-
Notifications
You must be signed in to change notification settings - Fork 1
SideBar
Иван Калъчев edited this page Jan 15, 2023
·
3 revisions
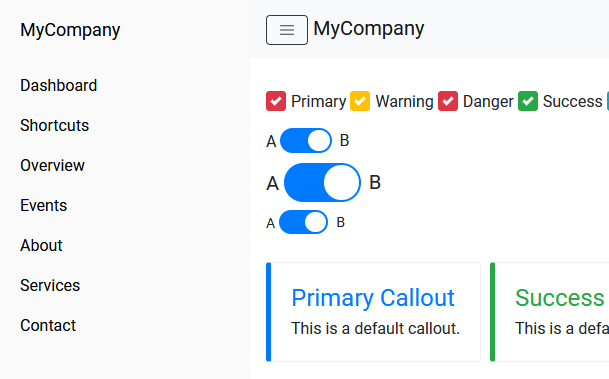
The SideBar is (not) a HTML component, that presents a menu.

<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<a href="#">
MyCompany
</a>
</li>
<li>
<a href="#">Shortcuts</a>
</li>
<li>
<a href="#">Shortcuts</a>
</li>
<li>
<a href="#" class="active">Overview</a>
</li>
<li>
<a href="#">Events</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<button class="btn btn-outline-dark be-nav-fake">
<span class="iconify" data-icon="radix-icons:hamburger-menu" data-inline="false"></span>
</button>
</a>
</nav>
.
. Content
.
</div>be-nav-fake - button that open and closes the sidebar
sidebar-brand
active
sidebar-nav
wrapper
sidebar-wrapper