-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
0f6f997
commit 026fbc5
Showing
1 changed file
with
17 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,17 @@ | ||
| # gale | ||
| # The Game of Gale | ||
|
|
||
|
|
||
|  | ||
|
|
||
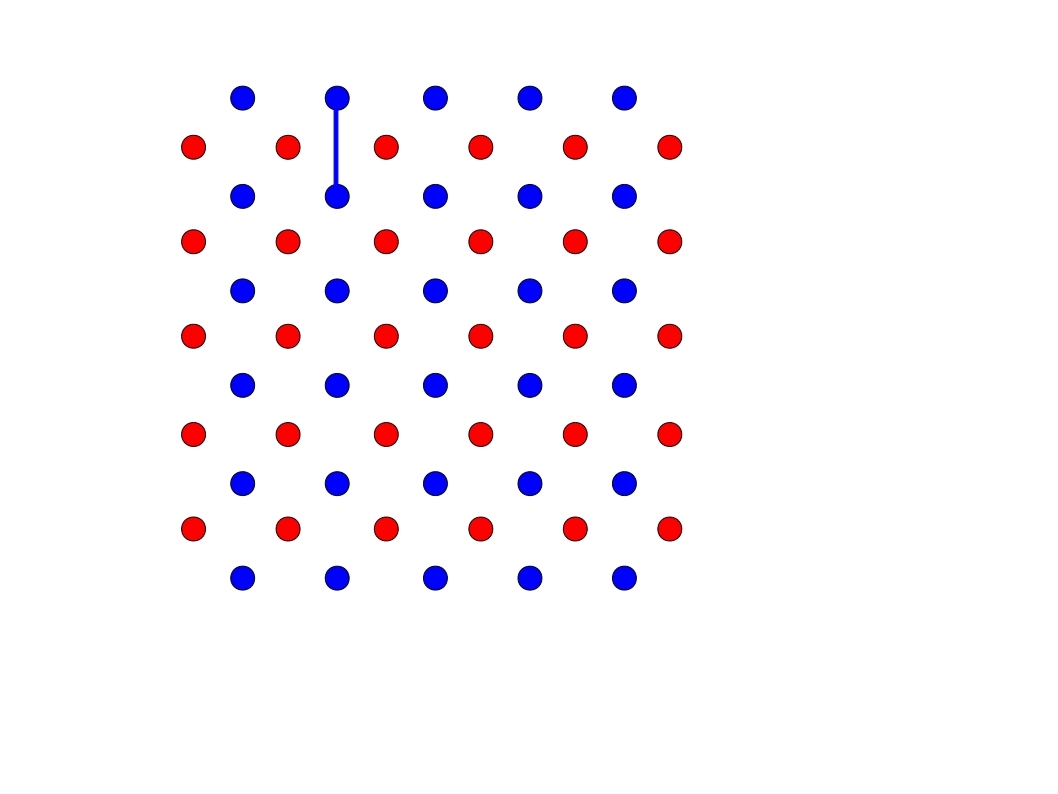
| The Game of Gale was invented by mathematician and economist, David Gale and introduced to the world by Martin Gardner (who also coined the name). Since then it has been a board game (Bridg-it), a programming exercise and a great pencil-and-paper game (or at least, a great colored-pens-and-paper game). GoG is a close relative of Hex and its rules are comparably simple. Start out with a grid of dots like the one below. | ||
|  | ||
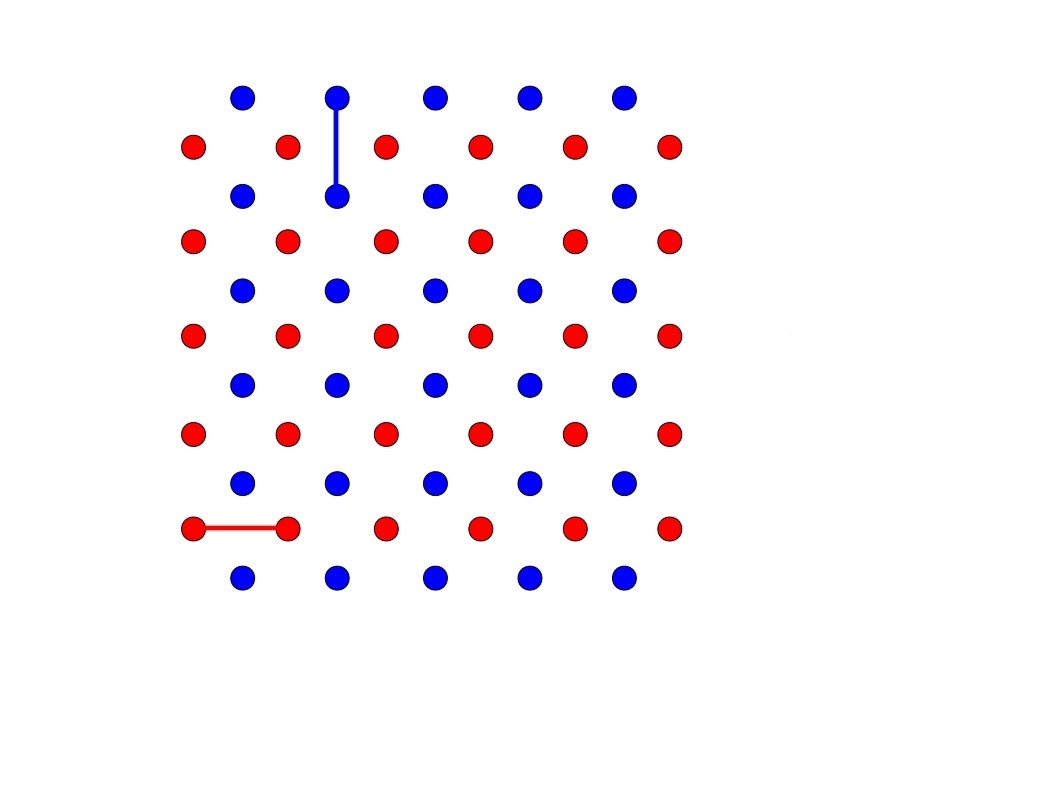
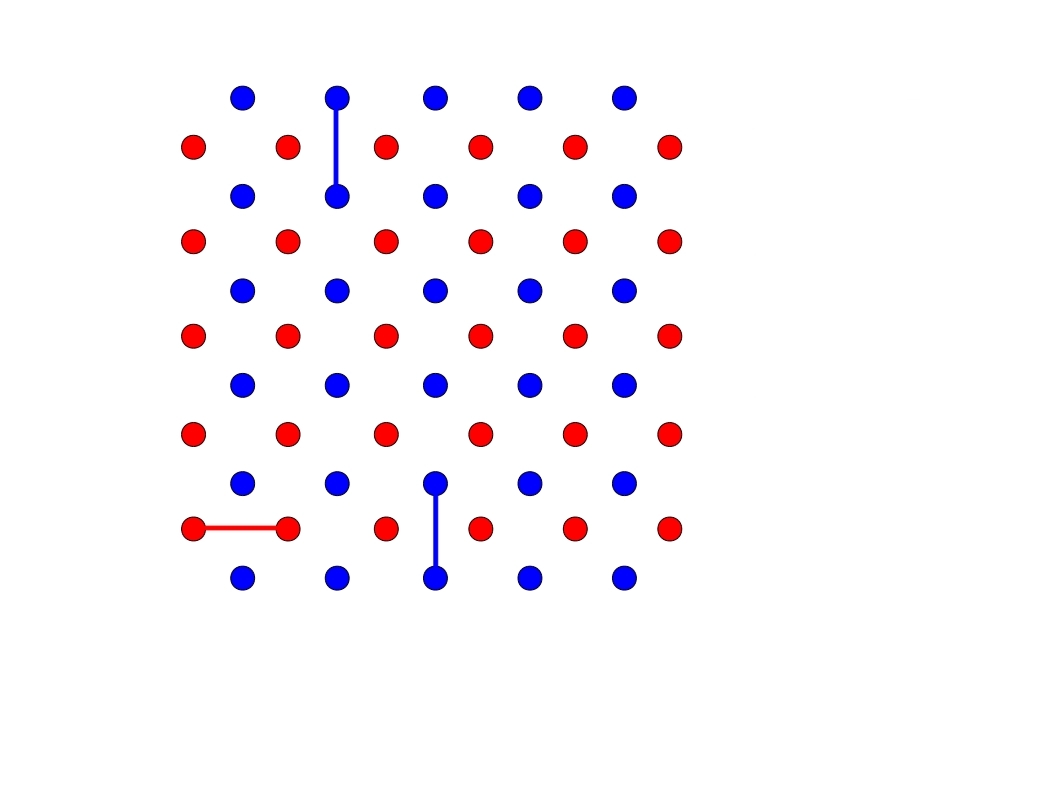
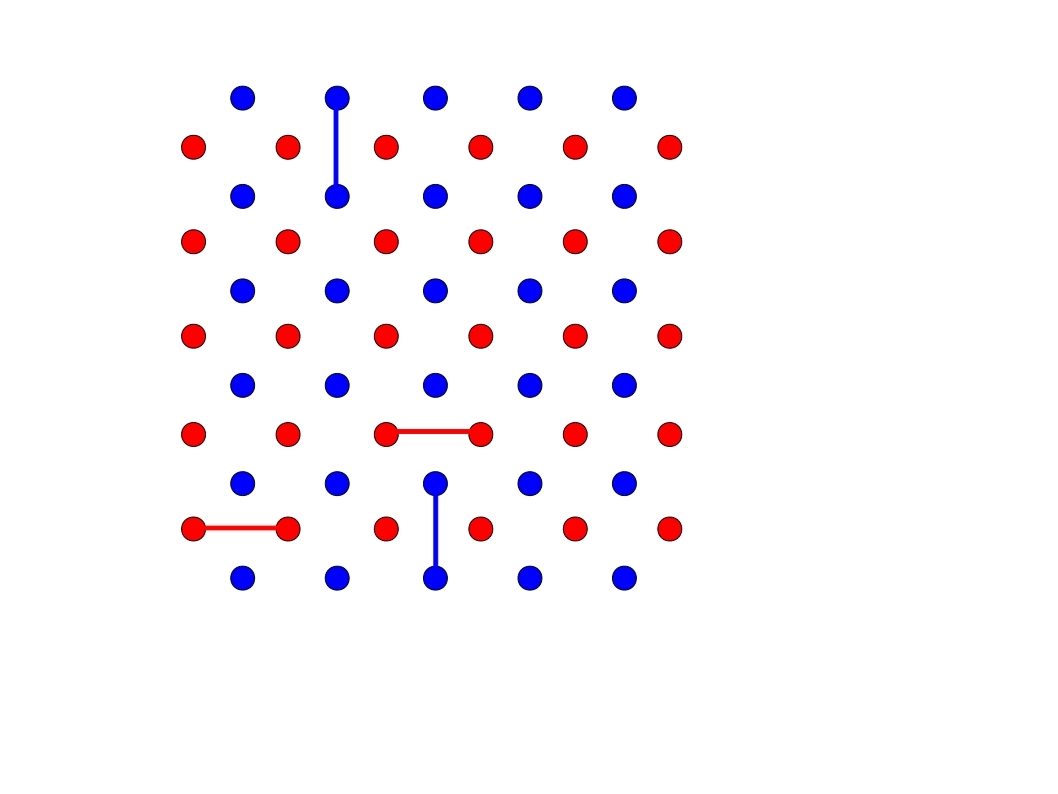
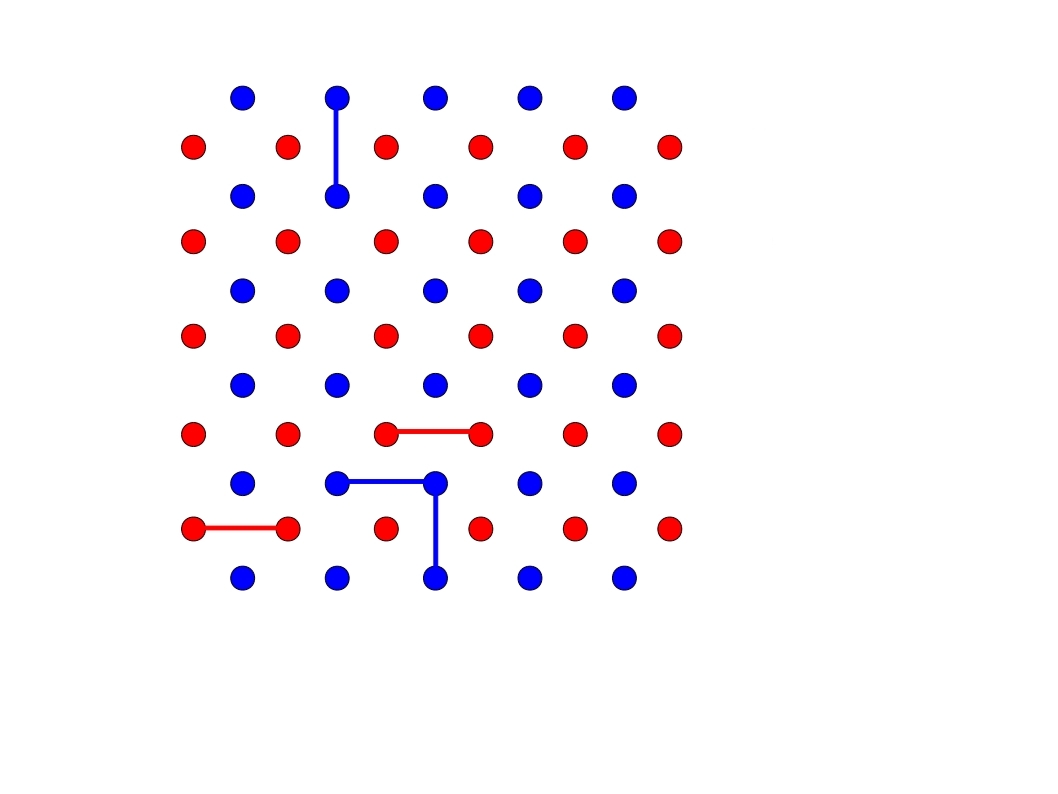
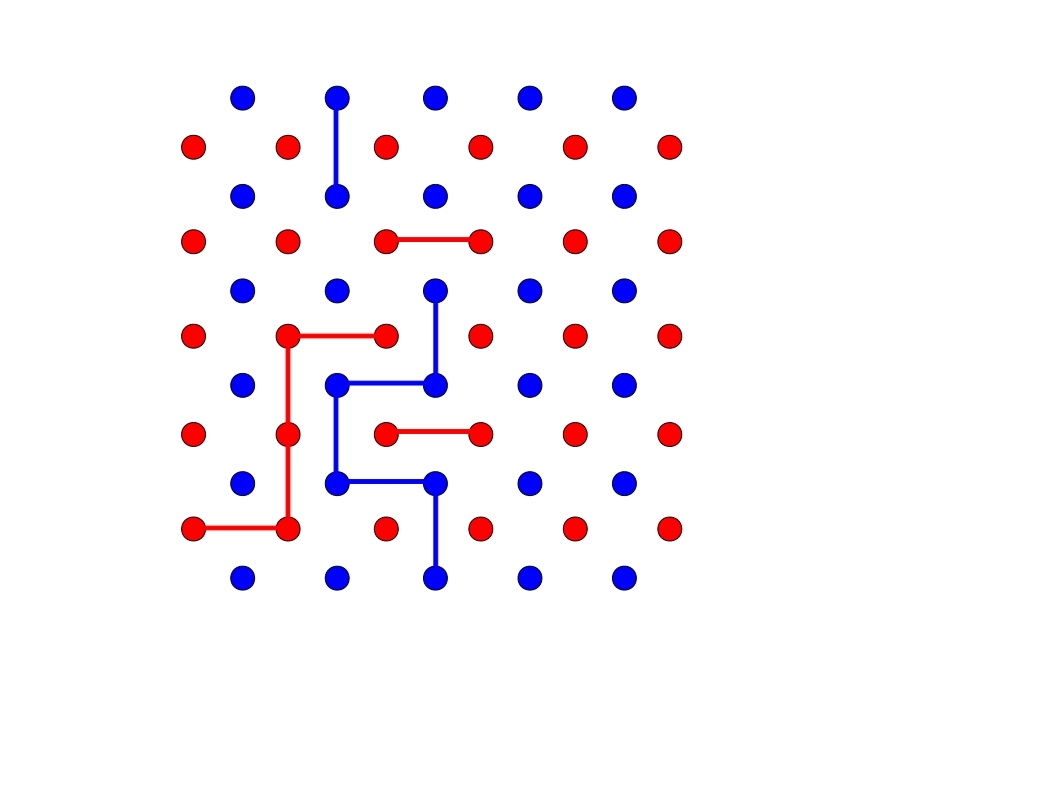
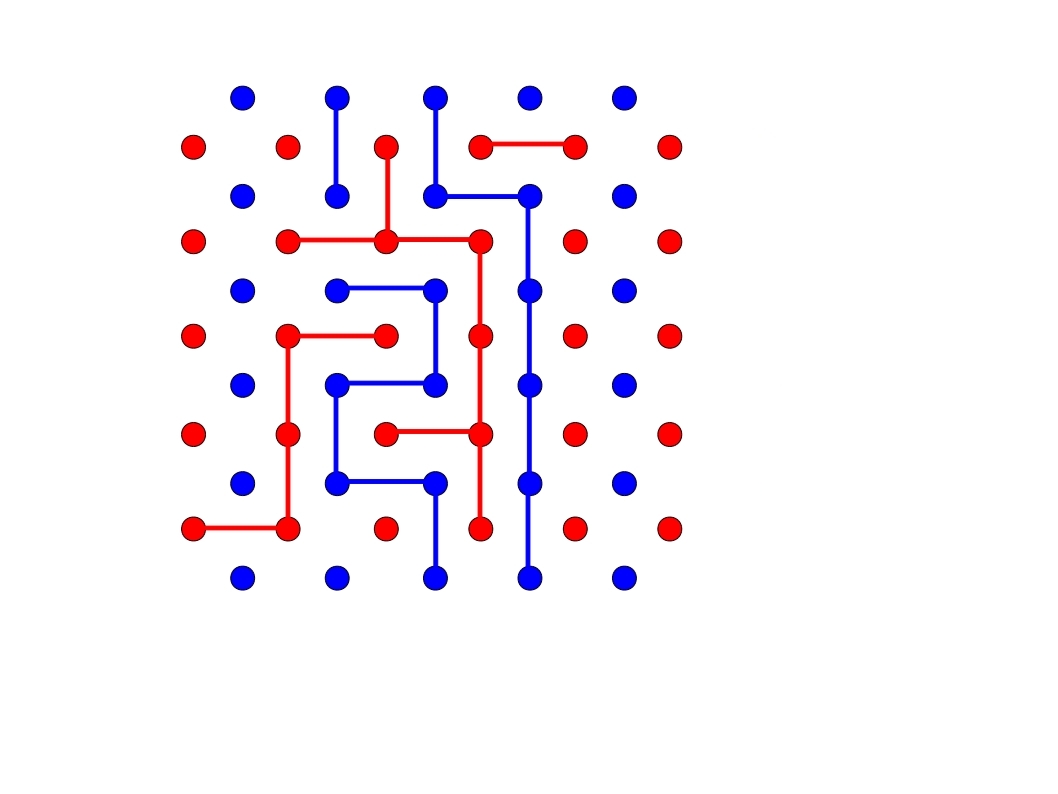
| Each player gets a color then takes turns connecting his or her dots. The object for the blue player is to draw a continuous path from the top row to the bottom. The objective for the red player is to connect the leftmost column and the right. The only rule is that a red line can't cross a blue and vice versa. Here's a sample game: | ||
|
|
||
|  | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  |