React-TextFlow a Google-docs-clone, here you can create your own docs and can see other's docs. Can collaborate remotely in a doc, changes will be applied in real-time using web-socket
| UI-Part | Server-Part |
|---|---|
    |
   |
| FRONTEND | BACKEND | DATABASE |
|---|---|---|
 |
 |
 |
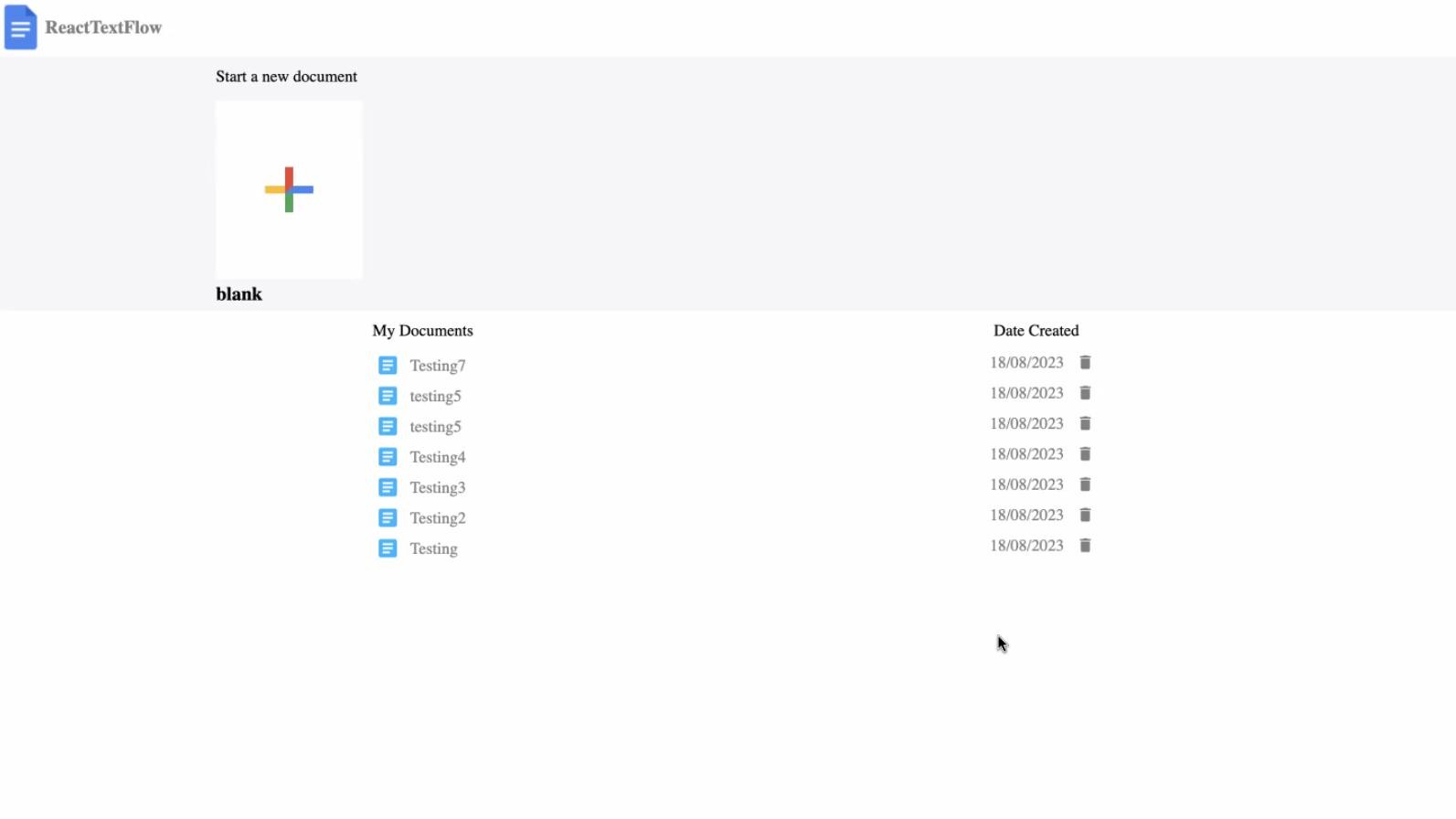
On very first time you will be redirected to HOME page, there you will see the list of documents & create new document.
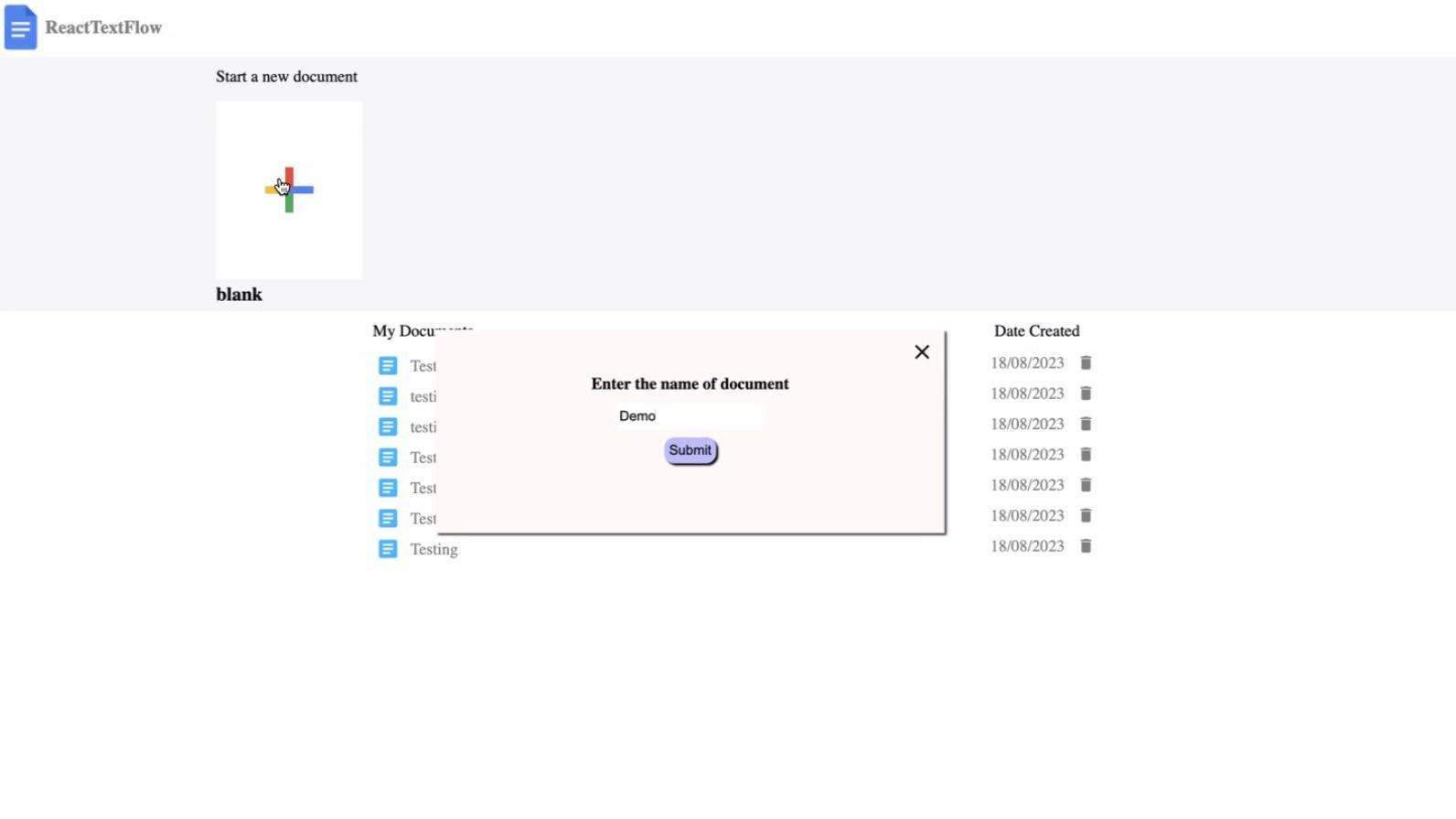
Create new document by providing the name
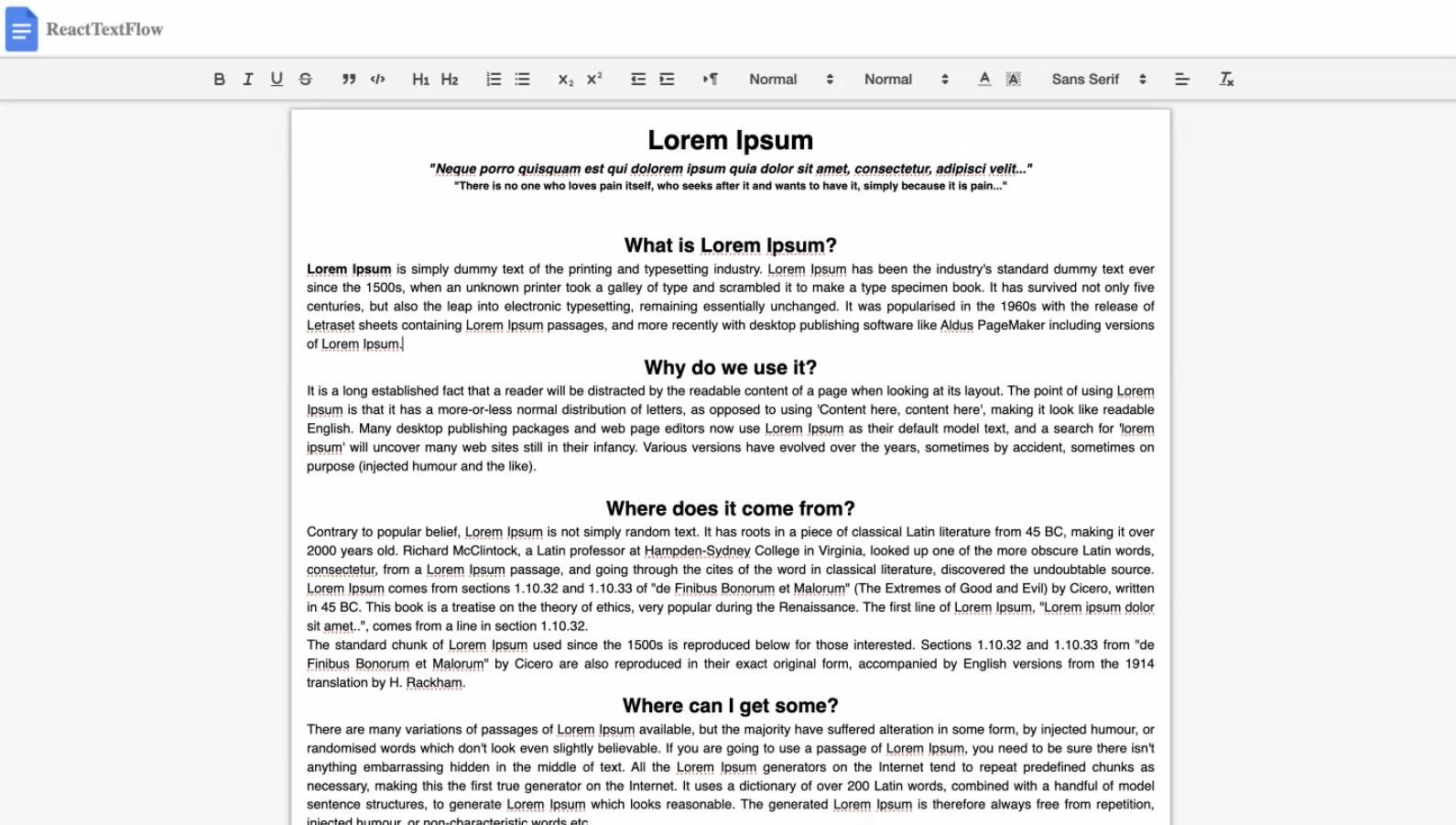
Edit and see single doc, after clicked on listed doc/new doc
ReactJS CSS3 react-router-dom Quill MUI-icons Socket.io NodeJs MongoDb
To use this project, follow these steps:
- Clone the repository.
- Install the dependencies using
npm install. - Start the development server using
npm start.
For Client - - Open your web browser and navigate to
http://localhost:3000.
For Server - - Open your web browser and navigate to
http://localhost:9000.