-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #14 from jonyw4/feat/add-support-to-ptbr
Feat/add support to ptbr
- Loading branch information
Showing
21 changed files
with
199 additions
and
40 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,88 @@ | ||
| --- | ||
| title: Teste no front end | ||
| description: Aprenda a fazer melhores testes em seu front end. | ||
| createdAt: '2021-11-03T02:11:11.781Z' | ||
| updatedAt: '2021-11-03T02:11:11.781Z' | ||
| tags: | ||
| - front-end | ||
| - testing | ||
| --- | ||
|
|
||
| Ao longo da minha jornada como desenvolvedor, percebo que alguns colegas têm dificuldade em realizar testes no front end. Às vezes o problema é sobre não estar familiarizado, Ou sobre os detalhes de uma framework. Mas às vezes é **saber sobre o que você deve ser coberto**. Alguns livros (bons livros) até descrevem isso como difícil de fazer, dizendo que não é uma boa ideia. Mas estamos em 2021, e as ferramentas de teste evoluíram para fazer um bom teste de uma UI no front end. | ||
|
|
||
| Neste artigo, abordo os tipos comuns de teste, uma visão geral desses tipos e exemplos de ferramentas que você pode usar para fazer com que funcionem. | ||
|
|
||
| ## Aviso | ||
|
|
||
| Ao ler este artigo, espero que você conhecesse os fundamentos dos testes e tenha alguma experiência nisso. **Se você não sabe nada sobre testes, este artigo não é para você**. | ||
|
|
||
| Dito isso, vamos lá! | ||
|
|
||
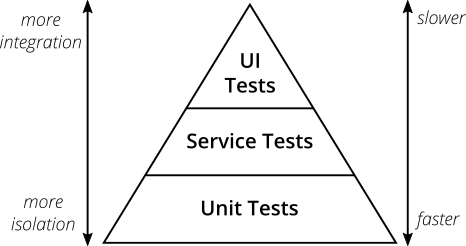
| ## Pirâmide de teste | ||
|
|
||
| Você provavelmente conhece esta pirâmide específica de teste. Foi originalmente criada no [artigo de Martin Fowler sobre testes em Engenharia de Software](https://martinfowler.com/articles/practical-test-pyramid.html). | ||
|
|
||
|  | ||
|
|
||
| Outro é [The Testing Trophy](https://twitter.com/kentcdodds/status/960723172591992832?lang=es), de Kent C Dodds, e dá outra perspectiva sobre o mesmo assunto. | ||
|
|
||
|  | ||
|
|
||
| O que vou apresentar aqui é baseado na Pirâmide de Teste de Martin Fowler com algumas pequenas mudanças para representar **uma perspectiva mais geral de teste no front end**, e ela se parece com isso: | ||
|
|
||
|  | ||
|
|
||
| Esses limites na pirâmide são o que chamo de **níveis** neste artigo. Cada nível representa um propósito diferente de teste. Esses níveis podem ter diferentes **tipos** de testes. Definir os tipos de teste pode ser confuso e difícil porque às vezes não temos uma boa separação no código. | ||
|
|
||
| Lembre-se de que o que estou apresentando aqui é baseado em **problemas comuns** que queremos resolver no desenvolvimento de UI (especialmente aplicativos da web). Mas **você não precisa ter tudo** em sua base de código, você sempre precisa identificar quais são eles de que você precisa antes de colocar em seu projeto. | ||
|
|
||
| Vamos começar com os **níveis e tipos mais comuns**. | ||
|
|
||
| ### Nível de componente | ||
|
|
||
| Hoje em dia, é comum usar uma abordagem de componente. Começamos a criar componentes que têm pequenas partes de nosso layout e, em seguida, costuramos para criar uma página inteira. Usando isso como princípio, podemos ter alguns níveis de teste. | ||
| Neste nível, testamos o que vamos usar no código dos componentes. Idealmente, nossos componentes são desacoplados do resto do código. Portanto, podemos testá-lo independentemente, para trabalhar com qualquer entrada. | ||
|
|
||
| #### Snapshots test | ||
|
|
||
| Normalmente não usamos HTML bruto para criar nosso código. React, Vue e Angular vêm para resgatar. Portanto, o primeiro teste que você deseja ter em nossa base de código é o snapshot test. Com esse teste, podemos garantir que o componente feito no React, por exemplo, está renderizando a mesma saída em HTML que deveria estar no navegador. | ||
|
|
||
| A estrutura de teste dessas bibliotecas de componentes tem uma maneira de renderizar o HTML real e, então, você pode salvá-lo usando uma ferramenta de snapshot. [Jest tem uma documentação](https://jestjs.io/docs/snapshot-testing) para fazer isso. | ||
|
|
||
| #### Teste de interação | ||
|
|
||
| Os aplicativos da Web são feitos por interações e nossos componentes têm métodos que podem ser chamados pela interação de um usuário. Se um usuário clicar em um botão e abrir uma lista suspensa, você deseja testar se essas interações estão funcionando conforme o esperado e abrir a lista suspensa corretamente. Normalmente, os frameworks de teste têm uma maneira de testar isso também, um exemplo de ferramenta incrível é a [testing-library](https://testing-library.com/docs/). | ||
|
|
||
| #### Regressão visual | ||
|
|
||
| A UI é feita por pixels. Você quer ter certeza de que o visual dos componentes que você escreve não muda quando você faz uma refatoração. Com o teste de regressão visual você pode cuidar disso fazendo uma captura de tela do componente dentro de uma tela e compará-lo com a versão anterior. Às vezes pode ser complicado, como com animações, com sistemas operacionais diferentes, navegadores diferentes, resoluções de tela diferentes, etc. Mas geralmente é uma boa ideia tê-lo em sua base de código em algum nível. | ||
|
|
||
| Para fazer esse teste, você precisa colocar seu componente em um navegador real e fazer uma captura de tela dele. Portanto, você precisa de algo emulando o componente no navegador. Você pode fazer isso com [Cypress](https://www.cypress.io/), [Playwright](https://playwright.dev/), [Storybook](https://storybook.js.org/) com [Loki](https://loki.js.org/) ou [Chromatic](https://www.chromatic.com/). | ||
|
|
||
| ### Nível de aplicação | ||
|
|
||
| #### Teste funcional | ||
|
|
||
| Teste funcional clássico, você pode usar para testar funções, auxiliares, camada de dados e etc. | ||
|
|
||
| #### Teste de integração | ||
|
|
||
| Você pode usar o termo teste de integração para descrever esses testes construindo o aplicativo inteiro, servir e tentar executar alguns dos principais cenários felizes | ||
|
|
||
| ### End-to-End test | ||
|
|
||
| Você pode ver isso como um teste de recurso testando O aplicativo pela perspectiva do usuário. Esse teste é frágil e pode ser difícil de fazer, mas é uma boa maneira de testar o aplicativo. Você pode fazer isso com as mesmas ferramentas do nível do aplicativo. | ||
|
|
||
| ## Conclusion | ||
|
|
||
| Espero que o conhecimento de alguns tipos e níveis diferentes de teste possa ajudá-lo a tomar boas decisões sobre quais testes você precisa em sua base de código. Embora, **o que e como é com você e sua equipe. Só não se esqueça de testar, seu futuro eu agradecerá**. | ||
|
|
||
| ## References | ||
|
|
||
| Algumas referências e estudos adicionais sobre teste e arquitetura de front end. Faça um bom uso: | ||
|
|
||
| - [ARTICLE: Practical Test Pyramid by *Martin Fowler*](https://martinfowler.com/articles/practical-test-pyramid.html) | ||
| - [ARTICLE: Unit test by *Martin Fowler*](https://martinfowler.com/bliki/UnitTest.html) | ||
| - [ARTICLE: Gherkin Language by *Cucumber*](https://cucumber.io/docs/gherkin/) | ||
| - [ARTICLE: Atomic Design by *Brad Frost*](https://bradfrost.com/blog/post/atomic-web-design/) | ||
| - [BOOK: Clean Code by *Martin Robert C.*](https://www.amazon.com.br/dp/B001GSTOAM/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| # `@blog/webapp` | ||
|
|
||
| This repository contains all the code of the webapp of the blog | ||
| This repository contains all the code of the webapp of the blog. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| module.exports = { | ||
| i18n: { | ||
| locales: ["en-US", "pt-BR"], | ||
| defaultLocale: "en-US", | ||
| }, | ||
| }; |
File renamed without changes
18 changes: 18 additions & 0 deletions
18
webapp/src/components/atoms/LanguageSelect/LanguageSelect.component.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import { useLocale } from "../../global"; | ||
|
|
||
| export function LanguageSelect() { | ||
| const { changeLocale, locale } = useLocale(); | ||
| return ( | ||
| <div> | ||
| <label htmlFor="language-select">🌐 Language</label> | ||
| <select | ||
| id="language-select" | ||
| onChange={(e) => changeLocale(e.target.value)} | ||
| value={locale} | ||
| > | ||
| <option value="en-US">English (US)</option> | ||
| <option value="pt-BR">Português (BR)</option> | ||
| </select> | ||
| </div> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| export * from './formatDate'; | ||
| export * from './locale'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| import React from "react"; | ||
|
|
||
| export interface Locale { | ||
| locale: string; | ||
| changeLocale: (locale: string) => void | ||
| } | ||
|
|
||
| // @ts-ignore | ||
| export const LocaleContext = React.createContext<Locale>(); | ||
|
|
||
| export const useLocale = () => React.useContext(LocaleContext); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,11 @@ | ||
| import { ProfileCard } from '../ProfileCard' | ||
| import { LanguageSelect } from '../../atoms/LanguageSelect/LanguageSelect.component'; | ||
|
|
||
| export function Header(){ | ||
| return ( | ||
| <header> | ||
| <ProfileCard /> | ||
| <LanguageSelect /> | ||
| </header> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,6 @@ | ||
| import { ArticleRepository } from "../data"; | ||
| import { ArticleFileSystemRepository } from "../infra"; | ||
|
|
||
| export function createArticleRepository(): ArticleRepository { | ||
| return new ArticleFileSystemRepository(); | ||
| } | ||
|
|
||
| export const articleRepository = createArticleRepository(); | ||
| export function createArticleRepository(language: string): ArticleRepository { | ||
| return new ArticleFileSystemRepository(language); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,20 @@ | ||
| import "normalize.css"; | ||
| import "../components/global/styles/global.css"; | ||
| import { LocaleContext } from "../components/global"; | ||
| import { useRouter } from "next/router"; | ||
| import type { AppProps } from "next/app"; | ||
|
|
||
| export default function MyApp({ Component, pageProps }) { | ||
| return <Component {...pageProps} />; | ||
| export default function MyApp({ Component, pageProps }: AppProps) { | ||
| const router = useRouter(); | ||
| const { pathname, asPath, query, locale } = router; | ||
|
|
||
| const changeLocale = (nextLocale) => { | ||
| router.push({ pathname, query }, asPath, { locale: nextLocale }); | ||
| }; | ||
|
|
||
| return ( | ||
| <LocaleContext.Provider value={{ locale: locale, changeLocale }}> | ||
| <Component {...pageProps} /> | ||
| </LocaleContext.Provider> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
bb08a8bThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Successfully deployed to the following URLs: