-
Notifications
You must be signed in to change notification settings - Fork 2
[BE] 1107(화) 개발 기록 ‐ 프로젝트 세팅
- upstream 주소 등록
git remote add upstream [Repository 주소]
# [Repository 주소] : https://github.com/boostcampwm2023/web16-B1G1- yarn 설치
brew install yarnNest.js에 Yarn Berry + Zero Install 적용하기
- 프로젝트 폴더(
WEB16-B1G1/BE/)에서 nest init project 설치
nest new .- 같은 폴더에서 yarn berry 활성화
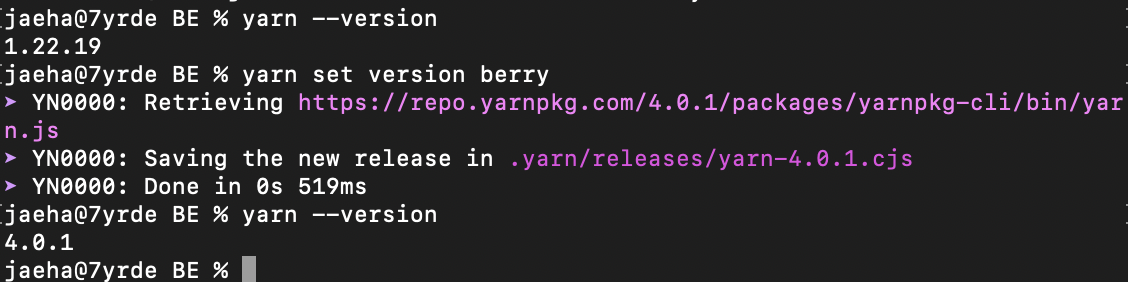
yarn set version berry-
yarn —version으로 정상적으로 버전이 변경되었는지 확인
yarn --version정상적으로 변경되었다면 아래와 같이 변경된다(현재 환경의 경우 4.0.1)

-
.gitignore에 yarn 관련 파일 등록하여 git 추적에서 제거
# yarn
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/versions
-
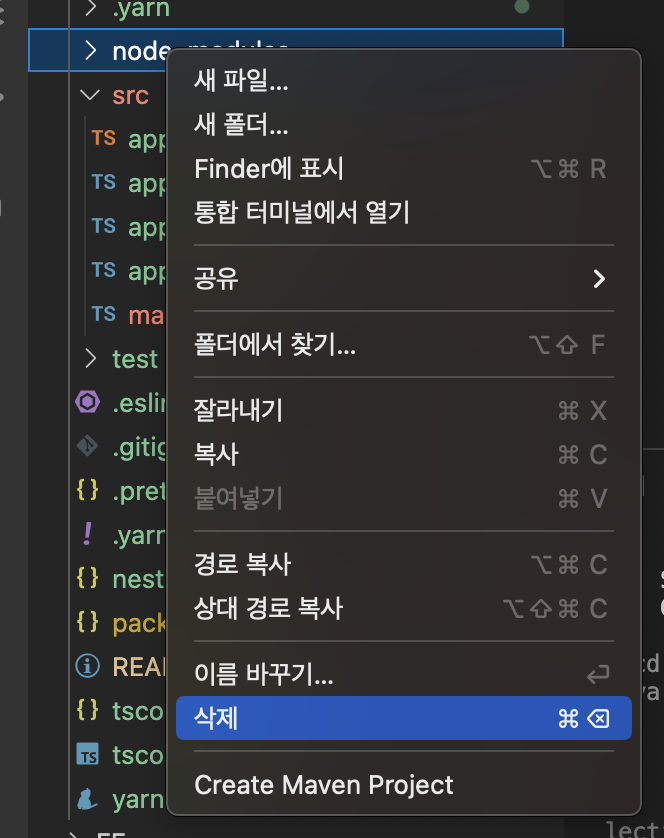
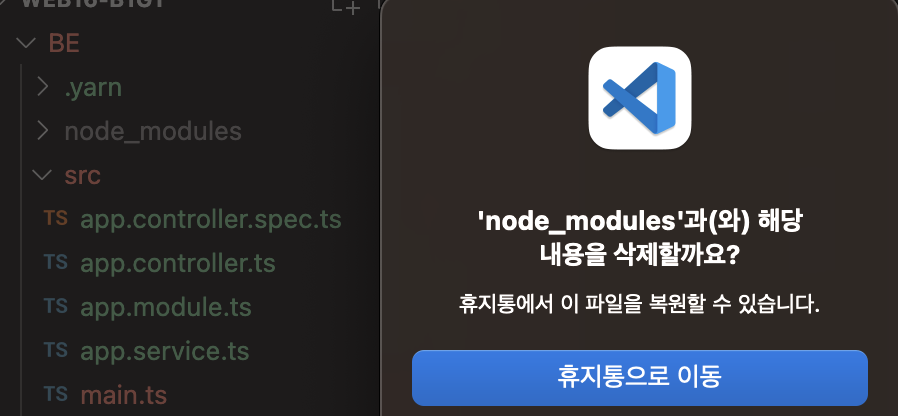
node_modules폴더 삭제

-
yarn install을 통해 다시 의존성 설치
→ 이제 yarn berry에 의해
node_modules/가 아닌.yarn/releases/yarn-[version].cjs에 zip파일 형식으로 설치됨
yarn install
-
.yarnrc.yml에 nodeLinker 속성을 주석 처리
# nodeLinker: node-modules
yarnPath: .yarn/releases/yarn-4.0.1.cjs- 다시 남아있는
node_modules/폴더를 지우고 yarn install 하면 끝

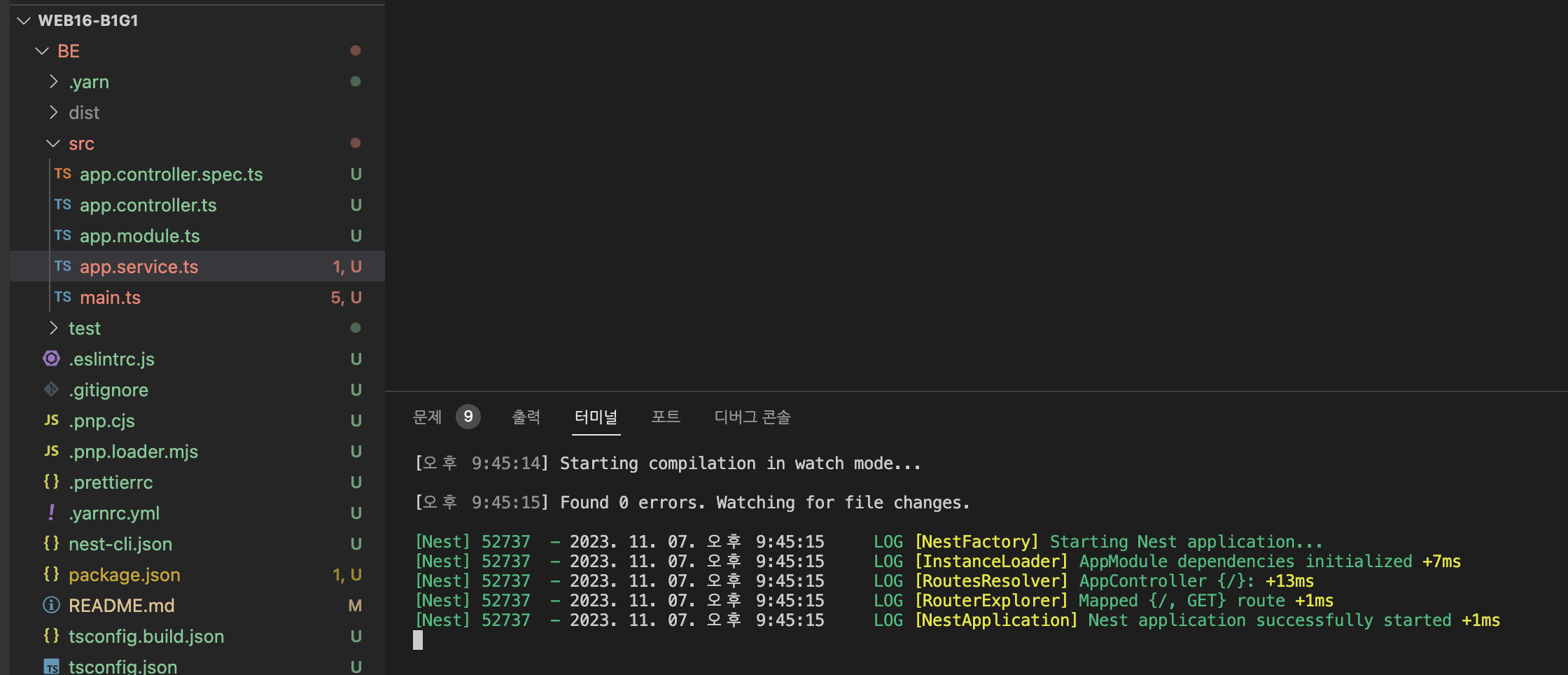
yarn installyarn run start:dev

node_modules/ 가 없는데도 프로젝트가 정상적으로 잘 동작하는 것을 확인할 수 있다!
nest new로 nest 프로젝트를 생성하는 도중 에러가 발생하였다.
일단 yarn을 berry 버전으로 세팅해주었다.
$ yarn set version berry // yarn berry로 버전 세팅
$ yarn --version // yarn 버전 출력4.0.1 // yarn 버전그 후 nest 프로젝트를 생성하고 실행해 보려고 하였다.
$ nest new . // 프로젝트 생성그렇게 하니 다음과 같은 에러 메세지가 발생하였다.
Failed to execute command: yarn install --silent일단 프로젝트 파일들은 생성이 됐길래 nest 프로젝트를 실행해보려 하였다.
$ nest start그러니 다음과 같이 패키지가 설치되지 않았다는 오류가 발생하였다.
src/app.controller.ts:1:33 - error TS2307: Cannot find module '@nestjs/common' or its corresponding type declarations.
1 import { Controller, Get } from '@nestjs/common';
~~~~~~~~~~~~~~~~
src/app.module.ts:1:24 - error TS2307: Cannot find module '@nestjs/common' or its corresponding type declarations.
1 import { Module } from '@nestjs/common';
~~~~~~~~~~~~~~~~
src/app.service.ts:1:28 - error TS2307: Cannot find module '@nestjs/common' or its corresponding type declarations.
1 import { Injectable } from '@nestjs/common';
~~~~~~~~~~~~~~~~
src/main.ts:1:29 - error TS2307: Cannot find module '@nestjs/core' or its corresponding type declarations.
1 import { NestFactory } from '@nestjs/core';
~~~~~~~~~~~~~~
Found 4 error(s).그래서 일단 패키지들을 설치해주기 위해 yarn install을 시도해보려고 하였다.
그러나 다음과 같은 에러가 발생하고 설치가 되지 않았다.
Usage Error: The nearest package directory (/Users/songjs/projects/boostcamp/membership/web16-B1G1/BE) doesn't seem to be part of the project declared in /Users/songjs.이유를 찾아보니 /Users/songjs 경로에 .yarnrc.yml 등 yarn 관련 파일들이 설치가 되어있었기 때문이었다.
처음 yarn set version berry 커맨드를 실행한 위치가 /Users/songjs 여서 그런 것 같았다.
yarn set version berry를 실행하면 yarn 자체의 버전이 바뀌는 줄 알았어서 어느 위치에서 커맨드를 실행해도 괜찮을 줄 알았기 때문에 생긴 문제였다.
그래서 /Users/songjs에 있는 yarn 관련 파일들(.yarn, .yarnrc.yml, ,,)을 삭제한 후 다시 nest 프로젝트 폴더(/Users/songjs/projects/boostcamp/membership/web16-B1G1/BE)로 이동해 yarn set version berry를 실행하였다.
또한 우리는 yarn berry로 yarn add @nestjs/cli 이런 식으로 nest cli를 새로 설치해야하나? 라는 생각도 해서 yarn dlx 등 여러 명령어로 설치를 시도했으나 실패했다.
아마 @nestjs/cli 에서 nest new 로 프로젝트를 생성할 때 yarn berry 패키지 매니저를 지원하지 않는 것 같았다.
그래서 다시 yarn berry에 대한 정보를 찾아본 결과 다음과 같은 결론이 나왔다.
일단 nest new 커맨드를 yarn 패키지 매니저를 사용하는 옵션으로 설치를 하여 package.json, node_modules 등을 자동 생성한다.
생성된 nest 프로젝트 에서 yarn set version berry를 해서 yarn 버전을 berry로 바꿔준다.
이제 yarn 버전 업데이트가 완료되었고 쓸모 없어진 node_modules를 삭제해주었다.
yarn run start:dev 명령어를 사용해 nest 프로젝트 실행을 했더니 드디어 잘 실행이 되었다!
© 2023 debussysanjang
- 🐙 [가은] Three.js와의 설레는 첫만남
- 🐙 [가은] JS로 자전과 공전을 구현할 수 있다고?
- ⚽️ [준섭] NestJS 강의 정리본
- 🐧 [동민] R3F Material 간단 정리
- 👾 [재하] 만들면서 배우는 NestJS 기초
- 👾 [재하] GitHub Actions을 이용한 자동 배포
- ⚽️ [준섭] 테스트 코드 작성 이유
- ⚽️ [준섭] TypeScript의 type? interface?
- 🐙 [가은] 우리 팀이 Zustand를 쓰는 이유
- 👾 [재하] NestJS, TDD로 개발하기
- 👾 [재하] AWS와 NCP의 주요 서비스
- 🐰 [백범] Emotion 선택시 고려사항
- 🐧 [동민] Yarn berry로 모노레포 구성하기
- 🐧 [동민] Vite, 왜 쓰는거지?
- ⚽️ [준섭] 동시성 제어
- 👾 [재하] NestJS에 Swagger 적용하기
- 🐙 [가은] 너와의 추억을 우주의 별로 띄울게
- 🐧 [동민] React로 멋진 3D 은하 만들기(feat. R3F)
- ⚽️ [준섭] NGINX 설정
- 👾 [재하] Transaction (트랜잭션)
- 👾 [재하] SSH 보안: Key Forwarding, Tunneling, 포트 변경
- ⚽️ [준섭] MySQL의 검색 - LIKE, FULLTEXT SEARCH(전문검색)
- 👾 [재하] Kubernetes 기초(minikube), docker image 최적화(멀티스테이징)
- 👾 [재하] NestJS, 유닛 테스트 각종 mocking, e2e 테스트 폼데이터 및 파일첨부
- 2주차(화) - git, monorepo, yarn berry, TDD
- 2주차(수) - TDD, e2e 테스트
- 2주차(목) - git merge, TDD
- 2주차(일) - NCP 배포환경 구성, MySQL, nginx, docker, docker-compose
- 3주차(화) - Redis, Multer 파일 업로드, Validation
- 3주차(수) - AES 암복호화, TypeORM Entity Relation
- 3주차(목) - NCP Object Storage, HTTPS, GitHub Actions
- 3주차(토) - Sharp(이미지 최적화)
- 3주차(일) - MongoDB
- 4주차(화) - 플랫폼 종속성 문제 해결(Sharp), 쿼리 최적화
- 4주차(수) - 코드 개선, 트랜잭션 제어
- 4주차(목) - 트랜잭션 제어
- 4주차(일) - docker 이미지 최적화
- 5주차(화) - 어드민 페이지(전체 글, 시스템 정보)
- 5주차(목) - 감정분석 API, e2e 테스트
- 5주차(토) - 유닛 테스트(+ mocking), e2e 테스트(+ 파일 첨부)
- 6주차(화) - ERD
- 2주차(화) - auth, board 모듈 생성 및 테스트 코드 환경 설정
- 2주차(목) - Board, Auth 테스트 코드 작성 및 API 완성
- 3주차(월) - Redis 연결 후 RedisRepository 작성
- 3주차(화) - SignUpUserDto에 ClassValidator 적용
- 3주차(화) - SignIn시 RefreshToken 발급 및 Redis에 저장
- 3주차(화) - 커스텀 AuthGuard 작성
- 3주차(수) - SignOut시 토큰 제거
- 3주차(수) - 깃헙 로그인 구현
- 3주차(토) - OAuth 코드 통합 및 재사용
- 4주차(수) - NestJS + TypeORM으로 MySQL 전문검색 구현
- 4주차(목) - NestJS Interceptor와 로거
- [전체] 10/12(목)
- [전체] 10/15(일)
- [전체] 10/30(월)
- [FE] 11/01(수)~11/03(금)
- [전체] 11/06(월)
- [전체] 11/07(화)
- [전체] 11/09(목)
- [전체] 11/11(토)
- [전체] 11/13(월)
- [BE] 11/14(화)
- [BE] 11/15(수)
- [FE] 11/16(목)
- [FE] 11/19(일)
- [BE] 11/19(일)
- [FE] 11/20(월)
- [BE] 11/20(월)
- [BE] 11/27(월)
- [FE] 12/04(월)
- [BE] 12/04(월)
- [FE] 12/09(금)
- [전체] 12/10(일)
- [FE] 12/11(월)
- [전체] 12/11(월)
- [전체] 12/12(화)