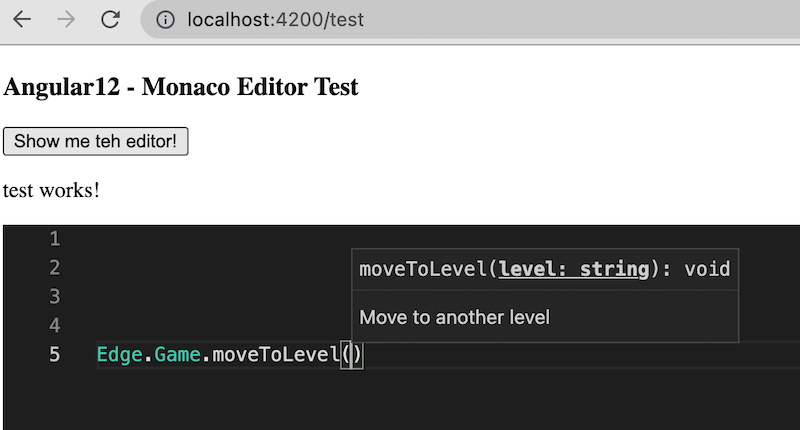
Integrates the Monaco Editor (editor used in Visual Studio Code) successfully inside Angular. This is also a proof of concept, for loading a custom 'javascript library' for auto completion.
/**
* The System
*/
const Edge = {
/**
* The Main Game
*/
Game: {
/**
* Move to another level
* @param {string} level
*/
moveToLevel: function(level){
}
}
}The ngx-monaco-editor library was used to to integrate the editor into an Angular Component.
Some of the main references used to load a custom library was the an official example from Microsoft.