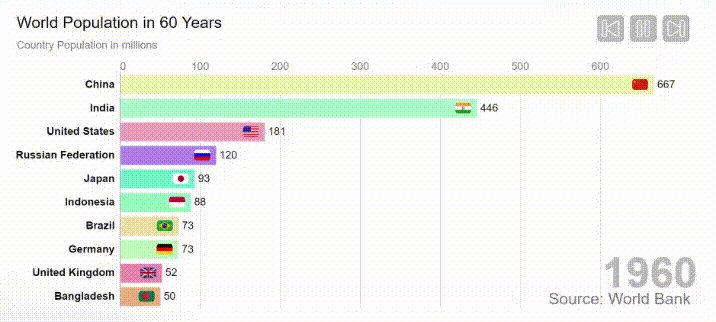
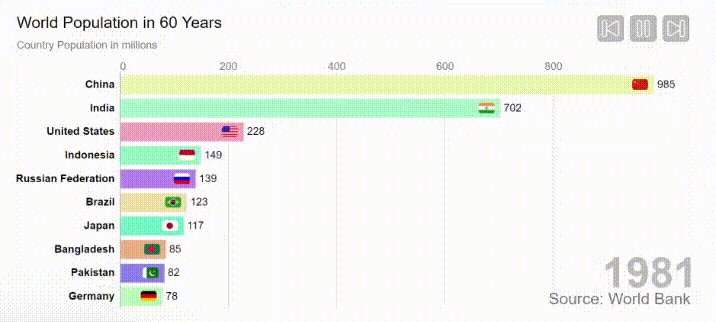
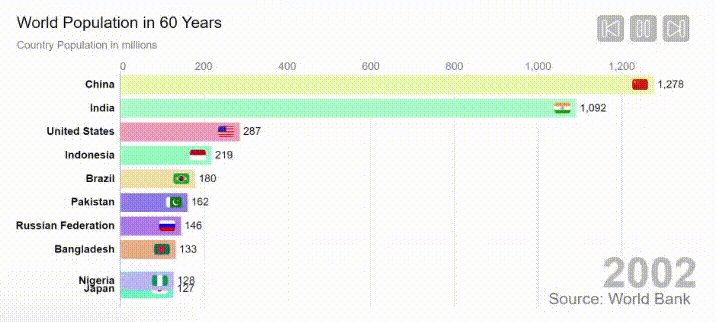
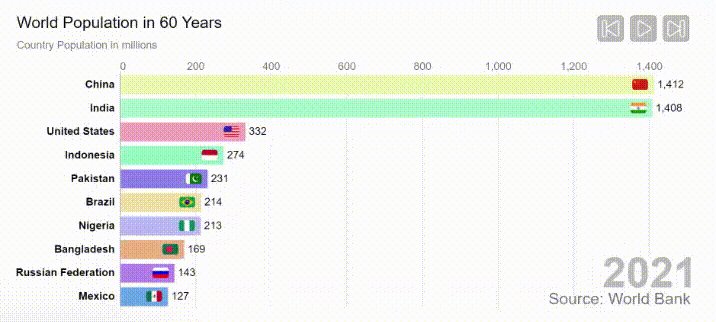
Bar chart race made easy 🎉
RacingBars is an open-source, light-weight (~45kb gzipped), easy-to-use, and feature-rich javascript library for bar chart race, based on D3.js.
RacingBars is available for JavaScript, TypeScript, React, Vue and Svelte.
🎡 Try it now on the online playground.
- Easy to use.
- Light-weight (~45kb gzipped).
- Highly configurable, with sensible defaults.
- Available for vanilla JavaScript,TypeScript, React, Vue and Svelte.
- Responsive / configurable chart size.
- Light and dark themes.
- Good looking default colors, also configurable with color maps or palettes.
- Customizable title, sub-title, caption and date counter. They all allow displaying calculated/dynamic values.
- Flexible handling for various data shapes and formats.
- Data manipulation for data transformation, cumulative sums and filling date gaps.
- Icons.
- Labels on the bars or outside.
- Groups with filters.
- Bar highlight and selection.
- Autorun or start manually.
- Allows looping.
- Optional fixed scale.
- Custom start/end dates.
- Allows changing speed.
- Controls for play/pause/skip-back/skip-forward (chart controls).
- Overlays for play/repeat (chart controls).
- Keyboard and mouse controls (chart controls).
- Multiple charts can be inserted in the same page.
- API to control the chart.
- Emits custom DOM events.
- Comprehensive documentation, with usage guides, examples gallery and an online playground.
- Open-source (MIT License).
Usage options include:
Install from npm
npm install racing-barsthen you can import it:
import { race } from "racing-bars";
const options = {
title: 'My Racing Bars',
// ... other options
};
race("/data.json", "#race", options);<div id="race" style="height: 80vh"></div>
<script type="module">
import { race } from "https://cdn.jsdelivr.net/npm/racing-bars";
const options = {
title: 'My Racing Bars',
// ... other options
};
race("/data.json", "#race", options);
</script><div id="race" style="height: 80vh"></div>
<script src="https://cdn.jsdelivr.net/npm/racing-bars/racing-bars.umd.js"></script>
<script>
const options = {
title: 'My Racing Bars',
// ... other options
};
// the UMD version provides the global object `racingBars`
racingBars.race("/data.json", "#race", options);
</script>Please refer to documentation website for usage, data preparation, chart options, API and more.
See gallery for usage examples.
Go to the online playground to try out the library.
Contributions are welcome and highly appreciated.
Before contributing, please read the code of conduct.
Please open an issue to discuss your ideas before creating a pull request.
MIT License © Hatem Hosny.
Please consider sponsoring the project to support its maintenance and continued development.