A Diff view component for React / Vue, The most one component what easy to use and feature complete.
See example project Example
| Package | Version |
|---|---|
@git-diff-view/core |
 |
@git-diff-view/file |
 |
@git-diff-view/react |
 |
@git-diff-view/vue |
 |
| Package | Version |
|---|---|
@git-diff-view/lowlight build in |
 |
@git-diff-view/shiki |
 |
- Show the
git diffresult - Support
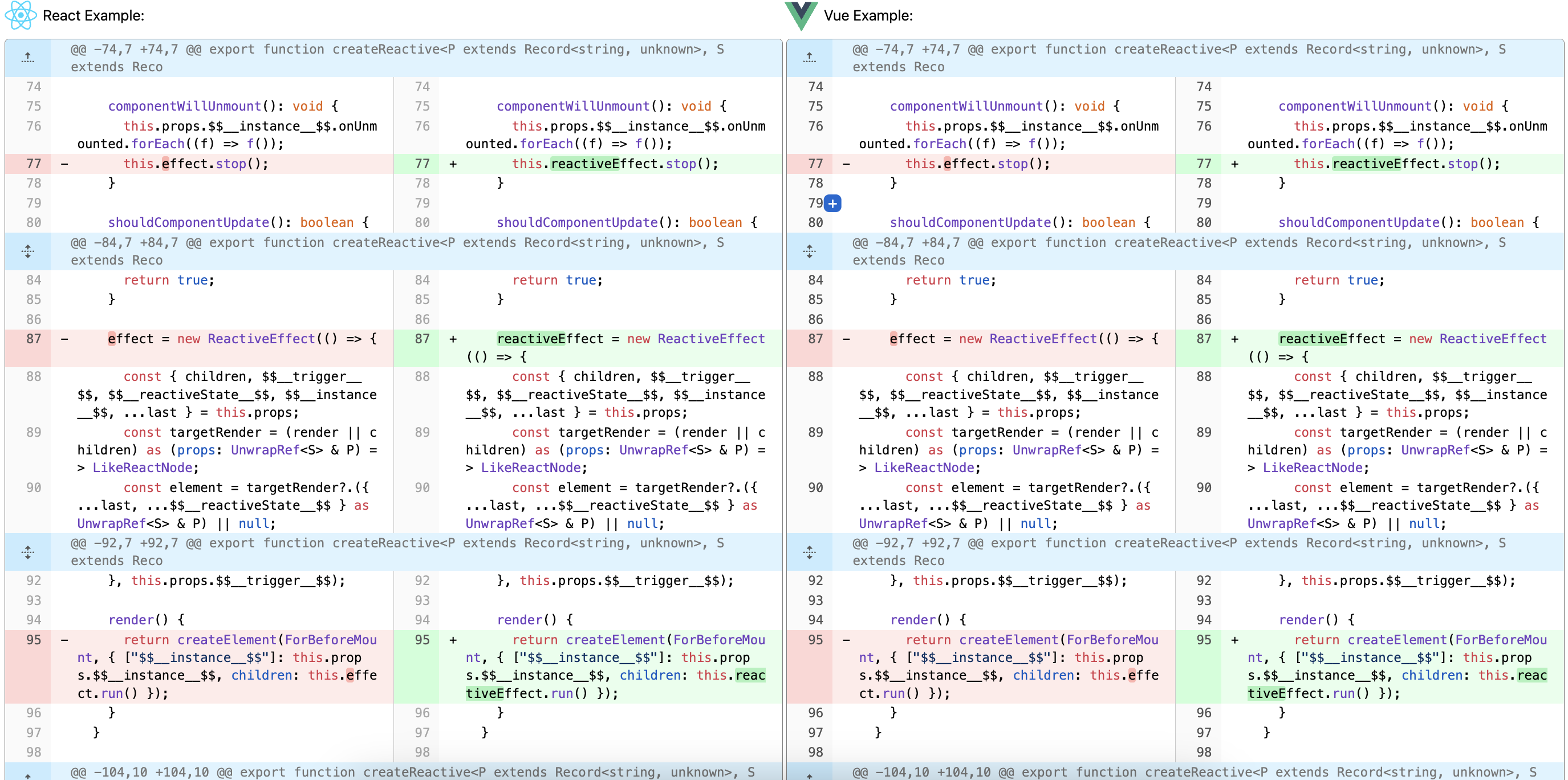
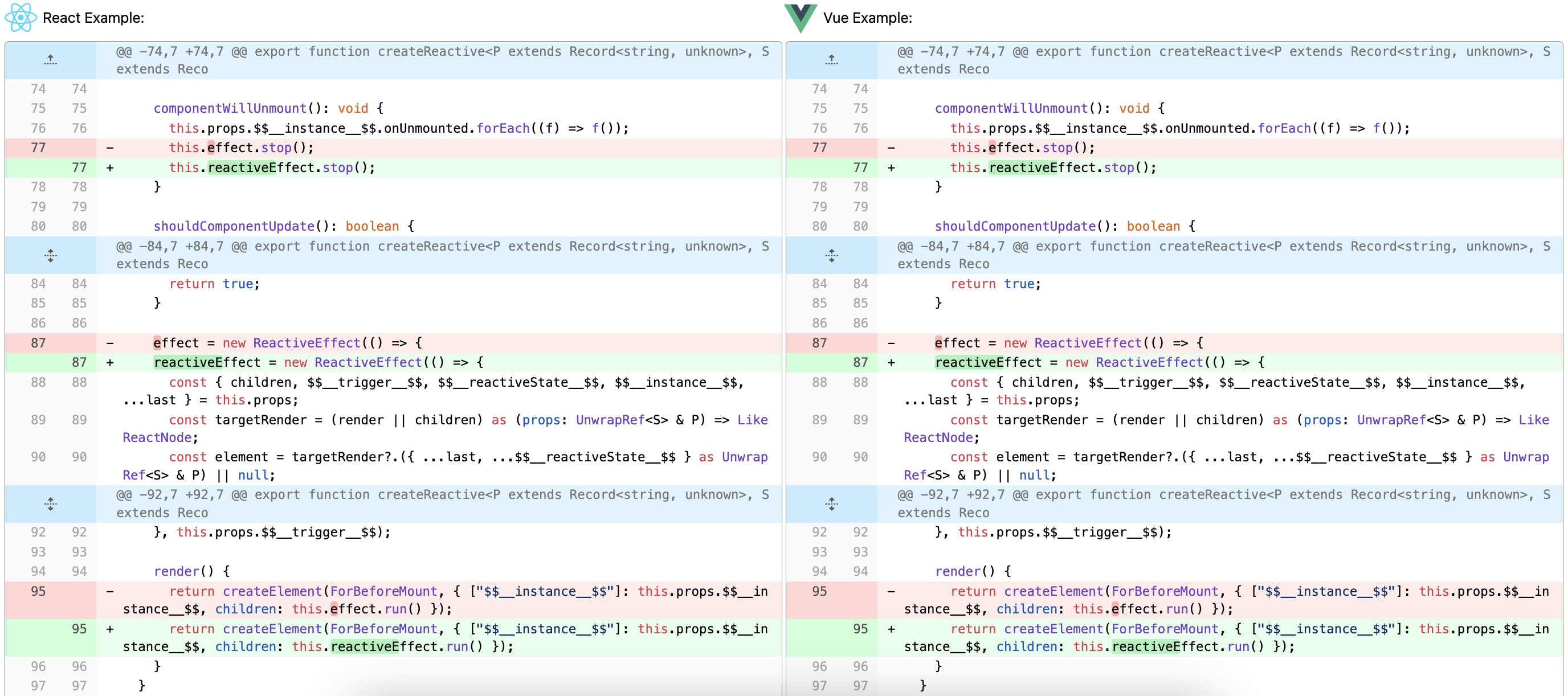
Split ViewandUnified View - Support
Warp/UnWarpthe code line - Support
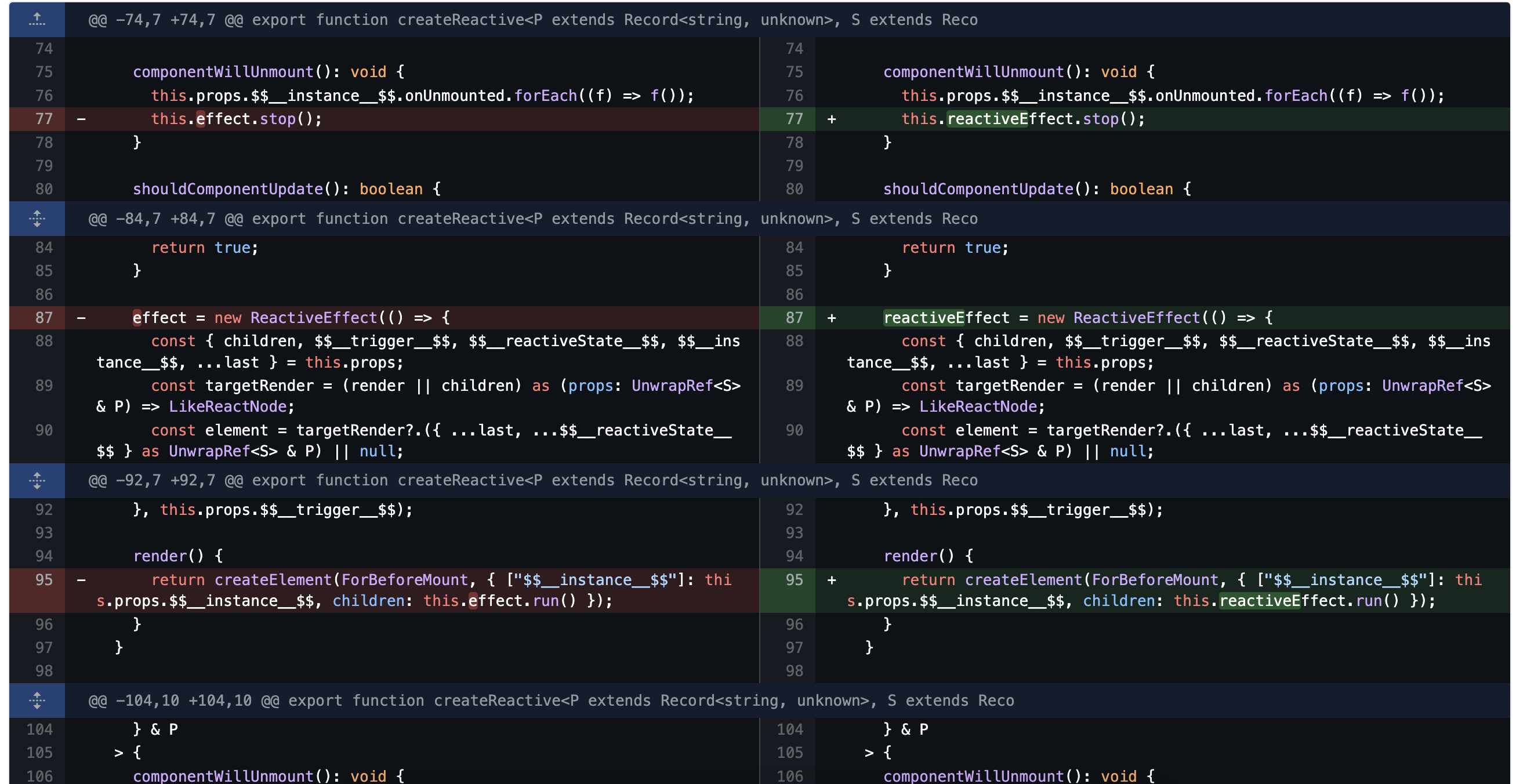
light/darktheme by default (since v0.0.17) - Support
Syntax Highlightwithfull syntax context(base onhastAST) - Support
Extend Datacomponent in theDiff View - Support
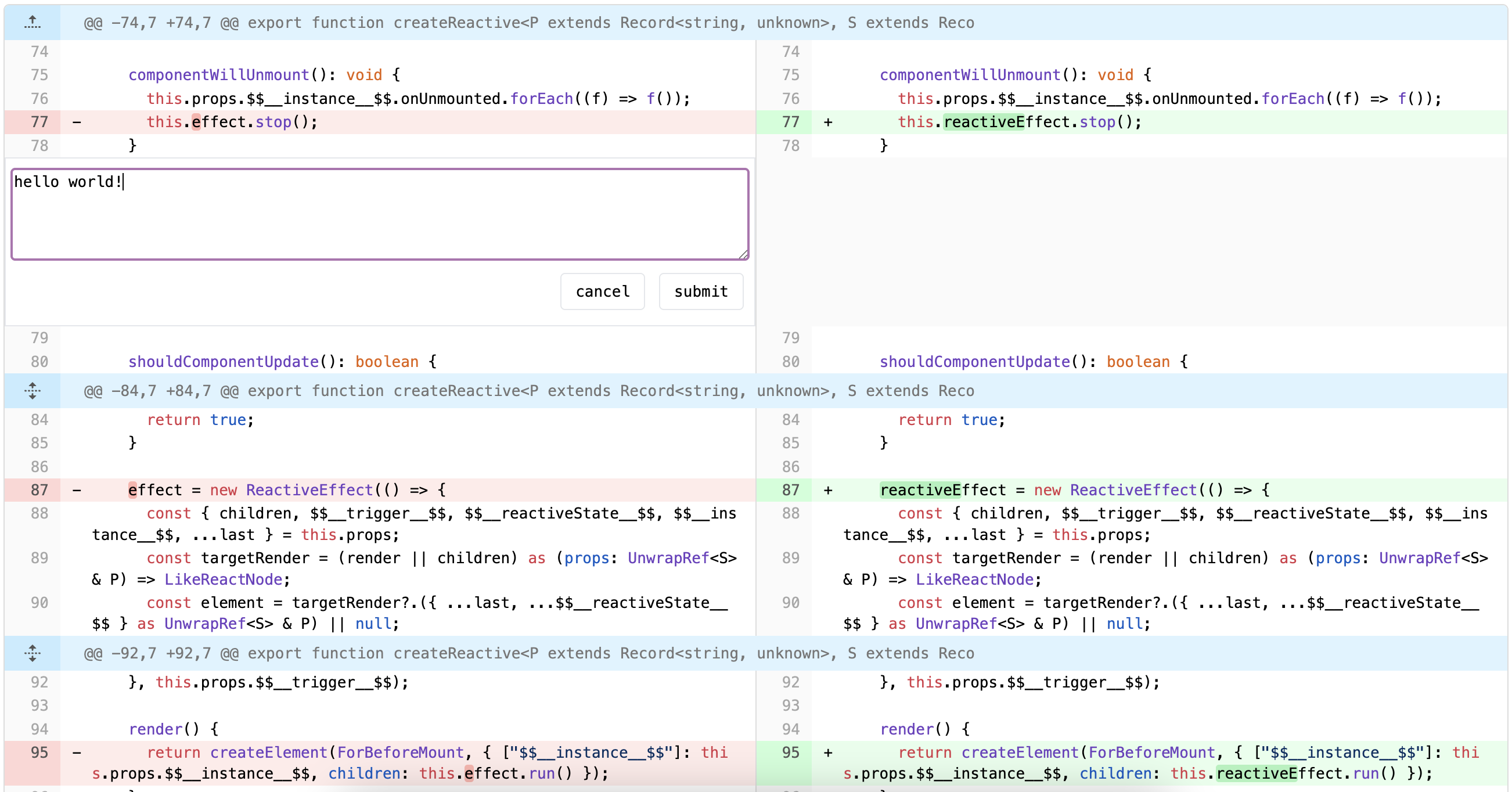
Widgetcomponent in theDiff View - Support
Web Worker/Node Serverto improve performance - Support
ReactandVuecomponent - Support compare by
@git-diff-view/core(git diff) or@git-diff-view/file(file content) - Support
Diff Match Patchto improve line diff (experimental) - Support
SSRforReactandVuecomponent (since v0.0.21) - Support
RSCforReactcomponent (since v0.0.21) - Support
Virtual Scrollto improve performance
# In React Project
pnpm add @git-diff-view/react
# In Vue Project
pnpm add @git-diff-view/vue
import { DiffView, DiffModeEnum } from "@git-diff-view/react";
import "@git-diff-view/react/styles/diff-view.css";
<DiffView<string>
// use data
data={{
oldFile?: { fileName?: string | null; fileLang?: string | null; content?: string | null };
newFile?: { fileName?: string | null; fileLang?: string | null; content?: string | null };
hunks: string[];
}}
extendData={{oldFile: {10: {data: 'foo'}}, newFile: {20: {data: 'bar'}}}}
renderExtendLine={({ data }) => ReactNode}
diffViewFontSize={number}
diffViewHighlight={boolean}
diffViewMode={DiffModeEnum.Split | DiffModeEnum.Unified}
diffViewWrap={boolean}
diffViewTheme={'light' | 'dark'}
diffViewAddWidget
onAddWidgetClick={({ side, lineNumber }) => void}
renderWidgetLine={({ onClose, side, lineNumber }) => ReactNode}
/>// with @git-diff-view/file
import { DiffFile, generateDiffFile } from "@git-diff-view/file";
const file = generateDiffFile(
data?.oldFile?.fileName || "",
data?.oldFile?.content || "",
data?.newFile?.fileName || "",
data?.newFile?.content || "",
data?.oldFile?.fileLang || "",
data?.newFile?.fileLang || ""
);
file.initTheme('light' / 'dark');
file.init();
file.buildSplitDiffLines();
file.buildUnifiedDiffLines();
// with @git-diff-view/core
import { DiffFile } from "@git-diff-view/core";
const file = new DiffFile(
data?.oldFile?.fileName || "",
data?.oldFile?.content || "",
data?.newFile?.fileName || "",
data?.newFile?.content || "",
data?.hunks || [],
data?.oldFile?.fileLang || "",
data?.newFile?.fileLang || ""
);
file.initTheme('light' / 'dark');
file.init();
file.buildSplitDiffLines();
file.buildUnifiedDiffLines();
// use current data to render
<DiffView diffFile={file} {...props} />;
// or use the bundle data to render, eg: postMessage/httpRequest
const bundle = file.getBundle();
const diffFile = DiffFile.createInstance(data || {}, bundle);
<DiffView diffFile={diffFile} {...props} />;| Props | Description |
|---|---|
| data | The diff data need to show, type: { oldFile: {fileName?: string, content?: string}, newFile: {fileName?: string, content?: string}, hunks: string[] }, you can only pass hunks data, and the component will generate the oldFile and newFile data automatically |
| diffFile | the target data to render |
| renderWidgetLine | return a valid react element to show the widget, this element will render when you click the addWidget button in the diff view |
| renderExtendLine | return a valid react element to show the extend data |
| extendData | a list to store the extend data to show in the Diff View, type: {oldFile: {lineNumber: {data: any}}, newFile: {lineNumber: {data: any}}} |
| diffViewFontSize | the fontSize for the DiffView component, type: number |
| diffViewHighlight | enable syntax highlight, type: boolean |
| diffViewMode | the mode for the DiffView component, type: DiffModeEnum.Split or DiffModeEnum.Unified |
| diffViewWrap | enable code line auto wrap, type: boolean |
| diffViewTheme | the theme for the DiffView component, type: light or dark |
| diffViewAddWidget | enable addWidget button, type: boolean |
| onAddWidgetClick | when the addWidget button clicked, type: `({ side: "old" |
Same with the React, see detail
# clone this project
# pnpm install
# pnpm run build:packages
# pnpm run dev:react / pnpm run dev:vue