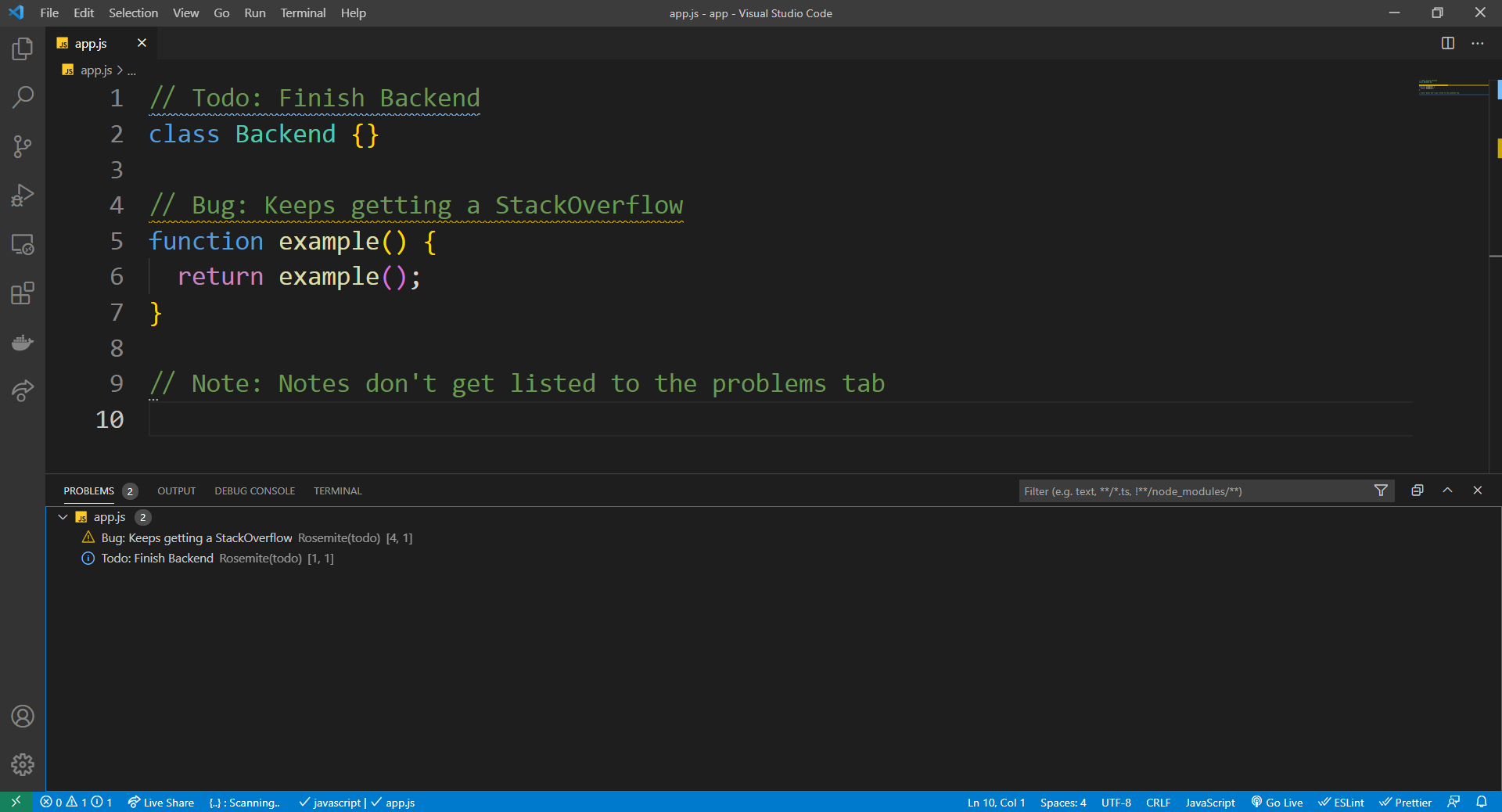
A Todo list Extension made for Visual Studio Code
Simple todo is a Visual Studio Code Language Server Extension that provides a simple todo list for your workspace. It can be configured to your liking and settings shared across team members.
Feel free to share any ideas or suggestions that you may have.
The installation process is fairly simple as it can be installed from the Visual Studio Code Marketplace.
All settings can be configured in the settings.json file. In the case of a shared workspace, the settings can be configured in the .vscode folder. See here a more detailed guide.
As of v1.9.0 Simple todo supports overriding actions, as requested in #12.
Like all the other options, these can be configured in the settings.json and would look something like this:
{
"simpleTodo.overrideActionKeywords": [
{
"actionName": "Todo:",
"severity": "Information"
},
{
"actionName": "Bug:",
"severity": "Warning"
},
{
"actionName": "Fix:",
"severity": "Information"
},
{
"actionName": "Note:",
"severity": "Hint"
}
]
}Note that the actions names and severity levels are not case sensitive.
If you want to exclude certain folders from being searched for todos, you can do so by defining the following setting:
{
"simpleTodo.overrideFoldersToIgnore": [
// Default exclusions
"Library",
"node_modules",
"dist",
"build",
".next",
// Custom added exclusions
"prod",
"vendor"
]
}Note that when overriding the default exclusions, you will need to add them back if you want them to be excluded.
If you are a chad and use elixir or something else, you may consider configuring a language that is not defined in the defaults. See example below:
{
"simpleTodo.overrideLanguagesToCheck": [
// Defaults
"ts",
"js",
"html",
"bat",
"c",
"cpp",
"cs",
"go",
"java",
"lua",
"php",
"yaml",
"py",
"swift",
"dart",
"ps1",
// Custom
"ex", // Added because functional languages are simply superior
"txt" // Added because we use txt files for todos
]
}Again, note that when overriding the languages to check, that you will need to define the defaults again if you want them to be included.
- Node and npm installed
- Clone the repository via the command line:
git clone https://github.com/SolomonRosemite/TypeScript-Todo.git
- Install the dependencies:
npm install
- Run and debug:
- Open the todo-list folder in VS Code.
- Navigate to the debug tab.
- Select "Launch Client" and hit run. (This will open a fresh VS Code instance with the extension installed)
-
Copyright © 2020-present, Solomon Rosemite
TypeScript-Todo is MIT licensed 💖