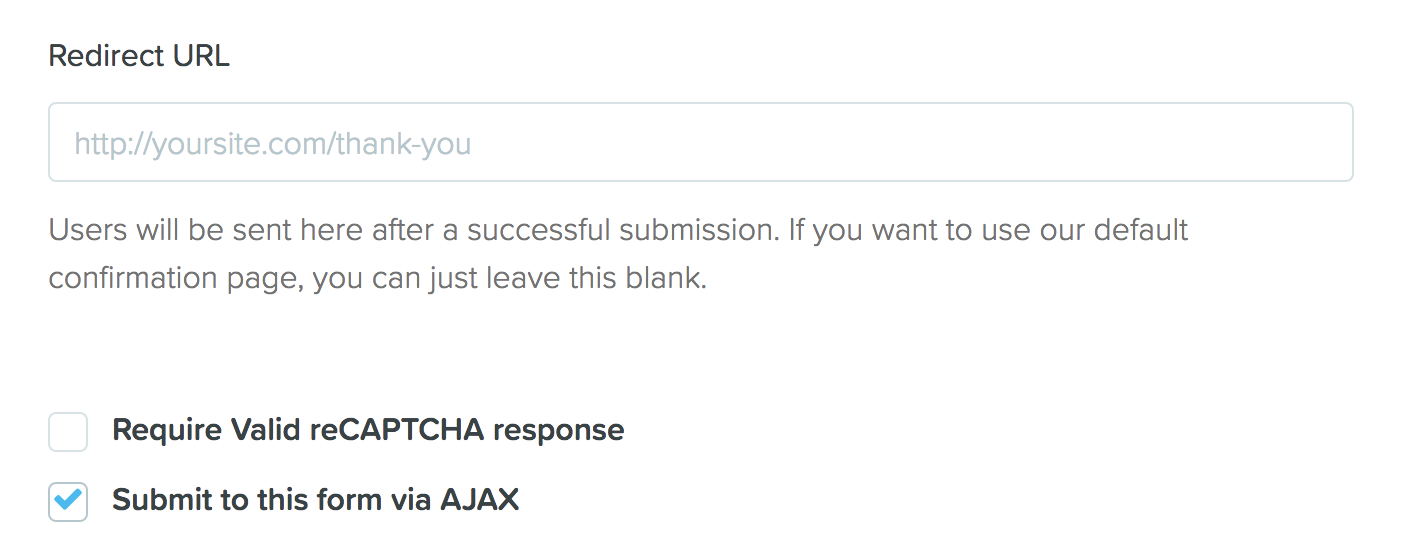
Submit this form via AJAXoption on your Basin dashboard.
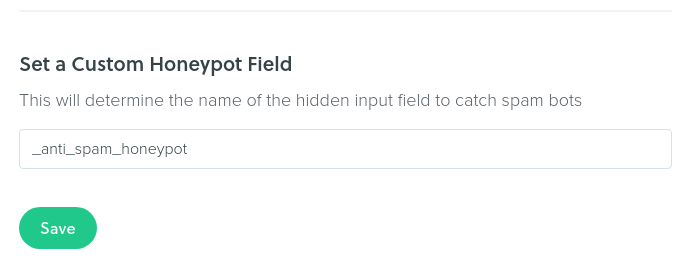
Under "Setup" → "Set a Custom Honeypot Field", input _anti_spam_honeypot.
Basin will ignore all messages that contain this specific field. This should work since there is a hidden field that users normally do not use, but spambots will blindly input their data.
Please do not make a tick in the "reCAPTCHA" checkbox, this service is not supported and also typically not necessary.
Want to have full control over appearance? Check out how to customize the theme more granularly.
This theme has a GitHub-powered community forum! Feel free to ask questions in the Q&A (please make sure to completely read the docs and existing discussions/questions).
This README probably needs some documentation improvements for the latest features. Any PR regarding this is welcome. Please also check out how to contribute!