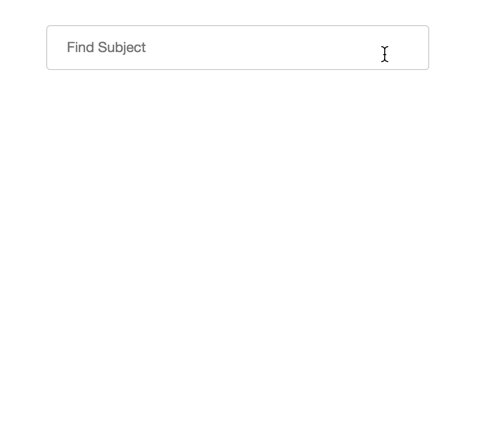
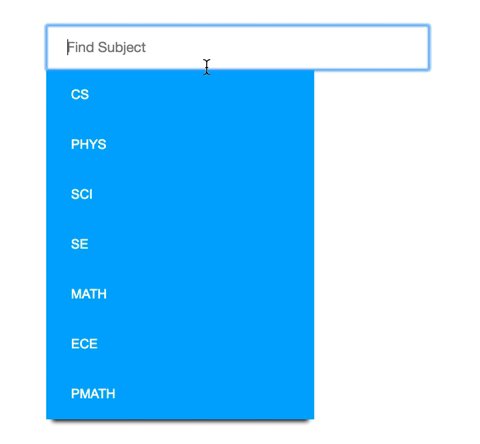
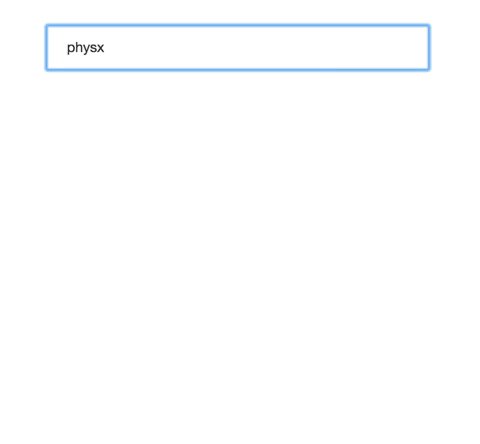
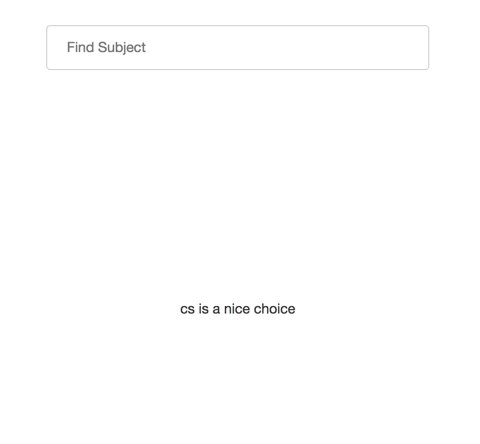
An input box that uses React to filter through an array of data to match the text inputted as characters are entered.
Simply put FilterBox.js and FilterBox.css (you may want to edit the stylesheet reference in FilterBox.js) in your React project. Include FilterBox.js in the file you want to use it in, and in some render function, put:
<FilterBox max={yourNumber} objects={yourListOfObjects} handleSelect={this.yourHandleSelectFunction()}>