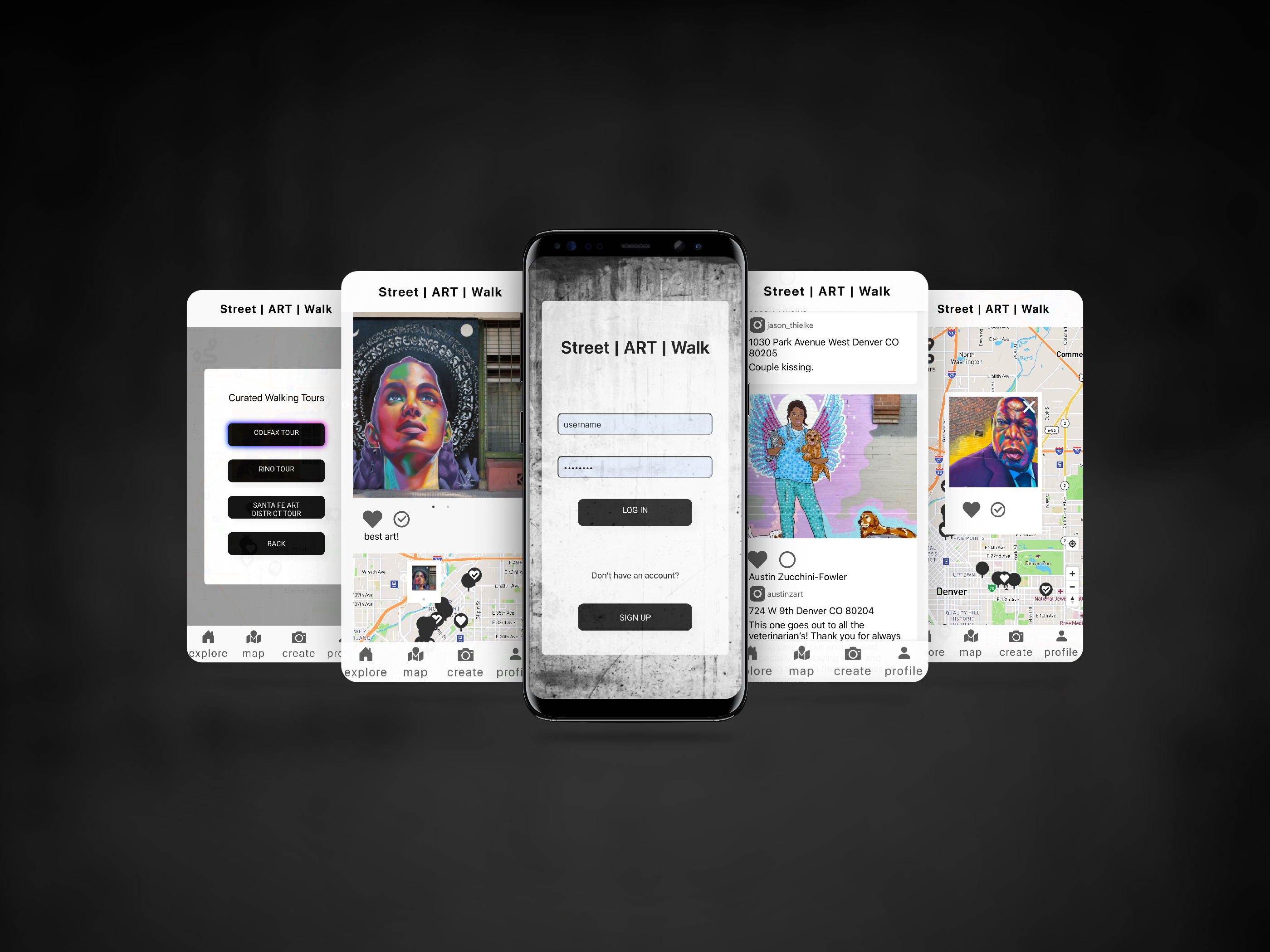
Login: username: username, password: password
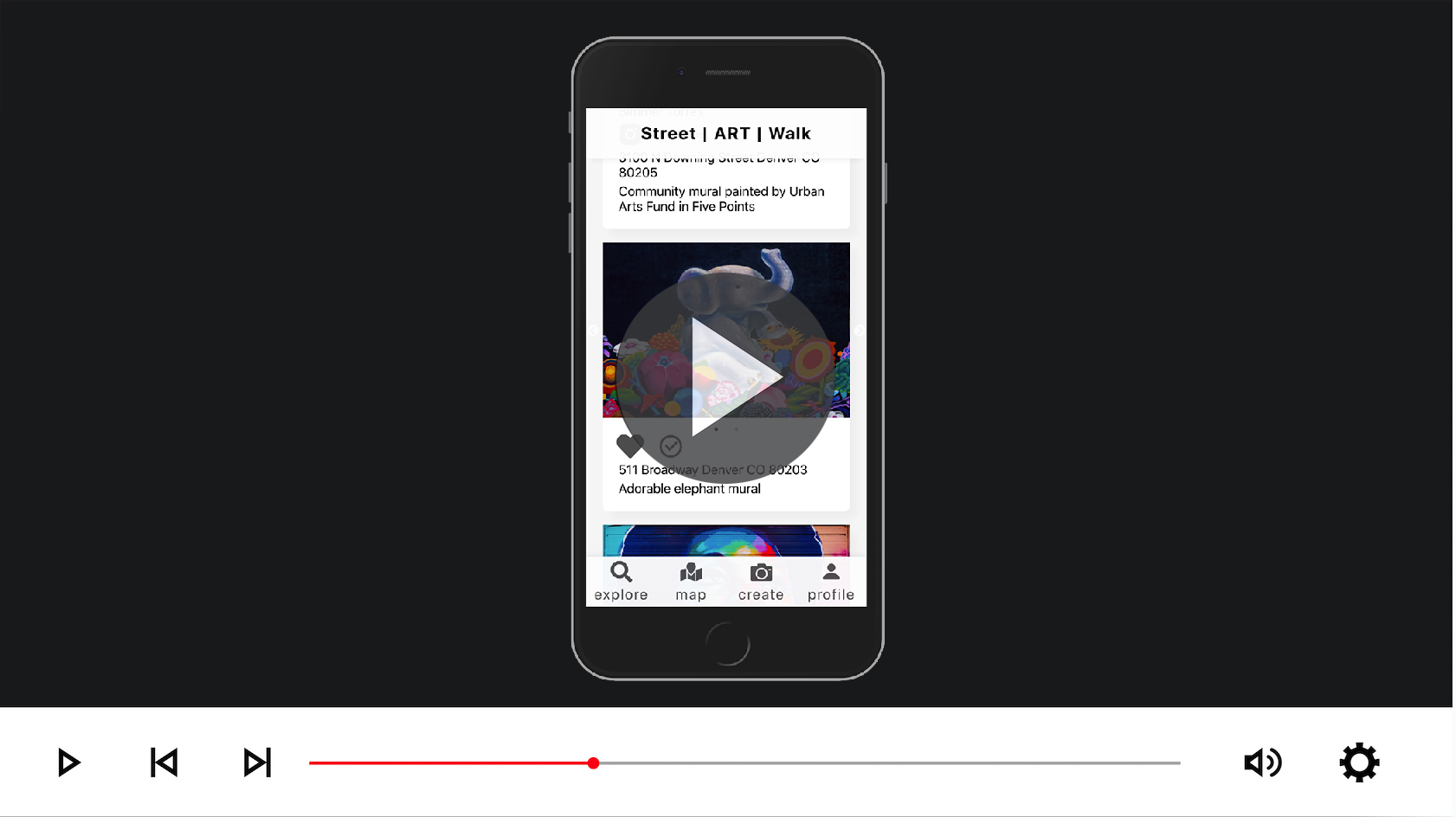
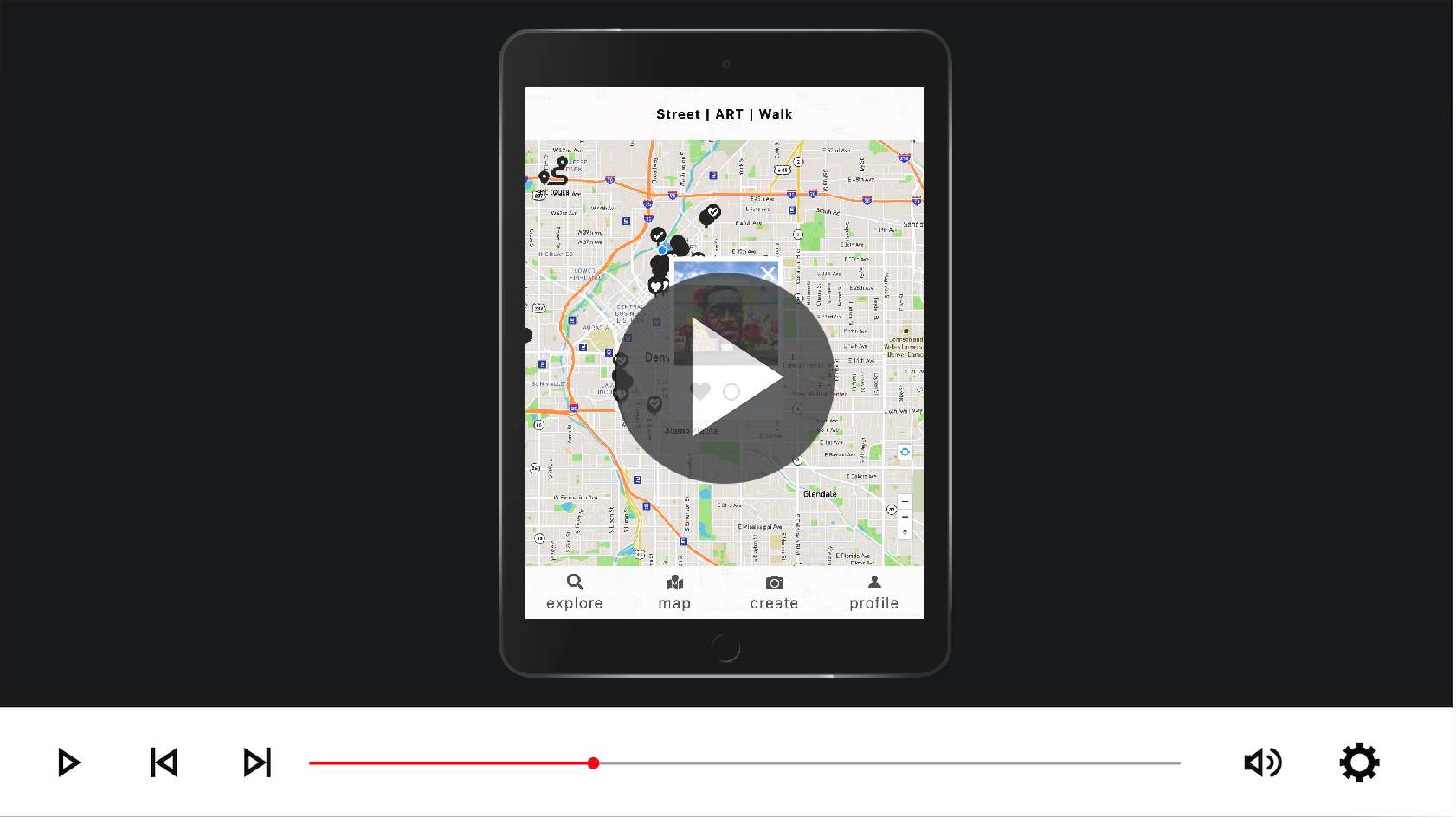
Street | ART | Walk is an application that allows a user to search street art locations and information using maps. Leveraging Progressive Web Apps technology, we have designed the application to allow for a user to upload images of street art they find and allow them to pin their location, and any pertinent details like the artist name, artist instagram handle, and a brief description. This project attempts to address the lack of resources for exploring street art in an organized manner. This app allows the artist to post and promote their work, including a description of the artwork and their instagram link in order to facilitate user artist discovery.
This application was bootstrapped using Create-React-App with Redux and Hooks. We utilized GraphQL and the Apollo Client to handle our APIs. We employed static asset caching by using Progressive Web Apps technologies. The application was deployed using TravisCI and Netlify.
- JavaScript
- React with Hooks
- React Router
- Redux
- GraphQL
- Apollo Client
- CSS3
- Progressive Web Apps
- React Testing Library
- Jest
- TravisCI
- Netlify
- Lighthouse
- Mapbox GL JS
- Cloudinary
- Page Components | Each Component has it's own test and CSS styling file
- e.g. Camera Page
- Components | Each Component has it's own test and CSS styling file
- Reusable UI Components | Each UI Component has it's own css file
- Redux Setup
import { useQuery, gql } from '@apollo/client'
...
const ART_FETCH = gql`
query {
streetArts {
id
latitude
longitude
address
city
state
zipcode
imageUrls
description
artistName
artName
instagramHandle
favorite
visited
createdAt
updatedAt
userId
}
}
`
const { loading, error, data } = useQuery(ART_FETCH)
import { useMutation, gql } from '@apollo/client'
...
const ART_POST = gql`
mutation createStreetArt(
$userId: Int!
$latitude: String!
$longitude: String!
$address: String!
$city: String!
$state: String!
$zipcode: String!
$description: String!
$artistName: String!
$artName: String!
$instagramHandle: String!
$imageUrls: String!
) {
createStreetArt(
input: {
userId: $userId
latitude: $latitude
longitude: $longitude
address: $address
city: $city
state: $state
zipcode: $zipcode
description: $description
artistName: $artistName
artName: $artName
instagramHandle: $instagramHandle
imageUrls: $imageUrls
}
) {
id
latitude
longitude
address
city
state
zipcode
imageUrls
description
artistName
artName
instagramHandle
favorite
visited
createdAt
updatedAt
userId
}
}
`
const [createStreetArt, { data, loading, error }] = useMutation(ART_POST)
First you'll need these installed:
- clone repo
- cd into repo
- run npm install
- npm start (begins the server locally)
More Details: Street Art Walk Backend