A very simplifty animation framework. Powerby Facebook POP. Use fast animation you can add animations without any lines of code.
You can see the DEMO in project DEMO.
If you like this, please star me!
- Use property to add an animation to any view.
- Auto run when awake from NIB.
- You can also stop autorun and manual run animations.
- Control the animation's detail, like delay, duration time, etc.
- Use property to binding animations to a control.
- Easy way to extension animations only create a class comform protocol
FastAnimationProtocol,ControlFastAnimationProtocol, andFastAnimationReverseProtocol.
Minimum iOS Target: iOS 6.0+
Xcode version: 5.0+
The easiest way to install FastAnimation is using CocoaPods:
-
Add the pod to podfile
pod 'FastAnimationWithPOP' -
Refresh your project pods
pod install
If you want to see the new features, you can add pod pod 'FastAnimationWithPOP', :head to fetch the newest version.
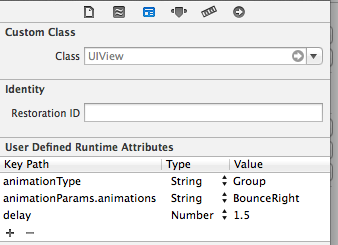
You can add an animation to a view by setup the user defined runtime attributes.
Here's some property's meaning:
-
animationType
What animation would you like? You can give the answer with this property. You can use full class name, or without
FAAnimationprefix. -
delay
When you don't want to start animation immediately, you can set a value for
delaytime with seconds. -
animationParams
This has a lot of functions. Each animation need own params. It's all in the property
animationParamsYou can find the infomation in each animation header. Like this
#define kSpringBounciness (@"animationParams.springBounciness")
#define kSpringSpeed (@"animationParams.springSpeed")
#define kDynamicsTension (@"animationParams.dynamicsTension")
#define kDynamicsFriction (@"animationParams.dynamicsFriction")
#define kDynamicsMass (@"animationParams.dynamicsMass")-
startAnimationWhenAwakeFromNib
Don't want to auto run? No problem. You can set
NOto propertystartAnimationWhenAwakeFromNib
-
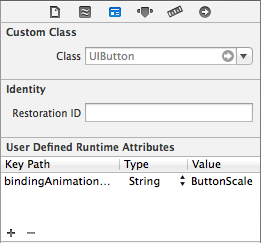
bindingAnimationType
You can binding control's event with some animations.
To use it by coding is as simple as using the storyboard.
You can just set the animation type property and perform - (void)startFAAnimation. Like this
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
view.backgroundColor = [UIColor redColor];
view.animationType = @"Shake";
view.animationParams[@"velocity"] = @-7000;
// You can also set params like this
// [view setValue:@-7000 forKeyPath:kShakeVelocity];
[view startFAAnimation];You can also use other methods like:
// In UIView instance.
- (void)startFAAnimation;
- (void)reverseFAAnimation;
// In UIControl instance.
- (void)bindingFAAnimation;
- (void)unbindingFAAnimation;To extension a new animation, you just need create a new class conform protocol FastAnimationProtocol,ControlFastAnimationProtocol, and FastAnimationReverseProtocol.
Like this:
// new_animation.h
@interface FAAnimationNewAnimation : NSObject<FastAnimationProtocol,
FastAnimationReverseProtocol> // Maybe only FastAnimationProtocol
@end
// new_animation.m
@implementation FAAnimationBounceRight
+ (void)performAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)stopAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)reverseAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)stopReverse:(UIView *)view
{
// some thing you like.
}
@end
- stop animations:
If you want to stop animation, you can use following methods in UIView instance.
- (void)stopFAAnimation;
- (void)stopReverseFAAnimation;- nested animatinons:
You can use following methods in UIView instance to make a nested animation. All the subviews may move on.
- (void)startFAAnimationNested;
- (void)stopFAAnimationNested;
- (void)reverseFAAnimationNested;
- (void)stopReverseFAAnimationNested;- Bounce animations:
BounceLeft,BounceRight,BounceUp,BounceDown - Zoom in animations:
ZoomInX,ZoomInY - Shake animation
- Group animation
- Zoom out animation
- Button scale animation
- More animations are waiting for your contribution...
- Make the DEMO more beautiful.
- Transition animiatons.
- Make sure all the features have unit tests.
- More fun and powerful animations.
- iOS 5 support.
- Swift support.
First off, thank you for considering contributing to FastAnimation. It's people like you that make FastAnimation such a great library.
Not only add features or fix bugs, you can also fix my language mistakes(Sorry about my English!) or add more unit test or more guides or what ever.
If you've noticed a bug or have a question you can make one issue!
If this is something you think you can fix, then fork FastAnimationWithPOP and create a branch with a descriptive name.
If you want to give some beautiful DEMO, then fork FastAnimationWithPopDemo.
A good branch name would be (where issue #325 is the ticket you're working on):
git checkout -b 325-add-new-anmiationAt this point, you should be ready to make your changes! Don't hesitate to ask for help; everyone is a beginner at first 😸
If you add a new animation. You'd better to add effect to FastAnimationWithPopDemo project.
If it's a new feature. You'd better make it's unit test. You can make unit test in target FastAnimationWithPopTests.
Once you've implemented your code, please use Command+U to test it again.
We care about quality, so your PR won't be merged until all tests pass.
At this point, you should switch back to your master branch and make sure it's up to date with FastAnimation's master branch:
git remote add upstream git@github.com:WilliamZang/FastAnimationWithPOP.git
git checkout master
git pull upstream masterThen update your feature branch from your local copy of master, and push it!
git checkout 325-add-new-anmiation
git rebase master
git push --set-upstream origin 325-add-new-anmiationFinally, go to GitHub and make a Pull Request :D
If a maintainer asks you to "rebase" your PR, they're saying that a lot of code has changed, and that you need to update your branch so it's easier to merge.
To learn more about rebasing in Git, there are a lot of good resources, but here's the suggested workflow:
git checkout 325-add-new-anmiation
git pull --rebase upstream master
git push -f 325-add-new-anmiationThe MIT License (MIT)
Copyright (c) 2014 William
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.