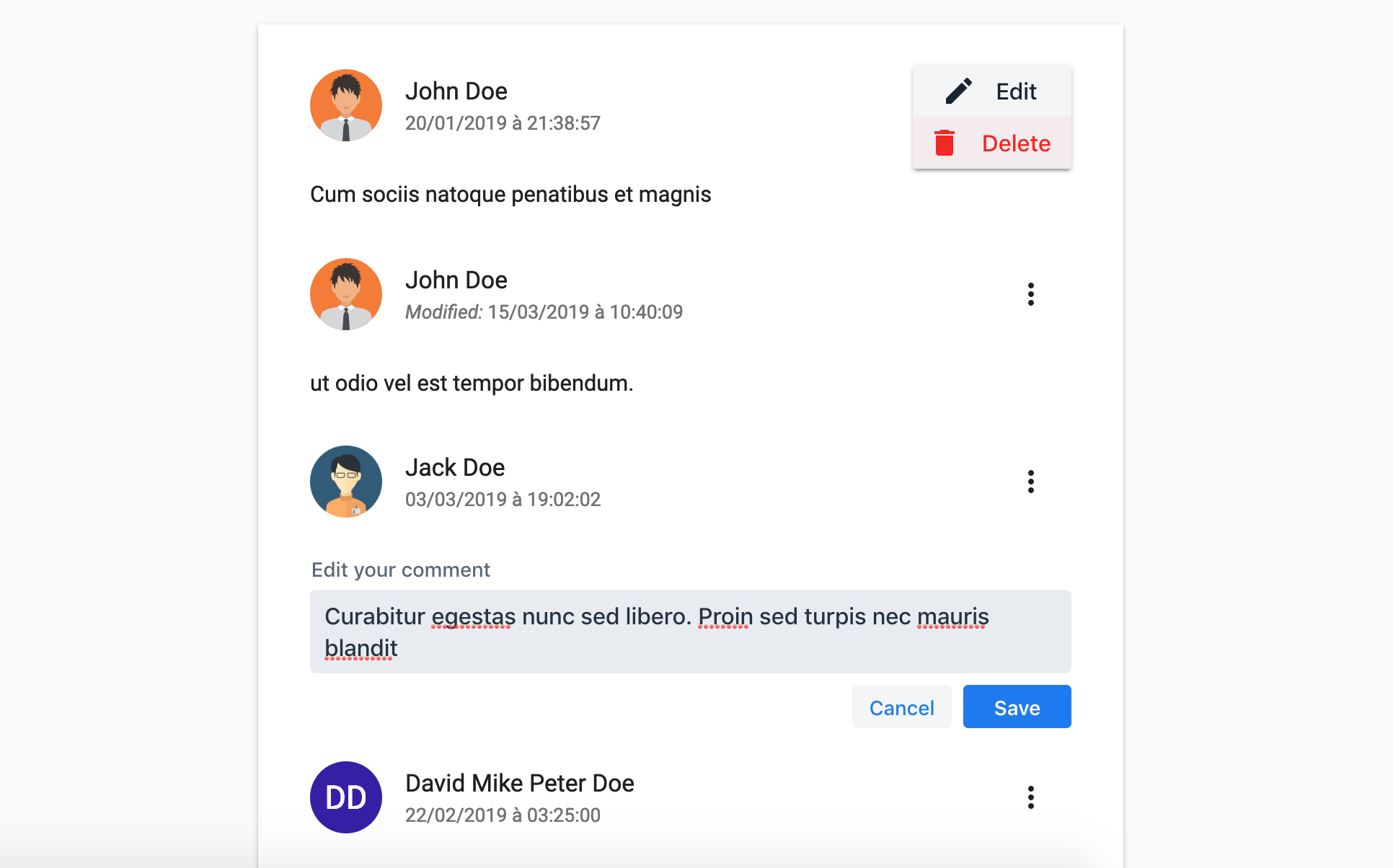
Commenting solution out-of-the-box in a web component.
<hostabee-comment-flow></hostabee-comment-flow>
<script>
const flow = document.querySelector('hostabee-comment-flow');
// Populate the comment flow
fetch('https://YOUR_API/comments')
.then(res => res.json())
.then(json => flow.comments = json.result);
</script>Install <hostabee-comment-flow>:
bower install Hostabee/hostabee-comment-flow --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/hostabee-comment-flow/hostabee-comment-flow.html">You can also install exif-js and JavaScript-Load-Image to automatically fix EXIF orientation on client-side. Be sure those 2 libraries are imported into your app before the hostabee-comment-flow element.
-
Fork the
hostabee-comment-flowrepository and clone it locally. -
When in the
hostabee-comment-flowdirectory, runnpm installand thenbower installto install dependencies.- [OPTIONAL] If you want to run tests or demo of the element involving the
hostabee-comment-flow-firebase-connectoryou have to provide the configuration of your application in the "test/firebase-config.js" and "demo/firebase-config.js" files.
- [OPTIONAL] If you want to run tests or demo of the element involving the
-
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/hostabee-comment-flow/demo/hostabee-comment-flow/basic.html
- http://127.0.0.1:3000/components/hostabee-comment-flow/test
- When in the
hostabee-comment-flowdirectory, runpolymer test
-
Fork it!
-
Create your feature branch:
git checkout -b my-new-feature -
Commit your changes:
git czOR follow this commit guide to write the commit messages. -
Push to the branch:
git push origin my-new-feature -
Submit a pull request.
Apache License 2.0