-
Notifications
You must be signed in to change notification settings - Fork 48
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
X-Net-Sync-Term Header Fixed !! #18
Comments
|
Let me know if it worked, if you find any difficulty checking / testing please comment, I will be waiting for updates. I'm sorry for my bad english, i'm using google translator. |
|
Update: The number of elements in the array was updated in 15 minutes, so I deduced that the index page was dynamically generated by the backend. I'll have to think of another method :( Or use puppeter |
|
Good, how you did the reverse engineering of that obfuscated code? |
2: Break point in "customRequestHeaders". 3: Get the caller of n.prototype.load in call stack 4: Get function t content 5: Get the parent function that creates "m" variable: Final consideration: You can see that the function that generates the token is being returned via ajax at this URL: https://www.bet365.com/Api/1/Blob?33,sports,gen5base/560/|WebConsoleLib/323/S|SitePreferencesLib/31/|NavLib/73/S|ScrollerLib/42/S|HeaderModule/427/SL|PodLoaderModule/220/S|GridLoaderLib/75/|WebConsoleModule/725/SL through window.eval. You also notice that variable names like "n", function D, E, C are random, and the contents of the "var a = [" array are also dynamic If you analyze the function, you will see that the Token is generated by parts of this array returned in the index (home page https://www.bet365.com/), because on the home page there is the "var a = [", the problem that I discovered is that the positions of the elements are dynamic, that is: a [100], a [134] etc. |
|
I managed to bypass the protection of Bet365 where the content (script of the initial page) is generated dynamically, instead of deciphering the positions of the array with reverse engineering, I just used "eval" in the array, and used the function contained in Bet365 (image and code above), to generate the token. I tested this code for 9 days, and so far it is functional. I believe I was able to discover a definitive form that does not need much work Code working: https://pastebin.com/NjGGCFrX |
|
Put the code (pastebin) in file "code.js", and use this in NodeJS: Note: You don't need to recreate the "dom" instance to reuse the "generate" function, just use it normally, if you need to extract the token from several Bet365 (example: Several F5 tokens), just call the function: The generating time is quite short, around 1 ~ 5 milliseconds *(ms) |
|
Important: Domjs new JSDOM ('' ", {url: 'https://www.bet365.com'}) is not loading Bet365, just simulating window.origin and window.referer to be www.bet365.com. JSDOM is also not a headless browser, it is lighter than a headless browser, as it only simulates the DOM elements like "document.create" or "HTMLAnchorElement.prototype" through the 100% javascript code implementation. Note: You can also use this code without NodeJS directly in the browser when creating a page like "test.html" and using the "<script>" located in Pastebin |
|
@incapdns Thanks a lot for sharing. The code is working very nice and thanks to it I'm able to use "/searchapi/query" and receive list of the list of the events and here is working fine. In case when I'm asking for specific event details I'm using the same procedure to generate fresh new token and send it to
generated by requesting address "/defaultapi/sports-configuration" and as a response for the request I'm receiving response code 400. Requests are exactly the same as in the browser. I would be grateful for some kind of advice, what might be the cause. |
|
@tyjaon, @BET365-API Glad to know that everything went well. I'm not working with betting anymore, but the code is still functional. |
|
I have succeeded already :) |
Dear @tyjaon What kind of data are you being able to obtain? Would you mind to share a piece of code, please? |
|
How to decrypt bet365 socket data? |
|
Hi im using the code of @S1M0N38 and I run it using windows server with docker, and everything is working. now I have some question, right now I want to get all the rounds in virtual. for example: greyhounds How can I get all those data in one load? because I noticed that you can only get 1 and then you need to wait for 3mins to call again the URL to get the seconds data. Is there's a way to get all those data in single call? im still looking the "web lib" and I can't find any solution or any pattern to get the next data and so on. |
|
@incapdns a error ocorred recently with you code. here "Cannot read property 'isAppRequest' of undefined" you can help me? |
You should add this line in your is code. |
|
Hello, does anyone here have a working method to extract that token in 2022? I think they've changed it so that same tokens cant be used for different requests. |
|
Now the whole server seats behind Cloudflare. Headless browser is now the only way to go. |
|
algum método novo para obter esse token ? |




I would like to share the method used to capture the "X-Net-Sync-Term" header of the HTTP request.
Currently the Bet365 index page does not have "boot.nsu (str1, str2)", they have changed the way the website is displayed.
Encrypted initial token:

Method used to capture: [Javascript]
The parameter can be the entire HTML returned by the Bet365 website, or an array, if you choose to pass an array, the array must be the one shown in the image.
Ps: The above function will return the token (encrypted) of the page, which in this case is: idS4bd==.KavFYZJwIEwXZ1nkv6zdXI/FqYJYQiHNxQDhvhnLP1E= with this token, you will need to decode
Method used to decode or encode (encode only to explication) function:
Decrypted token: FAcuYA==.4XSpij3T2oThjrKHSwWAh2/pNi3iaF17UanESEK59ro=
Websocket:

After sending the token in the initial request, which looks something like this: "time,S{PSTK},D{DecodedToken}"
In this example:
{PSTK} = 62E1FE57F3BF449681C3E380BE1D986A000003
{DecodedToken} = FAcuYA==.4XSpij3T2oThjrKHSwWAh2/pNi3iaF17UanESEK59ro=
Importante note:
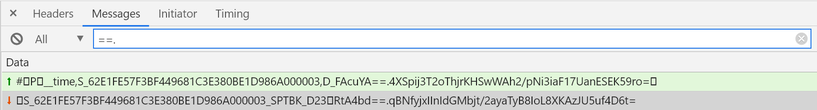
Sometimes you will receive responses from the WebSocket containing the message: "_SPTBK_D" and "==.", When you receive this, your requests should be updated to tool.decrypt (received token), example in the image above:
tool.decrypt('RtA4bd==.qBNfyjxIInIdGMbjt/2ayaTyB8IoL8XKAzJU5uf4D6t=')
You should always preserve the characters sent on the Websocket, for this reason it is recommended that you intercept messages sent by the websocket through Base64, an example:
The initial request is: atob("IwNQAV9fdGltZSxTX1BTVEssRF9ERUNPREVEX1RPS0VOAA==")
With this I have the intact and safe initial message, and only need to execute:
The text was updated successfully, but these errors were encountered: