Note: A more mordern SwiftUI version of authentication is available here that addresses a lot of common issues and using async await is available here
The goal of this API is to be forked, used as a started code, and easily have User Authentication without hours of setting up.
- Hackathons participants that wants to have a quick Firebase User Authentication built in your app with as little effort and time wasted as possible
- Prototyping apps to immediately see a live app with P2P features and connectivity
- Learning Firebase Authentication: email login/register, Facebook login/register, phone login/register, anonymous signin
- Fork and Change Directory in Terminal
- Install the pods in the terminal by running:
$ pod install - Create Project in Firebase
- Enable Authentication and Real Time Database
- Test
- To be safe, run the following commands to ensure all pods are up to date
pod update
-
- Firebase's Instructions Google Signin Instructions
- Sometimes turning a UIButton in storyboard to a GIDSignInButton does not work, so open the storyboard file as a Source Code and customize it there
-
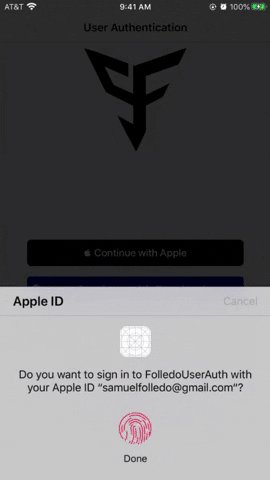
Sign in With Apple - only works for members with Apple Developer Program
- Firebase's Instructions for Sign in With Apple
- Apple Signin video reference
- Enable Apple Signin in Firebase
- Add Sign In With Apple capability in you Xcode project's Signing & Capabilities
- In Apple Developer, signin and look for your projecct. Enable Signin With Apple in Identifiers list
- Apple Signin video reference - SwiftUI and FireStore
-
Used these as reference
- Facebook Signin Video pt 1
- Facebook Signin Video pt 2
- Note that Facebook updates very often, so keep checking for future updates
- You will need to create your app in Facebook For Developers
- In developers.facebook.com, you will also need to go to your project's Settings and see the Client OAuth Settings and paste OAuth redirect URI from Firebase's project -> Authentication -> Sign-in method -> Facebook (e.g.https://folledouserauth.firebaseapp.com/**/auth/handler) into Valid OAuth Redirect URIs
- You will also need to remove my 2 Facebook code blocks in Info.plist file and put yours instead.
- Fetching the Facebook User Data
- Google Signin Video
Don't forget to:
- to paste Google-Sevice-Info.plist's REVERSE_CLIENT_ID's value in the project -> Info -> URL Types -> + //Comitted on January, 4 2019
- APNs Certificates are required to be uploaded in your Firebase project's Project Settings -> Cloud Messaging -> iOS app configuration which needs to be updated annually //Comitted on January, 4 2019
Notice how phone, email is supported as well as Apple and Google under one email.
Where users can select from either Sign In with Apple, Facebook, Google, Phone, or Email. Using Facebook or Google will take your profile picture if allowed
Signin or register via phone or email authentication. It will know if phone or email already exist in the database, and will either log in or register user accordingly.
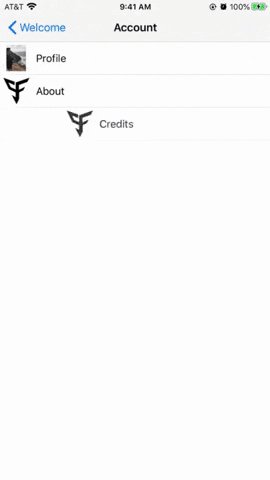
User can view their profile picture and logout. (Upcoming features are, delete account from account settings, update names and profile picture)
License under the MIT License