TSLint formatter that displays absolute error path with row/column on one line.
A console formatter similar to the default output except the report displays absolute file paths with the row/column appended in a parsable format. The TypeScript equivalent of jshint-path-reporter.
This allows convenient use of TSLint from within tools that apply a filter RegExp to console views to turn error lines into clickable links to instantly navigate to the error location.
This reporter is tested and actively used in WebStorm with grunt-tslint. For maximum effect have a output filter configured in its edit-tool-dialog of the tool you run, something like:
$FILE_PATH$[ \t]*[:;,\[\(\{<]$LINE$(?:[:;,\.]$COLUMN$)?.*
Install from NPM
$ npm install tslint-path-formatter
Then pass name of the module (or anything acceptable to require.resolve()) as the reporter option.
grunt.initConfig({
//..
tslint: {
options: {
configuration: grunt.file.readJSON("tslint.json"),
formatter: 'tslint-path-formatter'
}),
source: {
//..
}
}
});For low-tech displays and pure text.
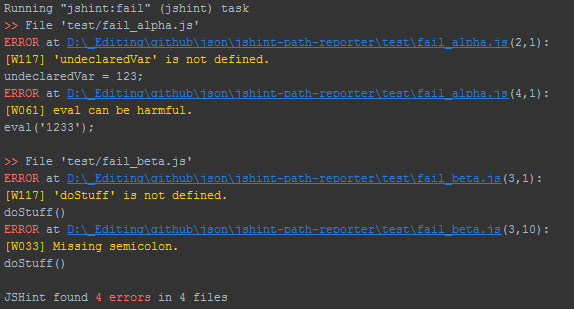
require('tslint-path-formatter').color(false);Looks very similar to jshint-path-reporter:
- 0.1.1 - Add support for rule names in output
- 0.1.0 - First release mutated from jshint-path-reporter & eslint-path-formatter.
Install development dependencies in your git checkout:
$ npm install
You need the global grunt command:
$ npm install grunt-cli -g
Build and run tests:
$ grunt
See the Gruntfile for additional commands.
Copyright (c) 2013 Bart van der Schoor
Licensed under the MIT license.