- 表单生成器位置调整问题修复
- 表单生成器生成代码冲突问题解决
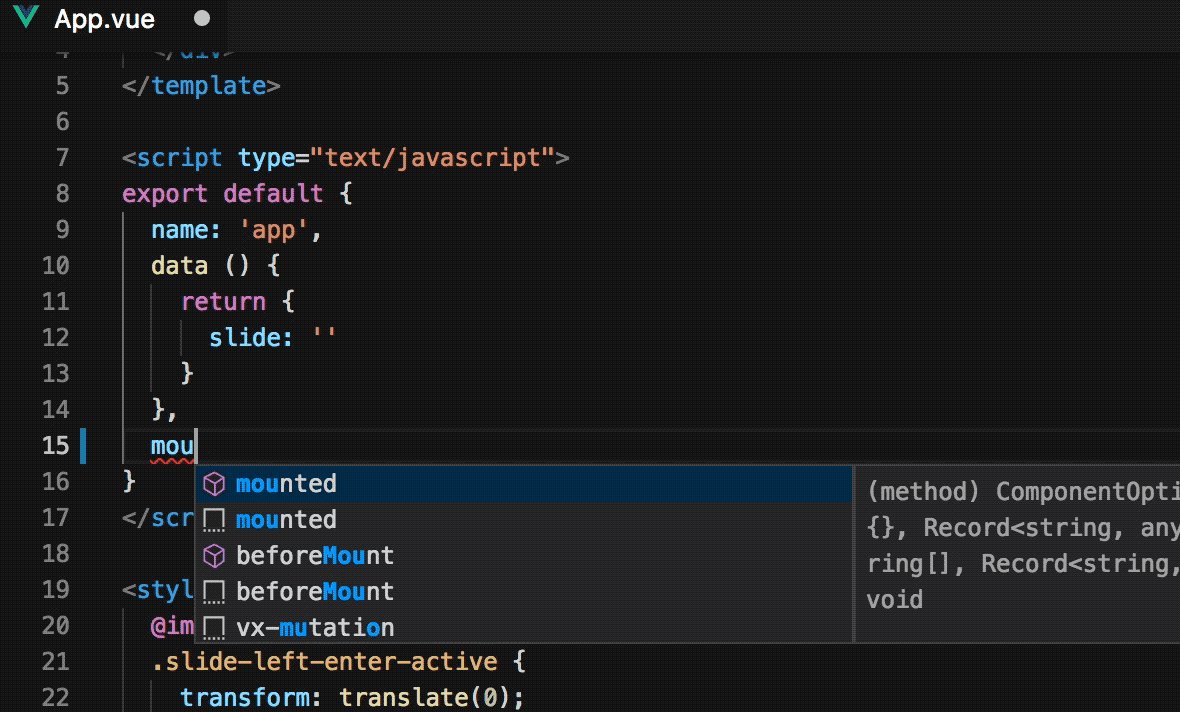
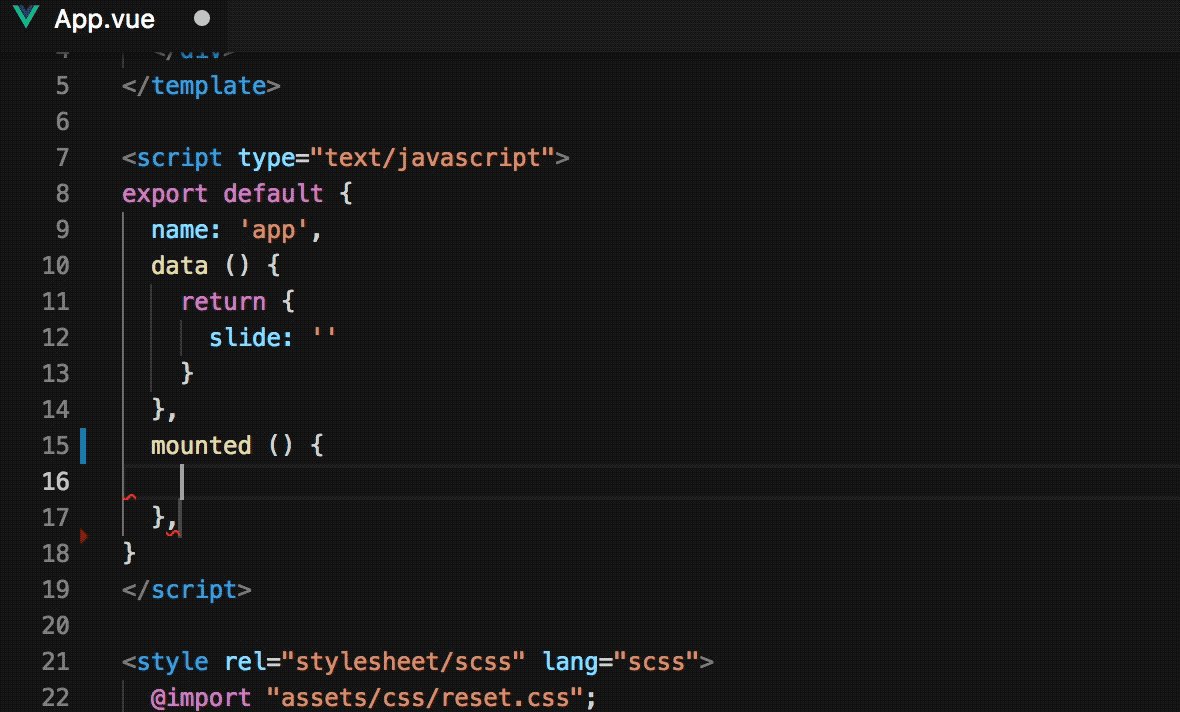
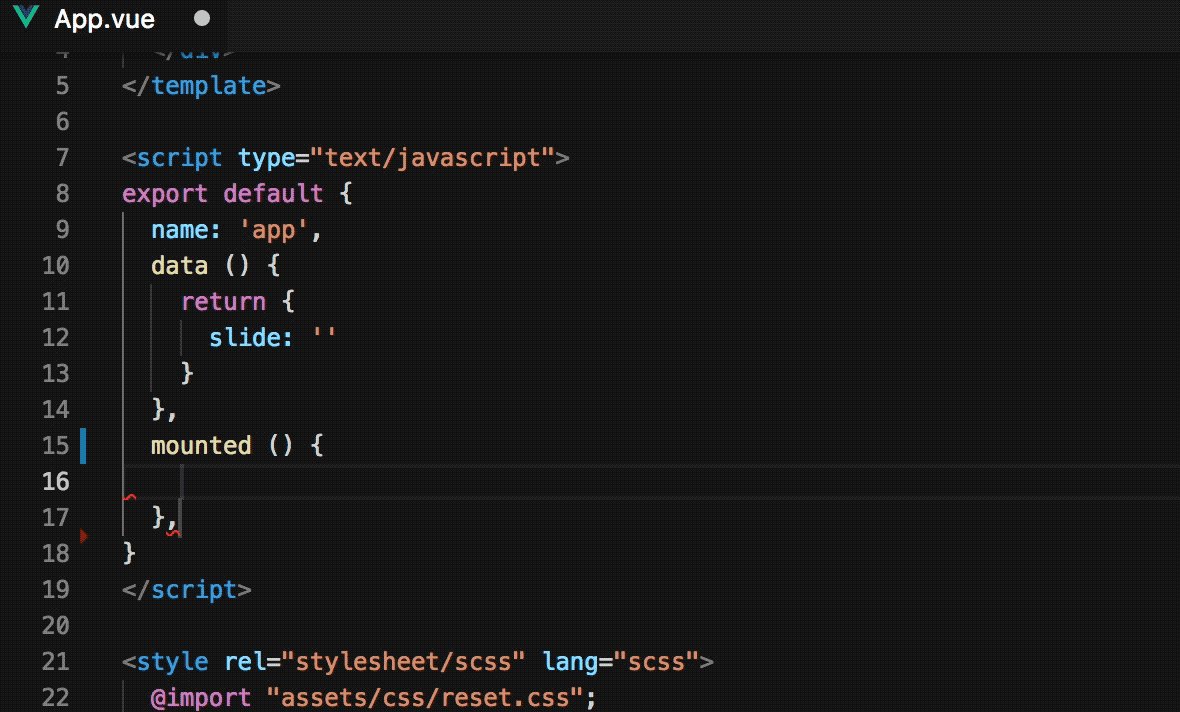
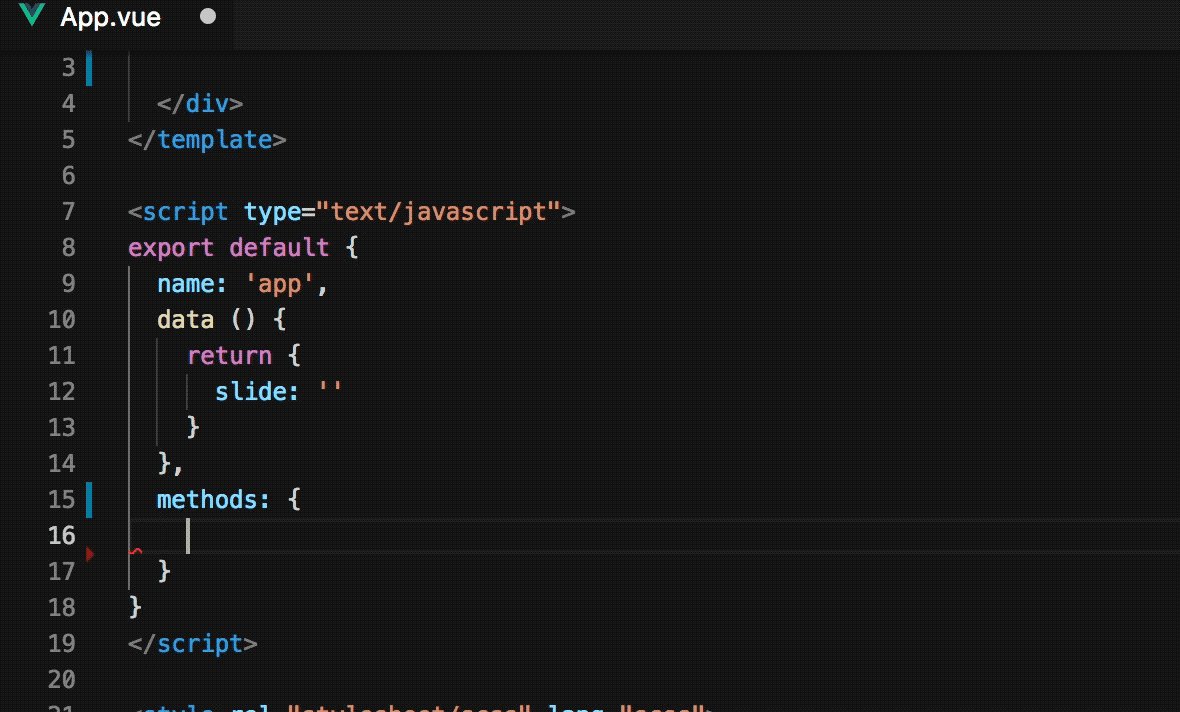
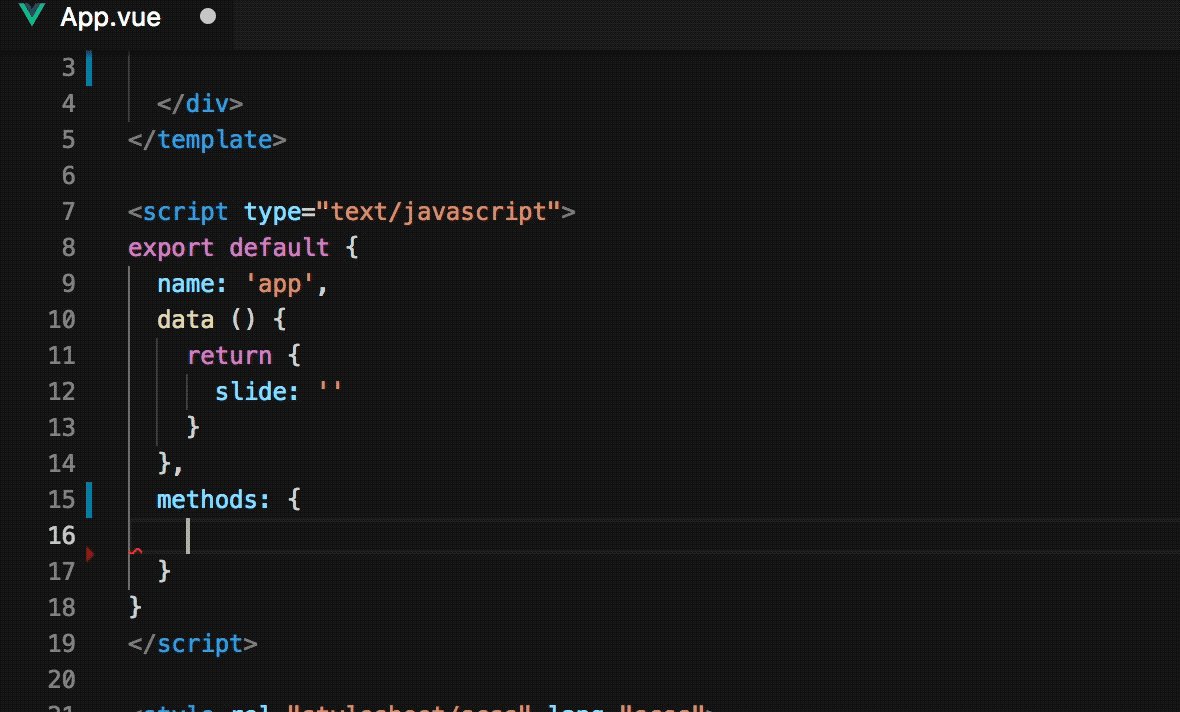
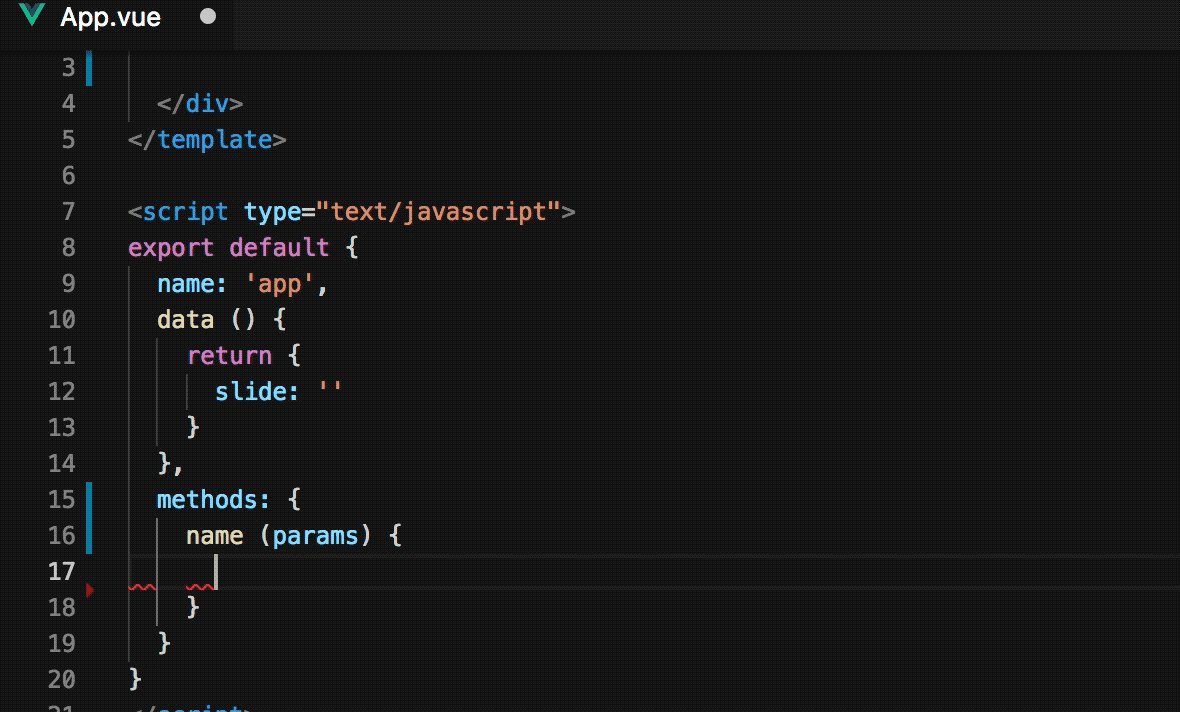
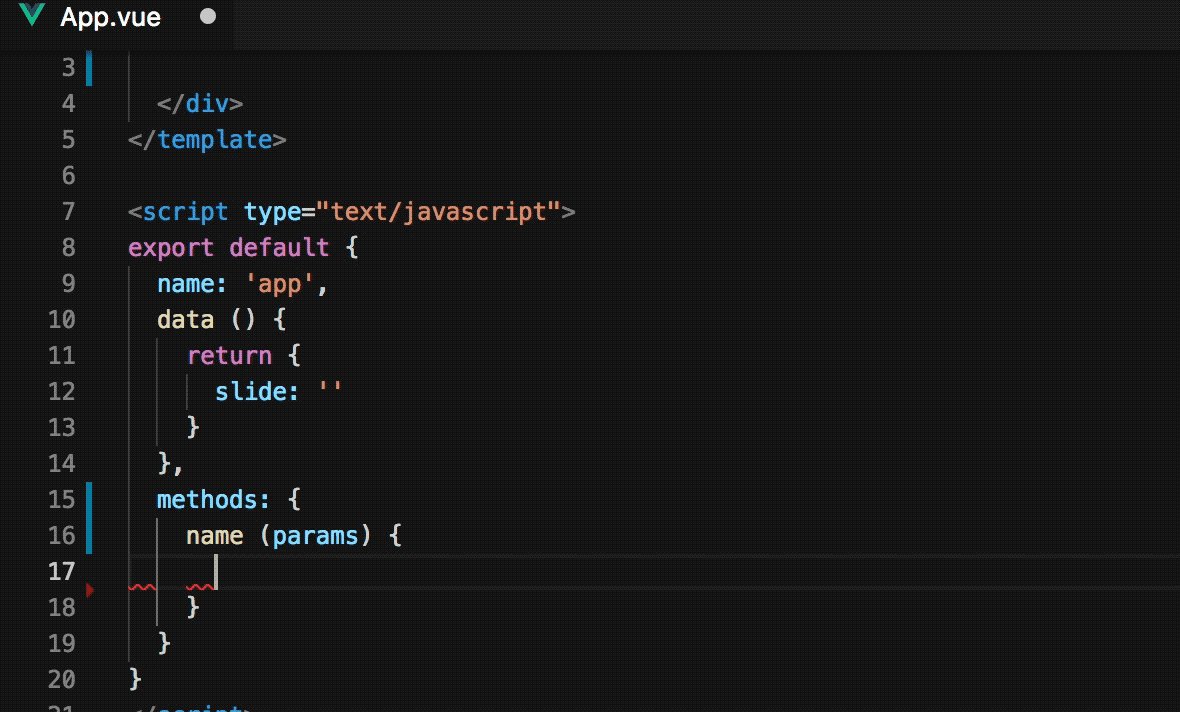
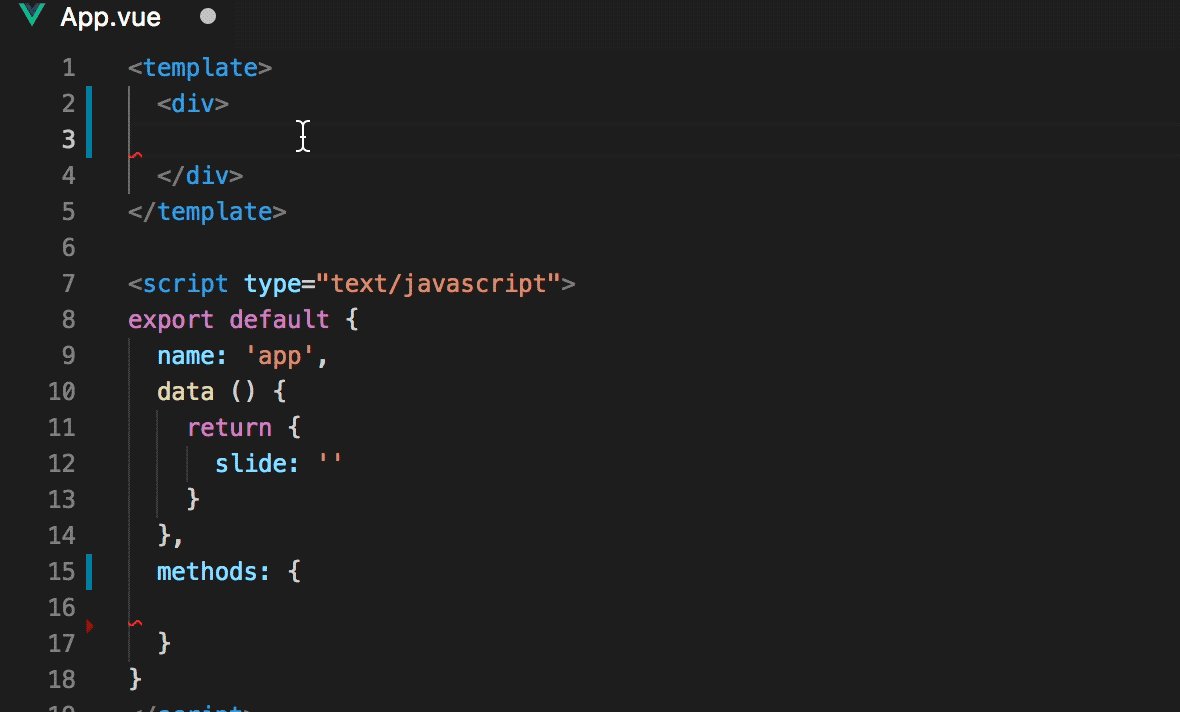
- alt + enter生成重复方法处理
- 增强api接口生成兼容性
- underlying refactoring to completely solve performance problems.
- support Element Plus framework,247 code blocks are supported。
- resolve issue 71、64、 57、54、40
resolve issue 14 resolve issue 15 resolve issue 16 optimize block select function.
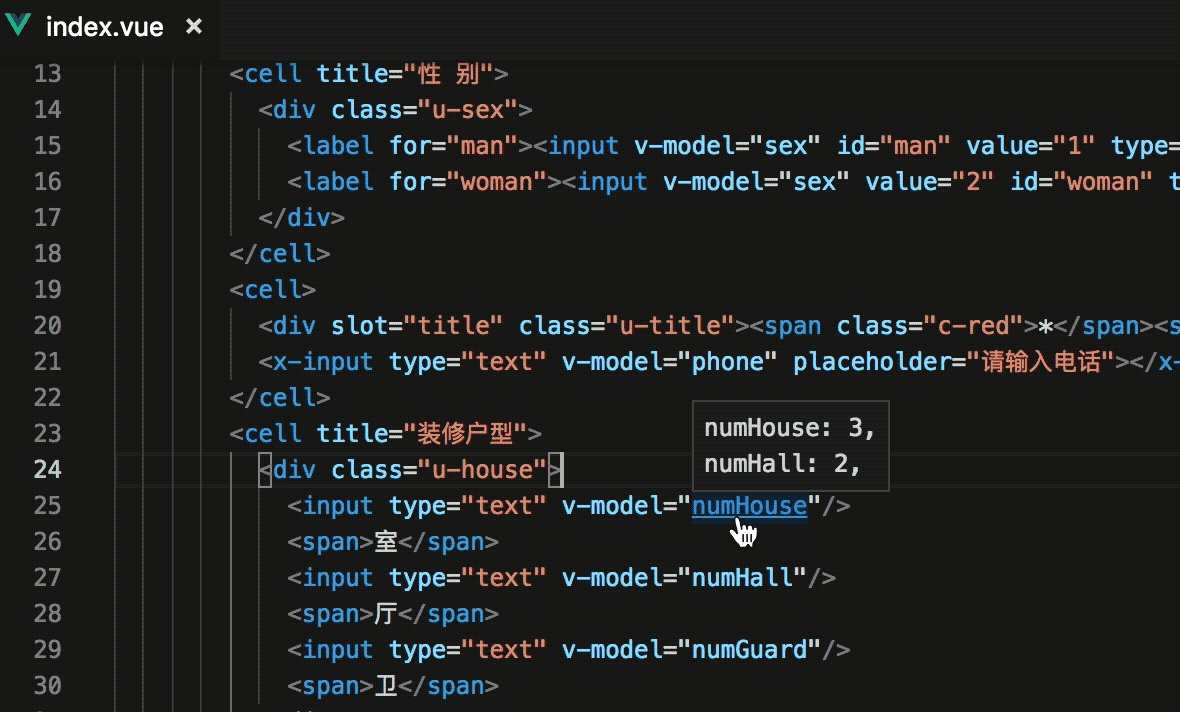
add $refs tips
optimize some bug.
resolve issue 11
optimize some bug.
vue file support js tips
optimize local file import
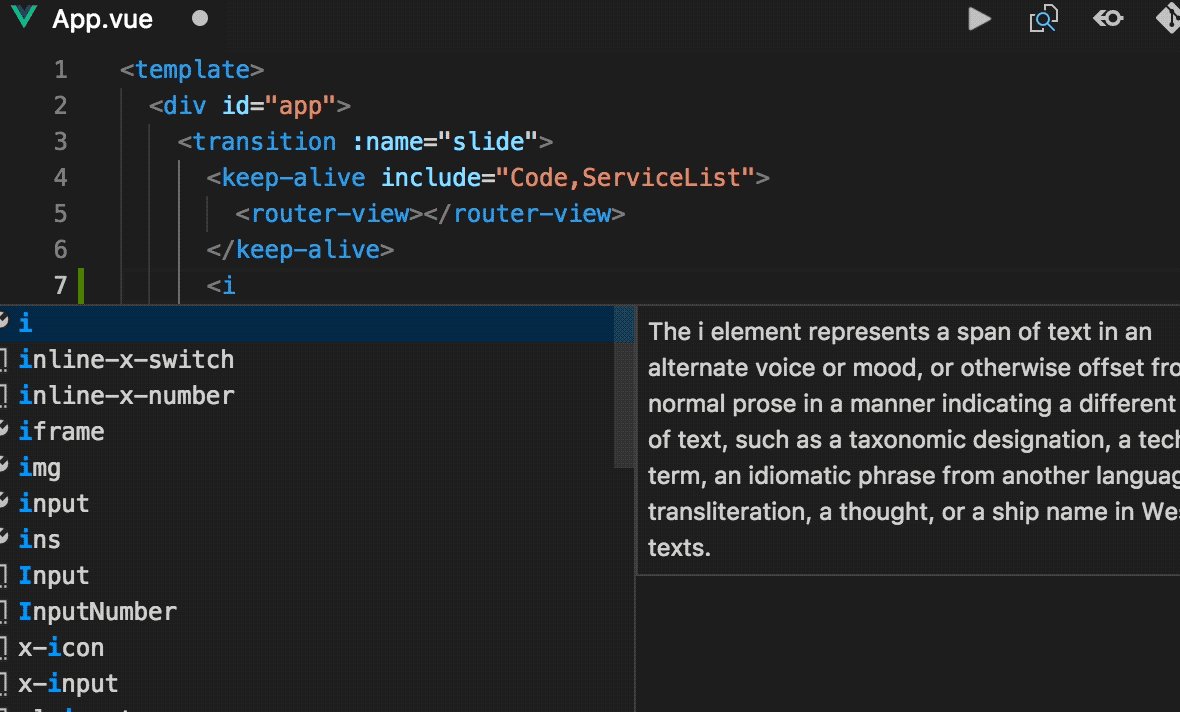
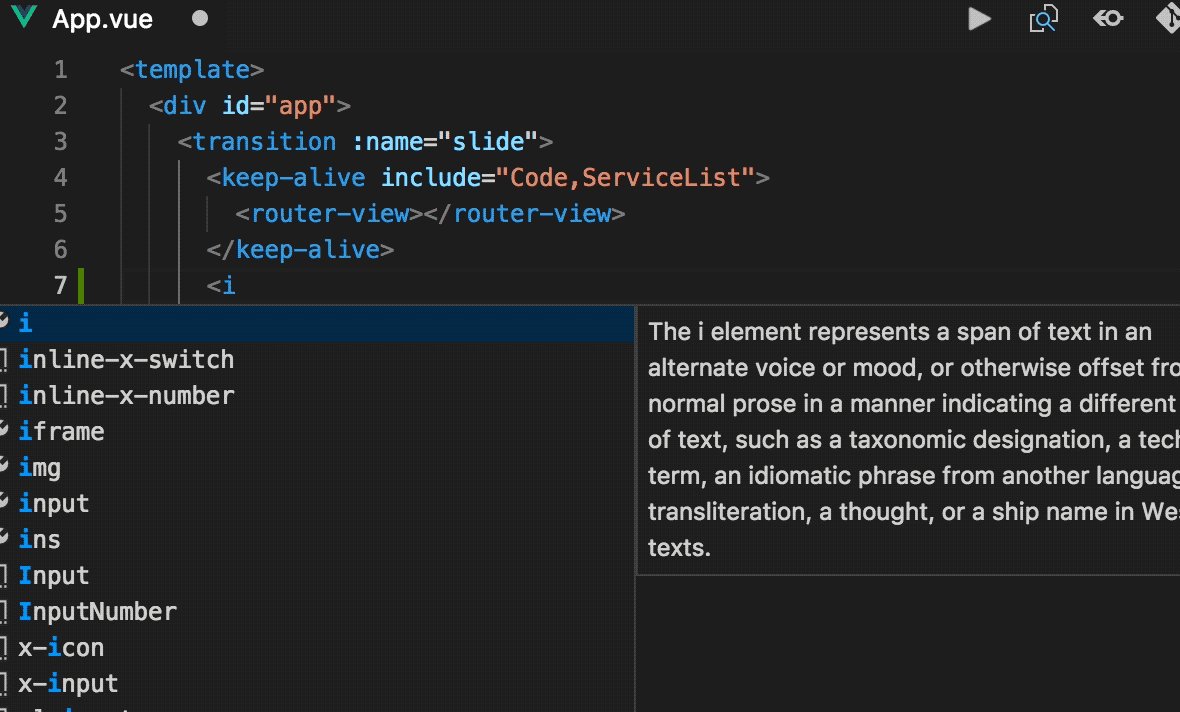
support local file property and methods tips through showQuickFix (default ctrl + space).
support local file property and methods tips through showQuickFix (default ctrl + space).
support router definition jump
optimize html block select
fixed bug issue9
fixed bug issue9
alt + shift + enter to auto import bug fixed
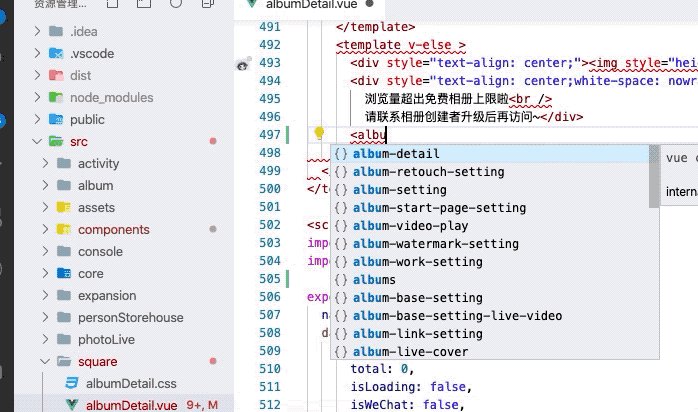
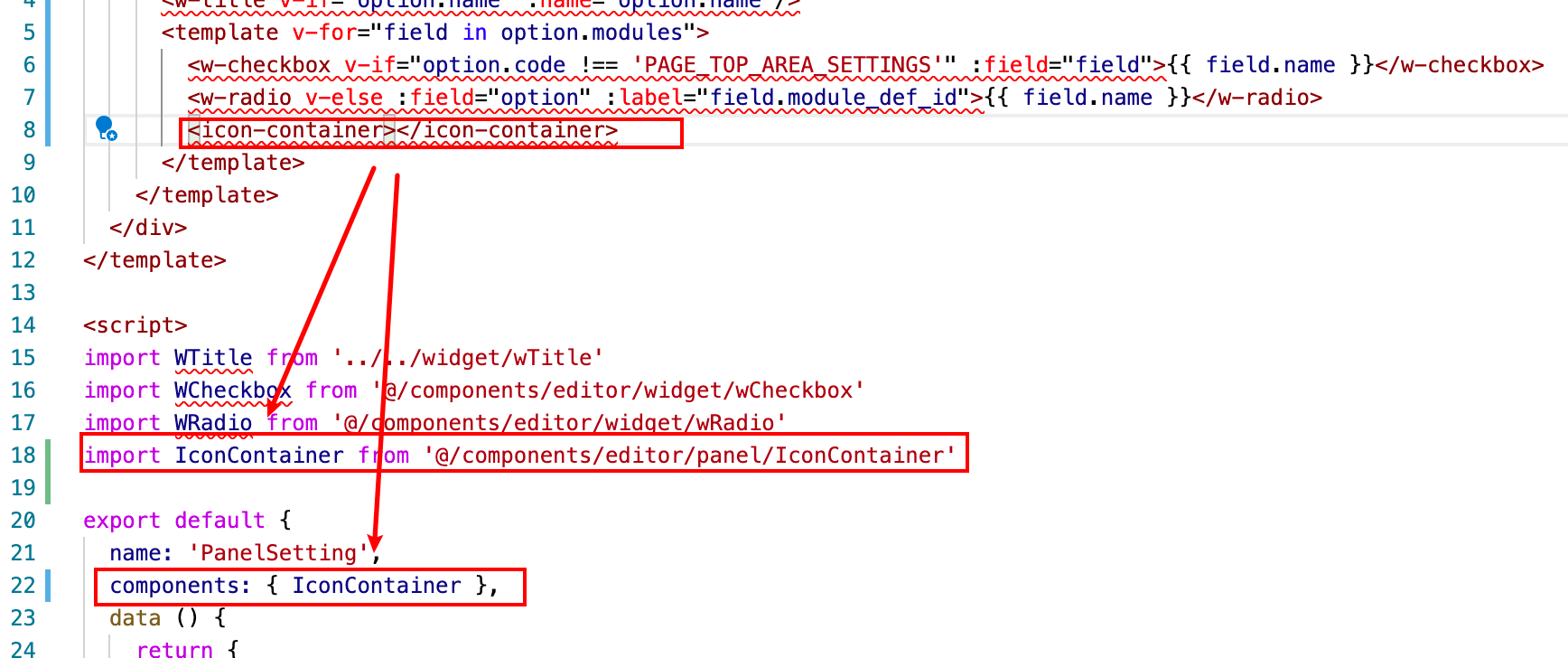
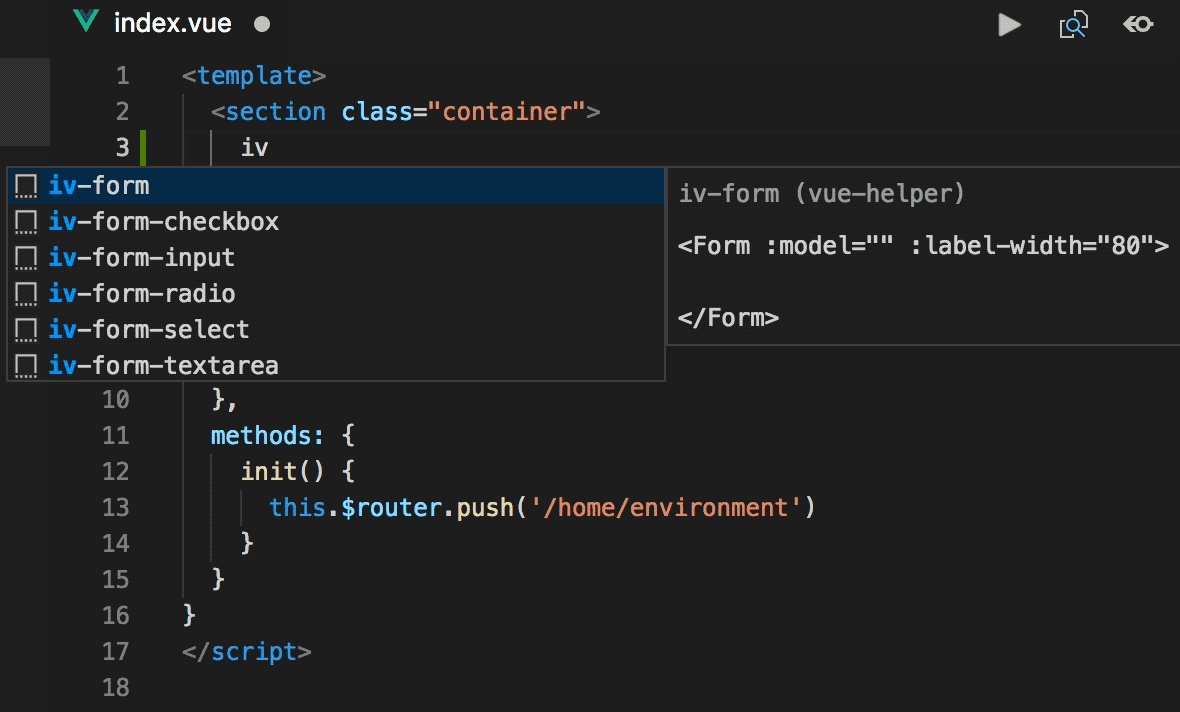
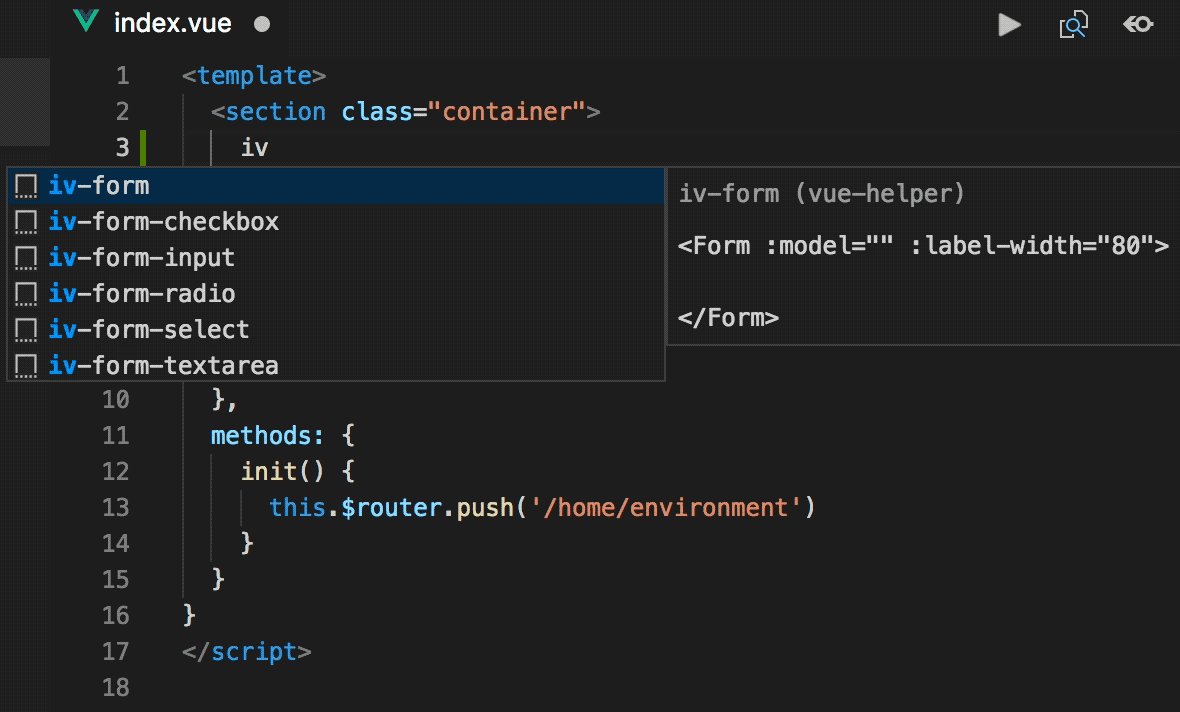
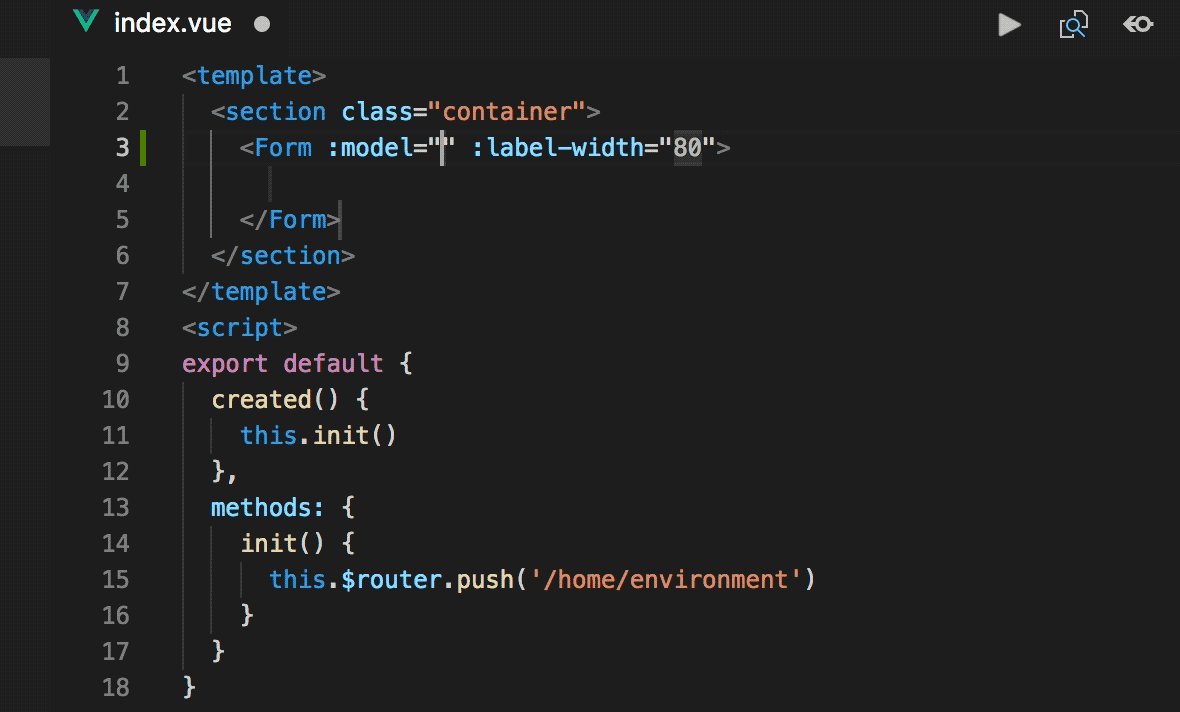
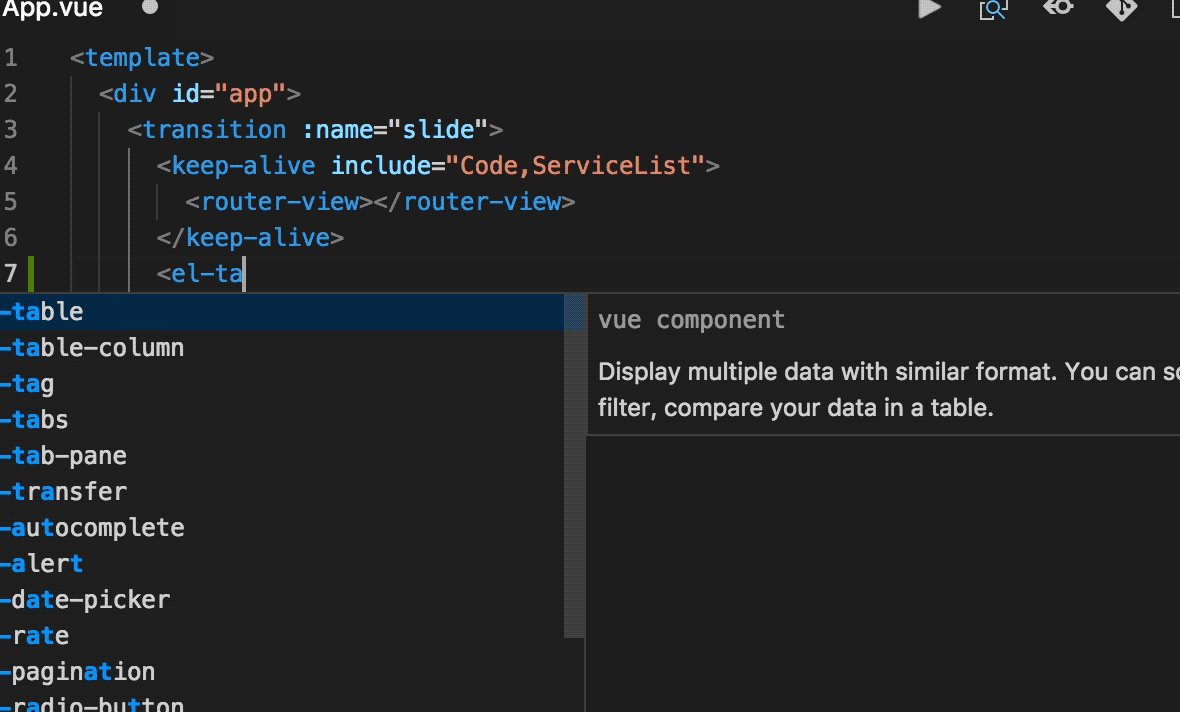
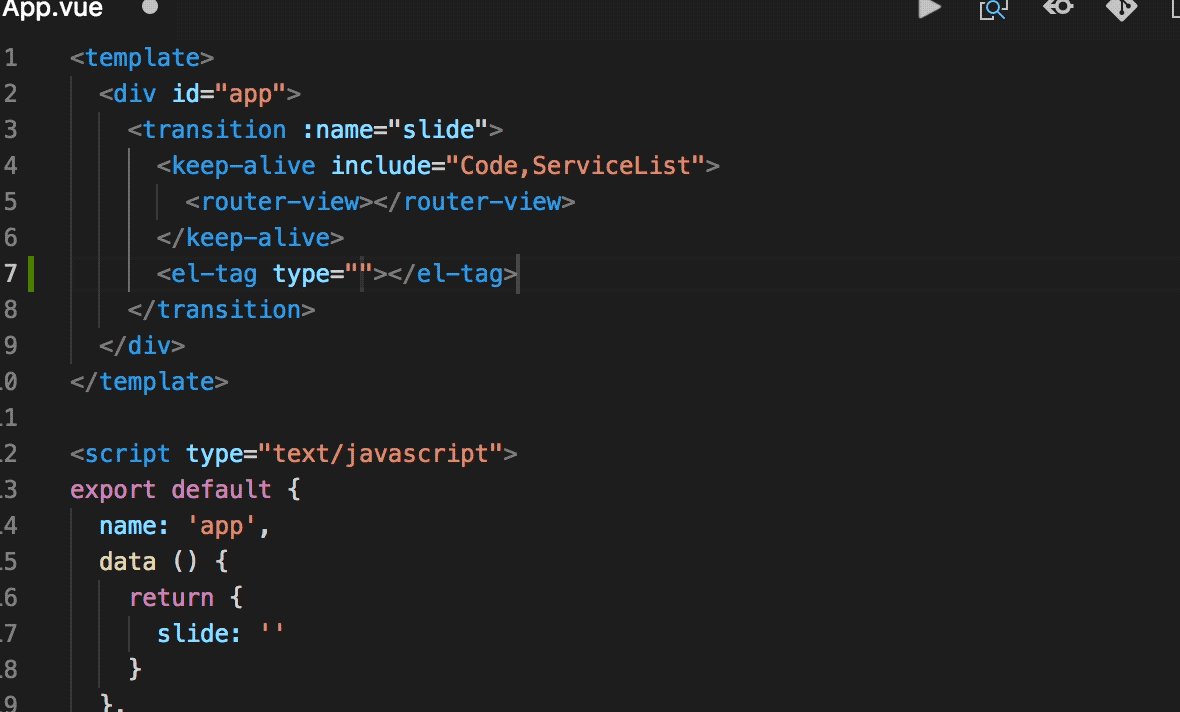
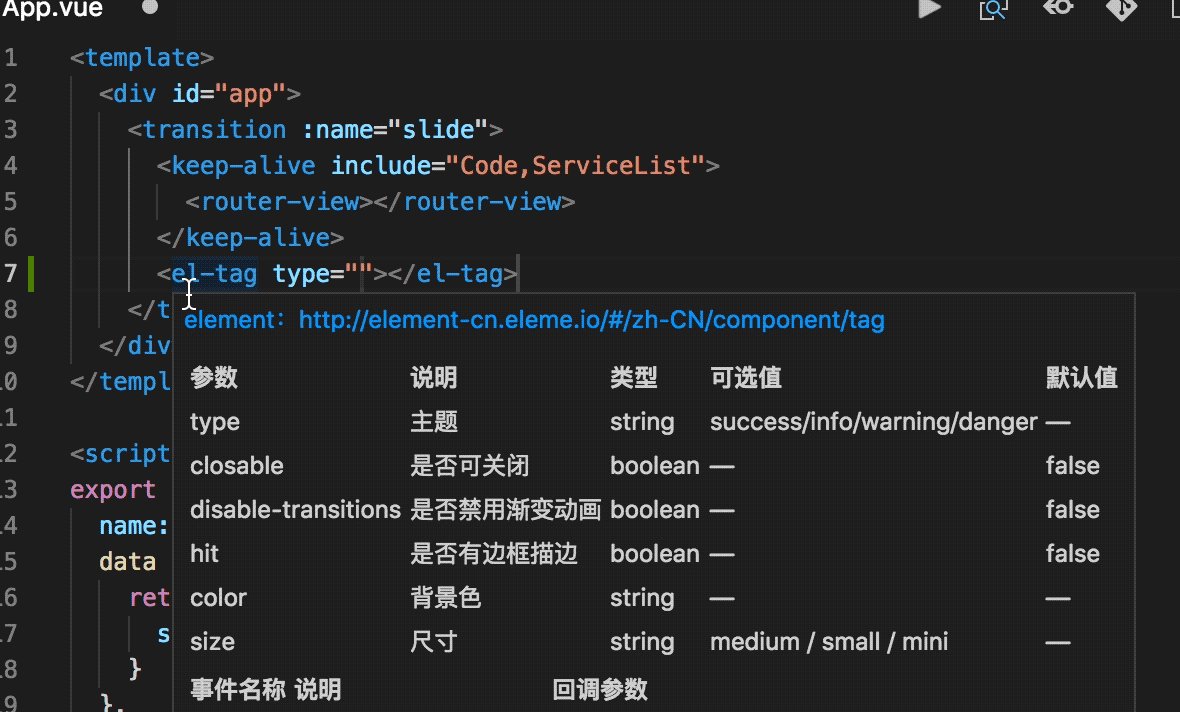
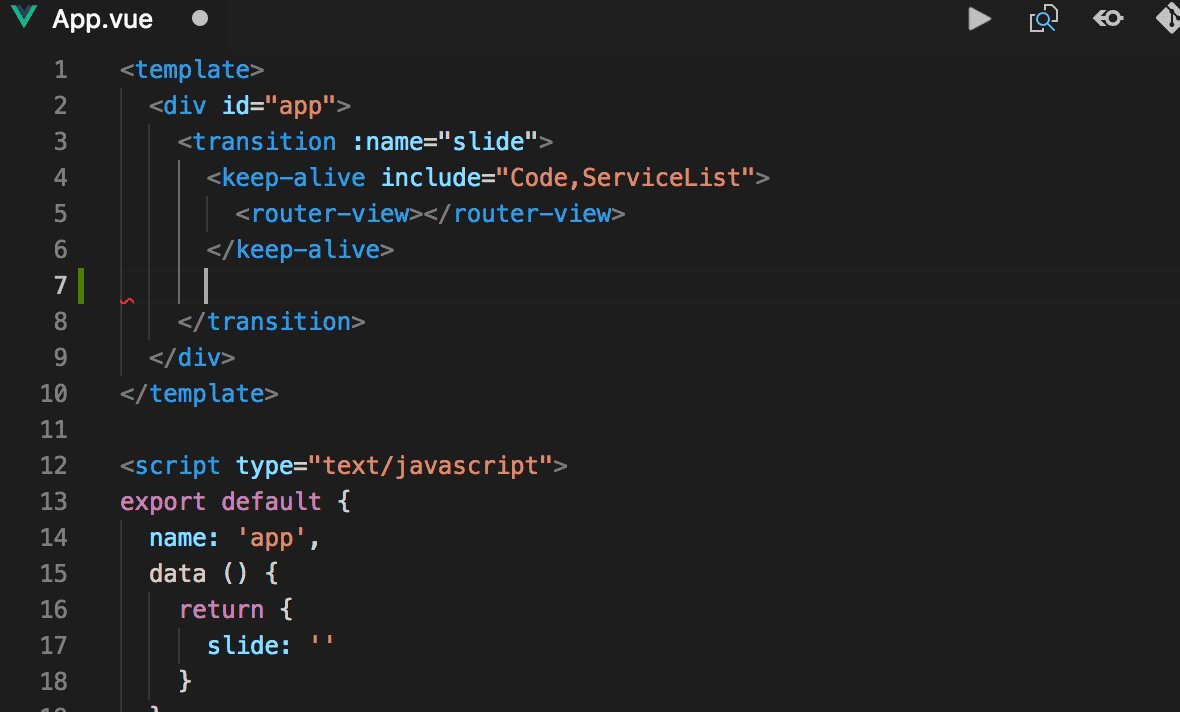
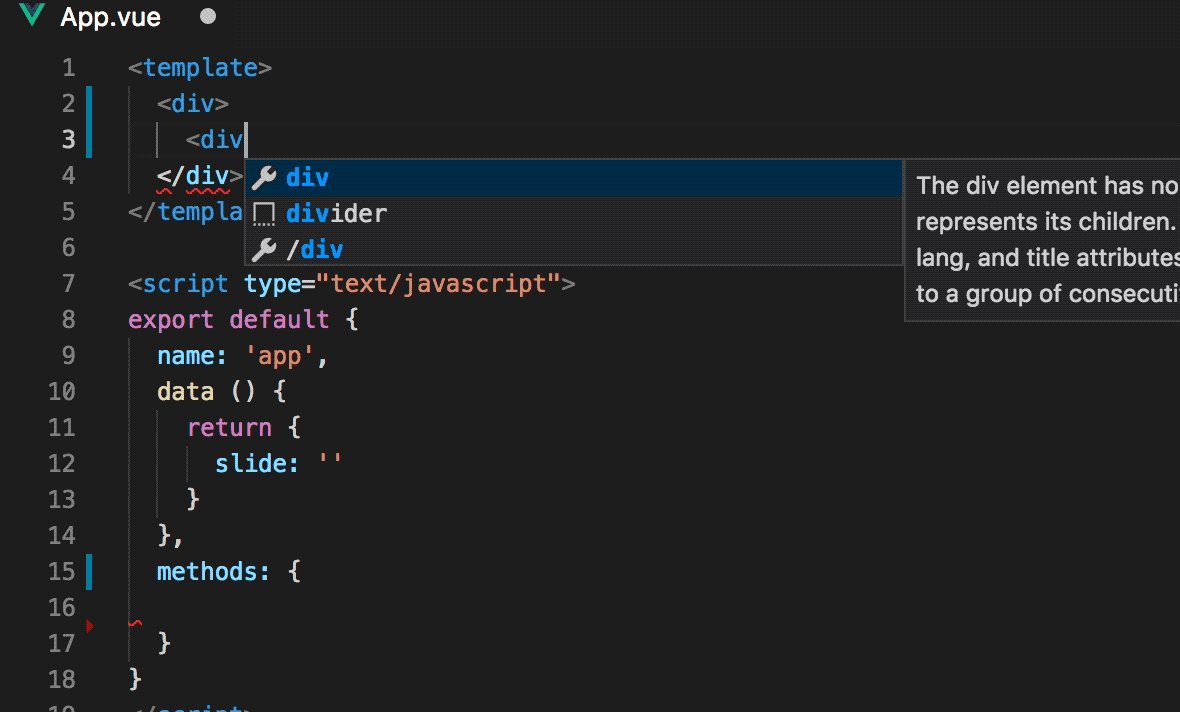
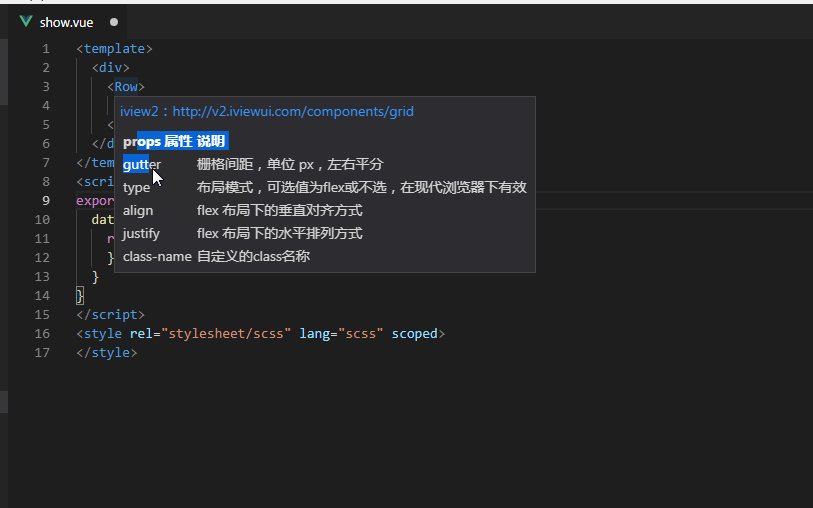
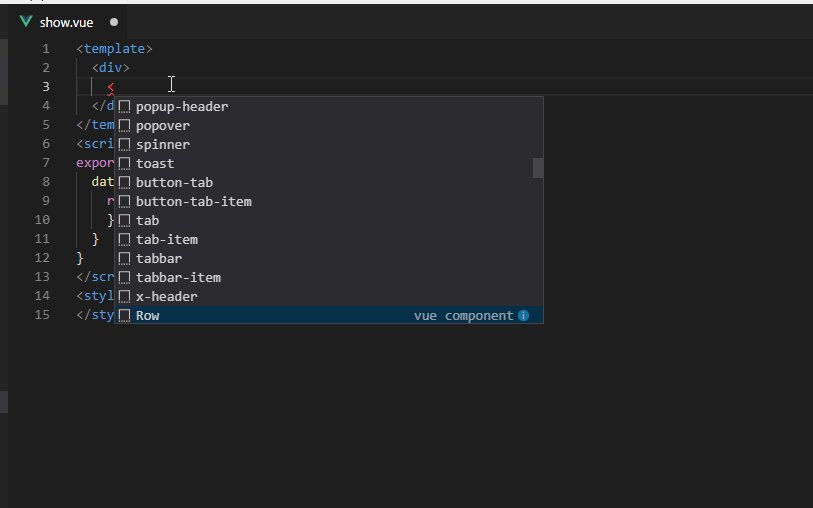
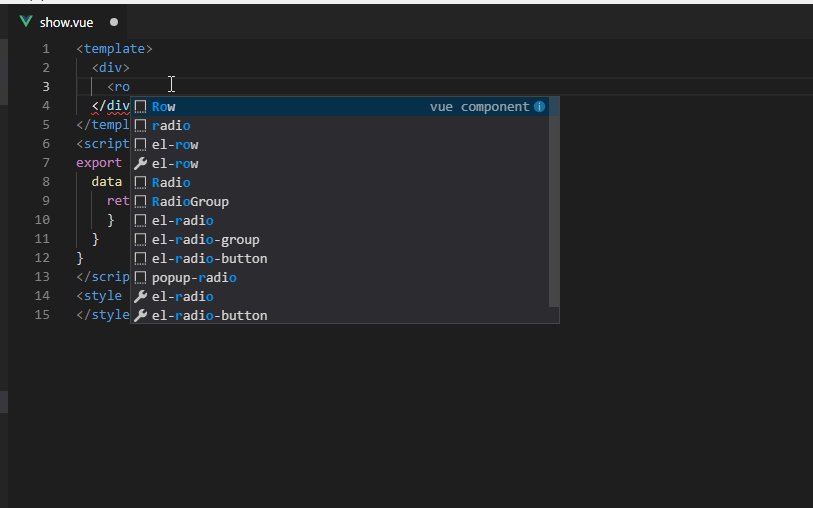
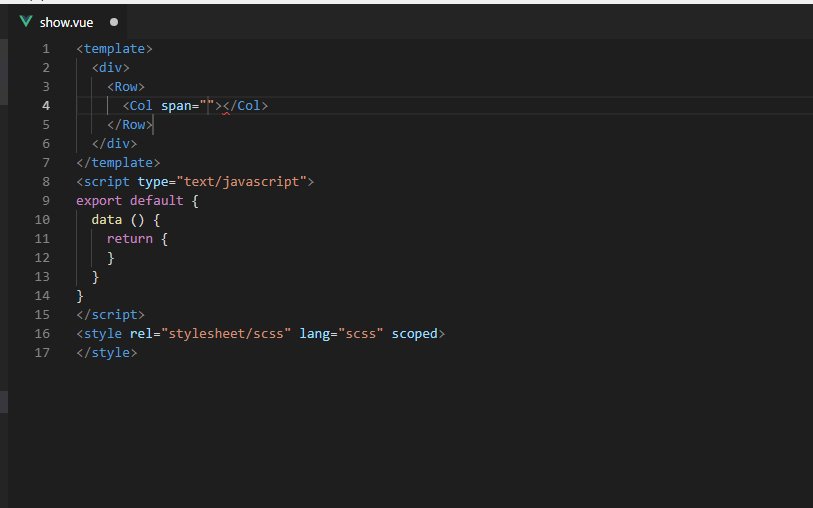
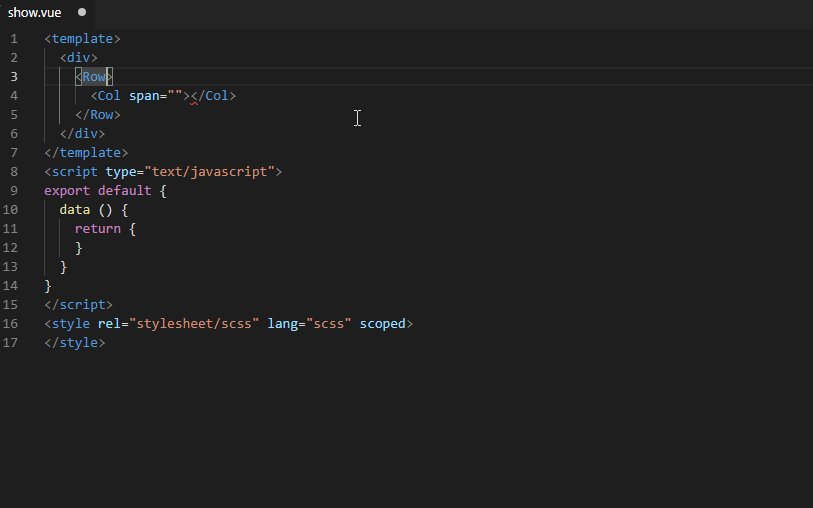
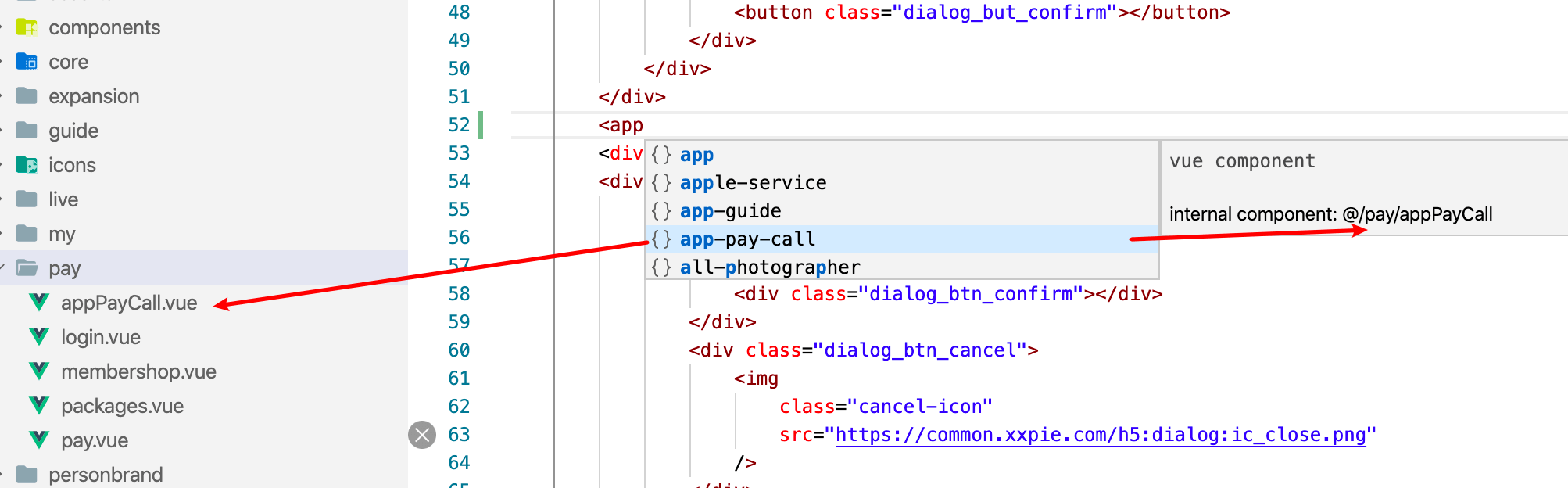
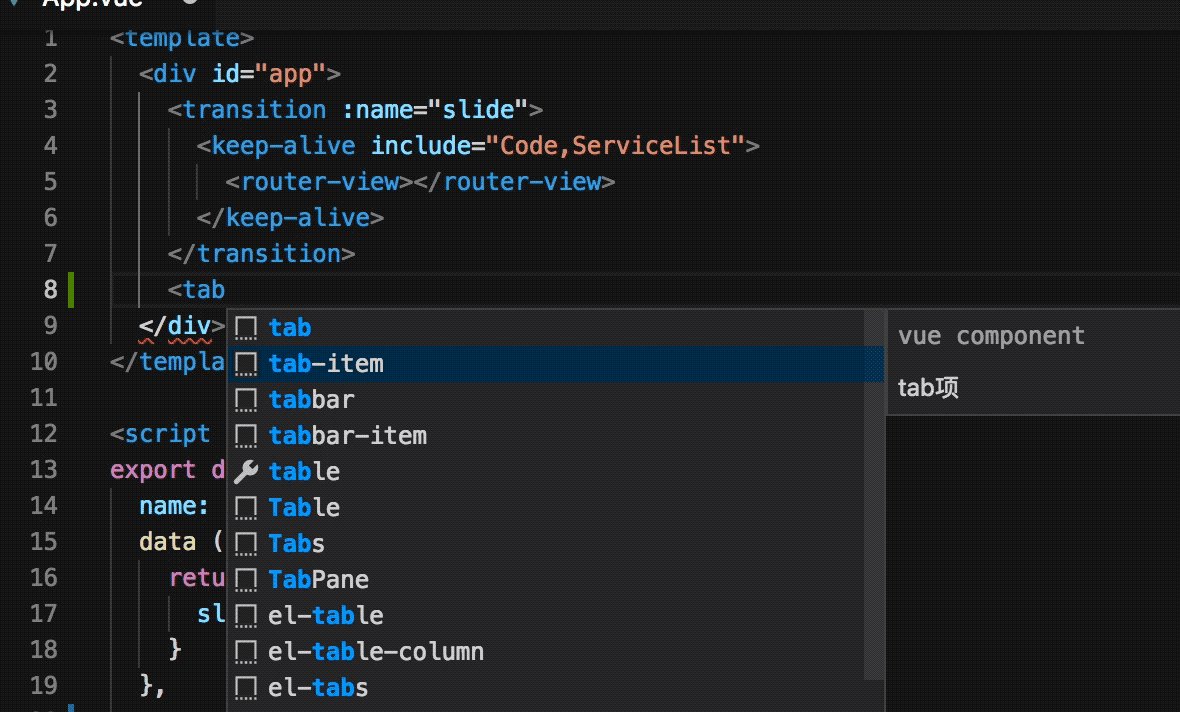
- support internal component tips.
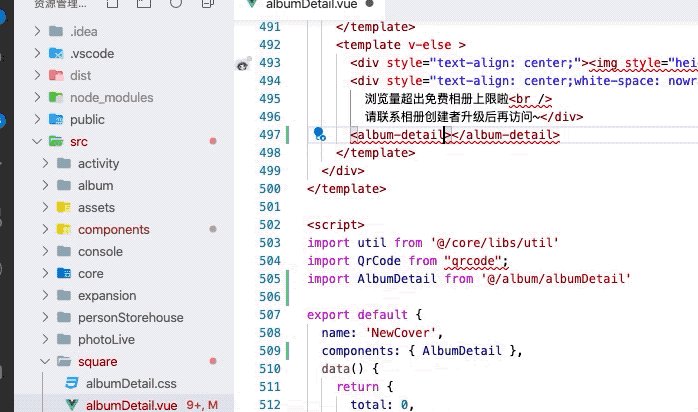
alt + shift + enter to auto import
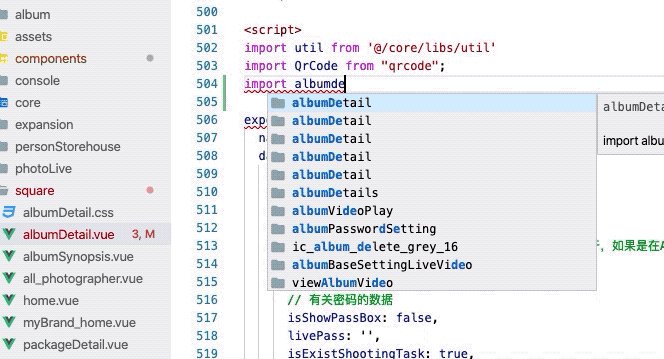
- support import file tips
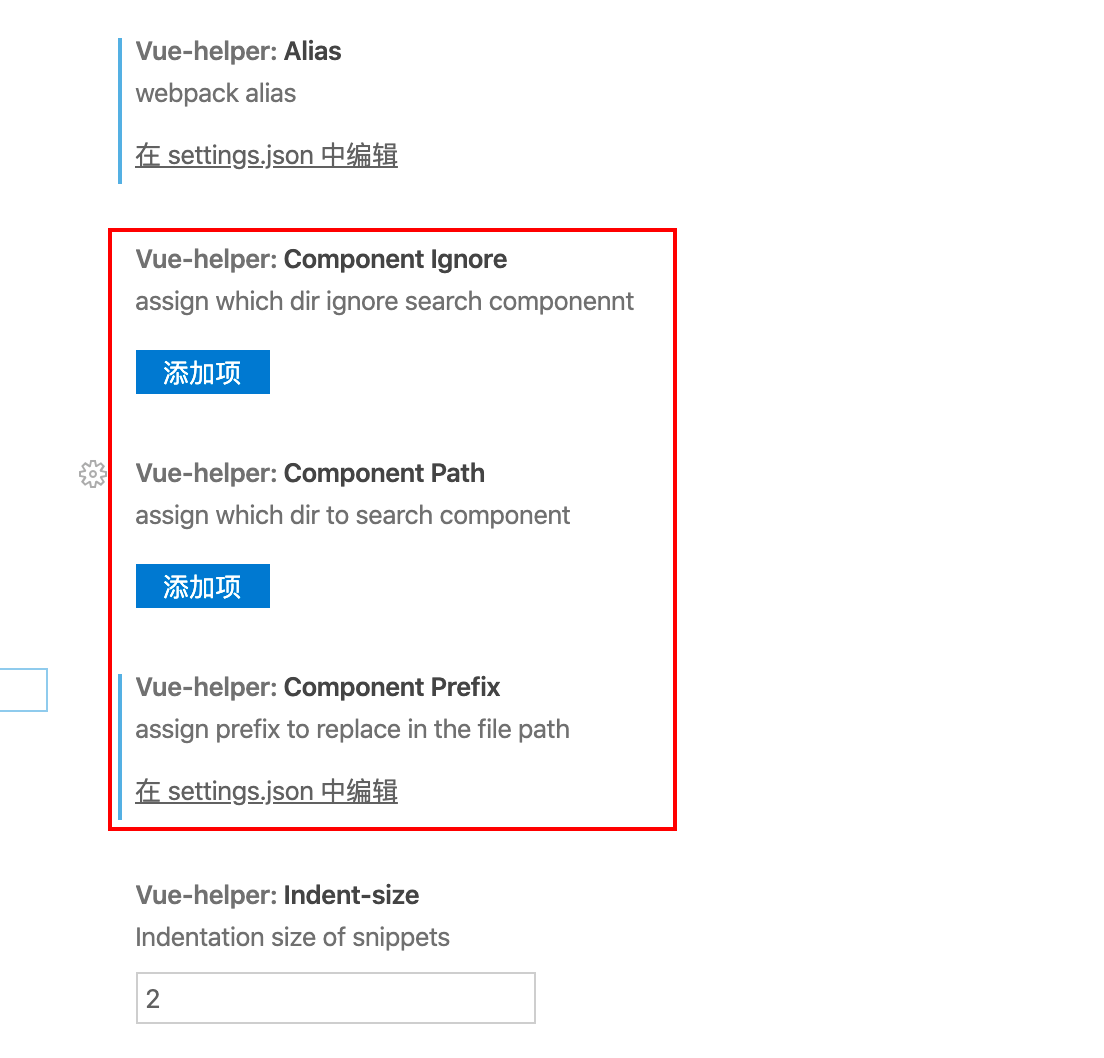
you can set vue-helper.componentIgnore to ignore files to search component.
set vue-helper.componentPath to assign the search dir.
set vue-helper.componentPrefix to replace prefix in file path.
support internal component tips.

support internal component tips.
solve short cut (backspace) can not delete in seach extention, or search.
optimize block selection
solve short cut (backspace) can not delete in seach extention, or search. now only work in editor.
- optimize block select function.
- remove some unused code.
optimize jump to definition
solve issue #5 definition jump feature can't jump to async function
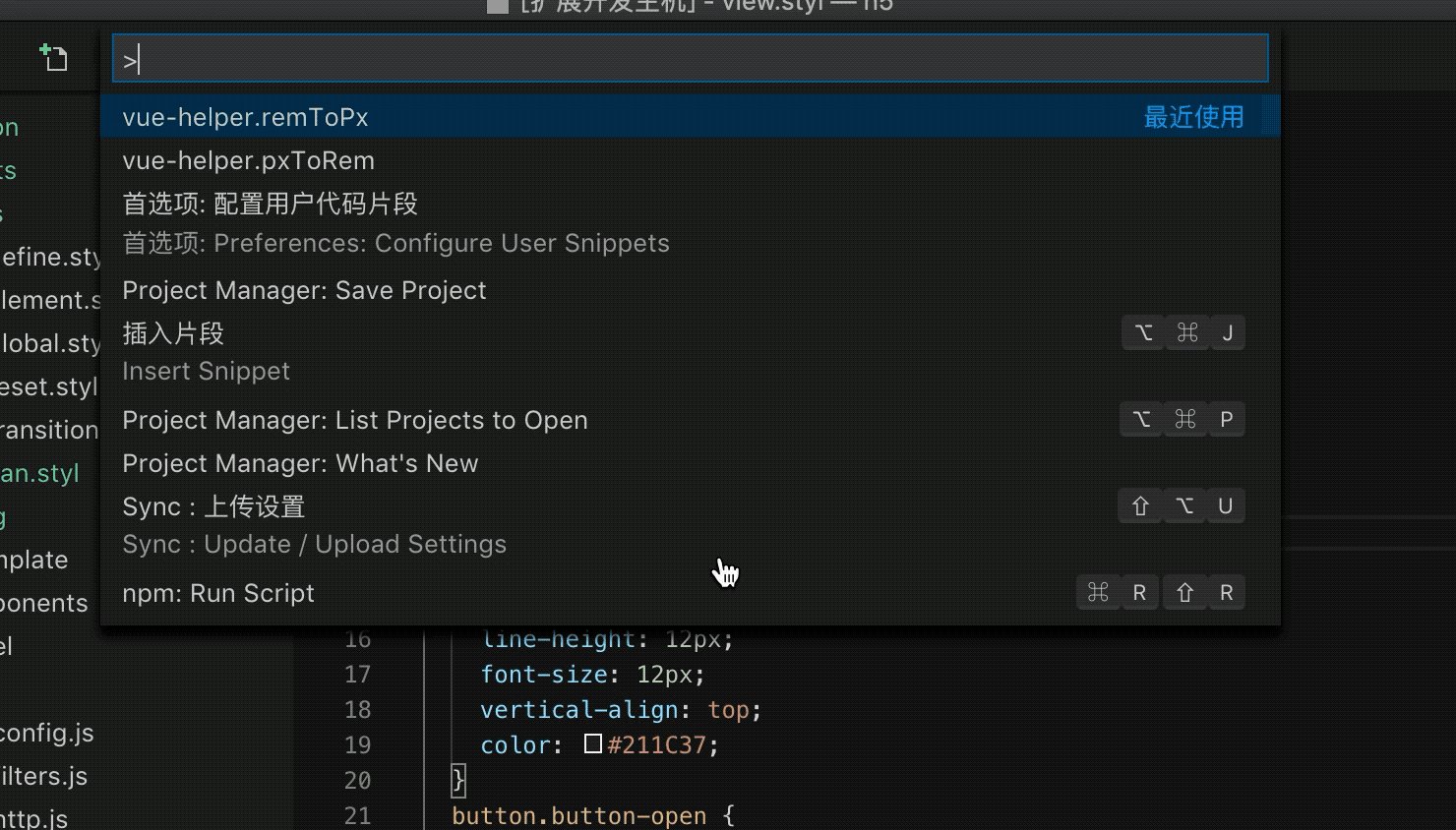
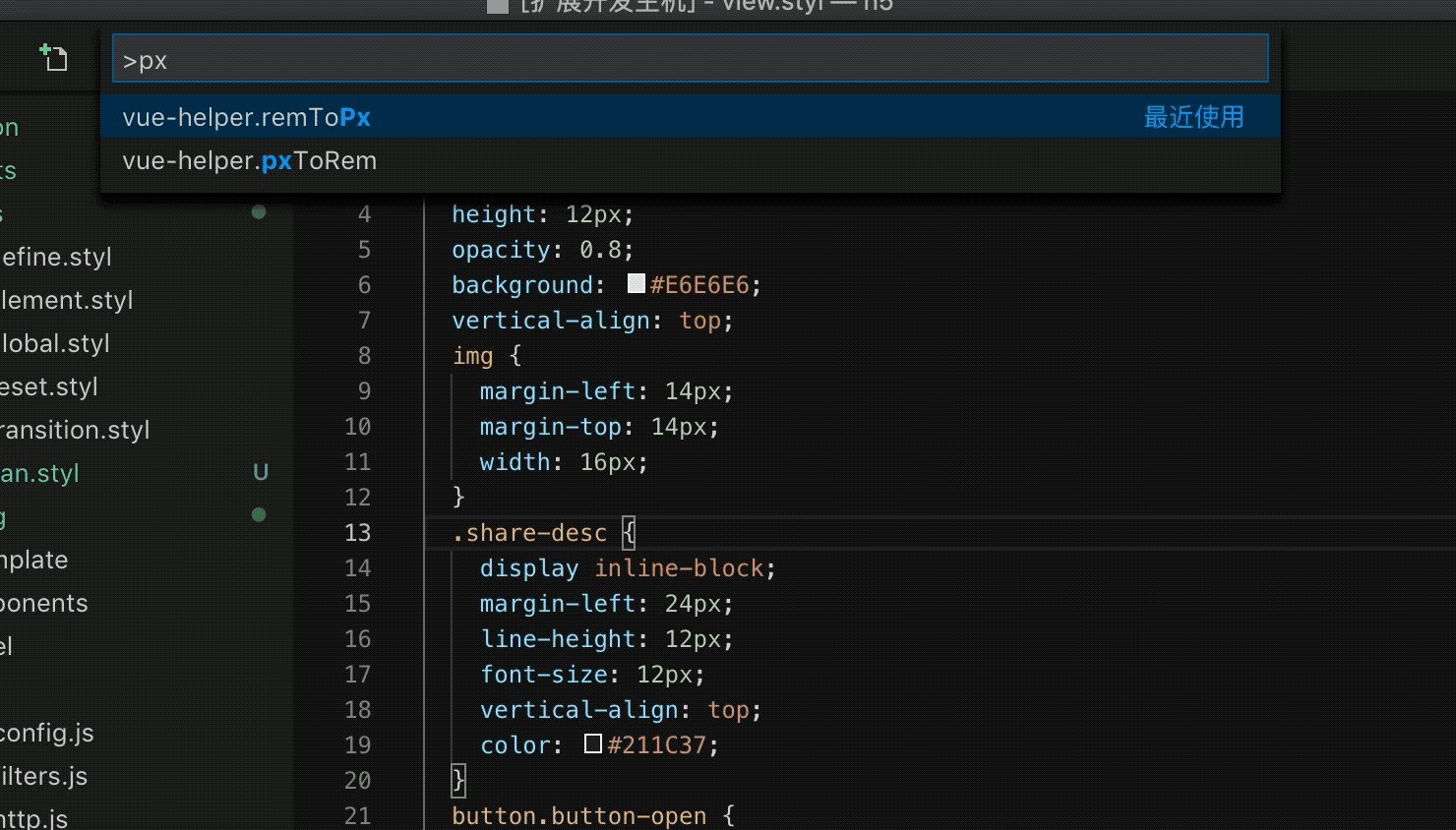
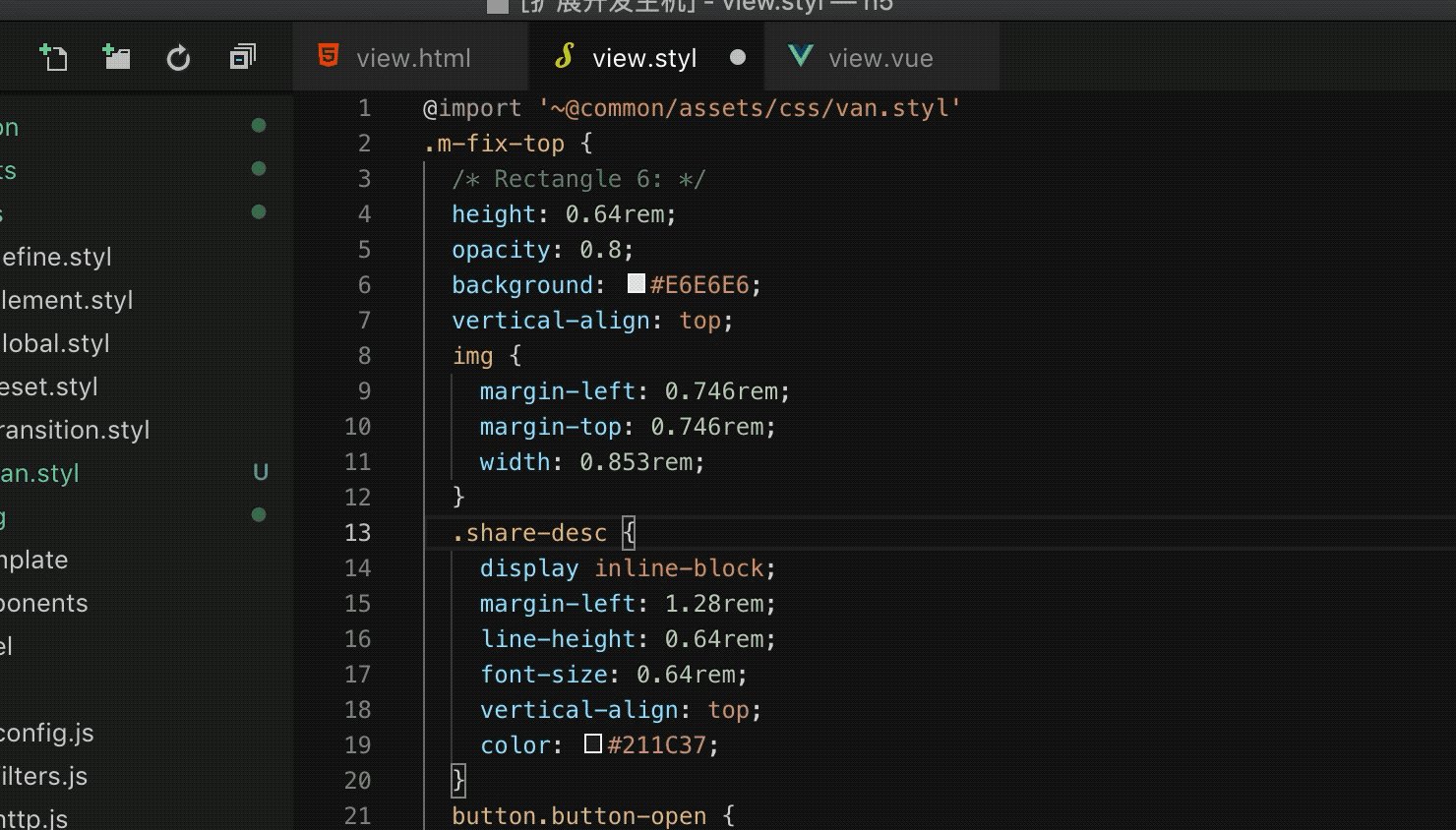
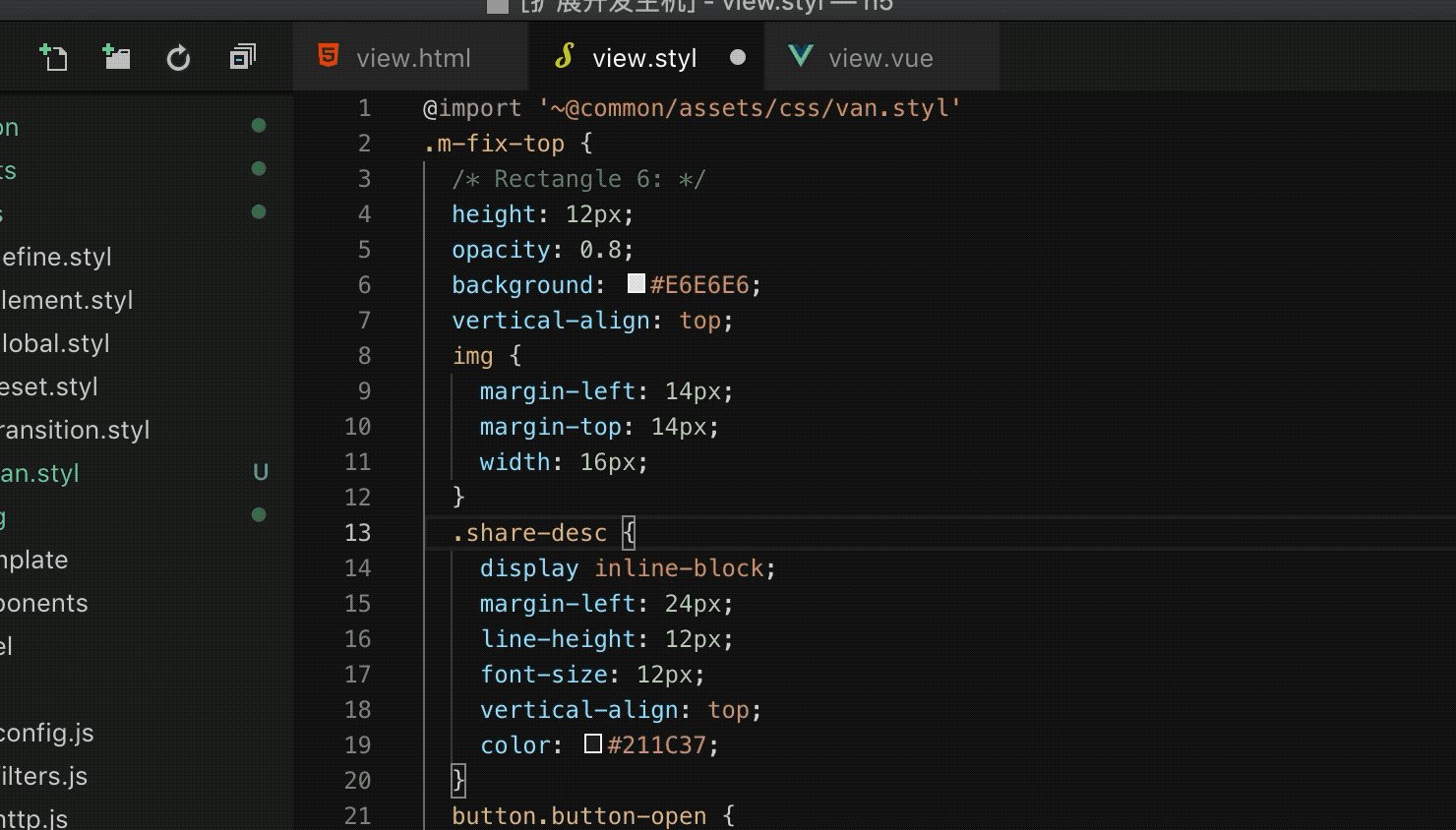
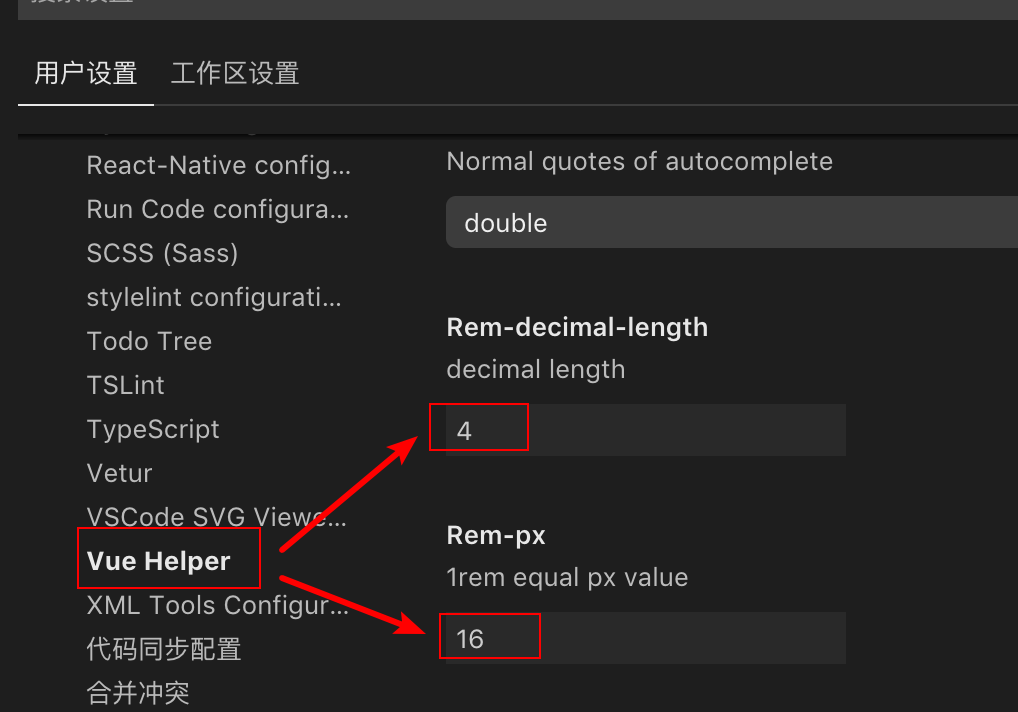
optimize rem transfer to px
optimize some bugs.
- enhance element-ui tips. [el-timeline, el-timeline-item, el-divider, el-calendar, el-image, el-backtop, el-drawer]
- object key value optimize. [alt + shift + enter]
add common code snippets for vue
optimize img, br complete tag
remove jquery add el-table-column tips optimize block select
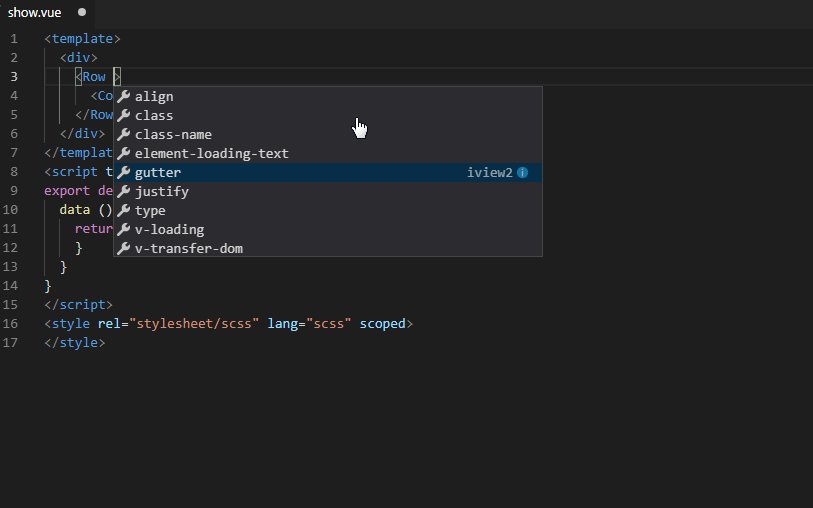
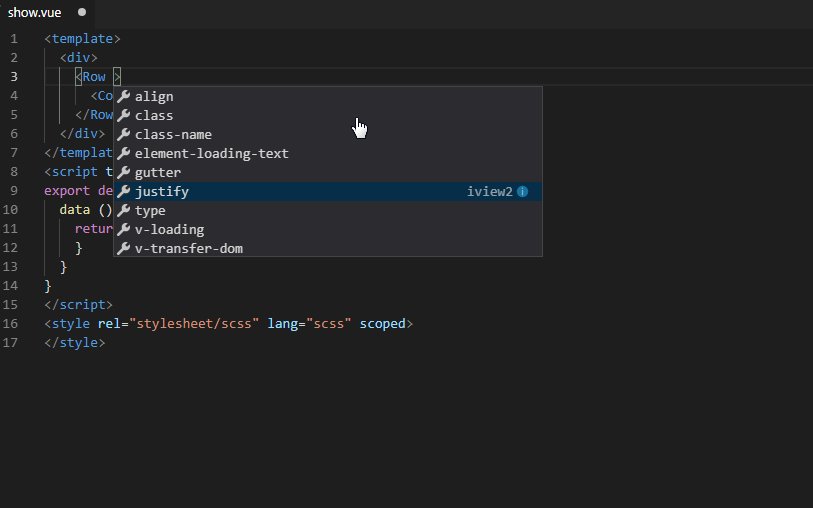
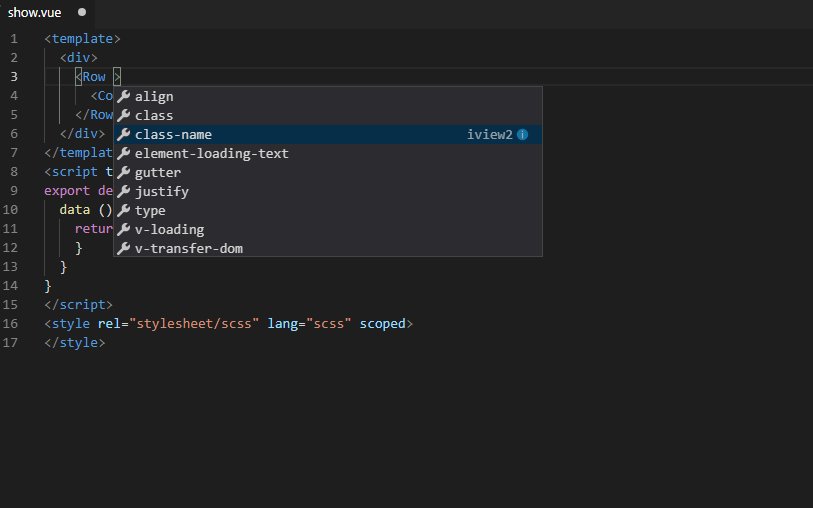
optimize iview tag,
use webpack to Bundle Extension
optimize iview tag
modify snippets short cut, remove begin with vg or vo. all begin with v
add common code snippets for vue all begin with v
| prefix | vue html snippet |
|---|---|
| vfor | v-for="(item, index) in items" :key="index" |
| vcomponent | <component :is="componentId"></component> |
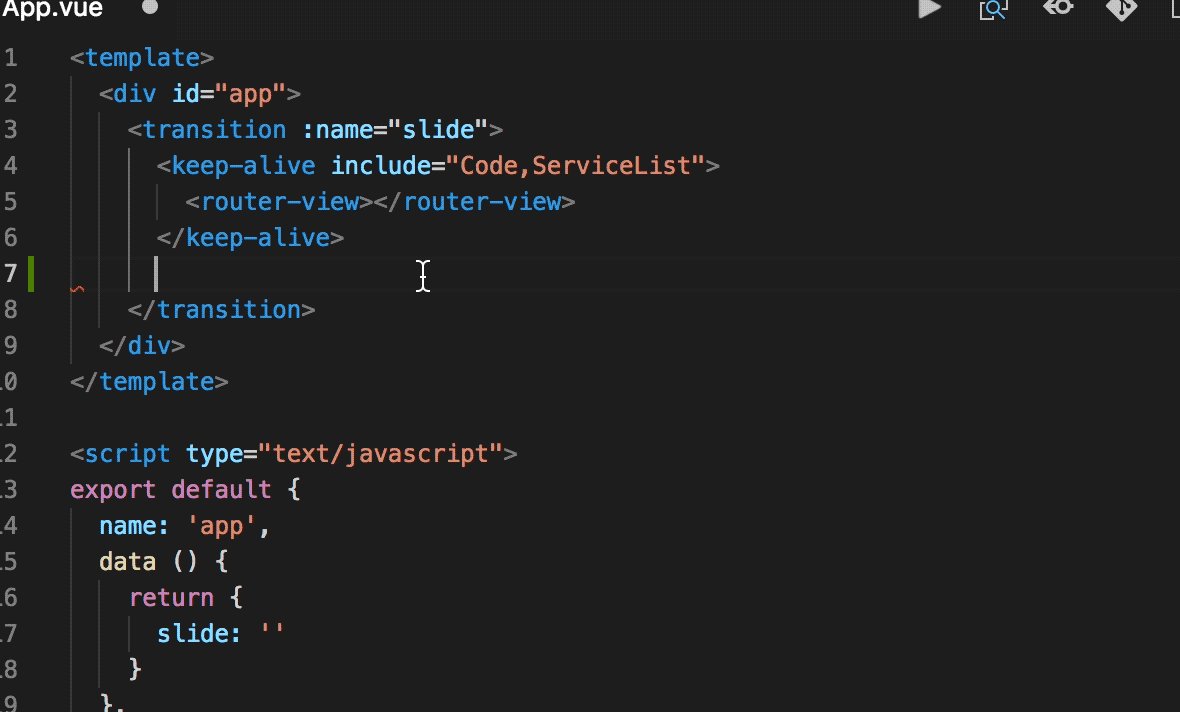
| vka | <keep-alive></keep-alive> |
| vtransition | <transition></transition> |
| vtg | <transition-group></transition-group> |
| vrl | <router-link></router-link> |
| vrlt | <router-link to=""></router-link> |
| vrv | <router-view></router-view> |
| prefix | vue javascript snippet |
|---|---|
| vgsilent | Vue.config.silent = true |
| vgeh | Vue.config.errorHandler = function (err, vm, info) {} |
| vgwh | Vue.config.warnHandler = function (msg, vm, trace) {} |
| vgextend | Vue.extend({template: template}) |
| vgset | Vue.set(target, key, value) |
| vgdelete | Vue.delete(target, key) |
| vgdirective | Vue.directive({id, [definition]}) |
| vgfilter | Vue.filter({id, [definition]}) |
| vgcomponent | Vue.component({id, [definition]}) |
| vgnt | Vue.nextTick({}) |
| vguse | Vue.use(plugin) |
| vgmixin | Vue.mixin({mixin}) |
| vgcompile | Vue.compile(template) |
| vodata | data() { return {} } |
| vomounted | mounted () {} |
| vobm | beforeMount () {} |
| vocreated | created () {} |
| vobc | beforeCreate () {} |
| voupdated | updated () {} |
| vobu | beforeUpdate () {} |
| voactivated | activated () {} |
| vodeactivated | deactivated () {} |
| vobd | beforeDestroy () {} |
| vodestroyed | destroyed () {} |
| voprops | props: {} |
| vopd | propsData: {} |
| vocomputed | computed: {} |
| vomethods | methods: {} |
| vowatch | watch: {} |
| vowo | key: { deep: true, immediate: true, handler: function (val, oldVal}) { } } |
| vodirectives | directives: {} |
| vofilters | filters: {} |
| vocomponents | components: {} |
| vomixins | mixins:[] |
| voprovide | provide: {} |
| voinject | inject: [] |
| vomodel | model: {prop: '', event: ''} |
| vorender | render(h) {} |
| vnew | new Vue({}) |
| vnt | this.$nextTick(() => {}) |
| vdata | this.$data |
| vprops | this.$props |
| vel | this.$el |
| voptions | this.$options |
| vparent | this.$parent |
| vroot | this.$root |
| vchildren | this.$children |
| vslots | this.$slots |
| vss | this.$scopedSlots.default({}) |
| vrefs | this.$refs |
| vis | this.$isServer |
| vattrs | this.$attrs |
| vlisteners | this.$listeners |
| vwatch | this.$watch(expOrFn, callback, [opitons]) |
| vset | this.$set(target, key, value) |
| vdelete | this.$delete |
| von | this.$on(event, callback) |
| vonce | this.$once(event, callback) |
| voff | this.$off(event, callback) |
| vemit | this.$emit(event, args) |
| vmount | this.$mount() |
| vfu | this.$forceUpdate() |
| vdestroy | this.$destroy() |
optimize block select function.
optimize block select function.
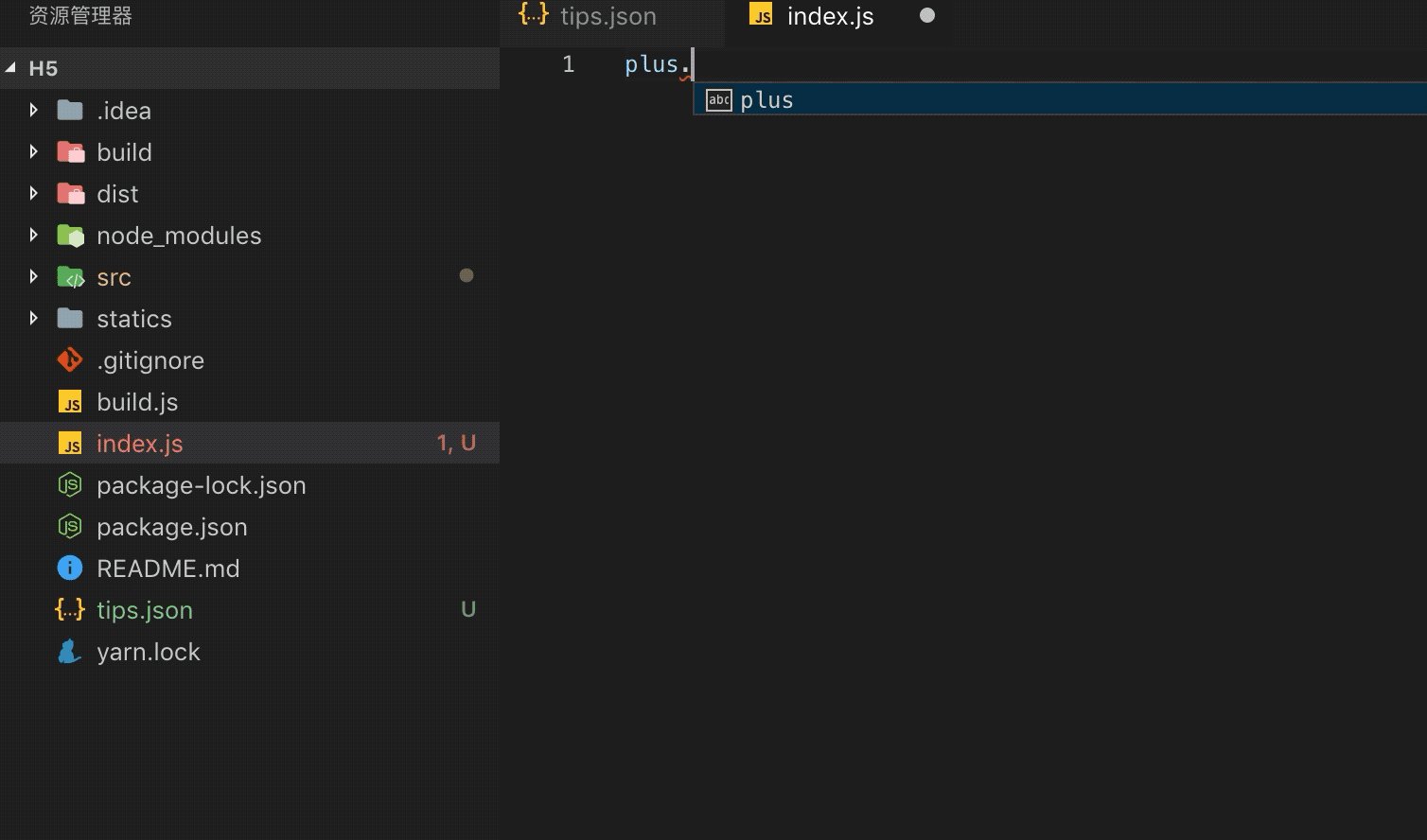
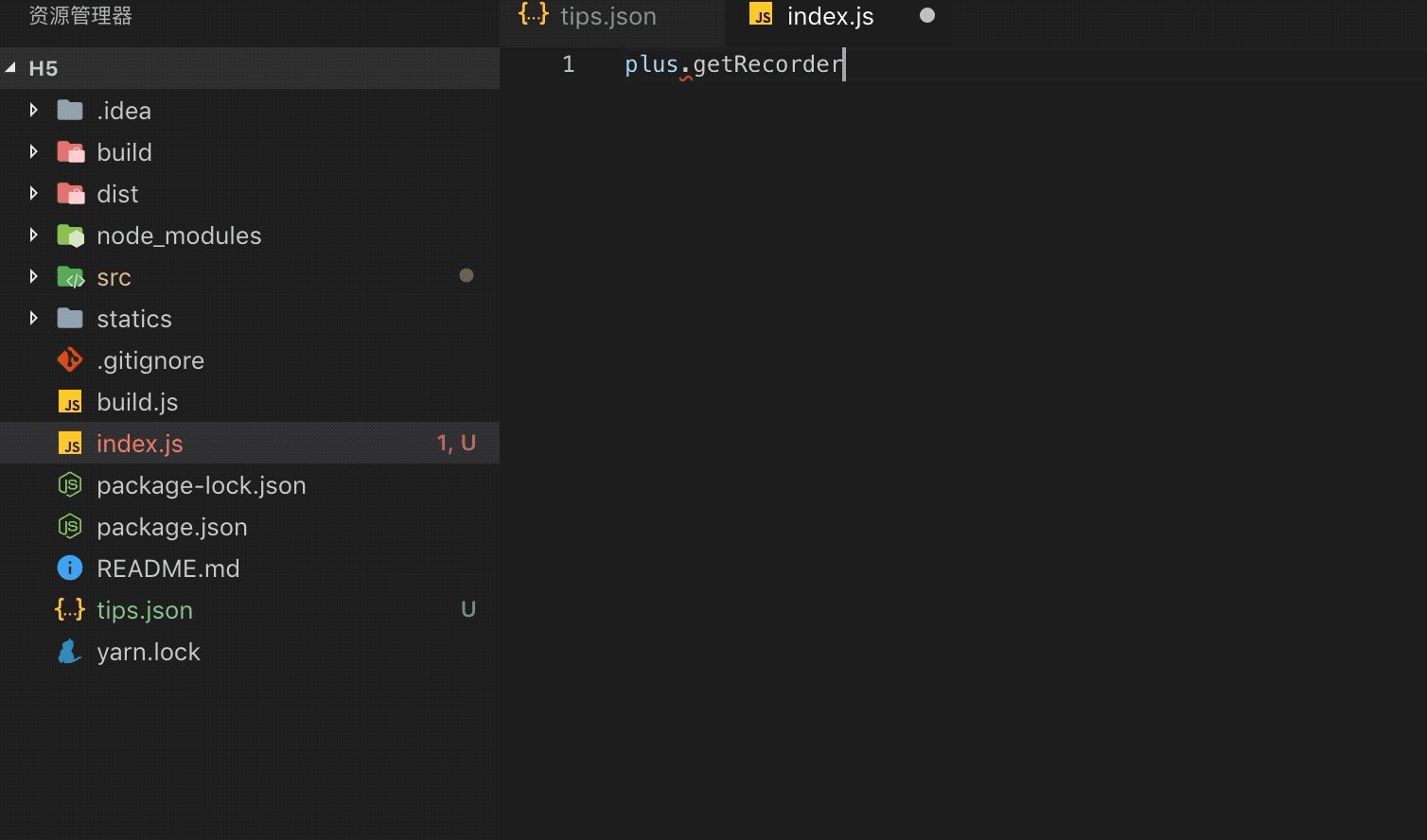
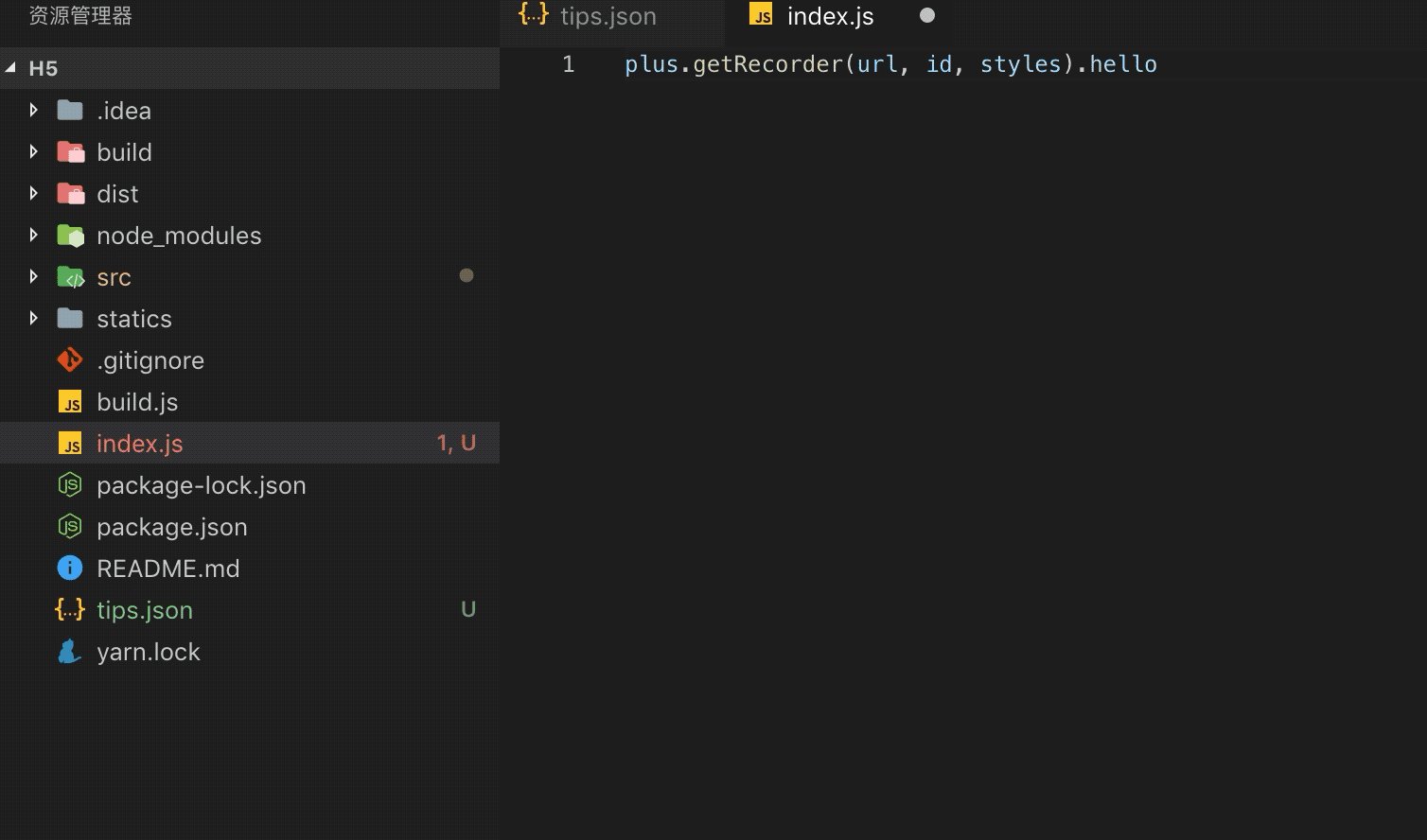
optimize tips for javascript

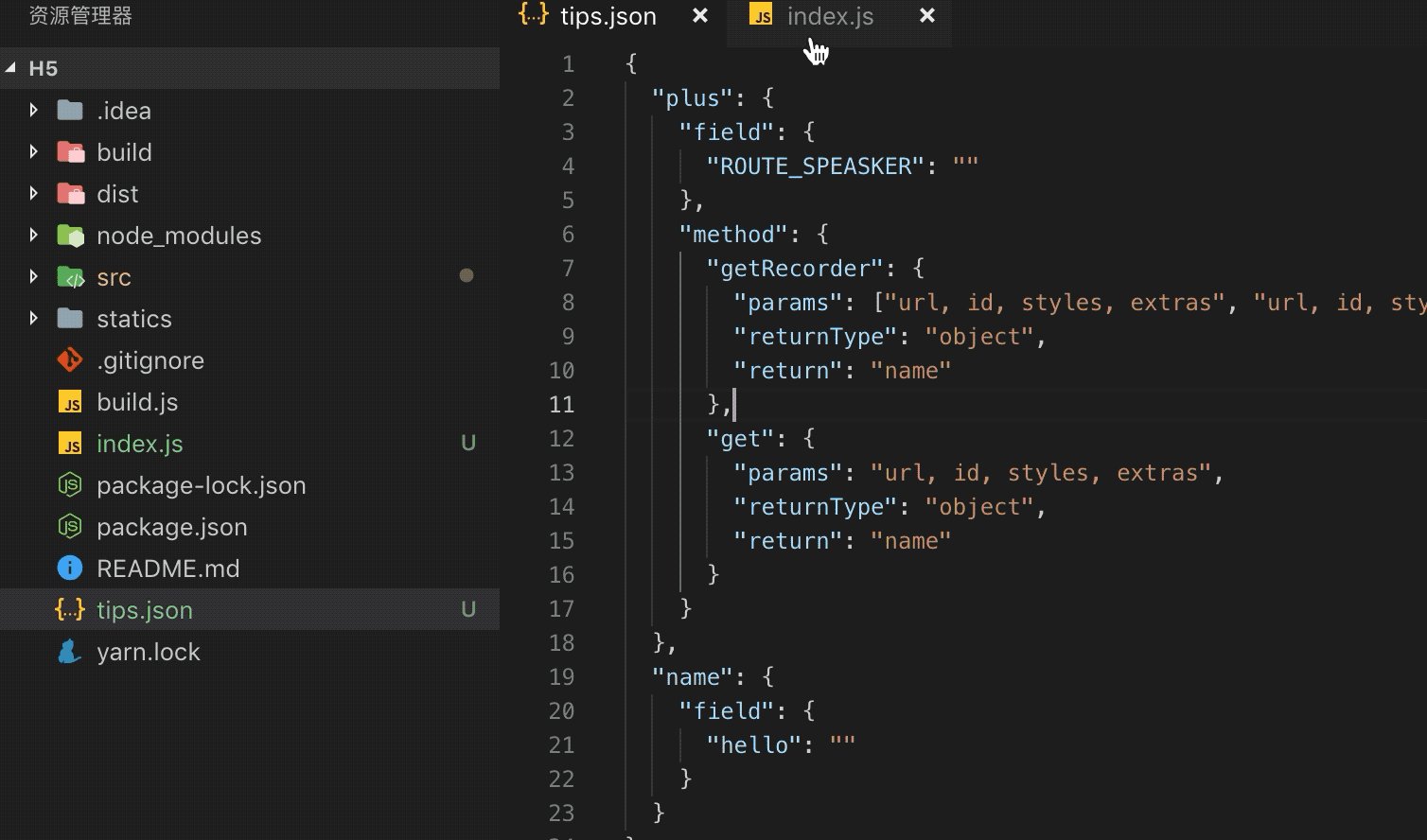
{
"plus": {
"field": {
"ROUTE_SPEASKER": ""
},
"method": {
"getRecorder": {
"params": ["url, id, styles, extras", "url, id, styles"],
"returnType": "object",
"return": "name"
},
"get": {
"params": "url, id, styles, extras",
"returnType": "object",
"return": "name"
}
}
},
"name": {
"field": {
"hello": ""
}
}
}
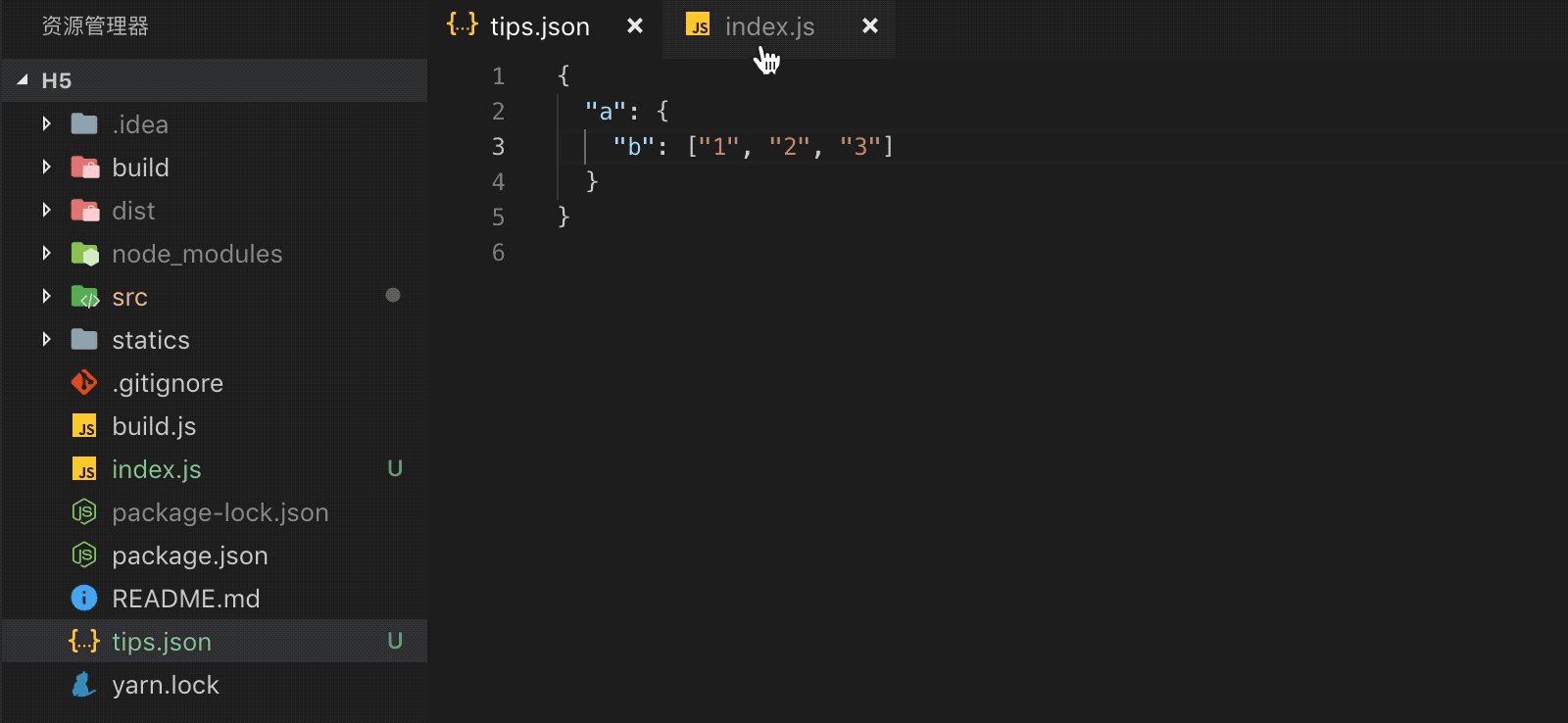
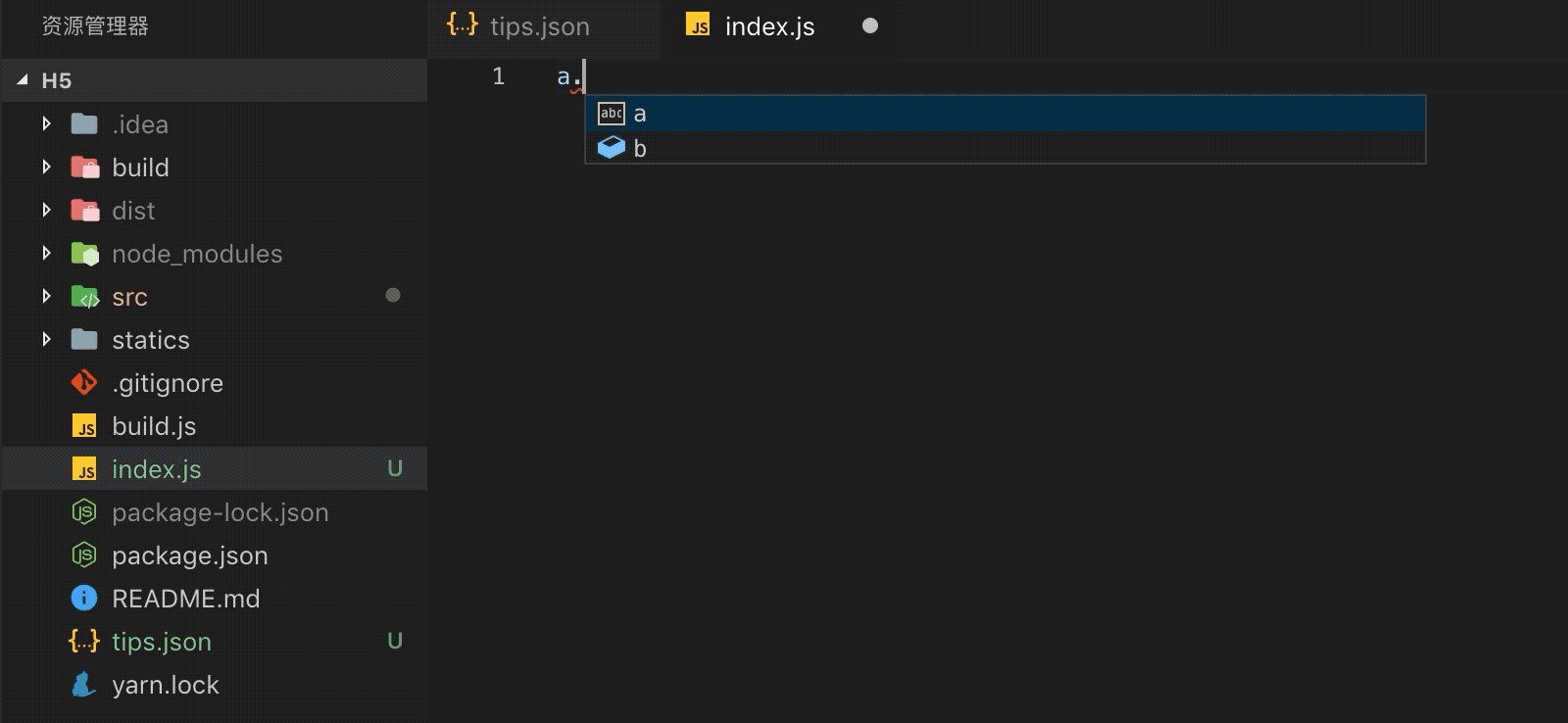
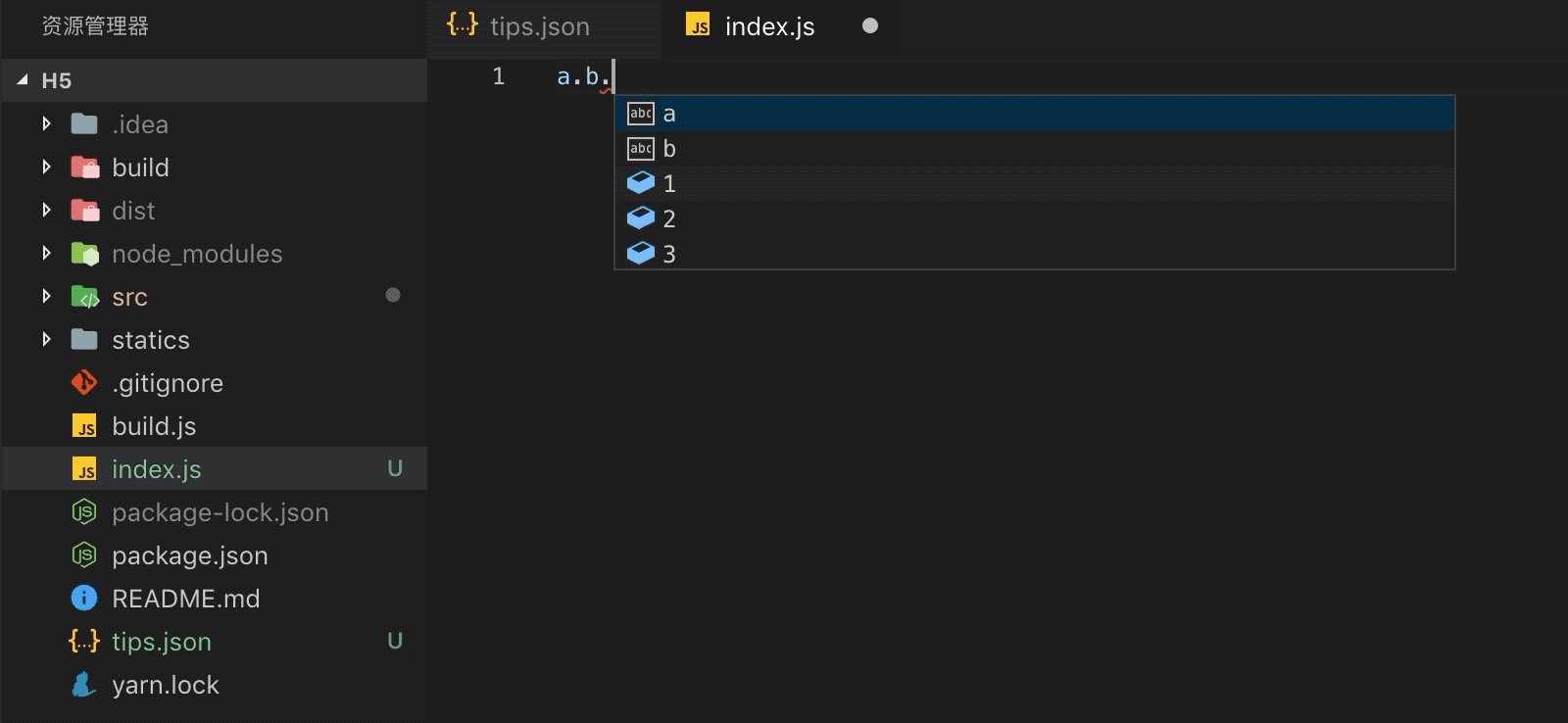
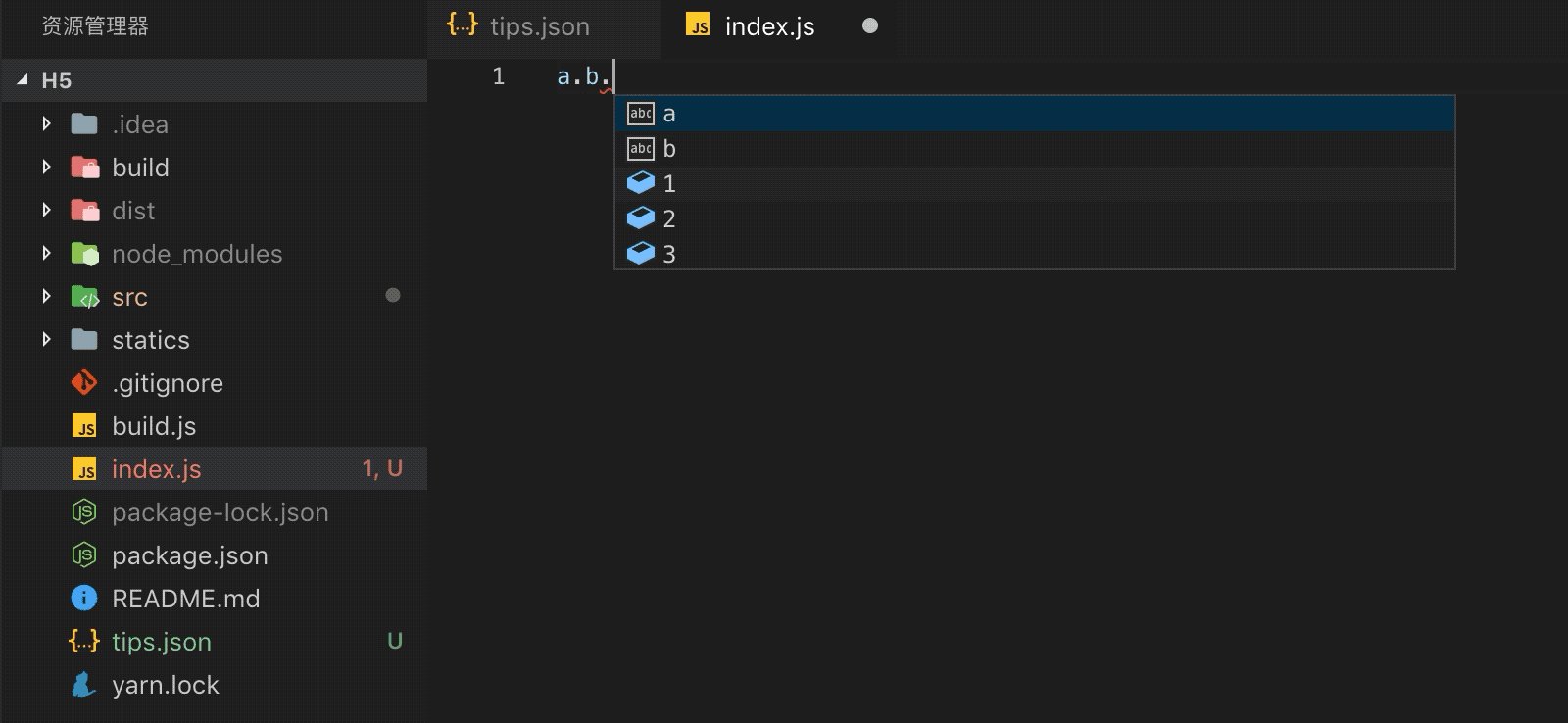
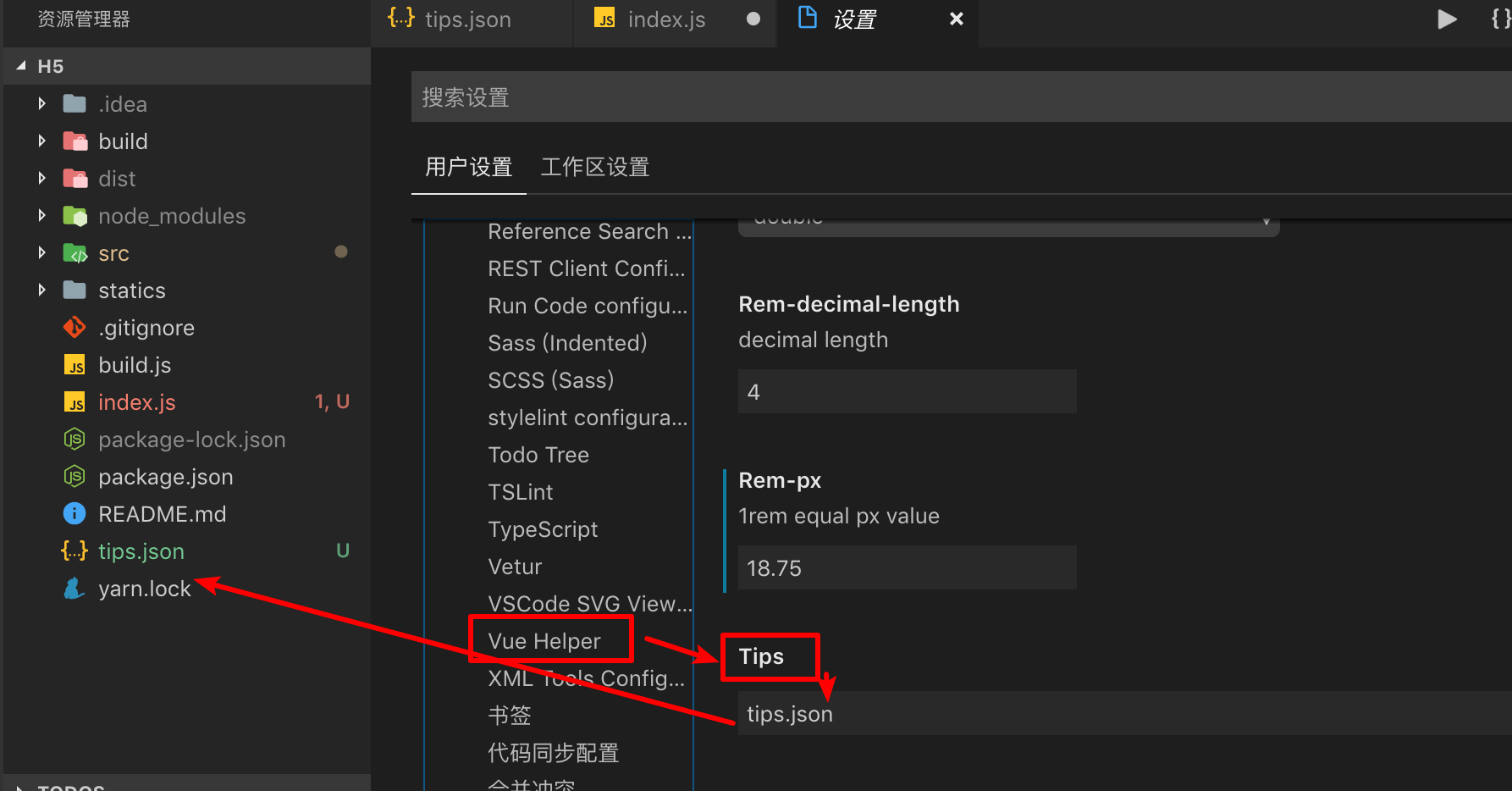
support tips for javascript through local json file.
you can config like this:

go to definition supports auto add index path
enhance go to definition in javascript file. detail config see release 1.4.2 notes
optimize write snippet
optimize write snippet
add snippet for pagination and regExp for phone and email [prefix with reg-]
add snippets for element-ui
optimize jump definition function
optimize jump definition function
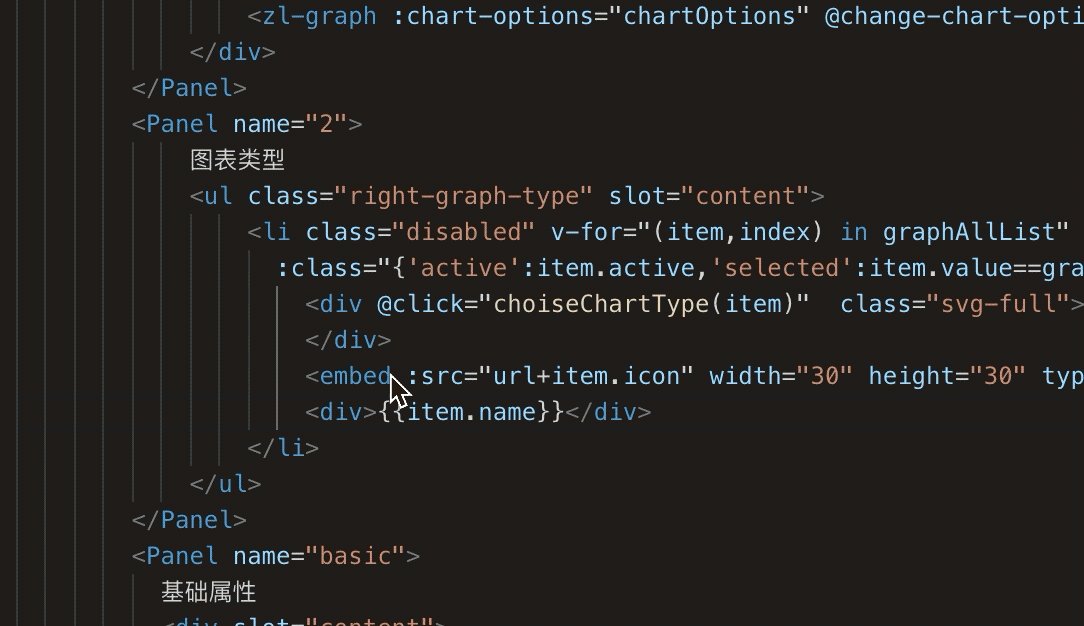
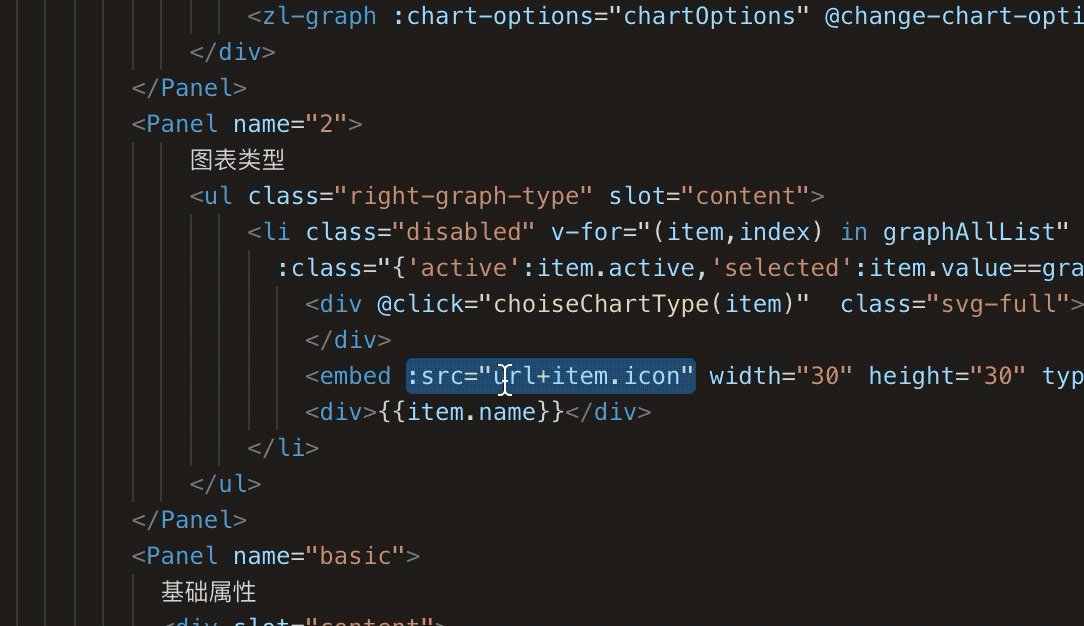
enhance select block ability for css select.
support select variable for obj and array. shortkey(alt + x)
optimize select function
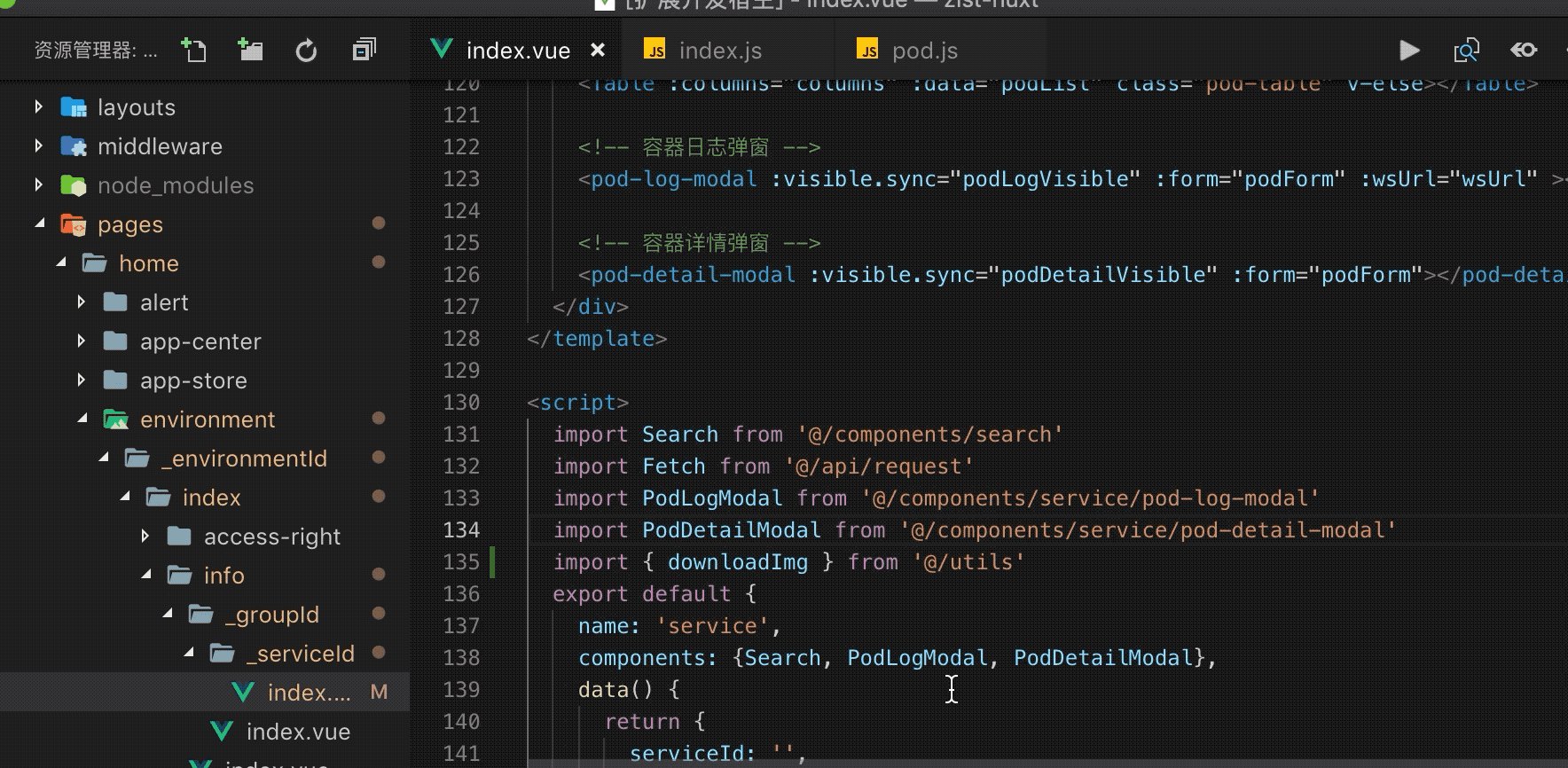
support global vue component jump
fixed relative path jump.
fixed relative path jump.
add select block fucntion. shortkey(alt + x)
now support function, html tag, if, for, while, json, array block select
fix bug jump to definition with postfix
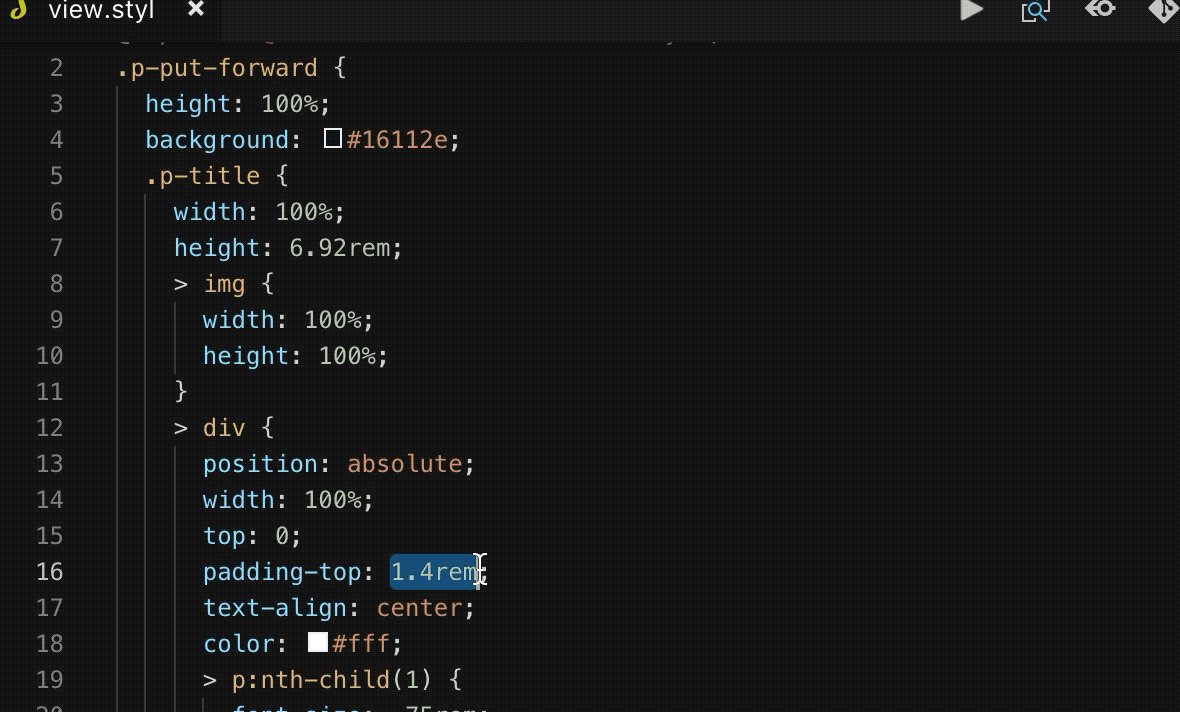
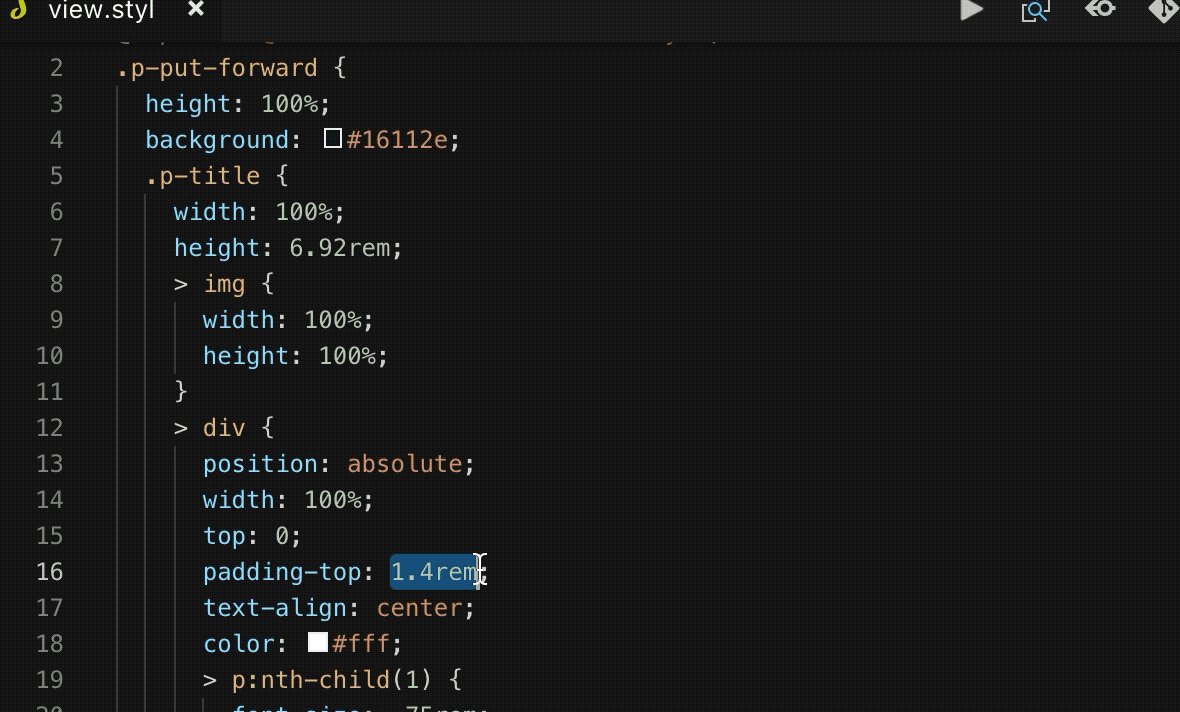
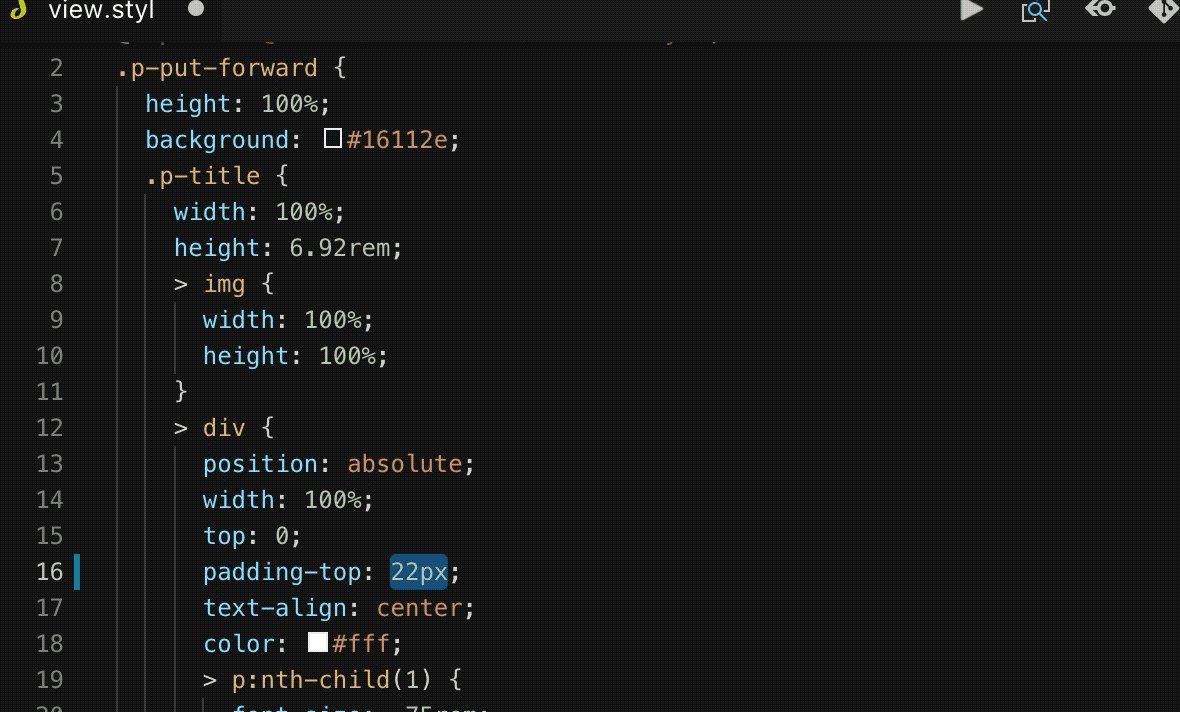
exchange rem to px or exchange px to rem for all file through command
rem px exchange, shortkey (alt + z)

- optimize go to definition function
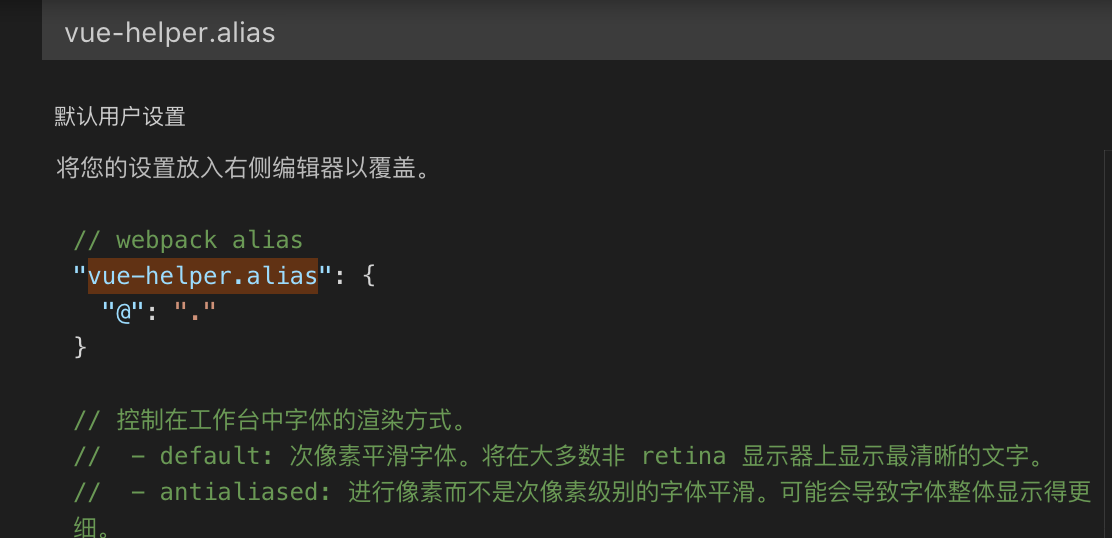
- optimize alias setting.
support add alias through user settings. (use for jump to definition function)
alias support relative path

solve issue: #2 Move to Definition function does not work
jump to definition function support self define component.
not supoort global component, must import by import or require.
the jump path support begin with @ and relation path
optimize jump to definition function
add iview page snippets. iv-page, iv-page-data, iv-page-method
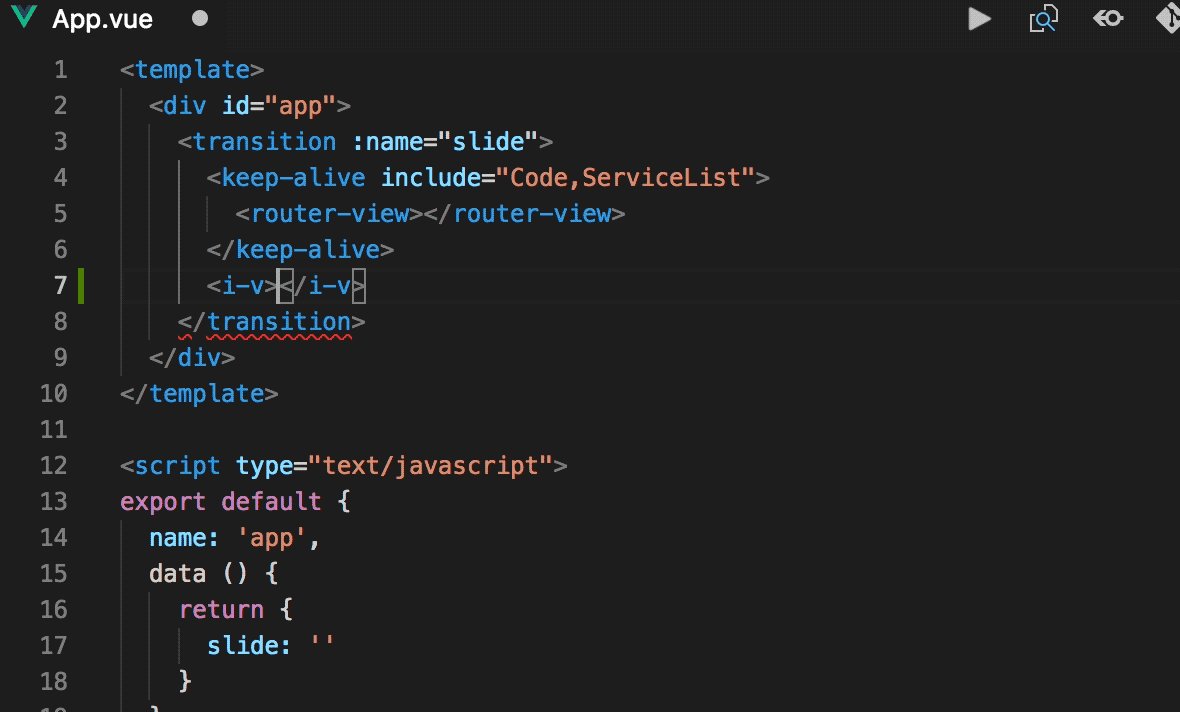
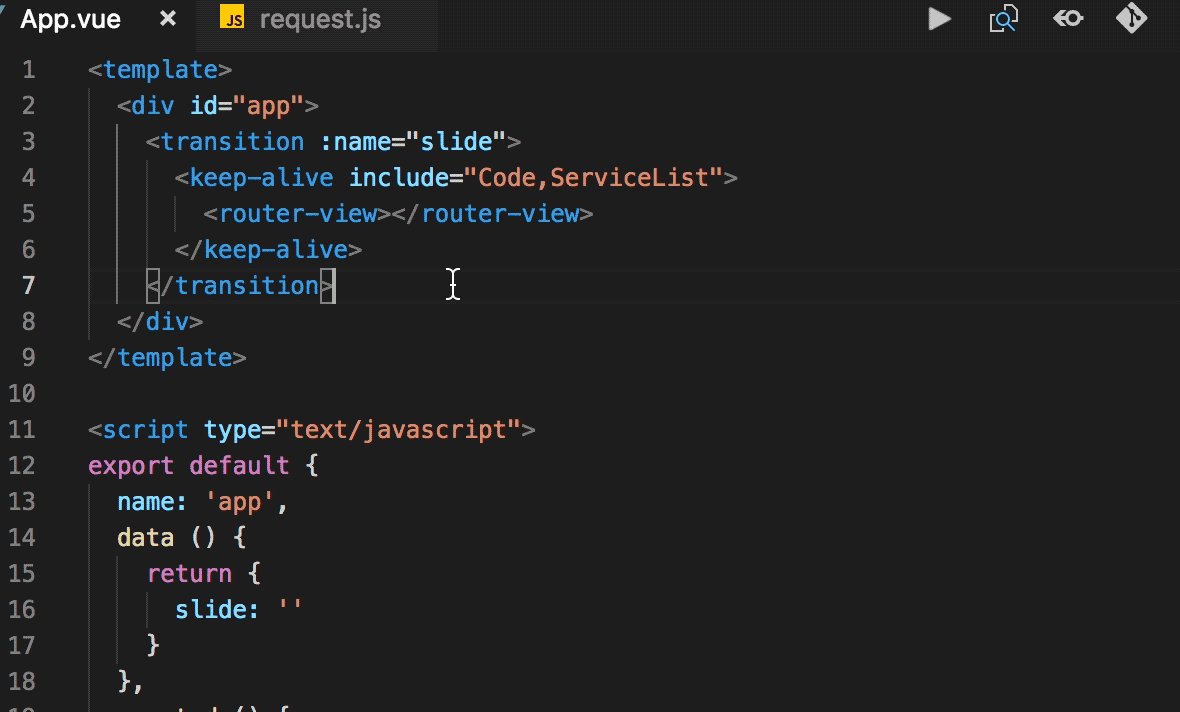
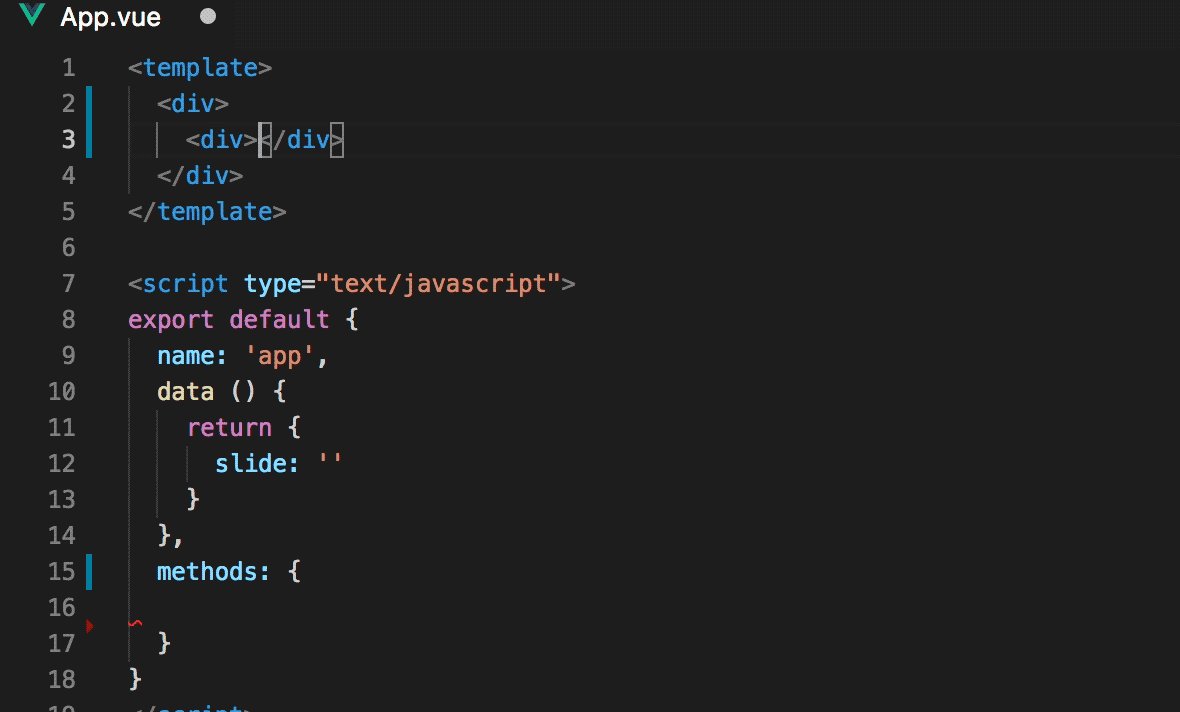
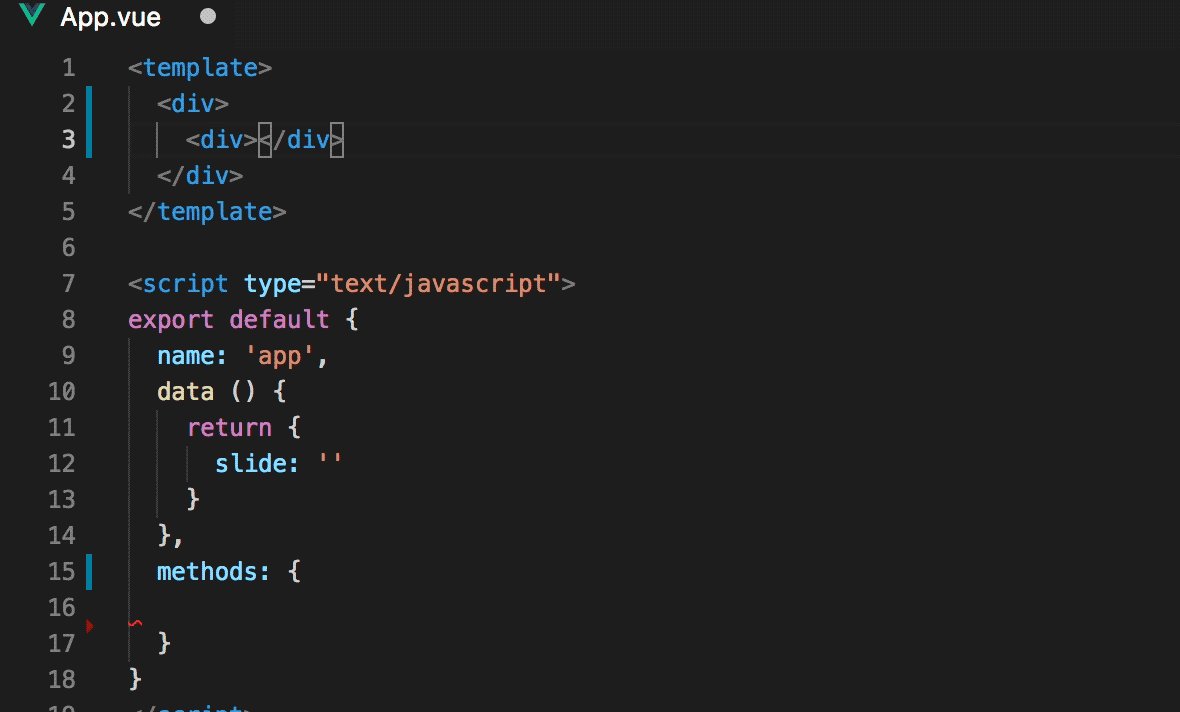
close tag support tag attributu name include .
- close tag support tag attributu name include : or @
- iview split, cell, divider snippet.
close tag support tag attributu name include : or @
add iview icon tip, optimize close tag function
add iview modal snippets
add iview form, rules snippets
property or method go to definiton in current page (keyword: cmd(mac) | ctrl(win))
optimize backspace handle
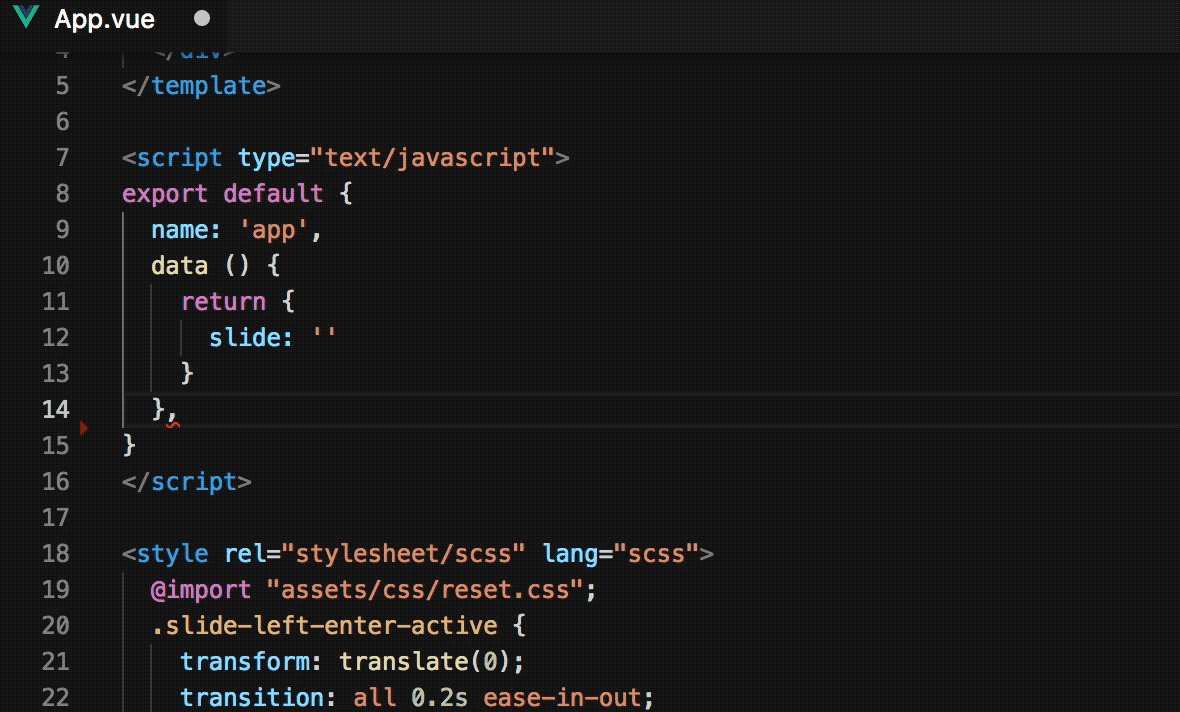
optimize close tag function、 {{}} function, add change log.
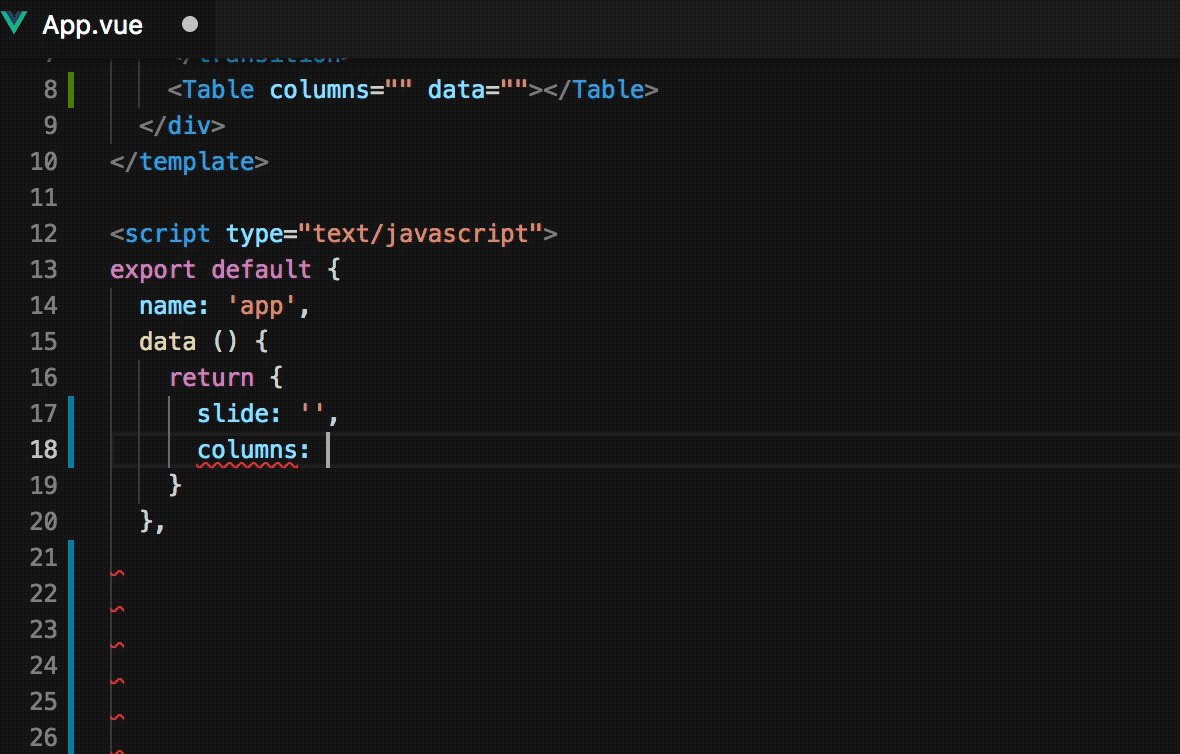
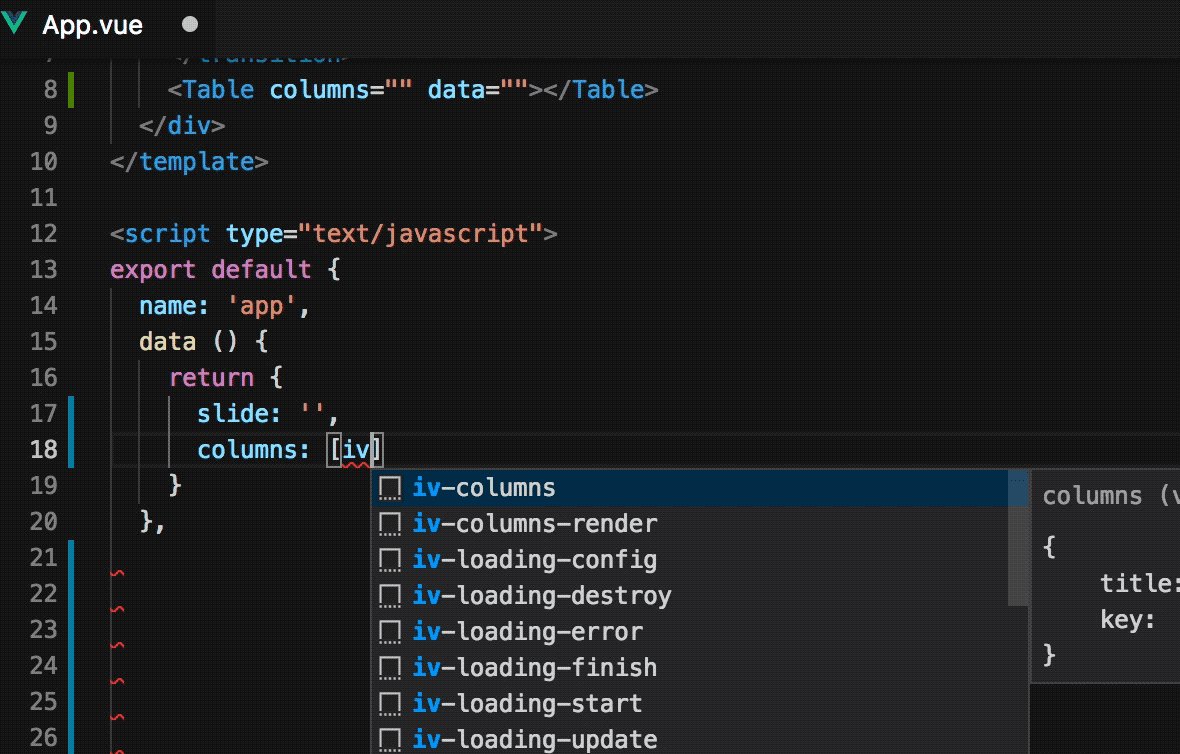
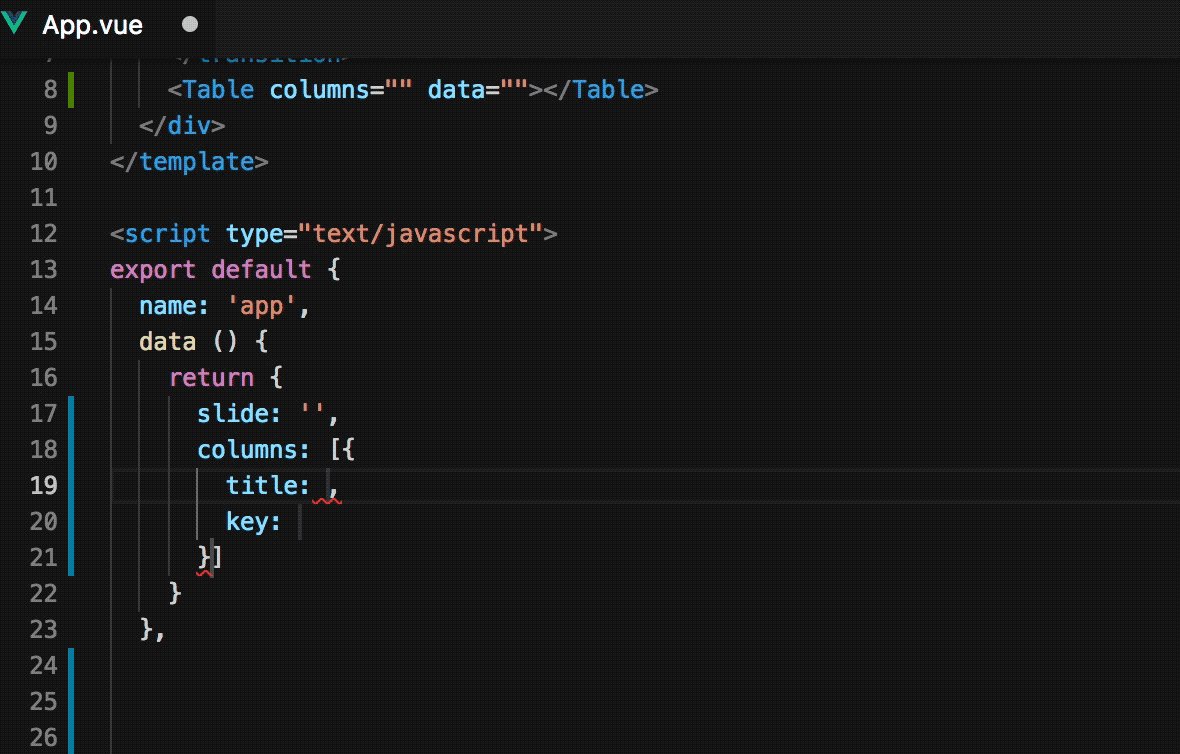
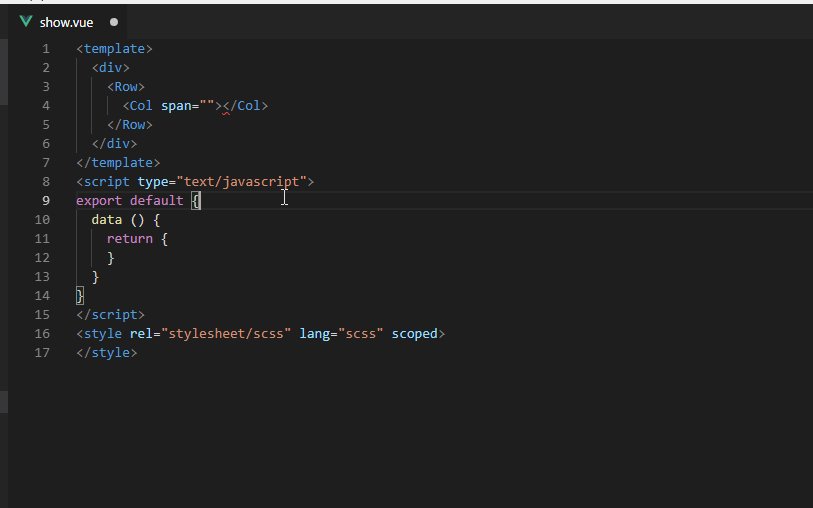
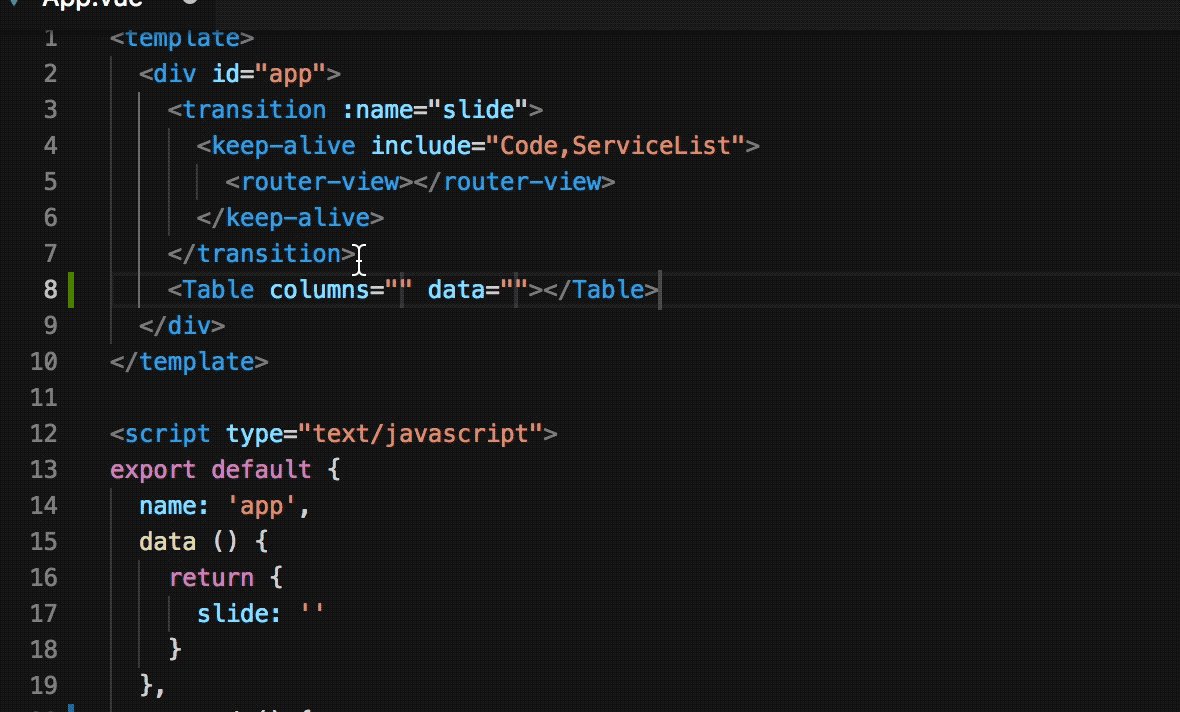
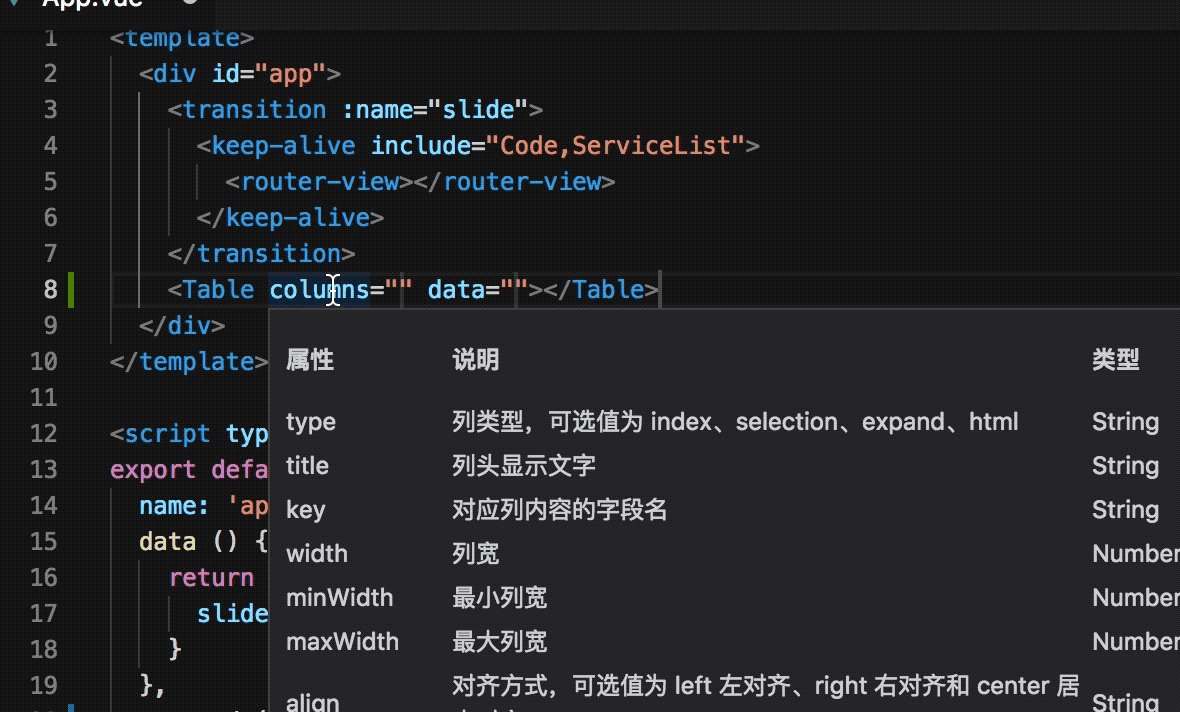
optimize columns tip and message snippet show
auto close tag optinize, table columns attribute tips

if you has any questions or good idea, you can feedback through issue.
Enjoy!