-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
inspirnathan
authored and
inspirnathan
committed
Feb 6, 2023
0 parents
commit 077719f
Showing
22 changed files
with
3,737 additions
and
0 deletions.
There are no files selected for viewing
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| node_modules |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # [0.1.0]() (2023-02-05) | ||
|
|
||
| ### Features | ||
|
|
||
| - first numbered release 🎉 | ||
| - initialize repo | ||
| - add [mindmap](https://mermaid.js.org/syntax/mindmap.html) Mermaid grammar | ||
| - add unit tests |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (C) 2023 by Nathan Vaughn <inspirnathan@gmail.com> | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,69 @@ | ||
| # codemirror-lang-mermaid | ||
|
|
||
| This package implements Mermaid language support for the CodeMirror code editor. Get syntax highlighting for Mermaid diagrams! | ||
|
|
||
| ## Getting Started | ||
|
|
||
| Install the package: | ||
| ``` | ||
| npm install codemirror-lang-mermaid | ||
| ``` | ||
|
|
||
| Example usage: | ||
| ```js | ||
| import { basicSetup, EditorView } from 'codemirror'; | ||
| import { mindmap, mindmapTags } from 'codemirror-lang-mermaid'; | ||
| import { HighlightStyle, syntaxHighlighting } from '@codemirror/language'; | ||
|
|
||
| const myHighlightStyle = HighlightStyle.define([ | ||
| { tag: mindmapTags.diagramName, color: '#9650c8' }, | ||
| { tag: mindmapTags.lineText1, color: '#ce9178' }, | ||
| { tag: mindmapTags.lineText2, color: 'green' }, | ||
| { tag: mindmapTags.lineText3, color: 'red' }, | ||
| { tag: mindmapTags.lineText4, color: 'magenta' }, | ||
| { tag: mindmapTags.lineText5, color: '#569cd6' }, | ||
| ]); | ||
|
|
||
| new EditorView({ | ||
| doc: `mindmap | ||
| root((mindmap)) | ||
| Origins | ||
| Long history | ||
| ::icon(fa fa-book) | ||
| Popularisation | ||
| British popular psychology author Tony Buzan | ||
| Research | ||
| On effectiveness<br/>and features | ||
| On Automatic creation | ||
| Uses | ||
| Creative techniques | ||
| Strategic planning | ||
| Argument mapping | ||
| Tools | ||
| Pen and paper | ||
| Mermaid | ||
| `, | ||
| extensions: [basicSetup, mindmap(), syntaxHighlighting(myHighlightStyle)], | ||
| parent: document.body, | ||
| }); | ||
| ``` | ||
|
|
||
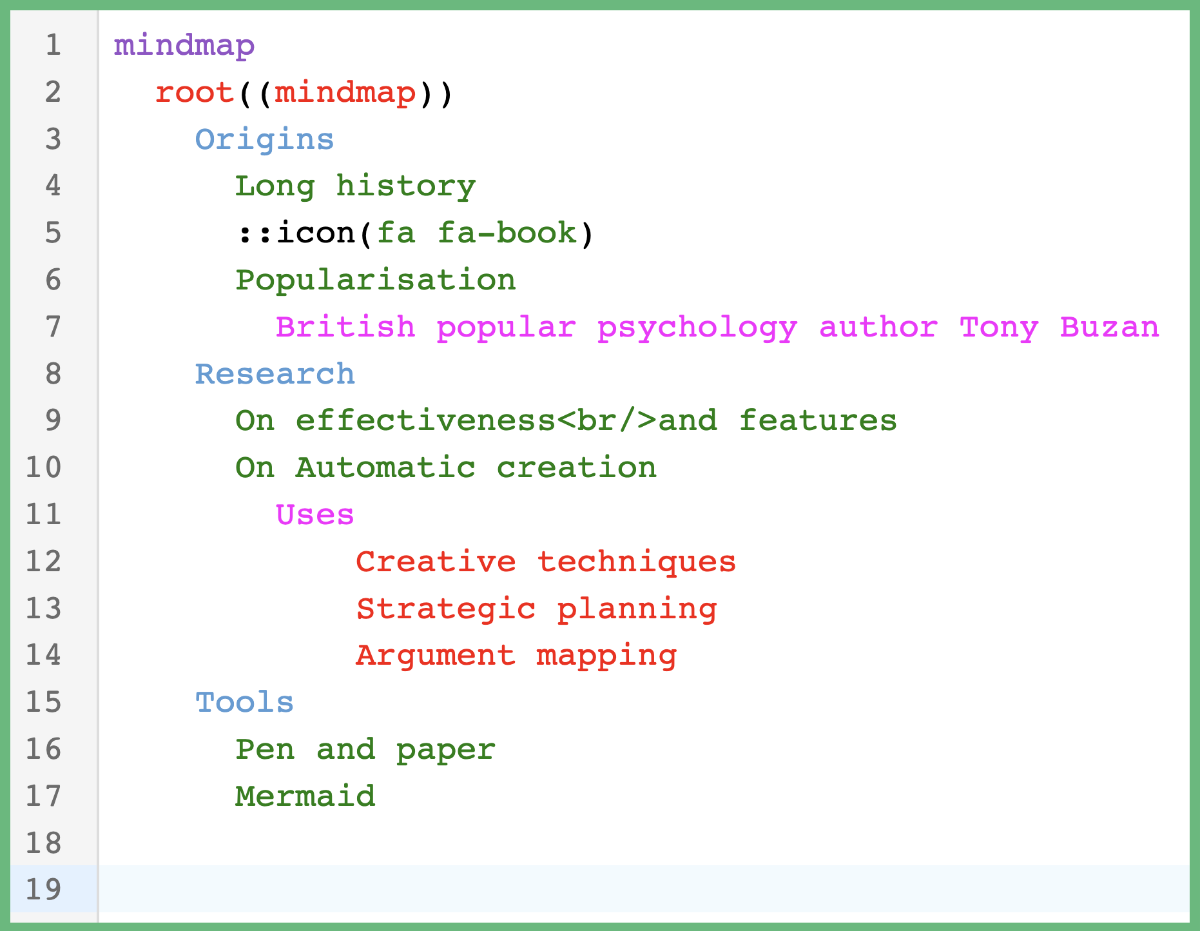
| If you run this code in the browser, you should get syntax highlighting! | ||
|
|
||
|  | ||
|
|
||
| ## Supported Diagrams | ||
| [Mermaid](https://mermaid.js.org/intro/) contains many different types of diagrams. Each diagram need its own [Lezer](https://lezer.codemirror.net/) grammar file. I'm currently working on building a grammar for each diagram. The following diagrams supported so far. | ||
|
|
||
| - [mindmaps](https://mermaid.js.org/syntax/mindmap.html) | ||
|
|
||
| ## Supported Tags | ||
| CodeMirror supports the ability to create custom [tags](https://lezer.codemirror.net/docs/ref/#highlight.Tag). These tags are useful for styling tokens from a grammar. I have created the following tags for each type of Mermaid diagram. | ||
|
|
||
| ### Mindmap | ||
| - diagramName | ||
| - lineText1 | ||
| - lineText2 | ||
| - lineText3 | ||
| - lineText4 | ||
| - lineText5 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,158 @@ | ||
| 'use strict'; | ||
|
|
||
| Object.defineProperty(exports, '__esModule', { value: true }); | ||
|
|
||
| var language = require('@codemirror/language'); | ||
| var lr = require('@lezer/lr'); | ||
| var highlight = require('@lezer/highlight'); | ||
|
|
||
| // This file was generated by lezer-generator. You probably shouldn't edit it. | ||
| const indent = 30, | ||
| LineText1 = 1, | ||
| LineText2 = 2, | ||
| LineText3 = 3, | ||
| LineText4 = 4, | ||
| LineText5 = 5, | ||
| newline$1 = 31, | ||
| newlineEmpty = 32; | ||
|
|
||
| const LineTextTokens = [LineText1, LineText2, LineText3, LineText4, LineText5]; | ||
| const newline = 10, carriageReturn = 13, space = 32, tab = 9, hash = 35, colon = 58, parenL = 40, parenR = 41, bracketL = 91, bracketR = 93, braceL = 123, braceR = 125; | ||
| const newlines = new lr.ExternalTokenizer((input, _stack) => { | ||
| if (input.next < 0) | ||
| return; | ||
| else { | ||
| input.advance(); | ||
| let spaces = 0; | ||
| while (input.next == space || input.next == tab) { | ||
| input.advance(); | ||
| spaces++; | ||
| } | ||
| let empty = input.next == newline || | ||
| input.next == carriageReturn || | ||
| input.next == hash; | ||
| input.acceptToken(empty ? newlineEmpty : newline$1, -spaces); | ||
| } | ||
| }, { contextual: true, fallback: true }); | ||
| const lineTextType = new lr.ExternalTokenizer((input, stack) => { | ||
| let chars = 0; | ||
| while (input.next > -1 && input.next !== newline) { | ||
| if (input.next === colon) | ||
| return; | ||
| if (input.next === parenL || | ||
| input.next === bracketL || | ||
| input.next === braceL) { | ||
| if (chars > 0) { | ||
| input.acceptToken(stack.context.lineType); | ||
| return; | ||
| } | ||
| else | ||
| return; | ||
| } | ||
| if ((input.next === parenR || | ||
| input.next === bracketR || | ||
| input.next === braceR) && | ||
| chars > 0) { | ||
| input.acceptToken(stack.context.lineType); | ||
| return; | ||
| } | ||
| input.advance(); | ||
| chars++; | ||
| } | ||
| input.acceptToken(stack.context.lineType); | ||
| }); | ||
| const indentation = new lr.ExternalTokenizer((input, _stack) => { | ||
| let prev = input.peek(-1); | ||
| if (prev == newline || prev == carriageReturn) { | ||
| while (true) { | ||
| if (input.next == space) | ||
| ; | ||
| else if (input.next == tab) | ||
| ; | ||
| else | ||
| break; | ||
| input.advance(); | ||
| } | ||
| if (input.next != newline && | ||
| input.next != carriageReturn && | ||
| input.next != hash) { | ||
| input.acceptToken(indent); | ||
| } | ||
| } | ||
| }); | ||
| const indentTracker = { | ||
| lineType: LineText1, | ||
| }; | ||
| const countIndent = (space) => { | ||
| let depth = 0; | ||
| for (let i = 0; i < space.length; i++) | ||
| depth += space.charCodeAt(i) == tab ? 8 - (depth % 8) : 1; | ||
| return depth; | ||
| }; | ||
| const getLineType = (depth) => { | ||
| return LineTextTokens[depth % 5]; | ||
| }; | ||
| const trackIndent = new lr.ContextTracker({ | ||
| start: indentTracker, | ||
| shift(context, term, stack, input) { | ||
| if (term === indent) { | ||
| const depth = countIndent(input.read(input.pos, stack.pos)); | ||
| context.lineType = getLineType(depth); | ||
| } | ||
| return context; | ||
| }, | ||
| }); | ||
|
|
||
| const mindmapTags = { | ||
| diagramName: highlight.Tag.define(), | ||
| lineText1: highlight.Tag.define(), | ||
| lineText2: highlight.Tag.define(), | ||
| lineText3: highlight.Tag.define(), | ||
| lineText4: highlight.Tag.define(), | ||
| lineText5: highlight.Tag.define(), | ||
| }; | ||
|
|
||
| const mindmapHighlighting = highlight.styleTags({ | ||
| DiagramName: mindmapTags.diagramName, | ||
| LineText1: mindmapTags.lineText1, | ||
| LineText2: mindmapTags.lineText2, | ||
| LineText3: mindmapTags.lineText3, | ||
| LineText4: mindmapTags.lineText4, | ||
| LineText5: mindmapTags.lineText5, | ||
| }); | ||
|
|
||
| // This file was generated by lezer-generator. You probably shouldn't edit it. | ||
| const spec_word = {__proto__:null,mindmap:72, icon:76}; | ||
| const parser = lr.LRParser.deserialize({ | ||
| version: 14, | ||
| states: "&fOYQ[OOOOQW'#Cw'#CwQbQ[OOQgQ[OOOOQW'#Cc'#CcOOQW-E6u-E6uOlQ]O'#CdOOQW'#Cx'#CxQgQ[OOO!]Q^O,59OOOQW-E6v-E6vOOQW'#DR'#DRO!vQ[O'#CgO!{Q^O'#CjO!{Q^O'#CmO!{Q^O'#CnO!{Q^O'#CqO!{Q^O'#CrO!{Q^O'#CsO!{Q^O'#CvOOQW'#DU'#DUO#^Q[O1G.jOOQW1G.j1G.jO#hQ[O,59ROOQW'#Ch'#ChOOQW,59U,59UO#mQ[O,59XO#rQ[O,59YO#wQ[O,59]O#|Q[O,59^O$RQ[O,59_O$WQ[O,59bOOQW7+$U7+$UO!{Q^O1G.mOOQW1G.s1G.sOOQW1G.t1G.tOOQW1G.w1G.wOOQW1G.x1G.xOOQW1G.y1G.yOOQW1G.|1G.|O$]Q[O7+$XOOQW<<Gs<<Gs", | ||
| stateData: "$b~OrOSpOS~OoPOtSO~OoPO~OoUO~OnXOmWXoWX~OXbO]_O`^OcaOd`OicO~OPZOQZORZOSZOTZOY[Ow]O~PwOvhO~OPZOQZORZOSZOTZO~OmWioWi~PwO]qO~O_rO~OXsO~OctO~OduO~O]vO~OhwO~OXyO~O", | ||
| goto: "#[yPPPPPPPz}PP!R!UP!RPP!X!XPP!X!X!XPP!X!]!cPPPPPPPP!iPP#URROTVRWRfXRg[TdXeQQORTQQWRRYWQeXQi]Qj^Qk_Ql`QmaQnbQocRxqQfXRpe", | ||
| nodeNames: "⚠ LineText1 LineText2 LineText3 LineText4 LineText5 MindmapDiagram DiagramName Line ) :: IconLine Icon ( ClassLine ] [ Square RoundedSquare )) (( Circle Bang Cloud }} {{ Hexagon", | ||
| maxTerm: 40, | ||
| context: trackIndent, | ||
| nodeProps: [ | ||
| ["openedBy", 9,"(",15,"[",19,"((",24,"{{"], | ||
| ["closedBy", 13,")",16,"]",20,"))",25,"}}"] | ||
| ], | ||
| propSources: [mindmapHighlighting], | ||
| skippedNodes: [0], | ||
| repeatNodeCount: 2, | ||
| tokenData: "$b~R]XYz[]zpqzxy!fyz!s![!]#Q!c!}#e!}#O#p#O#P!]#P#Q#u#T#o#e#o#p#z#q#r$V~!PSr~XYz[]zpqz#O#P!]~!`QYZz]^z~!kP]~xy!n~!sOd~~!xPX~yz!{~#QOc~~#TP![!]#W~#]PY~![!]#`~#eOw~~#jQs~!c!}#e#T#o#e~#uO`~~#zO_~~#}P#o#p$Q~$VOi~~$YP#q#r$]~$bOh~", | ||
| tokenizers: [indentation, lineTextType, 0, newlines], | ||
| topRules: {"MindmapDiagram":[0,6]}, | ||
| specialized: [{term: 35, get: value => spec_word[value] || -1}], | ||
| tokenPrec: 0 | ||
| }); | ||
|
|
||
| const mindmapLanguage = language.LRLanguage.define({ | ||
| name: 'mindmap', | ||
| parser: parser, | ||
| }); | ||
| function mindmap() { | ||
| return new language.LanguageSupport(mindmapLanguage); | ||
| } | ||
|
|
||
| exports.mindmap = mindmap; | ||
| exports.mindmapLanguage = mindmapLanguage; | ||
| exports.mindmapTags = mindmapTags; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| import { LRLanguage, LanguageSupport } from '@codemirror/language'; | ||
| import { Tag } from "@lezer/highlight"; | ||
| declare const mindmapTags: { | ||
| diagramName: Tag; | ||
| lineText1: Tag; | ||
| lineText2: Tag; | ||
| lineText3: Tag; | ||
| lineText4: Tag; | ||
| lineText5: Tag; | ||
| }; | ||
| declare const mindmapLanguage: LRLanguage; | ||
| declare function mindmap(): LanguageSupport; | ||
| export { mindmapTags, mindmapLanguage, mindmap }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| import { LRLanguage, LanguageSupport } from '@codemirror/language'; | ||
| import { Tag } from "@lezer/highlight"; | ||
| declare const mindmapTags: { | ||
| diagramName: Tag; | ||
| lineText1: Tag; | ||
| lineText2: Tag; | ||
| lineText3: Tag; | ||
| lineText4: Tag; | ||
| lineText5: Tag; | ||
| }; | ||
| declare const mindmapLanguage: LRLanguage; | ||
| declare function mindmap(): LanguageSupport; | ||
| export { mindmapTags, mindmapLanguage, mindmap }; |
Oops, something went wrong.