-
-
Notifications
You must be signed in to change notification settings - Fork 54
Firestore Chat Application
This sample application demonstrates the use of the Firestore Listener.
For preparation you need a new Firebase project, where you have to define the following access rules for the Firestore:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /Chat/{chatID} {
allow read: if request.auth != null;
allow create: if request.auth.uid == request.resource.data.UID;
allow update, delete: if request.auth.uid == get(/databases/$(database)/documents/Chat/$(chatID)).data.UID;
}
}
}
This rule allows any registered user to read all documents in the Chat Firestore collection, but only the author of a message can make changes to that message or delete that message after it is created.
The application uses the self-registration workflow and asks for a Nik name (display name) when registering a new user. In addition, the new profile image function from FB4D.SelfRegistrationFra was used too. For use the Firebase Storage, the following access rules must first be set in the Storage:
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /userProfiles/{userID} {
allow read: if request.auth != null;
allow write: if request.auth.uid == userID;
}
}
}
This rule prevents a user from creating a profile picture for another user or from changing or deleting it afterward.
As this application uses the self-registration workflow you need firstly to disable the email enumeration protection for a newly created Firebase project.
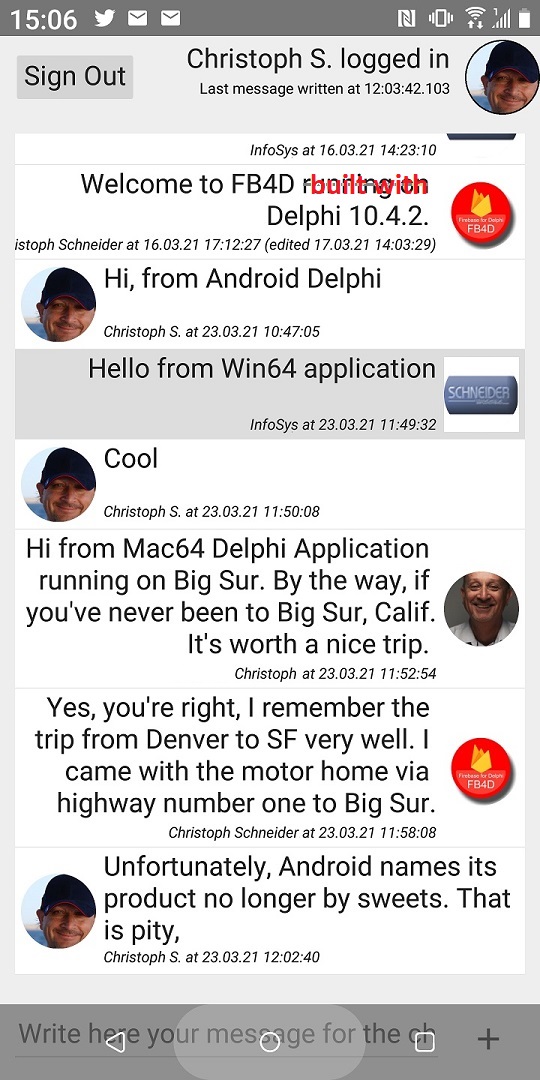
Run the application multiple times on different platforms and register different users on each running application. On the left side of the list-view, all messages from other users appear. On the right side, the messages that you have entered with the registered user appear, regardless of whether the message was entered in this application or on an application running on another platform. Your own chat messages can be corrected and deleted afterward.
The following screenshot shows the application in action on an Android phone. The screenshot was slightly pimped-up for the visualization of the Chat's edit function.

Hint: In this project, the old document loading without Object-To-Document mapper was still used. Today it is recommended to use the new Object-To-Document mapper straight away.
Have you discovered an error? Or is something unclear? Please let us know in the discussion forum.
Schneider Infosystems Ltd. CH-6340 Baar, Switzerland, www.schneider-infosys.ch
Introduction into FB4D
Getting Started
Fundamental Principles
Project Settings
GUI Pattern Self-Registration
RT-DB Sample Applications
Firestore Chat Sample Applications
PhotoBox demonstrates Firestore, Storage, VisionML
Interface Reference
Configuration and Class Factory
Helper Classes
Authentication