Web Components & Custom Elements for Professional Web Applications
Build responsive, mobile-first projects on the Web with the most advanced front-end component library
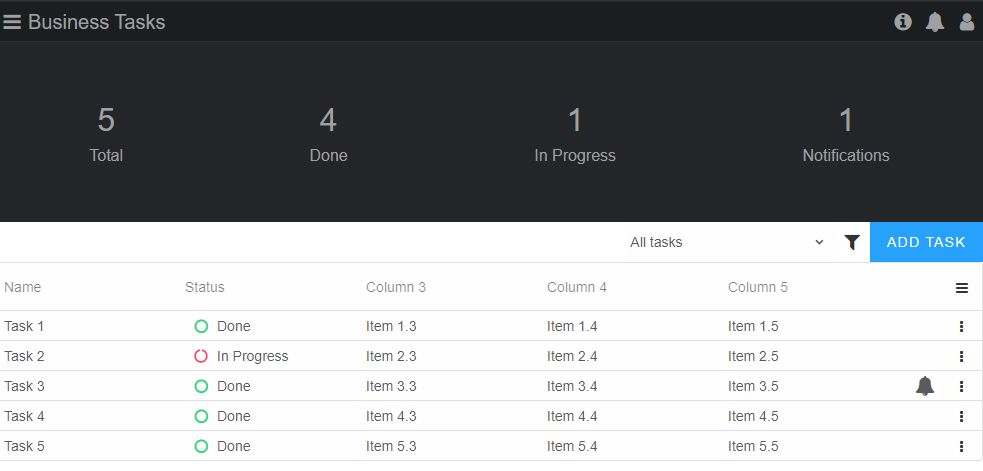
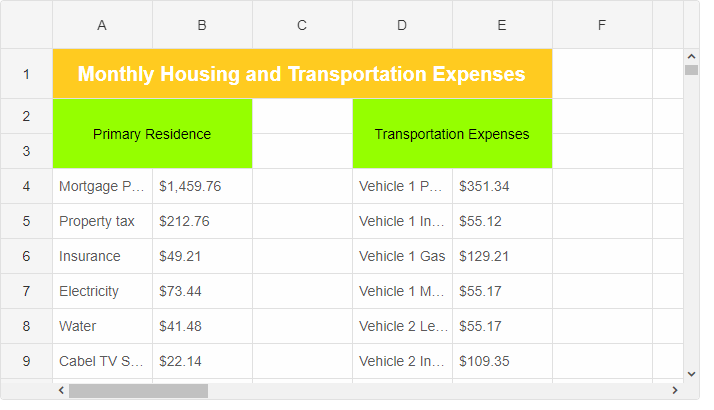
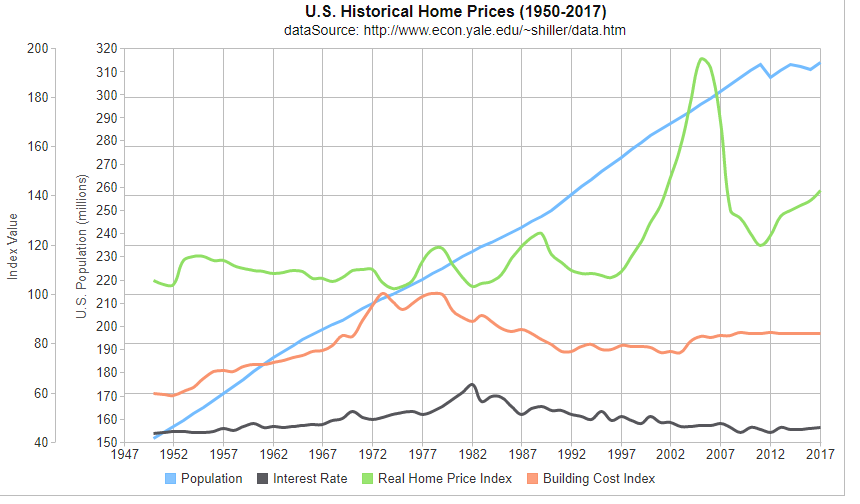
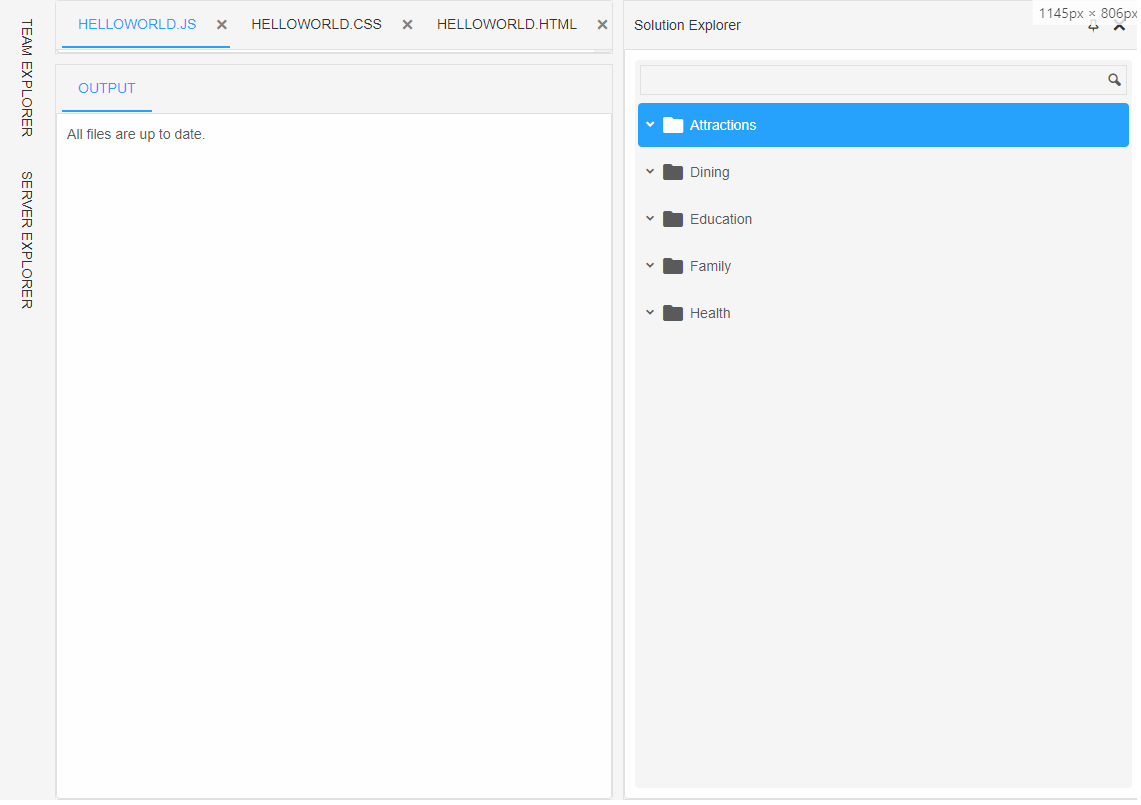
Smart HTML Elements is a Framework for building Web Components and Custom Elements. Smart is similar to Polymer and LitElement. It supports two-way data-binding, templates, property change notifications, Typescript-like type-checking and validation. Smart does not have third-party dependencies. It is pure Javascript code. More than 30 Web Components are built with Smart including Grid, Tabs, Accordion, Gauge, DateTimePicker and others. Some of the Web Components built with the library are commercial. Others are open-source.
A suite of polyfills supporting the Web Components specs is included in our examples. These polyfills ensure that Custom Elements are supported in all browsers.
-
In general you need to use files from this directory only.
- smart.element.js: Core Smart HTML Elements framework
- smart.elements.js: All Smart HTML Elements
- smart.default.css: Stylesheet for all Web Components.