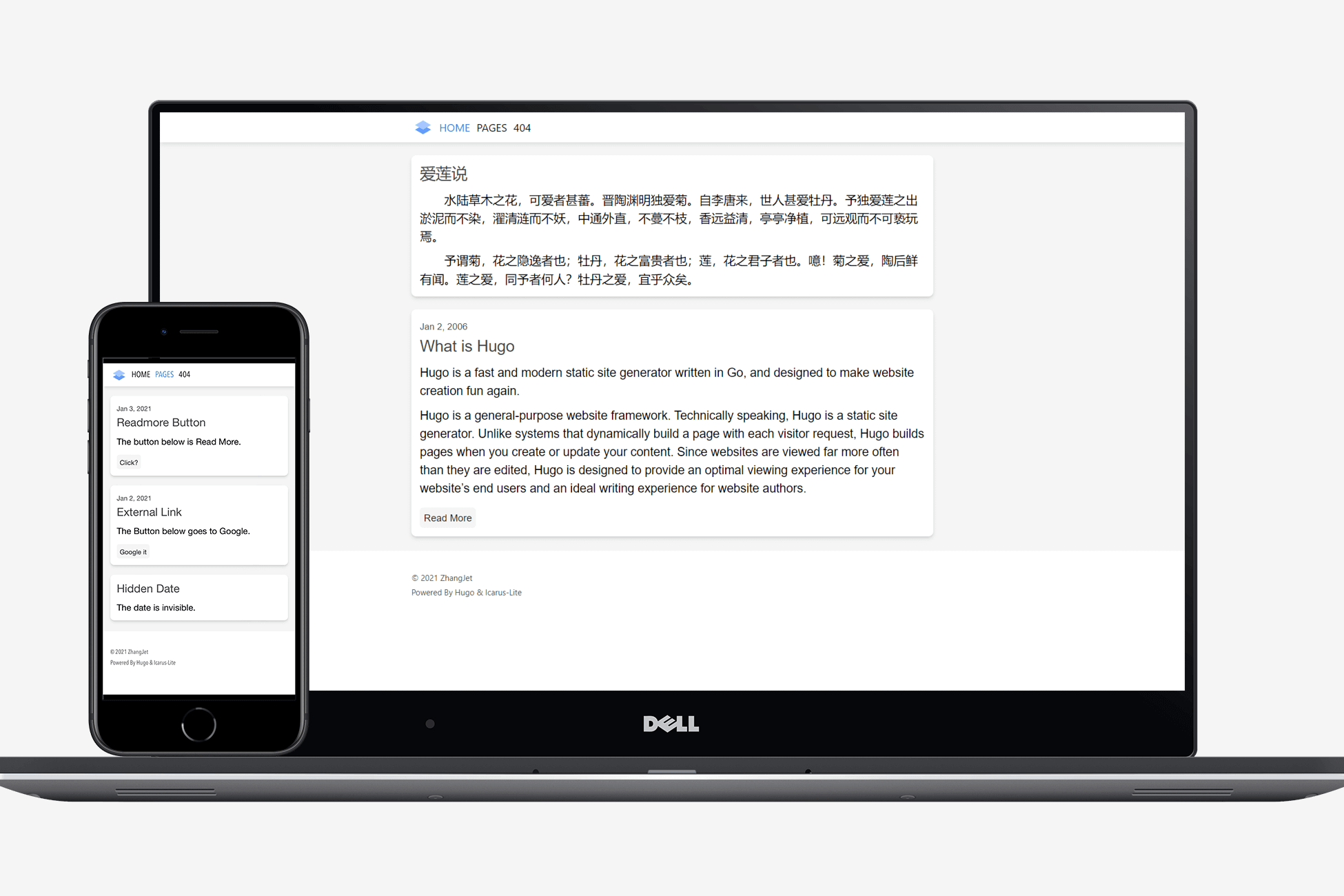
A single-column Hugo theme based on the Hexo theme Icarus's card style
Card style - Every post or note can be a card.
Single HTML file - Fully inline or internal Style Sheet and JavaScript.
https://icarus-lite.zhangjet.com/
Read exampleSite configuration.
Please don't hesitate to start Discussions in this repo if any questions or problems.
Issues also welcomed if any bugs found.
Set hidden: true (YAML) / hidden = true (TOML) to hide the file from the index (homepage) view (i.e. posts using index.html template).
Set date_hidden: true to remove the date from the article.
Set title_hidden: true to remove the title from the article.
Set read_more: true to add a button at the bottom left-hand of the article card in index or list views; the button text is set at [Params] section in Config file, you can change it globally.
Set read_more_txt: customText to overwrite the text for the read-more button mentioned above.
Set link_go: http://example.com and link_txt: customText to add a button at the bottom left-hand of the article card in index or list views; it would open the link you set in a new tab in the browser.
Set link_same: true to open this link in the current tab.
Set no_summary: true to disable the summary for the current post,i.e. to show the full content on the card(this can be set globally in the config)。
Don't forget to insert <!--more--> manually to your post or page file to generate the preview (summary) of the article, and it would look better.
-
PPOffice's beautiful Hexo theme Icarus.
-
Pedro Lopez's Creating a Hugo Theme From Scratch guided me to the basic structure of a Hugo theme.
-
Janne Kemppainen's Implemement Hugo List and Taxonomy Pages helped me a lot on pagination.
-
Tencent's 404 project.
-
Jeremy Thomas's minireset.css.
-
Cai Jimmy's Stack, a great card-style Hugo theme I like very much. And I made a use of some codes from his work, such as the main section at index template.
-
Gimo's futu. I made a use of some codes from his work at navbar template.
-
GoHugo's GoHugo Sites Theme. Its stylesheets for codeblock and table are useful.
-
filament group's The Simplest Way to Load CSS Asynchronously and Sukka's Improve FCP for My Blog. I learnt a way of loading CSS files asynchronously from their posts.
-
Aditya Telange's PaperMod: Markdown Syntax test file。
-
Oursky's mockups generator.
-
Wikimedia Commons's external link icon and Yoksel's Url encoder for SVG.
Hugo's list.html template enables us to build a list page in index(homepage) view. So if you are searching for the way to make Hexo generate pages like Hugo's list template, then I would like to recommend Jamling's work hexo-generator-index2.