-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat(iot): modal for safari display and noah logo (#344)
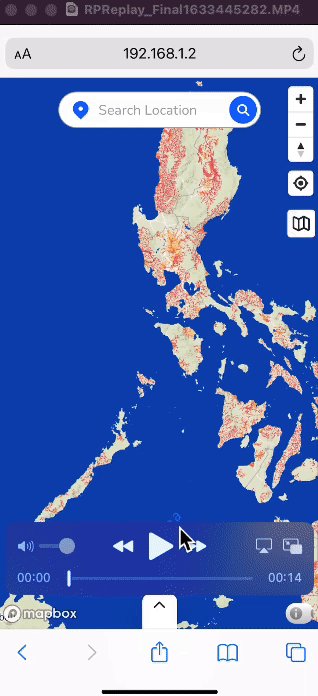
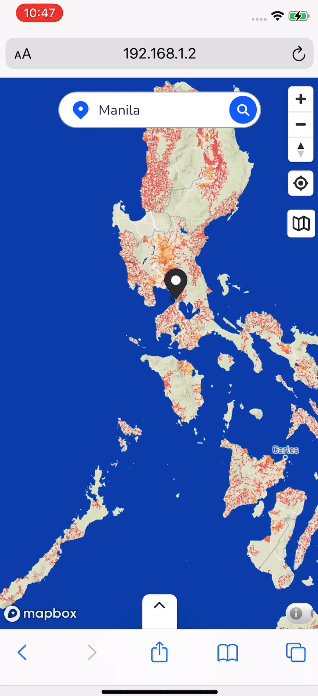
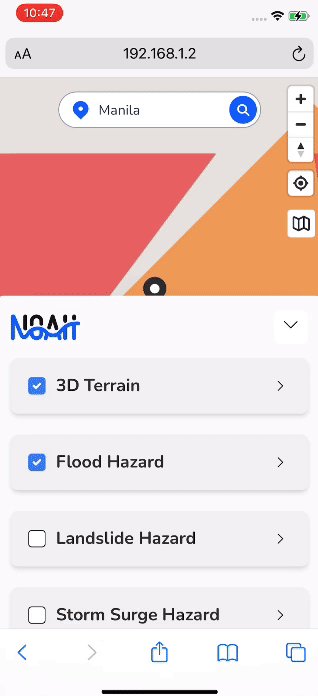
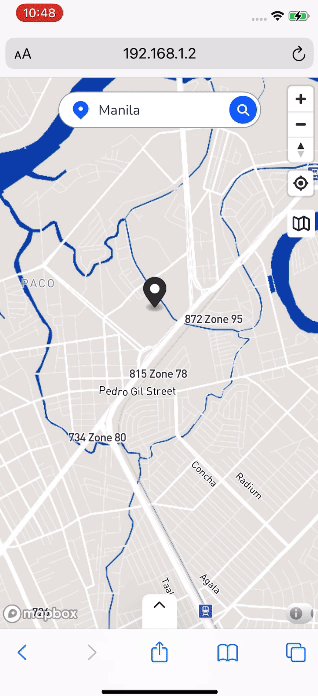
* Added github actions workflow for aut deployment to .72 server. * Added github action for S3 deployment. * Changed to staging. Created branch for staging. * Retrigger deployment workflow. * fix(studio): zoom in on ios (#192) # Summary - Fixes #186 - The `load` event isn't firing on NOAH Studio. As such, the `centerListener()` method isn't called which is responsible for the zooming in to the selected place. However, `style.load` do get called. The fix implemented here is to also use the event `style.load` to call the methods that were previously called by upon the firing of the `load` event but only listen to `style.load` once. - We need to further investigate **why** `load` doesn't work on Studio in iOS but works in KYH - Confirming that only the NOAH Studio is affected by this issue. # Demo  * ci(netlify): add _redirects file * S3 Deployment Validation (#198) * Added if condition to run workflow only on successful PR merge. (#195) * Checking proper automation workflow. Will revert this small change upon validation. (#196) * Change deployment trigger. Revert small biblio change. (#199) * Checking proper automation workflow. Will revert this small change upon validation. * Changed trigger for deployment workflow. Revert small change to bibliography. * Cascade dev changes on workflow to prod (#202) * Added AWS deployment workflow * Rain level value iot summary data * remove modal from qc sensor group file and display it on map playground html file * arrangement of the summary modal and move to noah playground map also disabled button for the View Data summary just like 4as * added a logic for logged in user and disclaimer popup * remove disclaimer when laguna logged in * text wrap table header * change noah logo into png * change logo up and upri * add noah text png * fix noah logo in loading * loading noah logo in summary --------- Co-authored-by: pfgoting <pfgoting@gmail.com> Co-authored-by: Jadurani Davalos <jadurani.davalos@gmail.com> Co-authored-by: kennethbeoliporada <kennethbeoliporada@gmail.com> Co-authored-by: bon-carpo <jccarpo@up.edu.ph>
- Loading branch information
1 parent
0f9dd3e
commit 315289e
Showing
17 changed files
with
316 additions
and
146 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.