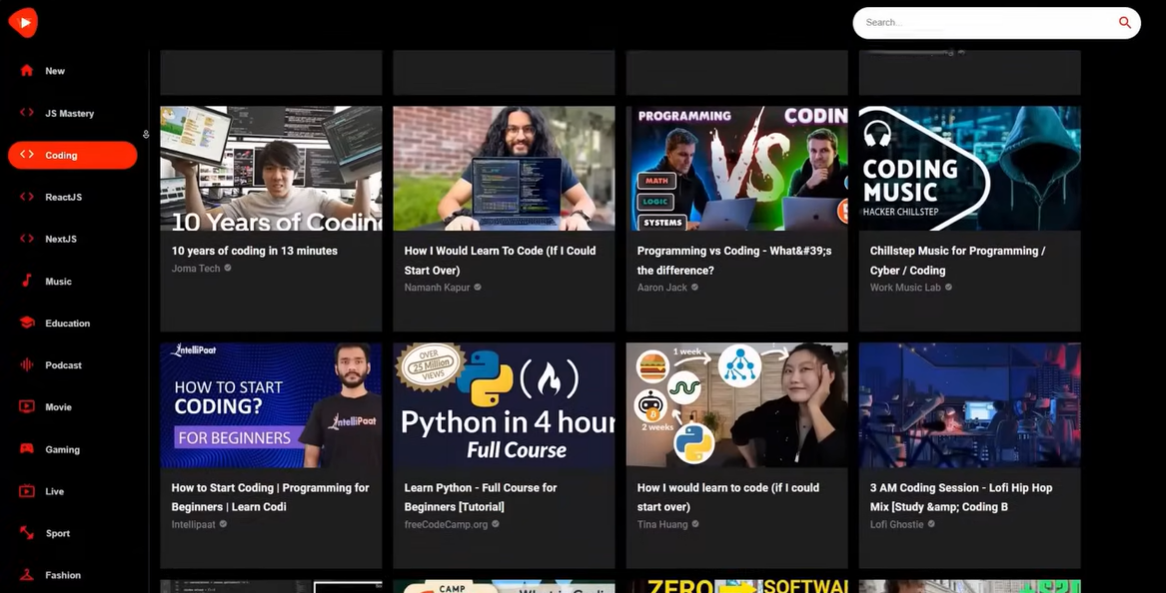
- 🌟 Overview
- 🚀 How to Run
- 🔨 How to Build
- 👀 How to Preview the Build
- 🌐 How to Host
- 🛠️ My Process
- 🏁 Get Started
- ✍️ Author
- 🙏 Acknowledgments
Miru aims to revolutionize video streaming by offering enhanced functionalities, including:
- Custom sections for improved user experience
- Categorized content for easy navigation
- Responsive video cards and channel pages
- Seamless video playback within the app
To set up the project locally, follow these steps:
-
Clone the repository using GitHub Desktop or Git Bash:
git clone https://github.com/username/Miru.git
-
Navigate to the project directory:
cd Miru -
Install the necessary dependencies:
npm install
Here are some helpful documentation references:
npm startOpen http://localhost:3000 in your browser to view the project.
npm run buildA build folder will be created.
npm run serveUse the generated local server link to preview the app.
To host Miru, follow these steps:
-
Build the Project:
npm run build
-
Deploy to Netlify:
- Login to Netlify.
- Drag and drop the
buildfolder onto the dashboard.
-
Configure Environment Variables:
- Add your API keys and other sensitive information under Environment Variables in Netlify settings.
-
Share Your Live Project:
- Copy and share the Netlify-provided URL.
For detailed deployment guides, refer to Netlify Documentation.
| Technology | Description |
|---|---|
| ⚛️ React | Library for building user interfaces |
| 🎨 Material-UI | UI framework for modern and responsive design |
| 🌍 Rapid API | Platform for accessing and integrating APIs |
| 🔗 Axios | HTTP client for making API requests |
| 🌐 Netlify | Platform for seamless deployment and hosting |
Working on Miru helped me to:
- Build a complete video streaming platform from scratch.
- Implement responsive design using Material-UI.
- Efficiently fetch data using Rapid API and manage API requests with Axios.
- Optimize deployment with Netlify.
Future improvements:
- 🔒 Adding user authentication for personalized experiences.
- 📊 Analytics for tracking popular videos and user trends.
- 🎥 Advanced video editing and uploading features.
Install development dependencies:
npm installnpm startnpm run build
npm run serveSarthak Sachdev
- 🌐 Portfolio - Sarthak Sachdev
- 💻 LinkedIn - @sarthak2004
- 🐦 Twitter - @sarthak_sach69
Special thanks to:
- 🎥 YouTube tutorials
- 🧑💻 Stack Overflow
- 📜 Various tech blogs
These resources were invaluable during development.
Feel free to reach out at saarsaach30[at]gmail[dot]com.
Happy coding! 🚀🎉