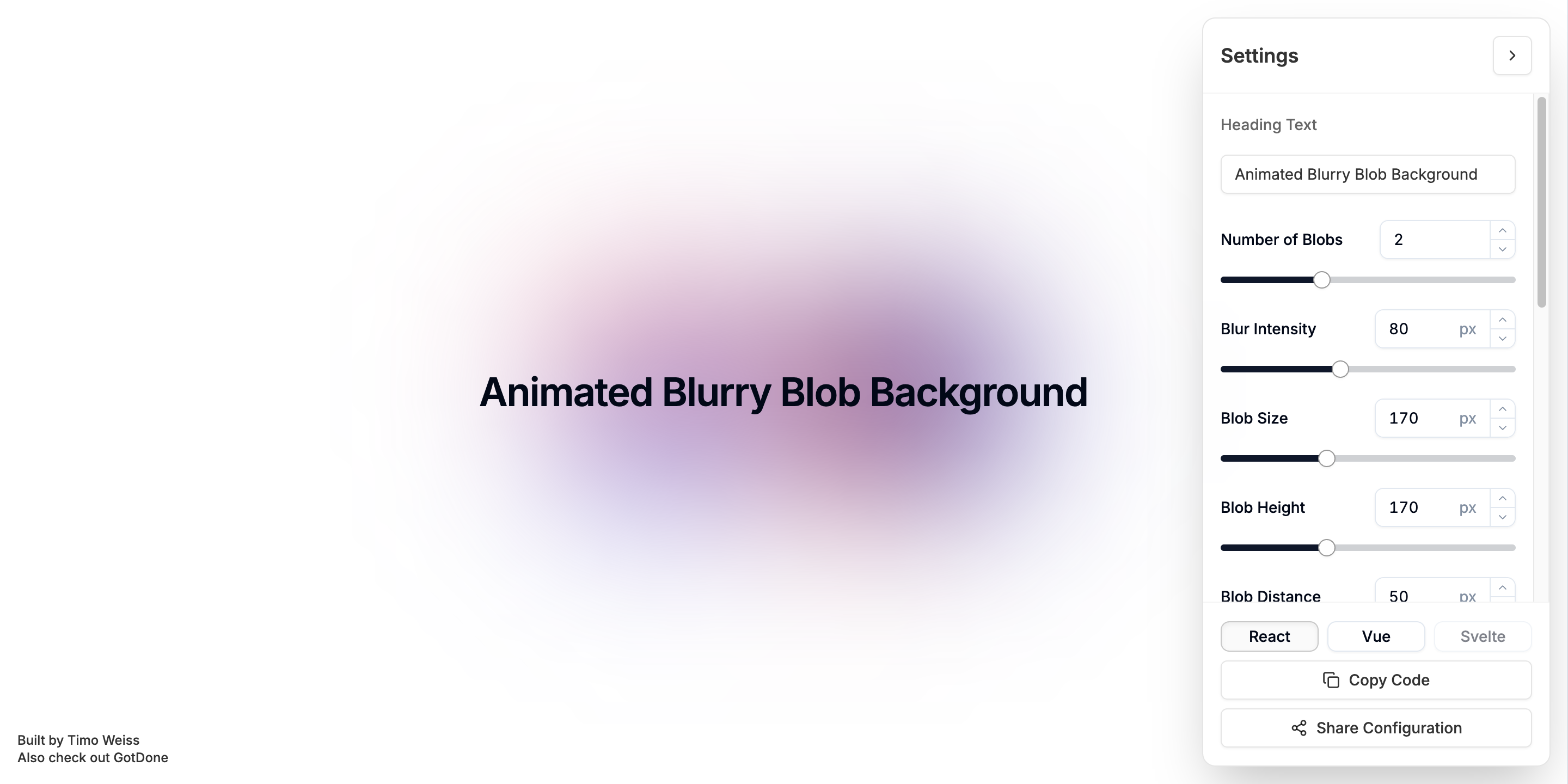
This simple web app generates a animated blurry blob background effect. The user can adjust the number of blobs, the size of the blobs, the speed of the animation, and the blur effect. The user can also download the generated code for React and Vue codebases or share the generated background via a link.
First, run the development server:
npm run dev
Open http://localhost:3000 with your browser to see the result.
You can either deploy the app to Vercel or any other provider that supports Next.js apps. Or you can deploy the app on your own server by running the following command:
npm run build
npm run startFurther configuration is required to deploy the app to a production environment on your own server. You can find more information on your provider's website.
If you would like to contribute to the project, you can do so by submitting a pull request. You can also open an issue if you have any questions or suggestions.
Before you submit a pull request, please make sure that your changes are in line with the project's goals and coding style. You should also make sure that your changes are well tested and documented.
Another way to contribute is by opening an issue. You can open an issue to report a bug or to request a new feature.
This project is open source and available under the MIT License. See the LICENSE file for more details.