-
Notifications
You must be signed in to change notification settings - Fork 30
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- packed as module (Node and Browser)
- Improved documentation - Added tests - New code linter
- Loading branch information
Showing
14 changed files
with
555 additions
and
481 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| { | ||
| "env": { | ||
| "browser": true, | ||
| "es6": true, | ||
| "node" : true | ||
| }, | ||
| "extends": "eslint:recommended", | ||
| "parserOptions": { | ||
| "sourceType": "module", | ||
| "ecmaVersion": 8 | ||
| }, | ||
| "plugins": [ | ||
| ], | ||
| "rules": { | ||
| "no-useless-escape" : "off", | ||
| "no-constant-condition" : "off", | ||
| "no-unused-vars" : "warn", | ||
| "no-console": "off", | ||
| "no-mixed-spaces-and-tabs" : "warn", | ||
| "indent": [ | ||
| "warn", | ||
| 4, | ||
| {"SwitchCase": 1} | ||
| ], | ||
| "linebreak-style": [ | ||
| "error", | ||
| "unix" | ||
| ], | ||
| "quotes": [ | ||
| "error", | ||
| "single" | ||
| ], | ||
| "semi": [ | ||
| "warn", | ||
| "always", | ||
| {"omitLastInOneLineBlock" : true} | ||
| ] | ||
| } | ||
| } |
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,101 +1,166 @@ | ||
|  | ||
|  | ||
|
|
||
| # MidiParser.js | ||
| [](https://github.com/colxi/midi-parser-js) | ||
| [](https://github.com/colxi/midi-parser-js) | ||
| [](https://www.npmjs.com/package/midi-parser-js) | ||
|
|
||
| MidiParser is a Javascript **Binary MIDI file** reader for the browser and Node which converts the binary data structure to **a JSON object**, making it much easier to iterate over and interact with. | ||
| MidiParser is a Javascript **Binary MIDI file** reader for the browser and Node which converts a MIDI binary data structure to **a JSON object**, making it much easier to iterate over and interact with. | ||
|
|
||
| > **It accepts ```BASE64``` encoded Midi data, or the resulting ```UINT8``` arrayBuffer, obtained after reading a raw .mid binary. It also, can automatically handle files selected with a ```FileInput Element``` in the browser.** | ||
| - Tiny and dependency free | ||
| - Browser & Node Compatible | ||
| - Supported data input : | ||
| - ```BASE64``` encoded Midi data | ||
| - ```UINT8``` arrayBuffer, obtained when reading or fetching a .mid binary. | ||
| - ```FileInput Element``` in the Browser | ||
| - Custom Midi Messages | ||
|
|
||
|
|
||
|  | ||
|
|
||
| ## Example | ||
|
|
||
| ## Syntax: | ||
| A simple example parsing a MIDI file in Node ... | ||
| ```javascript | ||
| let midiParser = require('midi-parser-js'); | ||
| let fs = require('fs') | ||
|
|
||
| // read a .mid binary (as base64) | ||
| fs.readFile('./test.mid', 'base64', function (err,data) { | ||
| // Parse the obtainer base64 string ... | ||
| var midiArray = midiParser.parse(data); | ||
| // done! | ||
| console.log(midiArray); | ||
| }); | ||
| ``` | ||
|
|
||
| Example in Browser... | ||
| ```html | ||
| <script type="module"> | ||
| import {MidiParser} from 'midi-parser.js' | ||
| // select the INPUT element that will handle | ||
| // the file selection. | ||
| let source = document.getElementById('filereader'); | ||
| // provide the File source and a callback function | ||
| MidiParser.parse( source, function(obj){ | ||
| console.log(obj); | ||
| }); | ||
| </script> | ||
| <input type="file" id="filereader"/> | ||
| ``` | ||
| If you want to see it in action, you can test it [Here](https://colxi.info/midi-parser-js/test/test-es6-import.html) | ||
|
|
||
| ## Syntax: | ||
|
|
||
| > MidiParser.parse( input [, callback] ); | ||
|
|
||
| - **input** : Accepts any of the supported Data Sources (```FileInputElement```|```uint8Array```|```base64String```) | ||
| ```javascript | ||
| MidiParser.parse( input [, callback] ); | ||
| ``` | ||
| **- input** : Accepts any of the supported Data Sources : `FileInputElement | uint8Array | base64String` | ||
|
|
||
| - **callback** : Function to handle the parsed data. Only required when input is a FileInputElement. | ||
| **- callback** : Callback to be executed when data is parsed. Only required when input is a `FileInputElement`. | ||
|
|
||
|
|
||
|
|
||
| --- | ||
|
|
||
| ### Handle Custom messages ( sysEx, non-standard...) | ||
| ## Handle Custom messages ( sysEx, non-standard...) | ||
|
|
||
| By default, the library ignores the sysEx, and non-standard messages, simply converting their values to integers (when possible). | ||
| However you can provide a custom hook function to be executed when any non-standard message is found, and process it by your own, returning the resulting value. | ||
|
|
||
|
|
||
| > MidiParser.customInterpreter = function( msgType, arrayBuffer, metaEventLength){ /** your code ** / } | ||
| ```javascript | ||
| MidiParser.customInterpreter = function( msgType, arrayBuffer, metaEventLength){ /* your code */ } | ||
| ``` | ||
|
|
||
| - **msgType** : Hex value of the message type | ||
| **- msgType** : Hex value of the message type | ||
|
|
||
| - **arrayBuffer** : Dataview of the midi data. You have to extract your value/s from it, moving the pointer as needed. | ||
| **- arrayBuffer** : Dataview of the midi data. You have to extract your value/s from it, moving the pointer as needed. | ||
|
|
||
| - **metaEventLength** : A length greater than 0 indicates a received message | ||
| **- metaEventLength** : A length greater than 0 indicates a received message | ||
|
|
||
| > If you want the default action to be executed, return **false** | ||
|
|
||
| ## Parsed Data Structure : | ||
| ## Output JSON anatomy : | ||
|
|
||
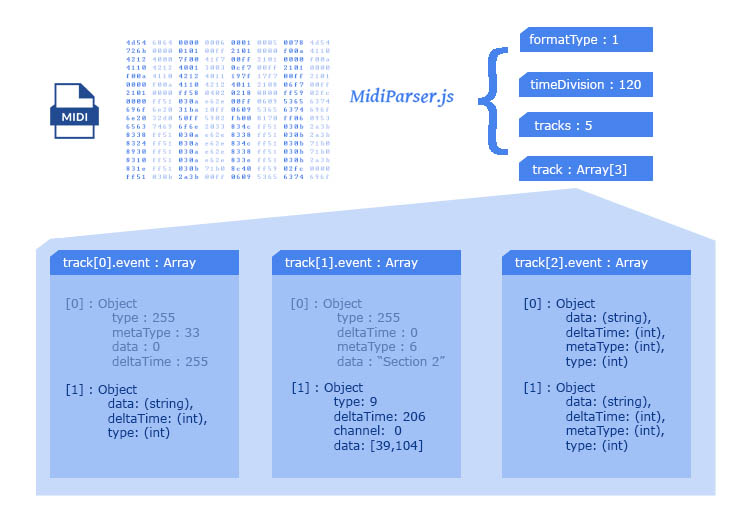
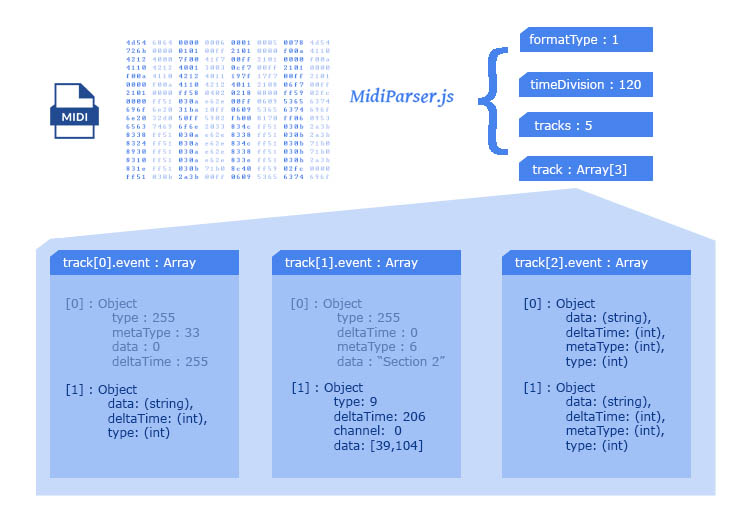
| The returned JSON object contains all the attributes of the MIDI file (format type, time division, track count... ) as properties. The tracks and the MIDI events related to each track are container inside the `track` property. | ||
|
|
||
|  | ||
|
|
||
|
|
||
| The following JSON object represents a MIDI file with **3 tracks** and **4 events** in **Track 0** | ||
|
|
||
| ```javascript | ||
| Output_Object{ | ||
| formatType: 0|1|2, // Midi format type | ||
| timeDivision: (int), // song tempo (bpm) | ||
| tracks: (int), // total tracks count | ||
| track: Array[ | ||
| [0]: Object{ // TRACK 1! | ||
| event: Array[ // Midi events in track 1 | ||
| [0] : Object{ // EVENT 1 | ||
| data: (string), | ||
| deltaTime: (int), | ||
| metaType: (int), | ||
| type: (int), | ||
| }, | ||
| [1] : Object{...}, // EVENT 2 | ||
| [2] : Object{...}, // EVENT 3 | ||
| // ... | ||
| ] | ||
| }, | ||
| [1] : Object{...}, // TRACK 2 | ||
| [2] : Object{...}, // TRACK 3 | ||
| // ... | ||
| ] | ||
| outputObject{ | ||
| ....formatType: 0|1|2, // Midi format type | ||
| ....timeDivision: (int), // song tempo (bpm) | ||
| ....tracks: (int), // total tracks count | ||
| ....track: Array[ | ||
| ........[0]: Object{ // TRACK 1! | ||
| ............event: Array[ // Midi events in track 1 | ||
| ................[0] : Object{ // EVENT 1 | ||
| ....................data: (string), | ||
| ....................deltaTime: (int), | ||
| ....................metaType: (int), | ||
| ....................type: (int) | ||
| ................}, | ||
| ................[1] : Object{...}, // EVENT 2 | ||
| ................[2] : Object{...}, // EVENT 3 | ||
| ................[3] : Object{...} // EVENT 4 | ||
| ............] | ||
| ........}, | ||
| ........[1] : Object{...}, // TRACK 2 | ||
| ........[2] : Object{...} // TRACK 3 | ||
| ....] | ||
| } | ||
| ``` | ||
| The data from **Event 12** of **Track 2** can be read like this: | ||
| If you want to read the data from **Event 2** of **Track 0** , you should use the following keypath : | ||
|
|
||
| ```javascript | ||
| Output_Object.track[2].event[12].data; | ||
| outputObject.track[0].event[2].data; | ||
| ``` | ||
| --- | ||
|
|
||
| ## Installation : | ||
| ## Distribution & Installation : | ||
|
|
||
| The following distribution channels are available : | ||
|
|
||
| The following methods are available to use MidiParser.js : | ||
|
|
||
| **- NPM** : Install using the following command : | ||
|
|
||
| - Include this library in your HTML head using the CDN : | ||
| ```bash | ||
| $ npm install midi-parser-js -s | ||
| ``` | ||
|
|
||
| > https://gitcdn.link/repo/colxi/midi-parser-js/master/src/midi-parser.js | ||
| **- GIT** : You can clone the repository : | ||
| ```bash | ||
| $ git clone https://github.com/colxi/midi-parser-js.git | ||
| ``` | ||
|
|
||
| - Use NPM to install the package : | ||
| **-ZIP** : Or download the package in a ZIP file from | ||
| > [GITHUB LATEST PACKAGE RELEASE PAGE](https://github.com/colxi/midi-parser-js/releases/latest) | ||
| > $ npm install midi-parser-js | ||
|
|
||
| - Clone the repository from GITHUB : | ||
| **-CDN** : Include the latest release of this library in your HTML head using the CDN : | ||
| > Warning : Not recommended for production enviroments! | ||
| > $ git clone https://github.com/colxi/midi-parser-js.git | ||
| ```html | ||
| <script src="https://colxi.info/midi-parser-js/src/main.js"></script> | ||
| ``` | ||
| ## Importing | ||
| This package is shipped with support to Node CommonJS and ES6 Modules. Use the appropiate method accoordintg to your enviroment. | ||
|
|
||
| ```javascript | ||
| // ES6 Module Import : | ||
| import {MidiParser} from './midi-parser.js'; | ||
|
|
||
| // CommonJS Node Import : | ||
| let MidiParser = require('midi-parser-js'); | ||
| ``` | ||
|
|
||
| ## MIDI File Format Specifications : | ||
| --- | ||
| ## Bonus : MIDI File Format Specifications : | ||
|
|
||
| MIDI Binary Encoding Specifications in https://github.com/colxi/midi-parser-js/wiki/MIDI-File-Format-Specifications | ||
|
|
File renamed without changes.
File renamed without changes
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.