💡This project was made during my web development training, this is my proposal for an exam on PHP 🥇.
🧐The goal was to create a to-do list with a complete CRUD (Create, Read, Update and Delete) for both tasks and users.
Don't forget to ⭐ Star ⭐ this repo ! (This documentation and the project took some time to write, it's a simple free reward 🤩)

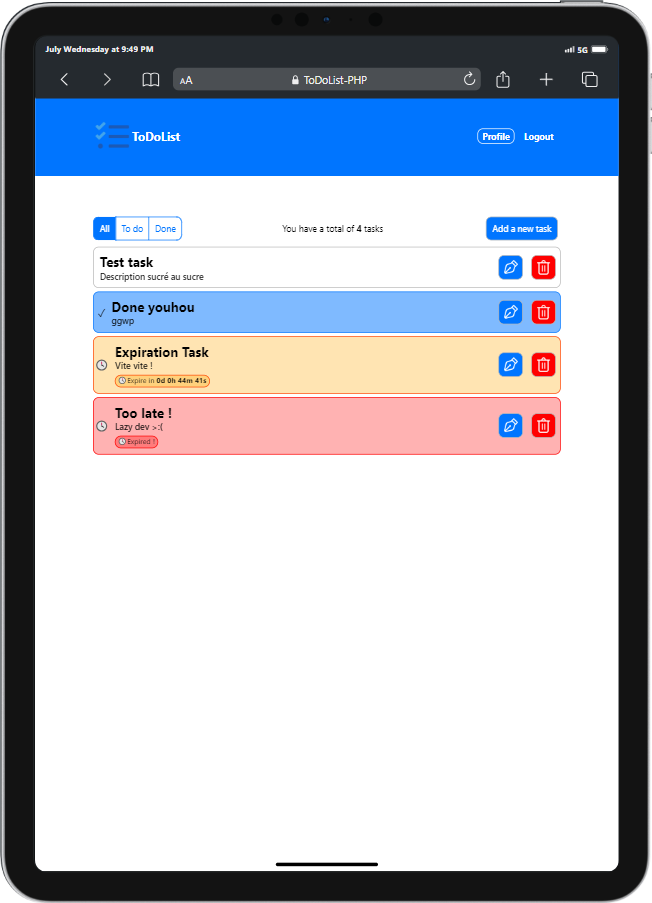
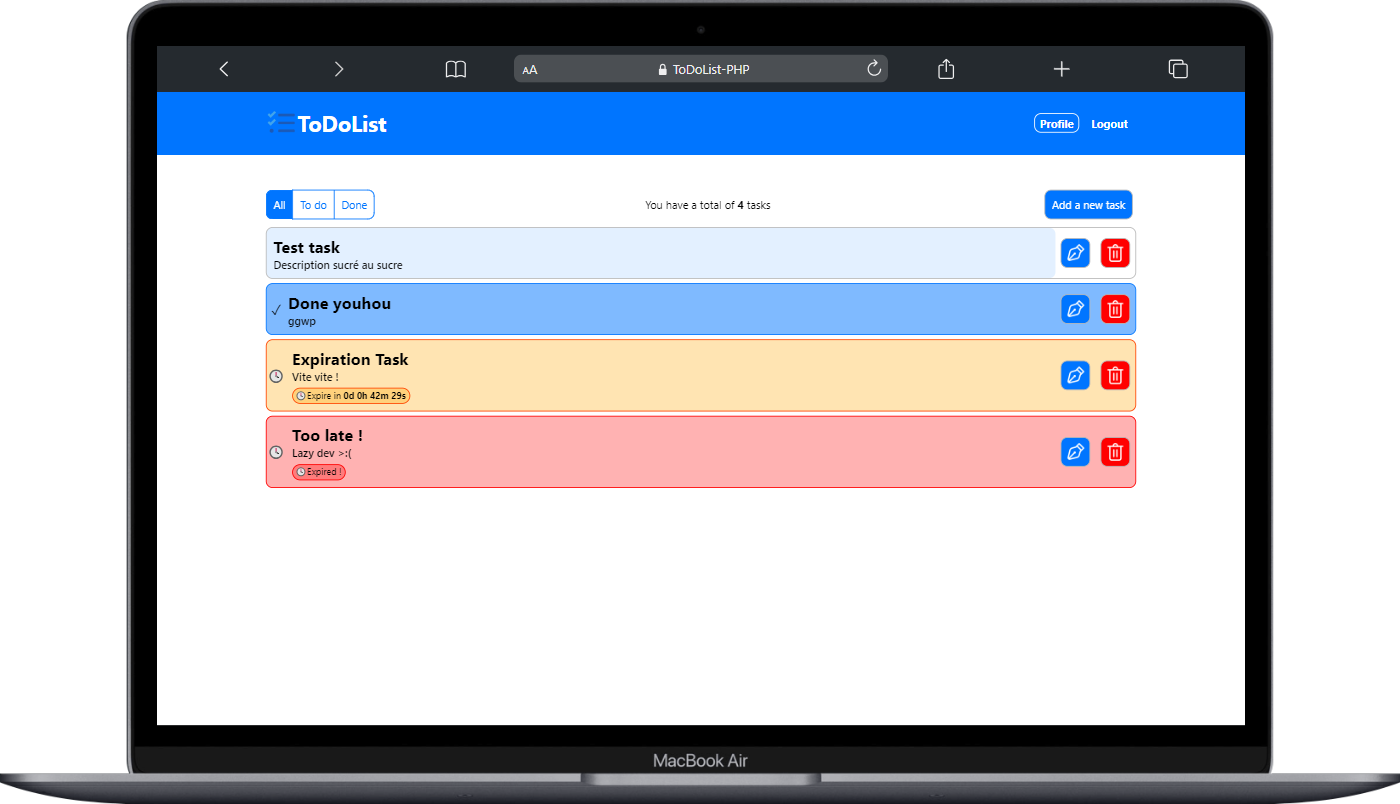
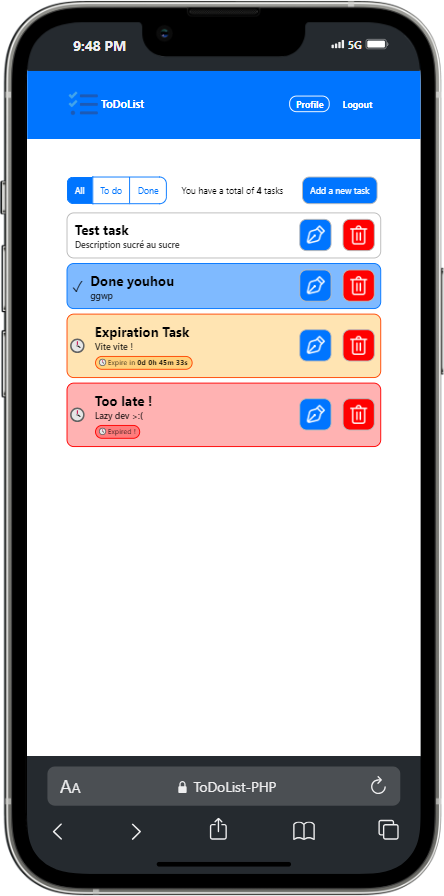
- ✅ Account Registration (Create part of the exam)
- 🔍 Login (Read part of the exam)
- ✏️ Changeable password (Update part of the exam)
- ❌ Account deletable (Delete part of the exam)
- ✅ Create tasks (Create part of the exam)
- 🔍 Read 5 first tasks/All tasks (Read part of the exam)
- ✏️ Editable (Update part of the exam)
- ❌ Deletable (Delete part of the exam)
- ⏳ Optional expiration date
- 🗂️ Filters (Show
All/ToDo/Done)
 |
 |
 |
💭 This project's front part is based on my Javascript ToDoList using LocalStorage

- Technologies
- Project's architecture
- How does the MVC design pattern work ?
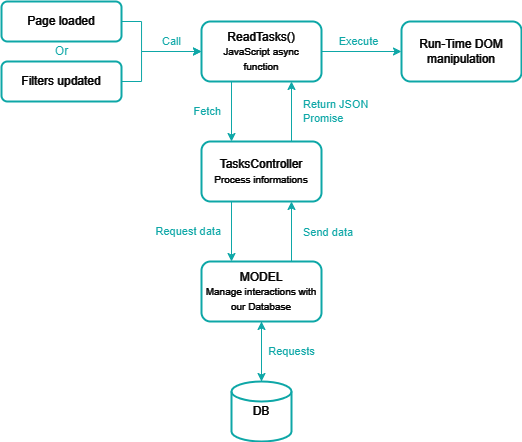
- How our data is updated without any page reload ?
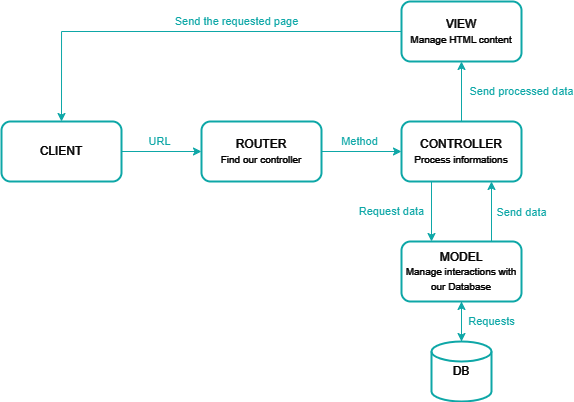
This project use an MVC (Model–View–Controller) design pattern.
📂 /controllers #Called whenever the user request an url in our project, the controllers render our views and link informations.
├─📄 Controller.php : Default controller, define the basics of our controllers, every other controllers extend from this class.
└─📄 TasksController.php : Will not render any view, this controller is used to fetch our informations from our javascript.
📂 /core #"Heart" of our project
├─📄 Database.php : This class extend from PDO, it will be used to connect our client to our database.
└─📄 Router.php : Will map user's request to our controllers and controller's functions.
📂 /models #(Entities) Everything usefull to interact with our database's table
├─📄 Model.php : Default Model, every other Models will extend from this class.
├─📄 Tasks.php : Everything usefull to interact with the "Tasks" table.
└─📄 Users.php : Everything usefull to interact with the "Users" table.
📂 /public #Project's root folder, everything in this folder will be publicly accessible to everyone.
├─📁 /resources : Project's images like icons etc.
├─📂 /scripts : All our javascript files.
│ └─📁 /classes : All our javascript's classes.
├─📁 /styles : All our CSS stylesheet files.
├─📄 .htaccess : Apache's configuration file, required for our router !
├─📄 favicon.ico : Website's icon
└─📄 index.php : This file will be the first file to be loaded on our website, it will initialize our Autoloader and our Router !
📂 /views #Every interfaces of our website
└─📄 base.php : This view is the default one, every other views will be rendered inside this one.
📄 Autoloader.php : Will auto-include everything required automatically.- Our Client (Web Browser) send an URL to our Router, then the Router try to obtain the intended Controller (it looks for a method in a particular controller depending on the url sent).
- Then the Controller will process the information (search in our models for database informations, the models will execute the queries and return the data).
- Then the Controller will send the informations to a View that should generate the HTML, and return the page to the Client (Web Browser).
📍 Create a local server using Wamp
💡This demonstration is for Windows environment !
Wamp is a software stack which means installing WAMP installs Apache, MySQL, and PHP on your operating system.
📥You can download it from here.
Visual C++ Redistributable Packages, you can download it from here (learn.microsoft.com)
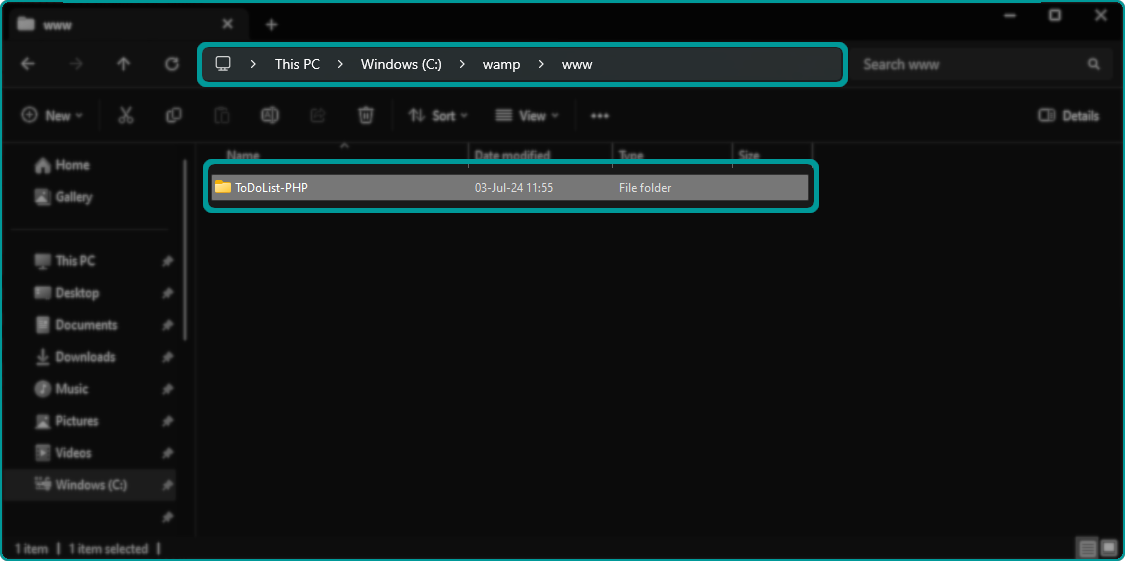
- Open your file explorer and go to you wamp's
wwwfolder.
(It should be located atc:/wamp/wwwby default) - Then, clone this project or donwload and extract this project inside the
wwwfolder
It should look like this :

⚠️ From now, the path of the project will be different FOR THIS EXEMPLE ONLY cause of my www path being different than the default one.
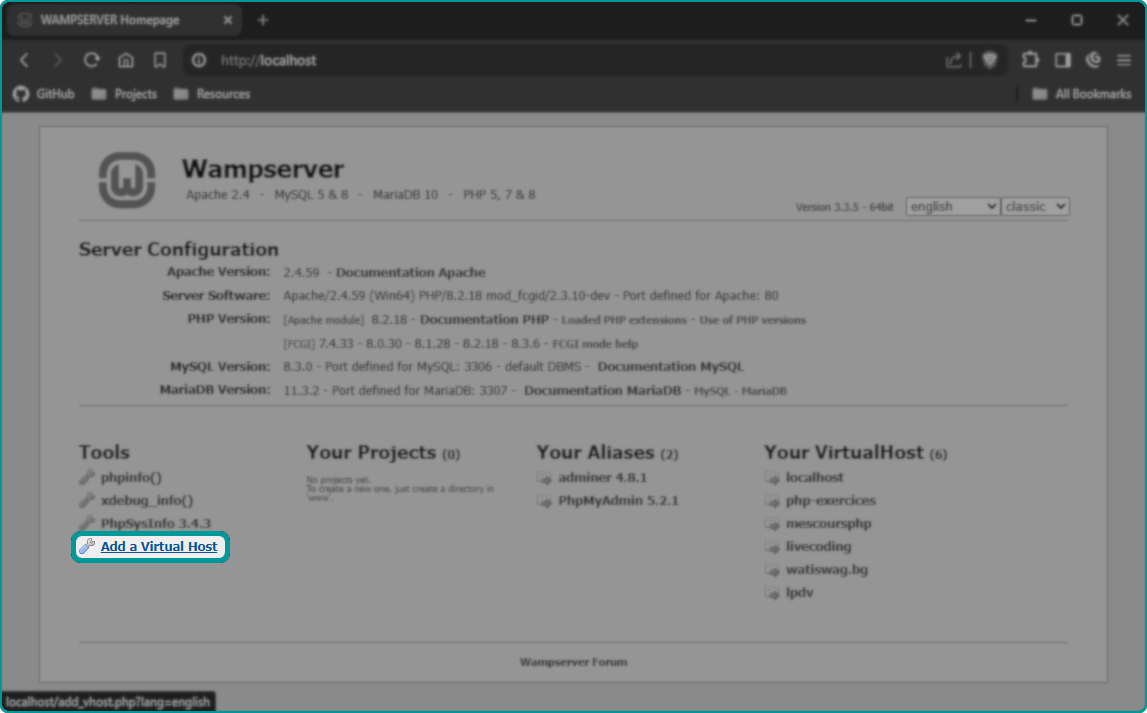
First of all, open your web-browser and go to http://localhost.
Then, click on 🔧 Add a Virtual Host from the Tools category or click here directly.

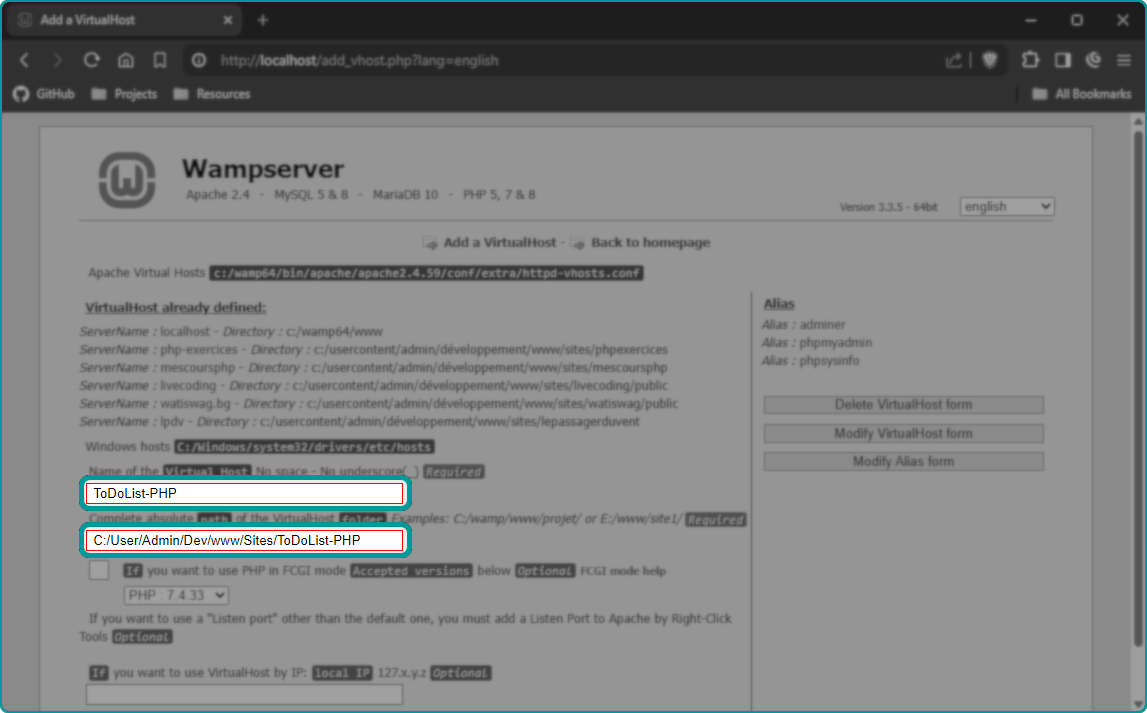
Afterward, enter a name for your virtual host, the Path of the project,
and confirm the creation of the new virtual host by clicking the Start the creation/modification of the VirtualHost button at the bottom.

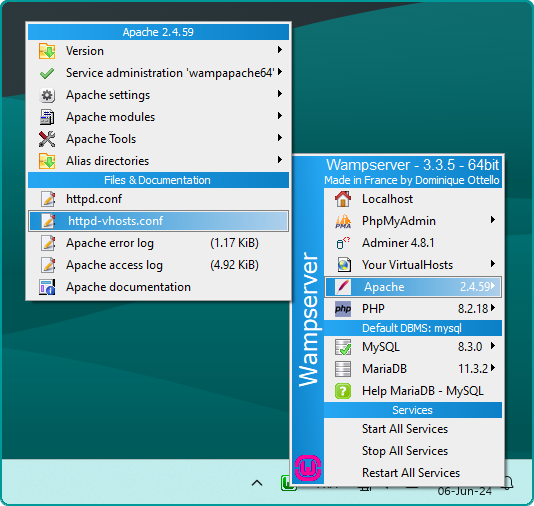
public folder by editing the httpd-vhosts.conf file by
left-clicking the wamp's tray icon
└─Apache
└─httpd-vhosts.conf

- Find your newly created virtual host
- Edit the
DocumentRootproperty by adding the "/public" text at the end of it.
📢Make sure to only edit theDocumentRootproperty and not theDirectoryone !
It should look like this :
Before :
"c:/user/admin/dev/www/sites/todolist-php"
After :
"c:/user/admin/dev/www/sites/todolist-php/public"
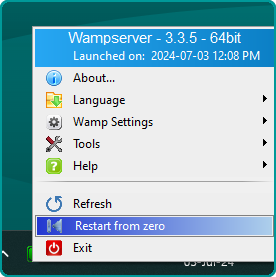
right-clicking the wamp's tray icon
└─Restart from zero

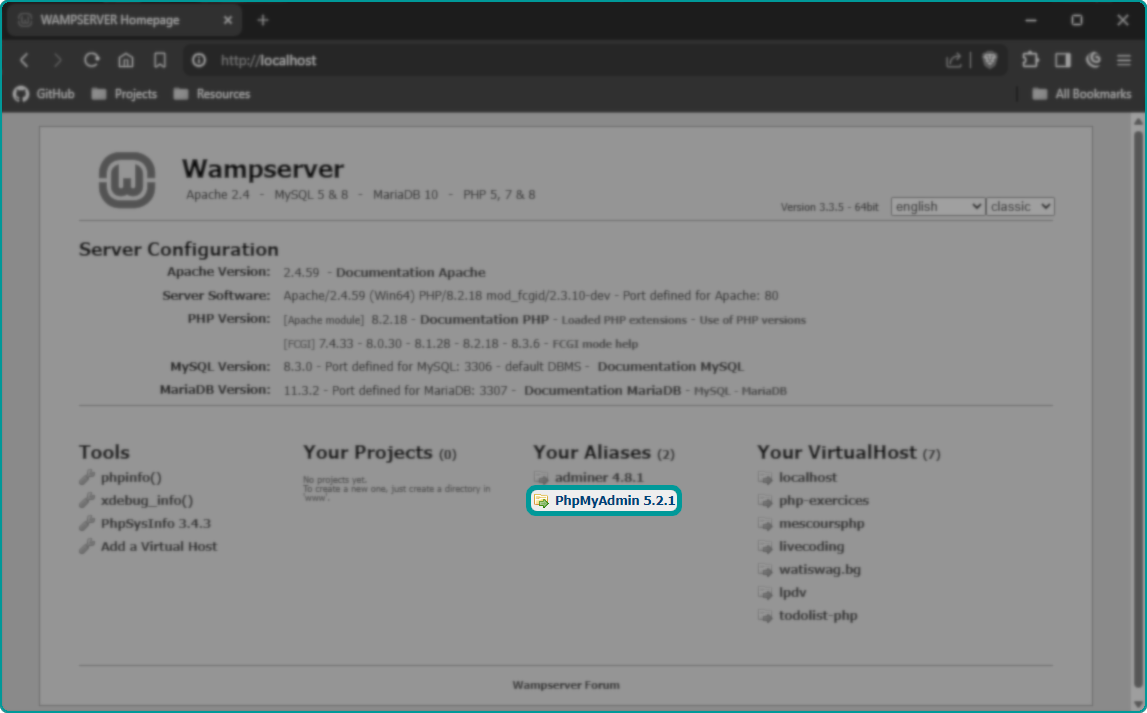
First, go to http://localhost and click on PhpMyAdmin

You will need to connect to the root account, the credentials are by default :
Login: root
no password
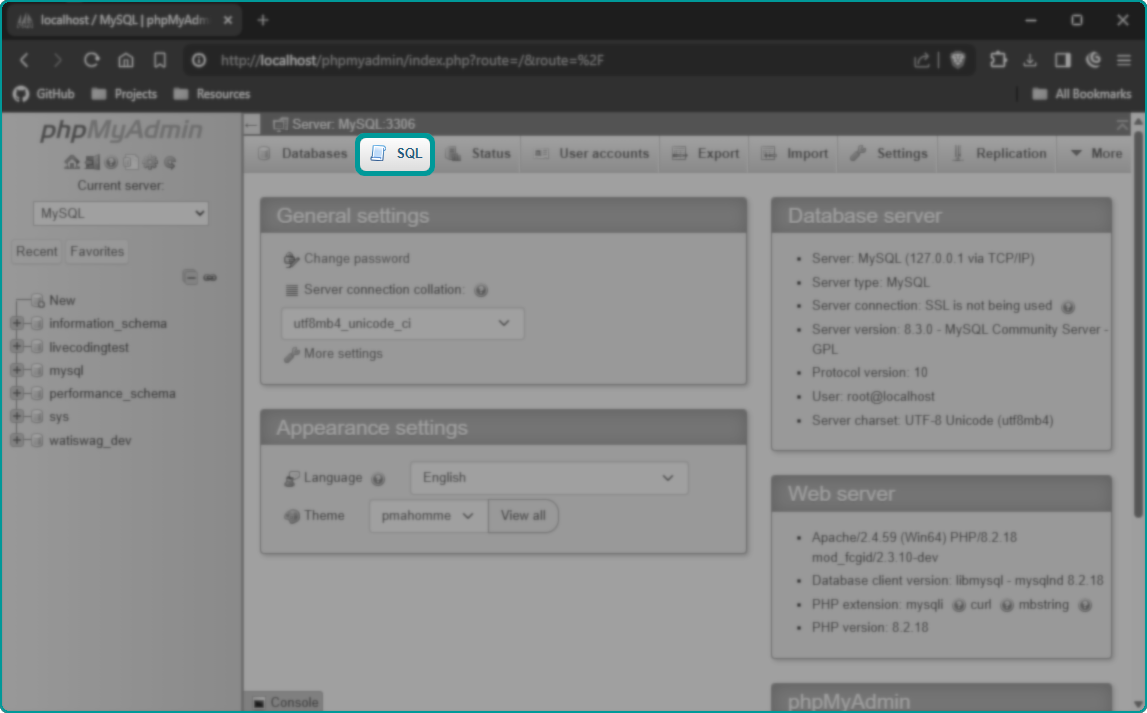
Set the Server choice to My SQL and log in.
Click on the SQL button.

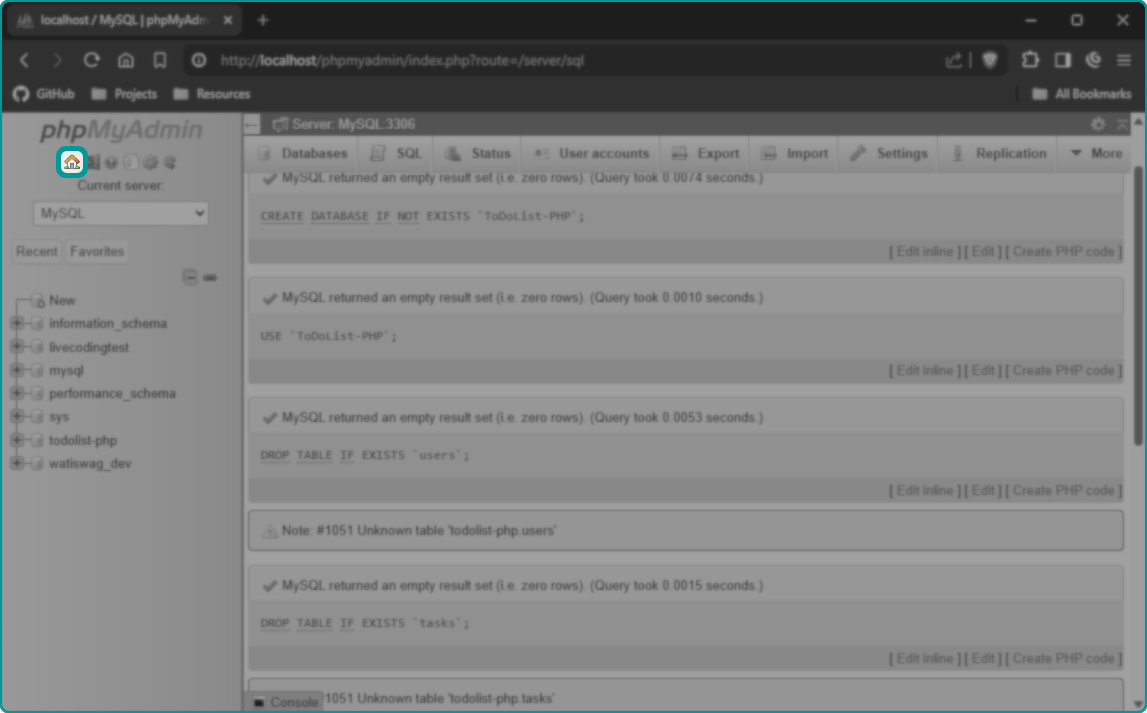
Then, copy and paste theses instructions to create our database and our tables. :
CREATE DATABASE IF NOT EXISTS `ToDoList-PHP`;
USE `ToDoList-PHP`;
DROP TABLE IF EXISTS `users`;
DROP TABLE IF EXISTS `tasks`;
CREATE TABLE IF NOT EXISTS `users`(
`id` int PRIMARY KEY AUTO_INCREMENT,
`username` varchar(20) UNIQUE NOT NULL,
`pass_hash` varchar(260) NOT NULL
);
CREATE TABLE IF NOT EXISTS `tasks`(
`id` int PRIMARY KEY AUTO_INCREMENT,
`owner_id` int NOT NULL,
`title` VARCHAR(50) NOT NULL,
`description` VARCHAR(255) NOT NULL,
`done` tinyint(1) NOT NULL DEFAULT 0 CHECK(`done` IN(0, 1)),
`creation_date` datetime NOT NULL,
`expiration_date` datetime
);
ALTER TABLE `tasks` ADD FOREIGN KEY (`owner_id`) REFERENCES `users` (`id`);And then, click the Go button.
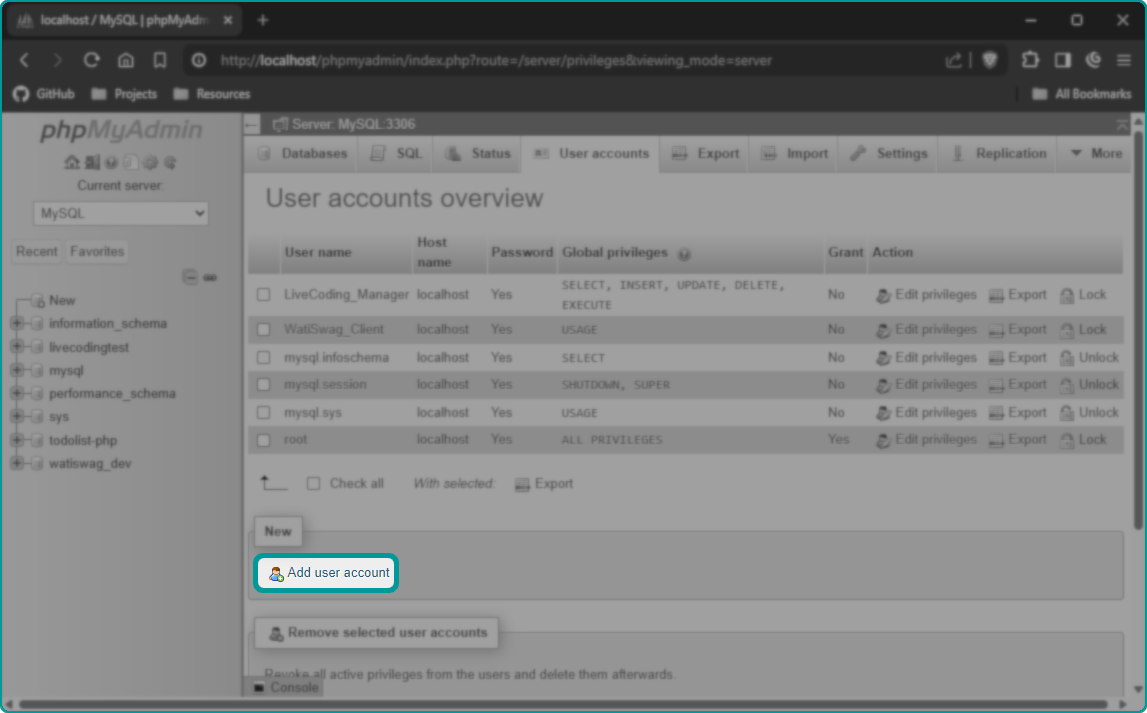
- First, go back to to the
home pageof PhpMyAdmin by clicking on the🏠buttom/icon

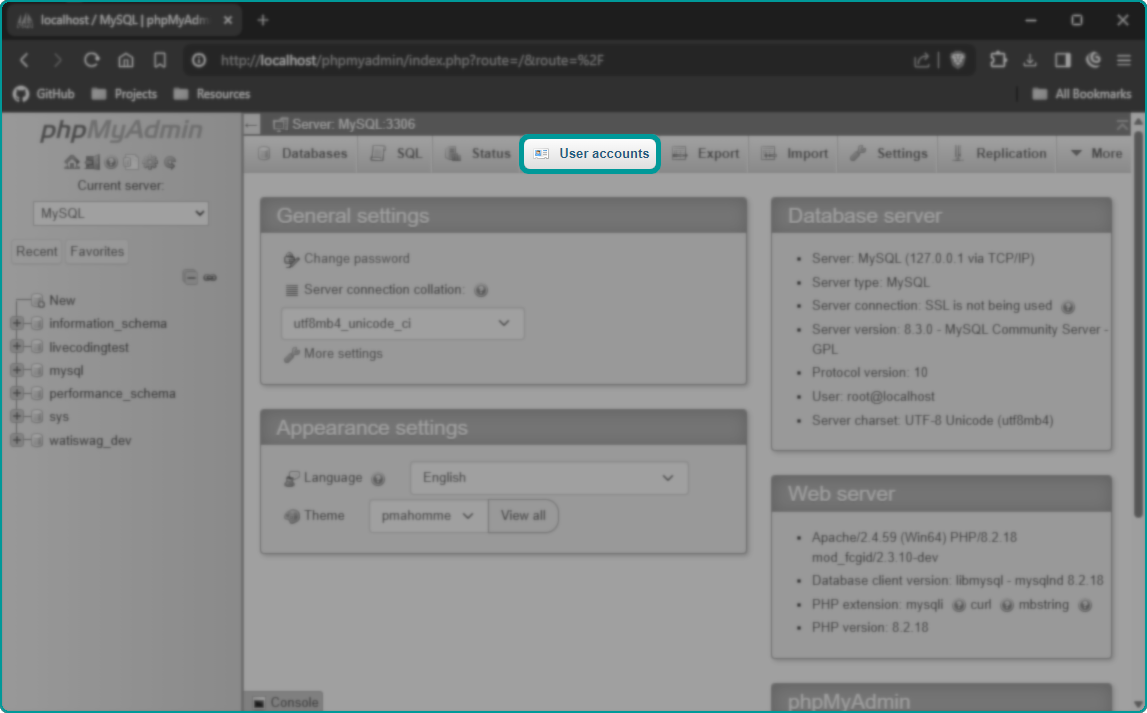
- Then, click on
User account

- Click on
Add user account

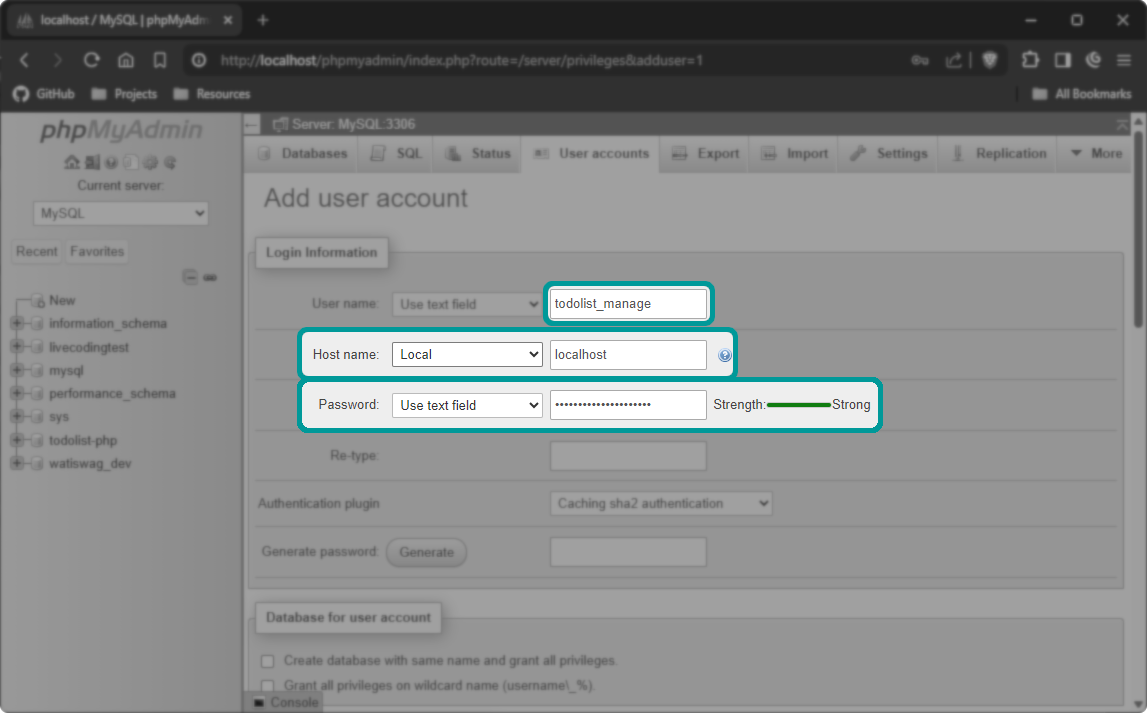
- Set the User name to
todolist_manage,
the Host name tolocalhost
and set a strong password⚠️ REMEMBER IT, WE'LL NEED IT LATER.⚠️ (Re-type it in theRe-typesection)

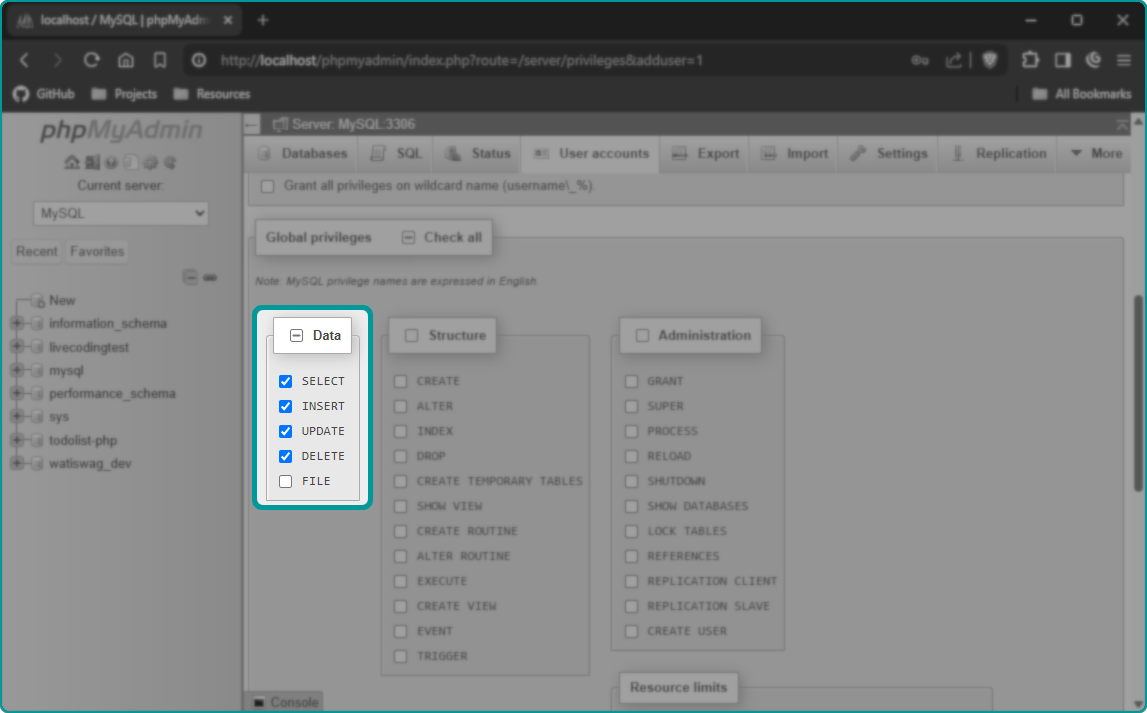
- Scroll down to the
Global privilegesSection and check : - Finally, scroll down to the bottom of the page and click the
Gobutton.
-
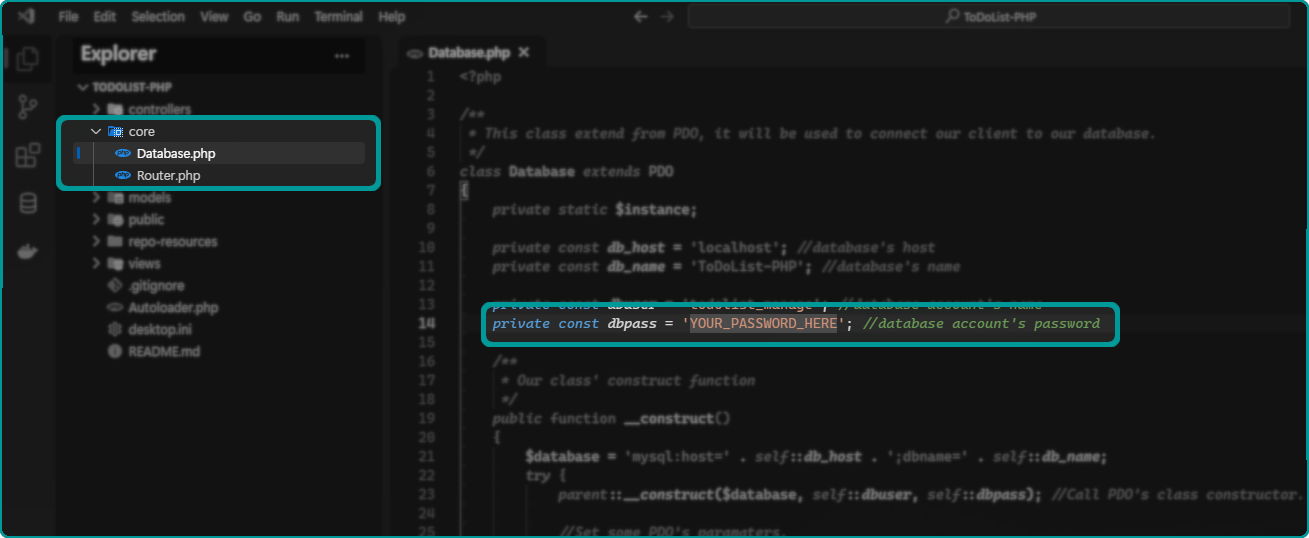
Open the file
Database.phpfile located in thecorefolder (core\Database.php) -
Edit the
db_nameconstant by replacing it's value by the previously database's name ("ToDoList-PHP"). -
Edit the
dbuserconstant by replacing it's value by the username previously created in PhpMyAdmin ("todolist_manage"). -
Edit the
dbpassconstant by replacingYOUR_PASSWORD_HEREby the strong password you've create in the PhpMyAdmin new user.

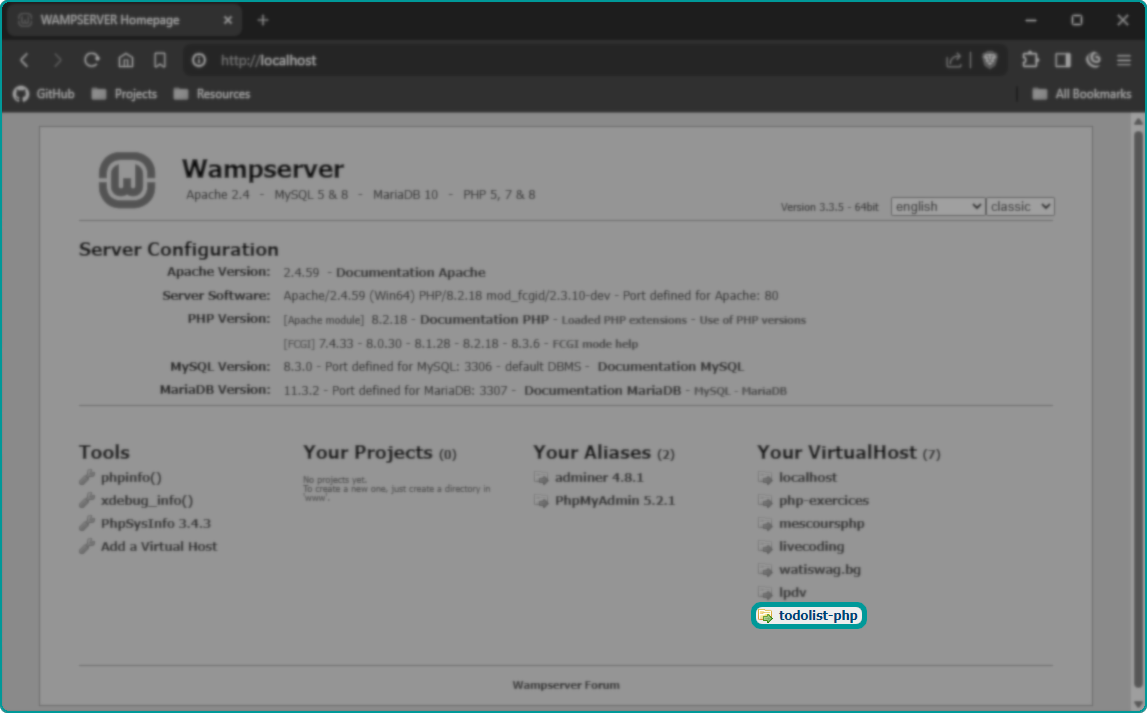
Click on your virtual host from the localhost page.

Check if everything works fine by creating an account and some tasks ! 👍
Don't forget to ⭐ Star ⭐ this repo ! (This documentation and the project took some time to write, it's a simple free reward 🤩)
For support, email contact.gersigno@gmail.com or join the discord server.