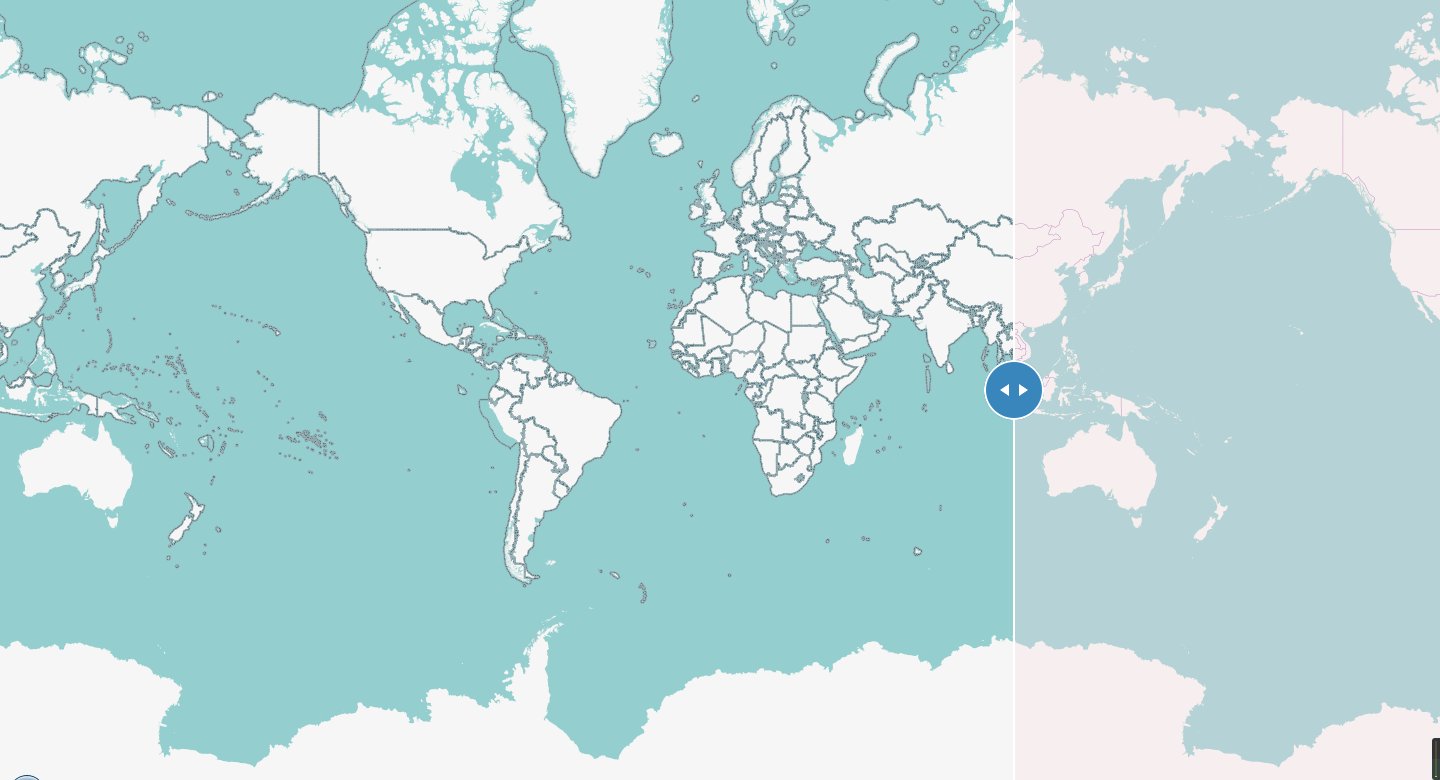
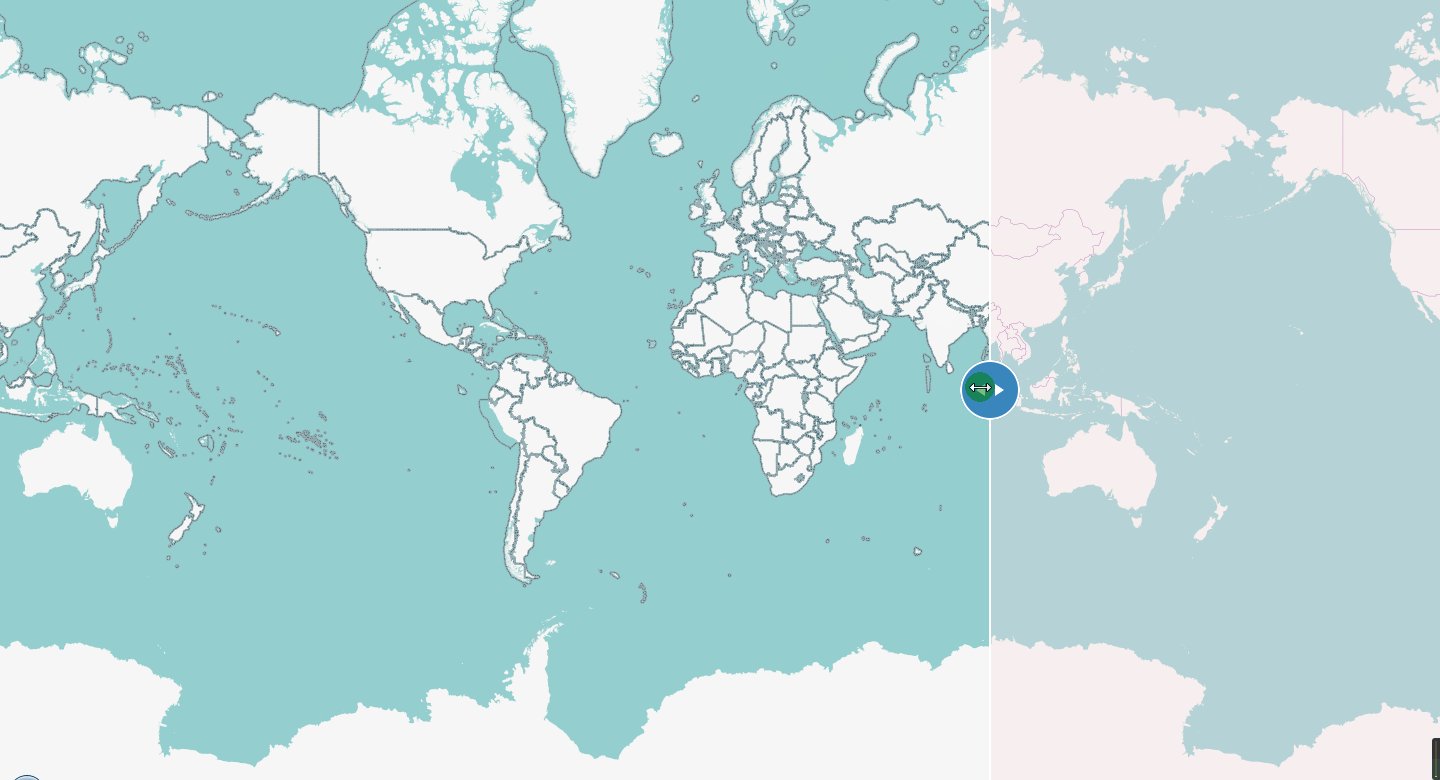
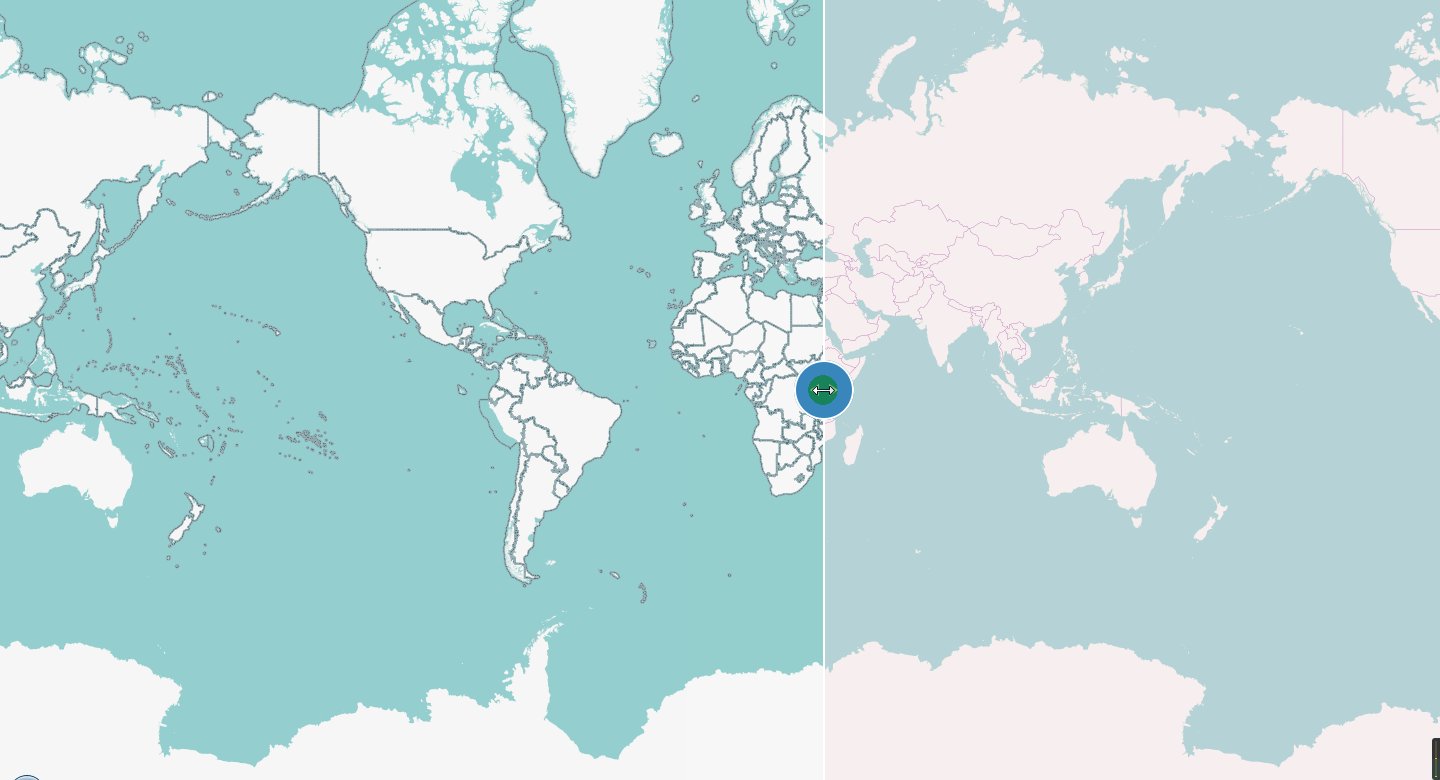
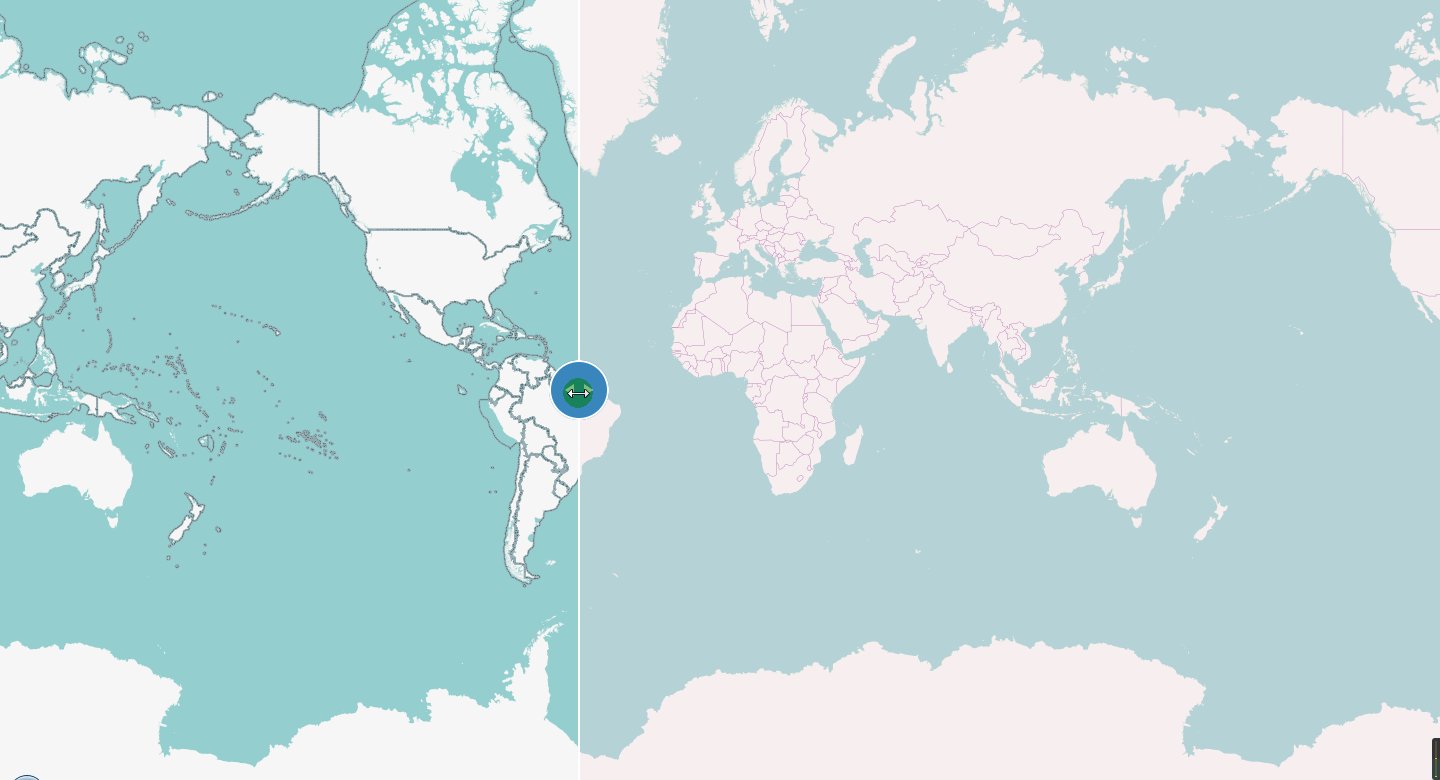
提供叠加的多个图层的对比查看
重要: Github 仓库的 /dist 文件夹只有在新版本发布时才会更新。如果想要使用 Github 上最新的源码,你需要自己构建。
git clone https://github.com/aurorafe/ol-control-CompareLayer.git
npm install
npm run dev
npm run build
ol.control.CompareLayer(beforeMap, afterMap, options)ornew olControlCompareLayer(beforeMap, afterMap, options)
https://unpkg.com/ol-control-comparelayer@1.1.0/dist/ol-control-CompareLayer.min.js
https://unpkg.com/ol-control-comparelayer@1.1.0/dist/ol-control-CompareLayer.js
https://unpkg.com/ol-control-comparelayer@1.1.0/dist/ol-control-CompareLayer.css
https://unpkg.com/ol-control-comparelayer@1.1.0/dist/ol-control-CompareLayer.min.cssnpm install ol-control-comparelayer --save
import 'ol-control-comparelayer'
new ol.control.Loading(beforeMap, afterMap, options)
// or
import olControlCompareLayer from 'ol-control-loading'
new olControlCompareLayer(beforeMap, afterMap, options)其他示例请参看example文件夹
| key | type | desc |
|---|---|---|
beforeMap |
Object |
前置图层对象 |
afterMap |
Object |
后置图层对象 |
params |
Object |
相关控件配置 |
params['className'] |
String |
控件类名,默认hmap-compare |
params['target'] |
String |
目标dom |
params['initPosition'] |
Number |
控件初始在视图位置距左边比例,默认0.5 |
ol.control.Control
设置当前地图实例
| key | type | desc |
|---|---|---|
map |
ol.Map |
地图实例 |
设置前置地图图层
| key | type | desc |
|---|---|---|
beforeMap |
Object |
前置地图图层 |
设置后置地图图层
| key | type | desc |
|---|---|---|
afterMap |
Object |
后置地图图层 |
调整前置图层和后置图层顺序,避免后置图层压盖前置图层