-
Notifications
You must be signed in to change notification settings - Fork 109
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
7782b5e
commit 8a5ee80
Showing
1 changed file
with
85 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,85 @@ | ||
| # AlertOnboarding | ||
| A simple and handsome AlertView for **onboard your users** in your amazing world. | ||
|
|
||
| [](https://developer.apple.com/iphone/index.action) | ||
| [](https://developer.apple.com/swift) | ||
| [](http://mit-license.org) | ||
|
|
||
| ## PRESENTATION | ||
| This AlertOnboarding was inspired by [this amazing dribbble](https://dribbble.com/shots/2422143-Space-onboarding). It will help you to maximise, simply, your onboarding on your app. | ||
|
|
||
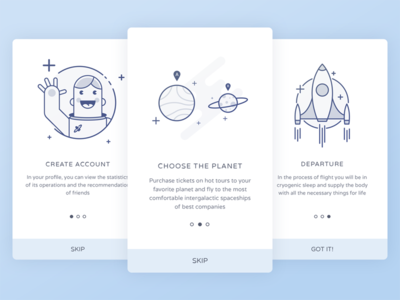
| ## SCREENSHOT | ||
|  | ||
|
|
||
| ## DEMO | ||
|  | ||
|
|
||
| ## INSTALLATION | ||
| ####Manually | ||
| Simply add those 4 files on your iOS project: | ||
| - **AlertOnboarding.swift** | ||
| - **AlertChildPageViewController.swift** | ||
| - **AlertPageViewController.swift** | ||
| - **AlertChildPageViewController.xib** | ||
|
|
||
| ## USAGE | ||
| ```swift | ||
| //First, declare datas | ||
| var arrayOfImage = ["image1", "image2", "image3"] | ||
| var arrayOfTitle = ["CREATE ACCOUNT", "CHOOSE THE PLANET", "DEPARTURE"] | ||
| var arrayOfDescription = ["In your profile, you can view the statistics of its operations and the recommandations of friends", | ||
| "Purchase tickets on hot tours to your favorite planet and fly to the most comfortable intergalactic spaceships of best companies", | ||
| "In the process of flight you will be in cryogenic sleep and supply the body with all the necessary things for life"] | ||
|
|
||
| //Simply call AlertOnboarding... | ||
| var alertView = AlertOnboarding(arrayOfImage: arrayOfImage, arrayOfTitle: arrayOfTitle, arrayOfDescription: arrayOfDescription) | ||
|
|
||
| //... and show it ! | ||
| alertView.show() | ||
|
|
||
| //And maybe, if you want, you can hide it. | ||
| alertView.hide() | ||
|
|
||
| ``` | ||
| **OPTIONS** | ||
|
|
||
| You have to set options **BEFORE** call show() function. | ||
|
|
||
| ```swift | ||
| //Modify background color of AlertOnboarding | ||
| self.alertView.colorForAlertViewBackground = UIColor(red: 173/255, green: 206/255, blue: 183/255, alpha: 1.0) | ||
|
|
||
| //Modify colors of AlertOnboarding's button | ||
| self.alertView.colorButtonText = UIColor.whiteColor() | ||
| self.alertView.colorButtonBottomBackground = UIColor(red: 65/255, green: 165/255, blue: 115/255, alpha: 1.0) | ||
|
|
||
| //Modify colors of labels | ||
| self.alertView.colorTitleLabel = UIColor.whiteColor() | ||
| self.alertView.colorDescriptionLabel = UIColor.whiteColor() | ||
|
|
||
| //Modify colors of page indicator | ||
| self.alertView.colorPageIndicator = UIColor.whiteColor() | ||
| self.alertView.colorCurrentPageIndicator = UIColor(red: 65/255, green: 165/255, blue: 115/255, alpha: 1.0) | ||
|
|
||
| //Modify size of alertview (Purcentage of screen height and width) | ||
| self.alertView.purcentageRatioHeight = 0.5 | ||
| self.alertView.purcentageRatioWidth = 0.5 | ||
|
|
||
| ``` | ||
|
|
||
| ## FEATURES | ||
| - [x] Multi-Device Full Support | ||
| - [x] Rotation Support | ||
|
|
||
| ## Version | ||
| 1.0.0 | ||
|
|
||
| ## Author | ||
| Philippe BOISNEY (phil.boisney(@)gmail.com) | ||
|
|
||
| ## Design | ||
| [Sasha Gorosh](https://dribbble.com/SashaGorosh) | ||
|
|