Practical project demonstrating techniques used for SEO and accessibility improvement of an existing website
- Optimizes the size and speed of a website
- Researches web development best practices
- Ensures the accessibility of a website according to WCAG2.0
- Writes current, maintainable code in HTML & CSS
- Analyzes the search engine performance of a website
From: Mike
To: Me
Subject: Website optimization
Hi!
As promised, here are my website files for further analysis.
Thanks again for bringing those issues to my attention. I definitely want this site to reach as many people as possible. It sounds like it would be worthwhile to do a thorough audit of the SEO, performance and accessibility. Please use the attached template to make sure we’re on the same page with the level of detail I’m hoping for.
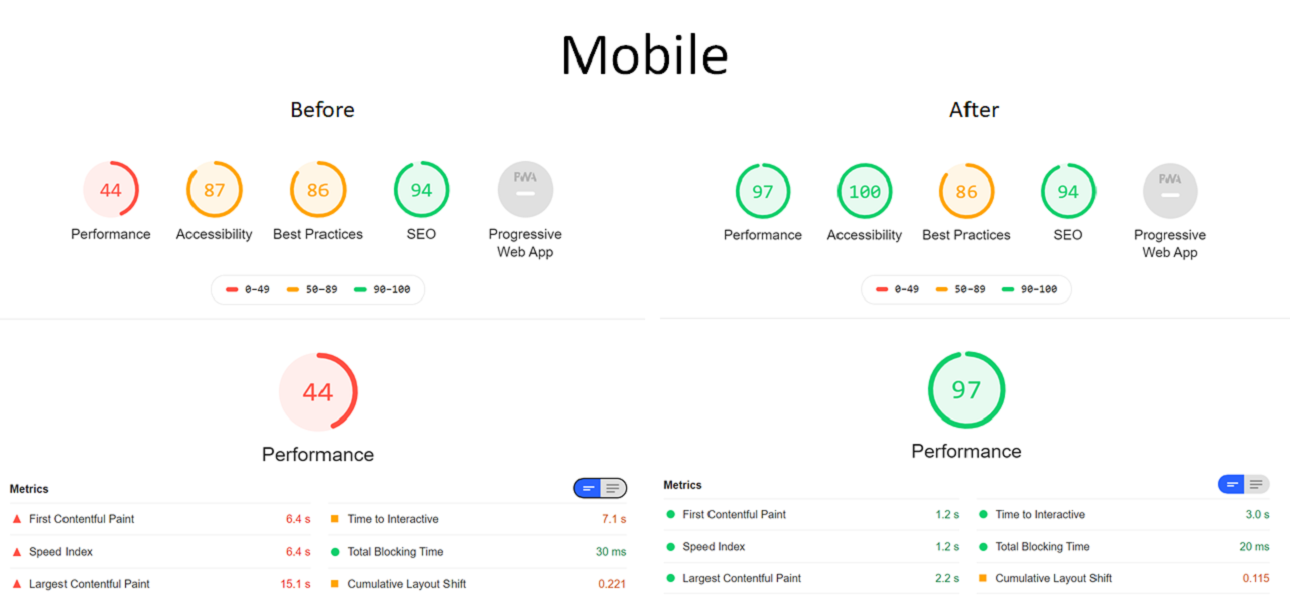
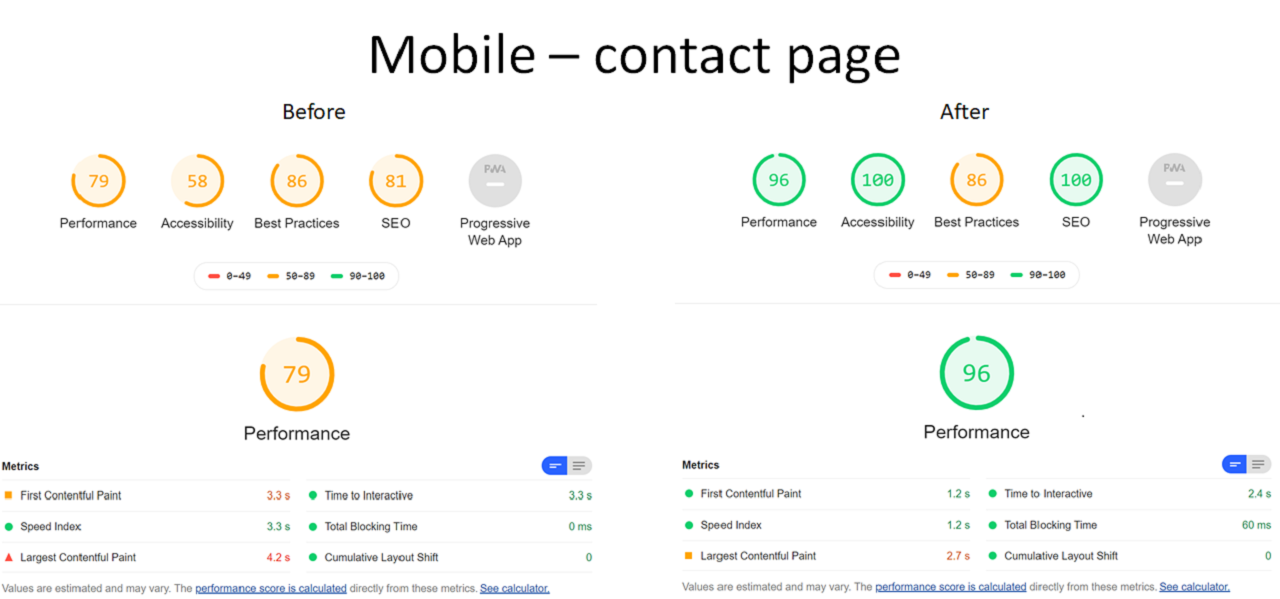
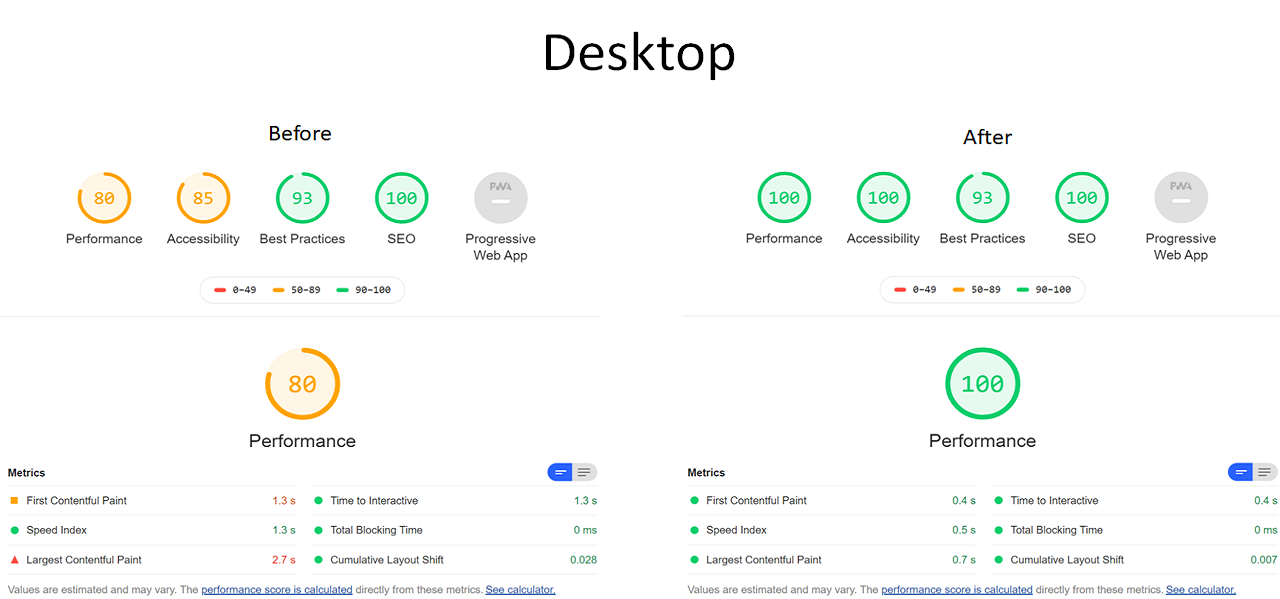
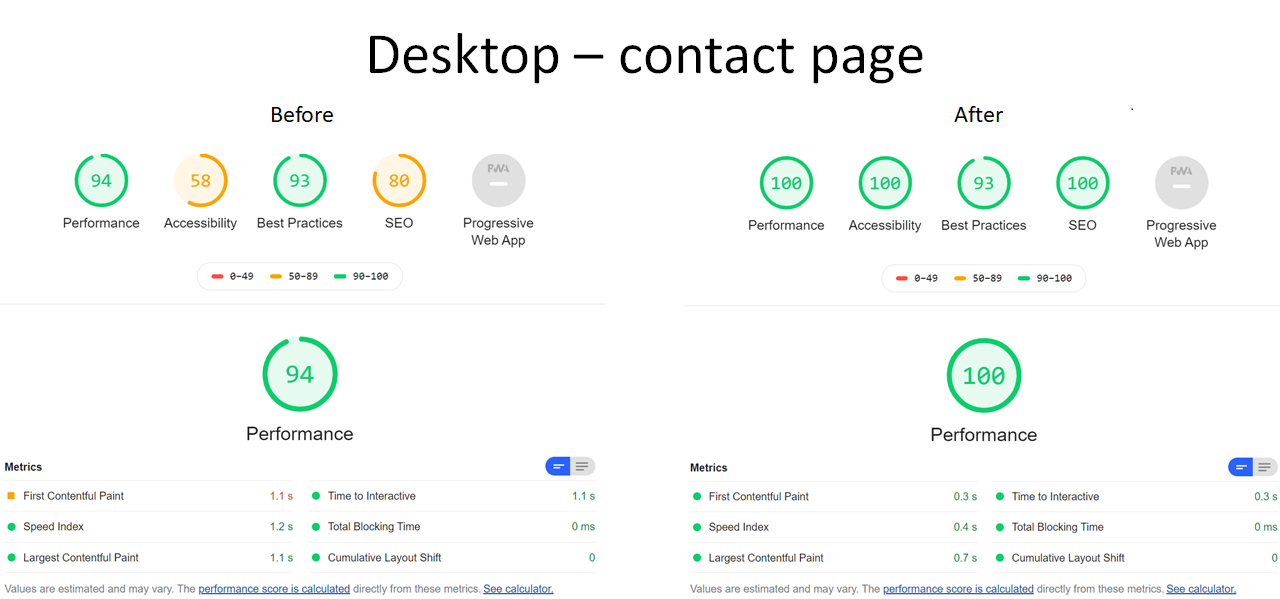
For the SEO, I want to maximize the odds that my website appears on the first page of search engine results when someone searches “freelance web designer Atlanta.” I have also heard good things about Google’s Lighthouse tool for analyzing speed and performance and would love some insight from it as well.
It's also important for me to know that my website is accessible to everyone. I have friends who are visually impaired and use screen readers, so I have heard firsthand on how difficult it can be for them to navigate websites. I assume there’s a set of widely-recognized standards, but I haven’t looked into that yet. I’ve been told this mobile accessibility checklist is reliable, I would recommend to respect it.
Before you optimize the website itself, could you please document each of your recommendations? I’ll want to be able to track and understand each of the changes. It would be great if you could walk me through them when you’re finished. Then I’ll feel confident in maintaining the website on my own, and this will definitely help me improve my services to my own clients in the future.
Let’s go with the price you quoted me, and we’ll touch base next week to go over your finished work.
Cheers, Mike
Attachments: