The problem with z-index is that very few people understand how it really works. It’s not complicated, but it if you’ve never taken the time to read its specification, there are almost certainly crucial aspects that you’re completely unaware of.
The key to avoid getting tripped up is being able to spot when new stacking contexts are formed. If you’re setting a z-index of a billion on an element and it’s not moving forward in the stacking order, take a look up its ancestor tree and see if any of its parents form stacking contexts. If they do, your z-index of a billion isn’t going to do you any good.
— What No One Told You About Z-Index, Philip Walton, Engineer @ Google
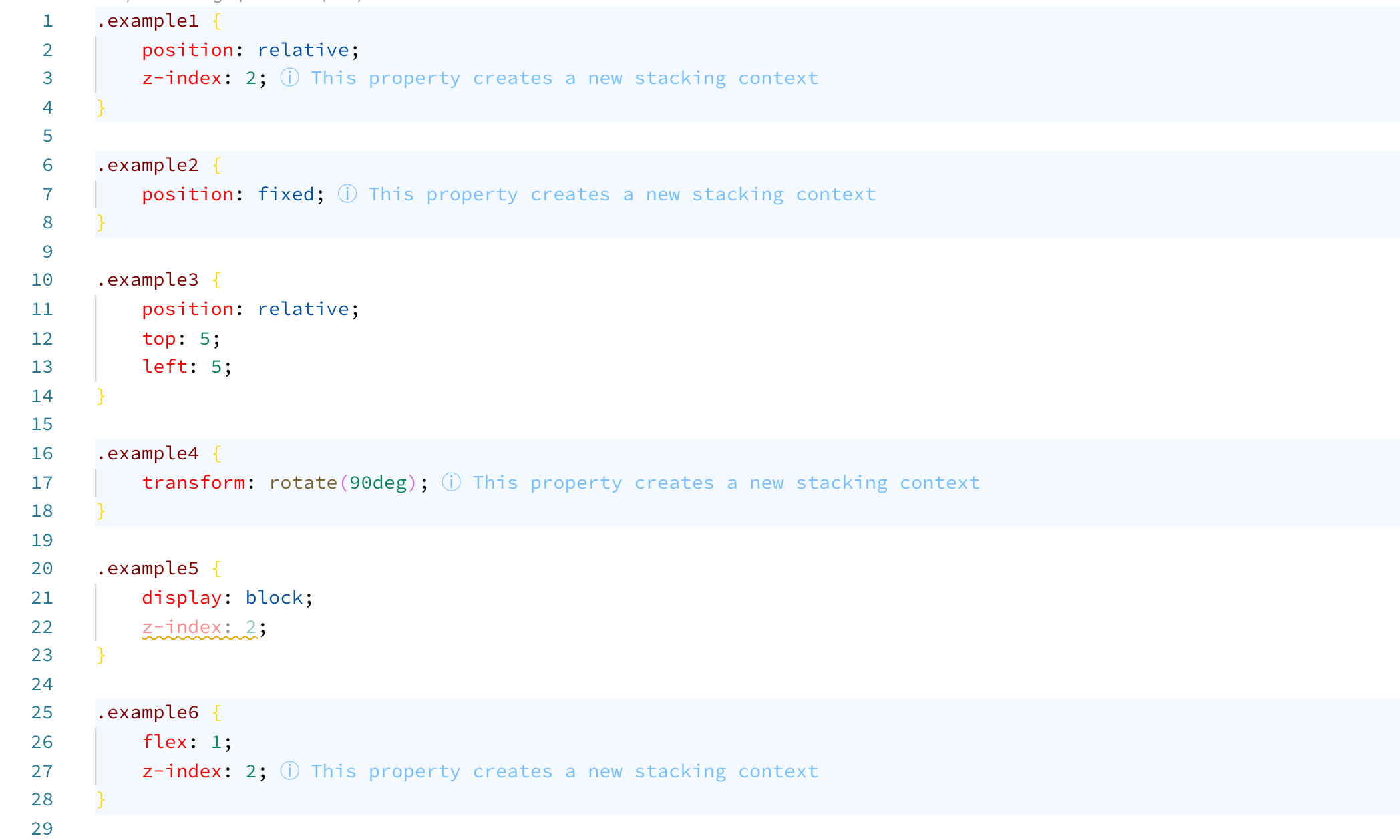
This extension makes Stacking Contexts visible in CSS and SCSS, allowing you to write z-index declarations using small values with confidence.

Additionally, it will tell you when a z-index declaration has no effect.