🔗 Acesse em https://pomotraining.vercel.app/.
 |
 |
 |
- O que é o projeto?
- Melhorias realizadas no projeto original
- Layout do projeto
- Tecnologias utilizadas
- Como executar o código
- Licença
O projeto pomoTraining é uma aplicação que une Pomodoro e Exercícios físicos, nasceu com base no projeto MoveIt da NLW 4.0 da Rockeatseat. Porém, passou por diversas melhorias e alterações.
- 🌟 Uso mais eficiência do Timeout, pois ele não executa exatamente a cada 1s, depende do navegador, assim foi preciso ajustar para contar de forma exata;
- 🌟 Uso de web worker para atualização do contador em background;
- 🔧 Alteração do nome e logo do projeto, ambos pensados e criados por mim (@arthurassuncao);
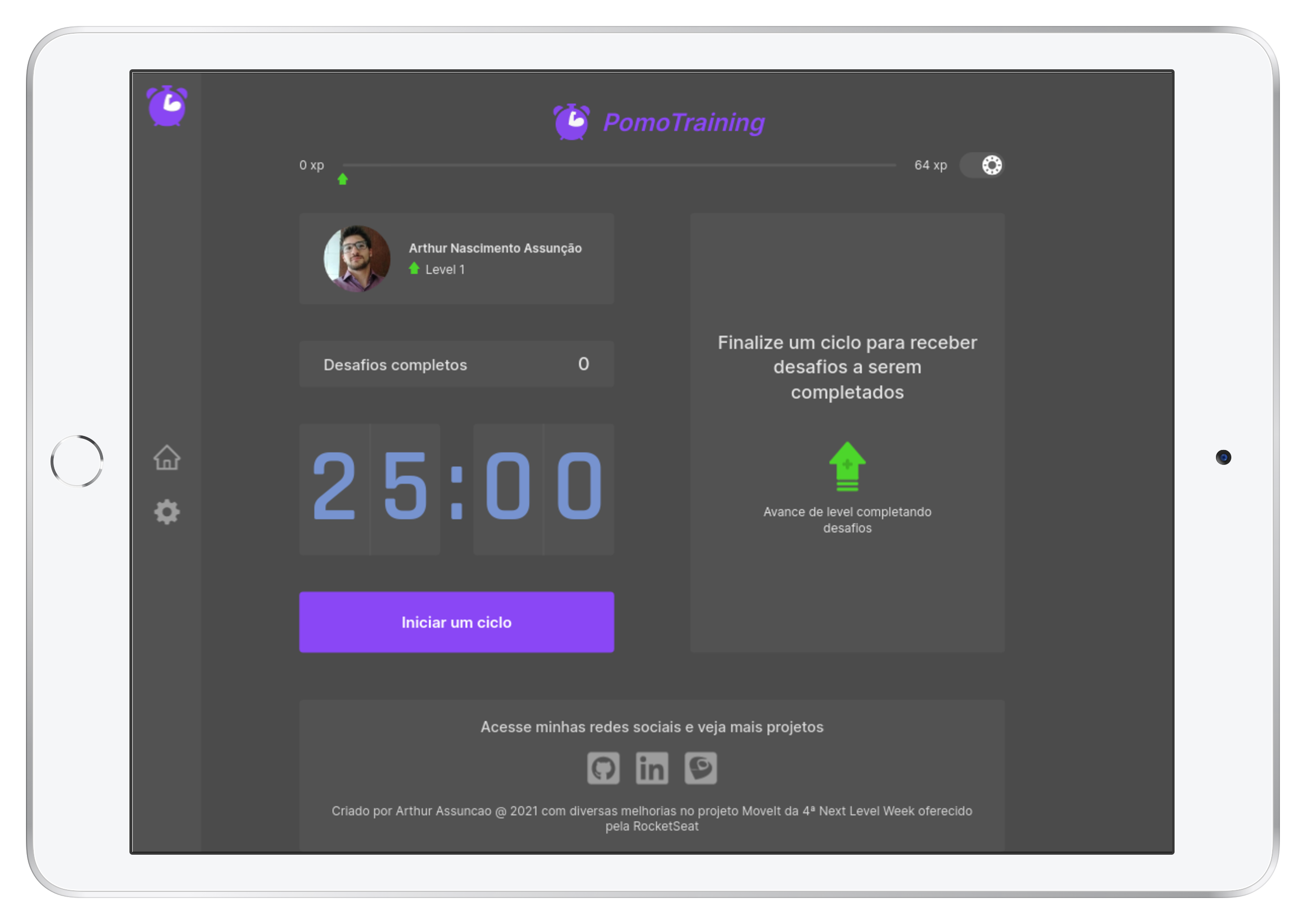
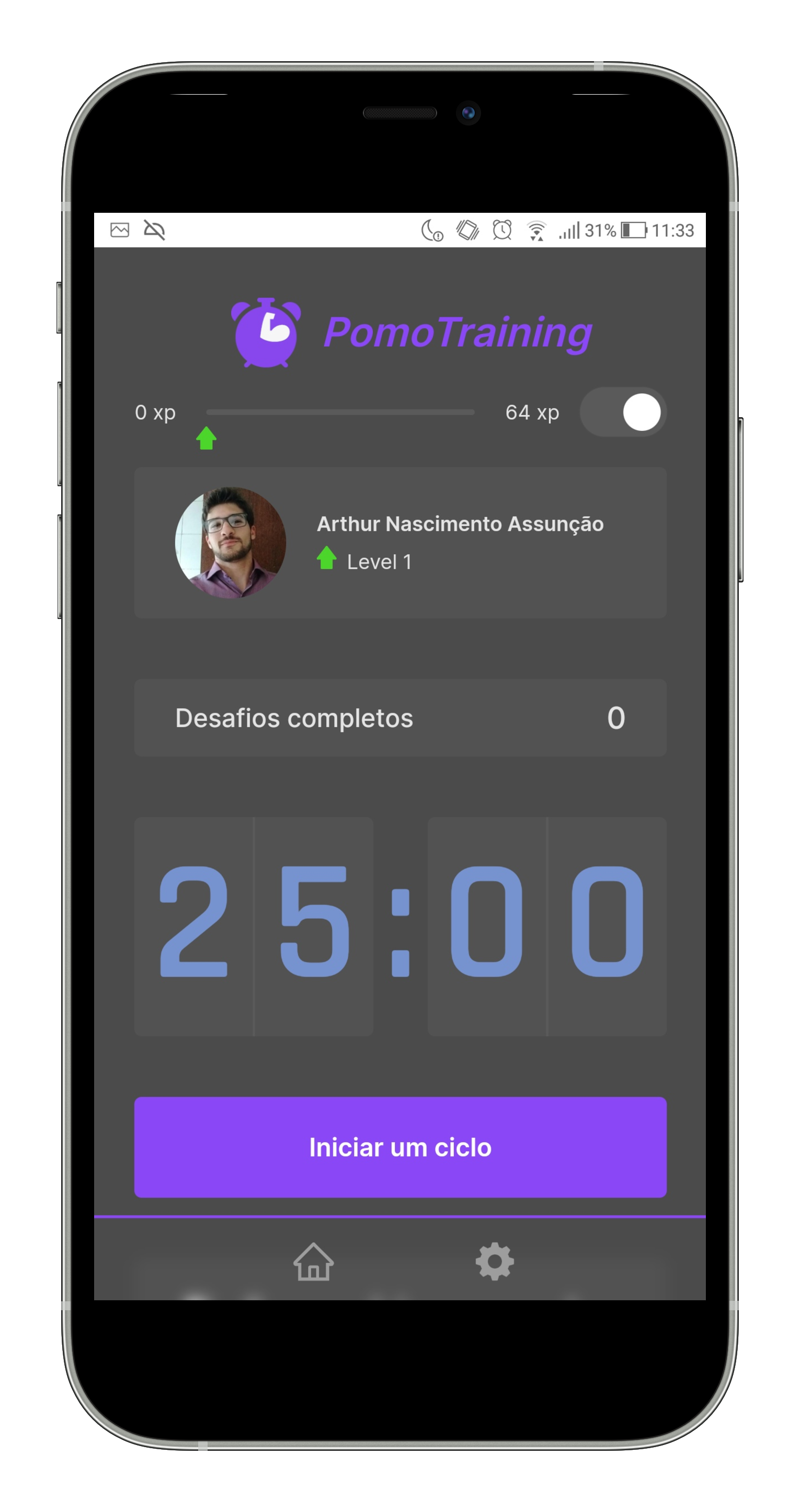
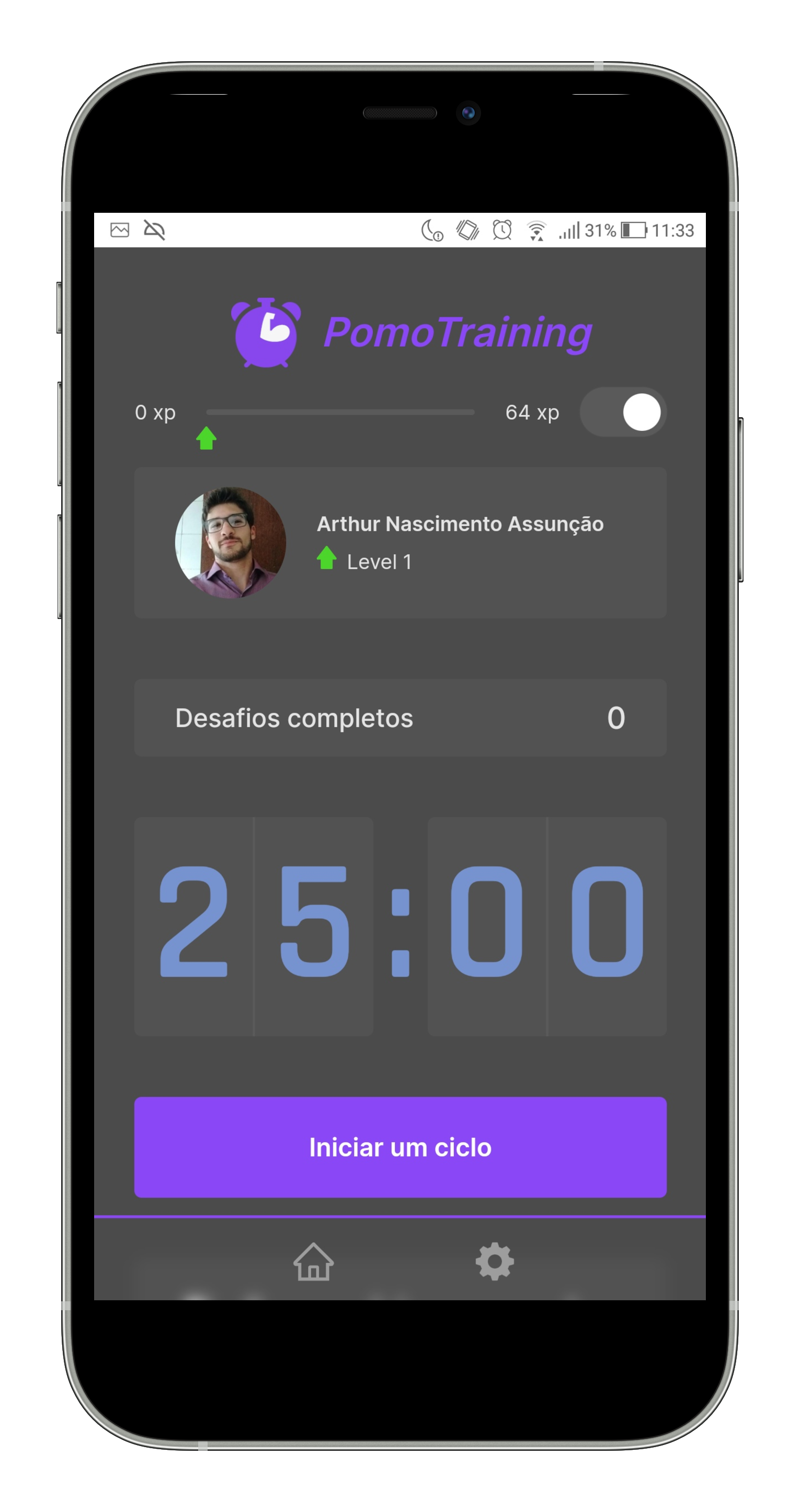
- 🌘 Adição de tema dark e light;
- 🆙 Adição de uma tela de login para o usuário indicar o username do seu github;
 Carregamento de informações do Github do usuário com base no username do usuário;
Carregamento de informações do Github do usuário com base no username do usuário;- 🍪 Dados são salvos em cookie ;
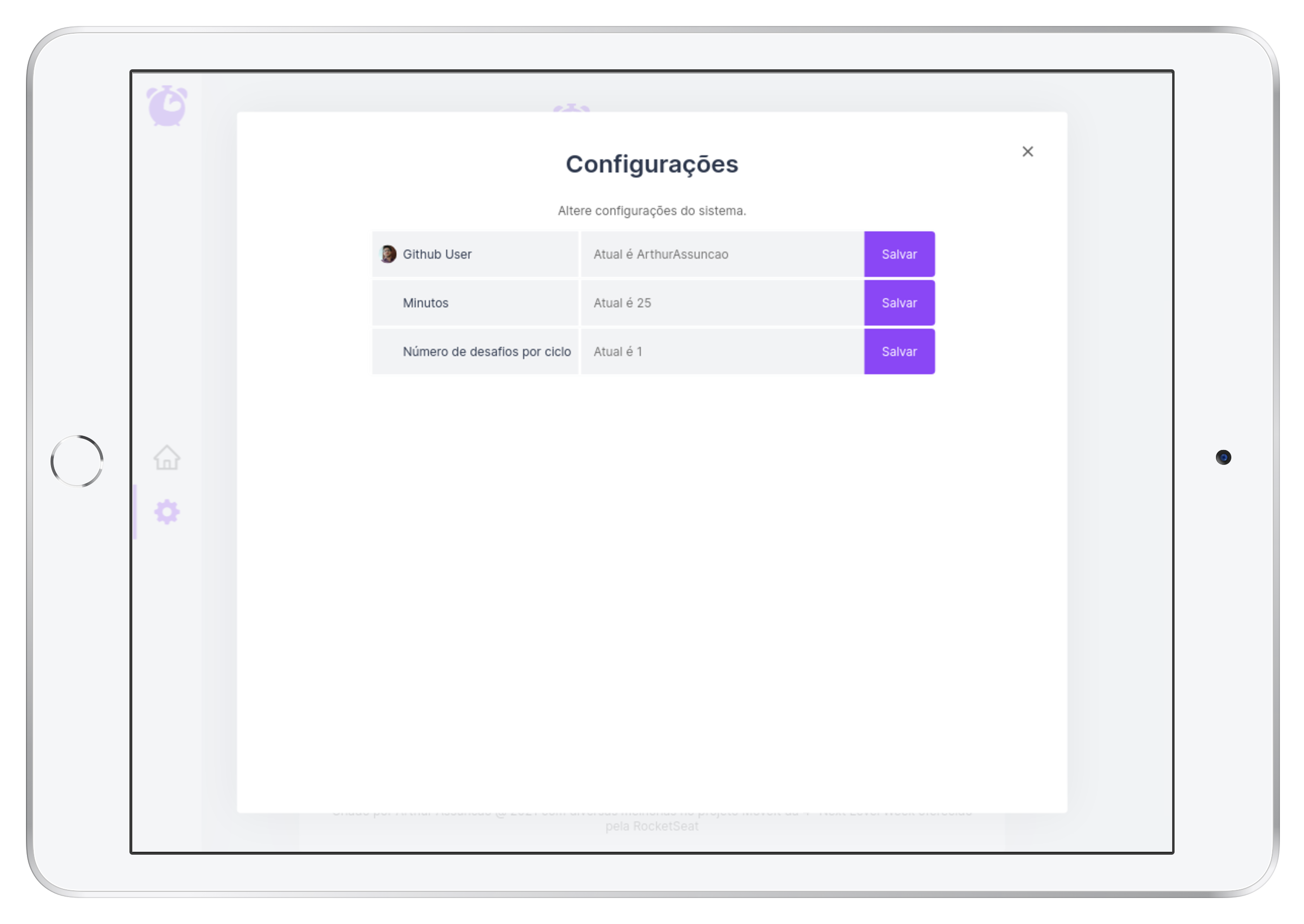
- 🆙 Adição de tela de configurações para configurar tempo do pomodoro, numero de atividades físicas por ciclo e usuário do github;
- 🆙 Adição de menu lateral;
- 🆙 Alteração nos desafios com a inclusão de imagens ilustrativas para facilitar a execução;
- ✔️ Os desafios utilizados foram pensados com base em exercícios fáceis e que eu já faço no dia a dia;
- 🆙 Adição de animação em alguns componentes;
- ✔️ Uso de SASS em vez de CSS no CSS Modules;
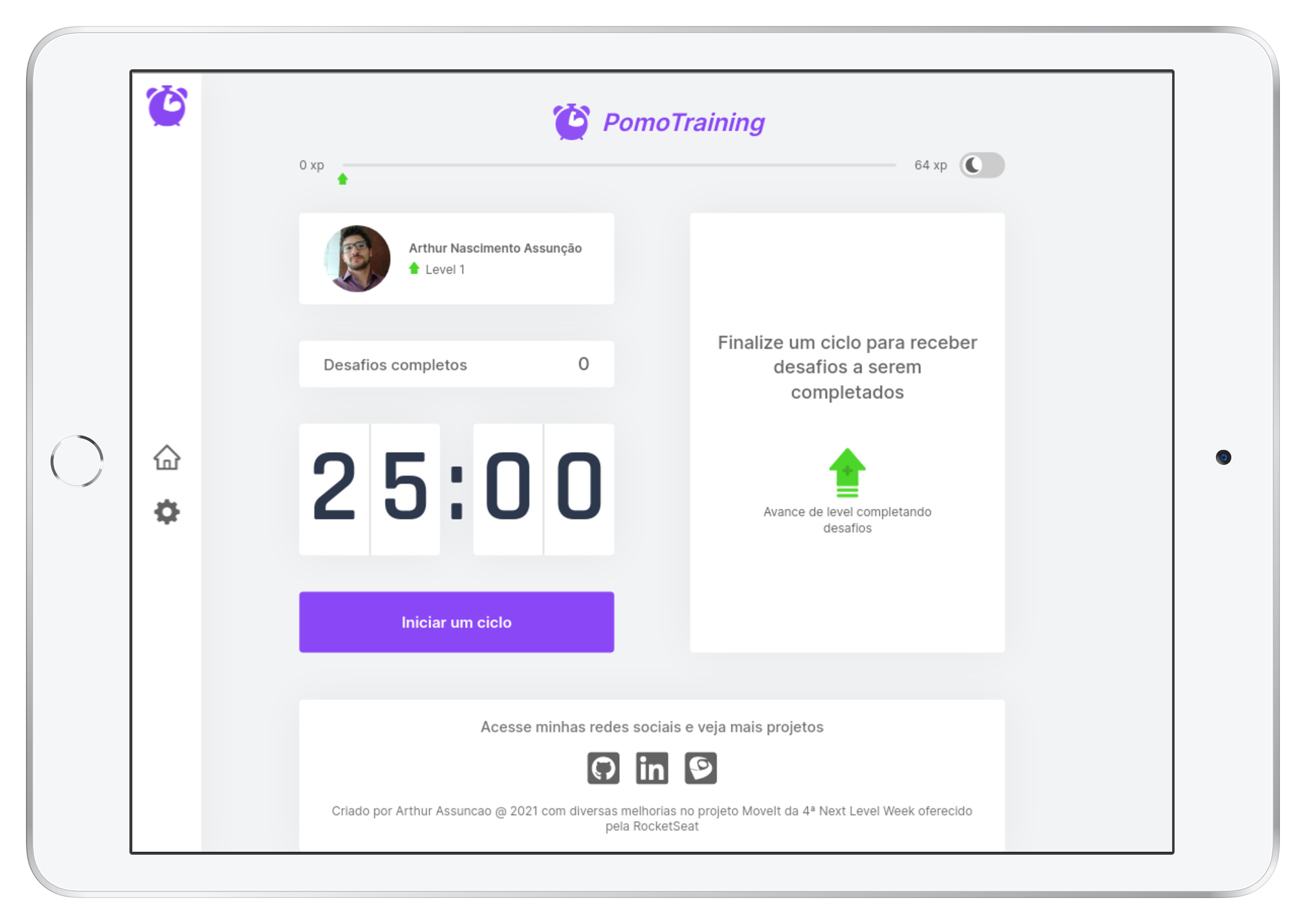
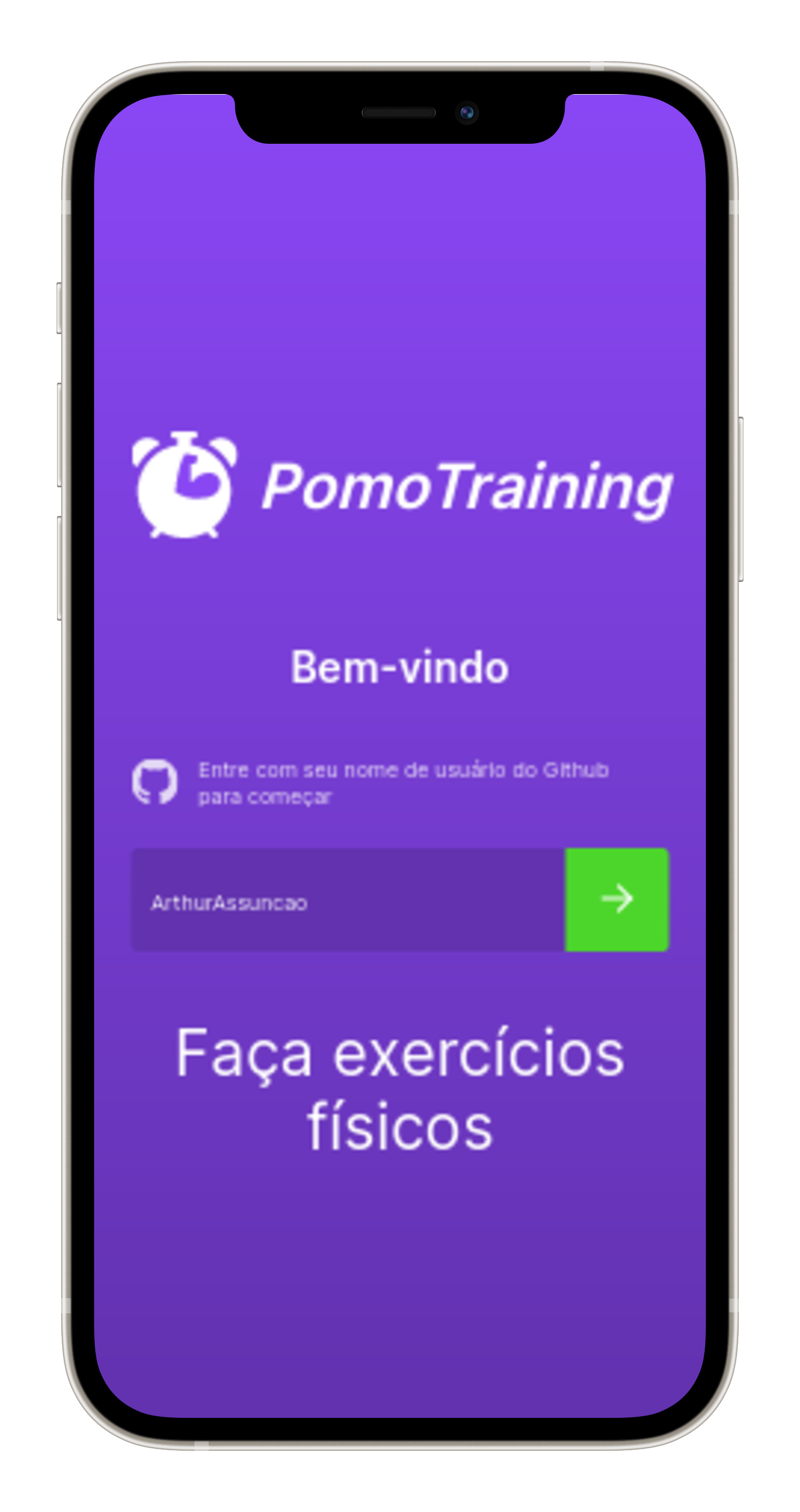
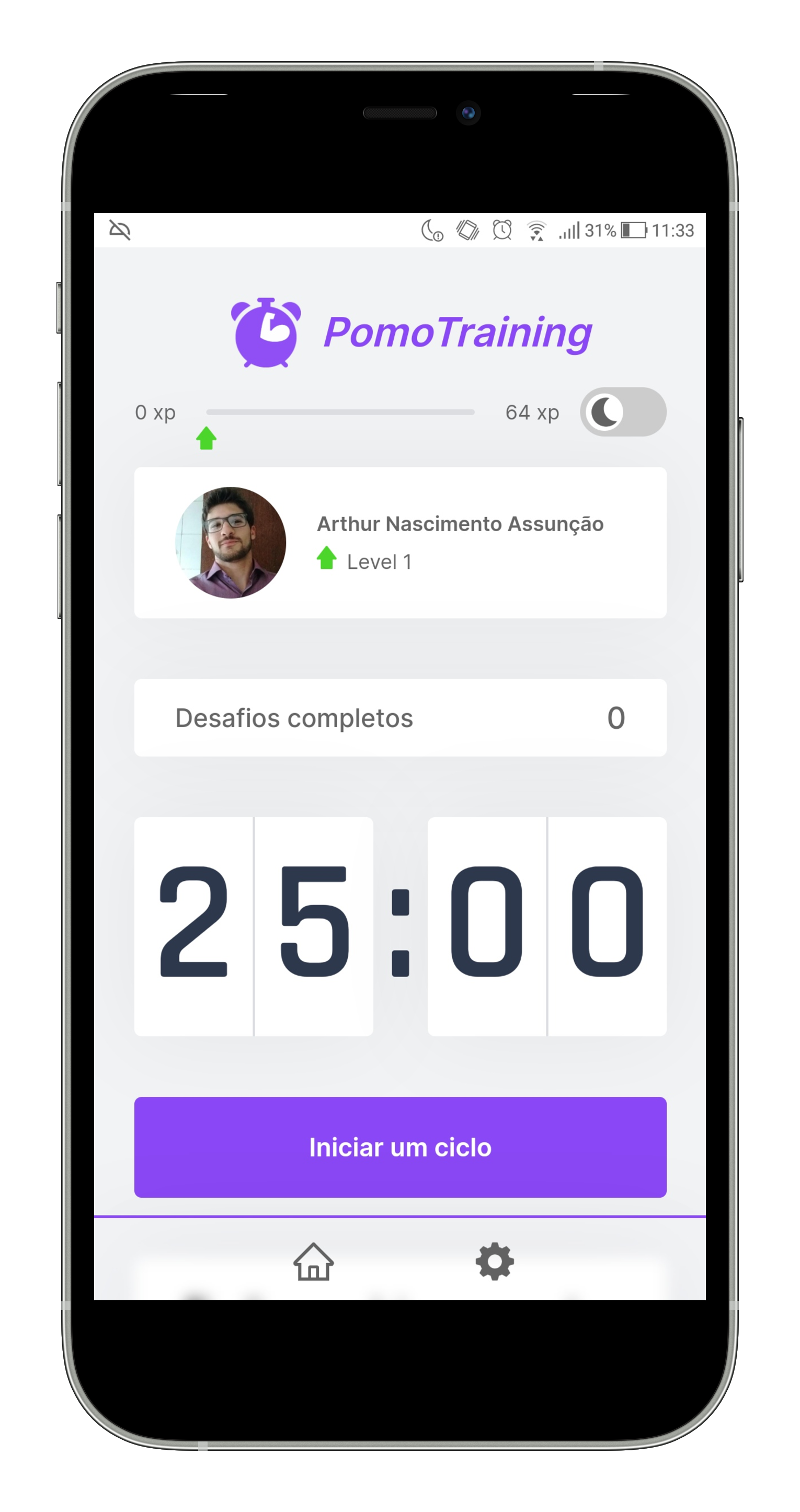
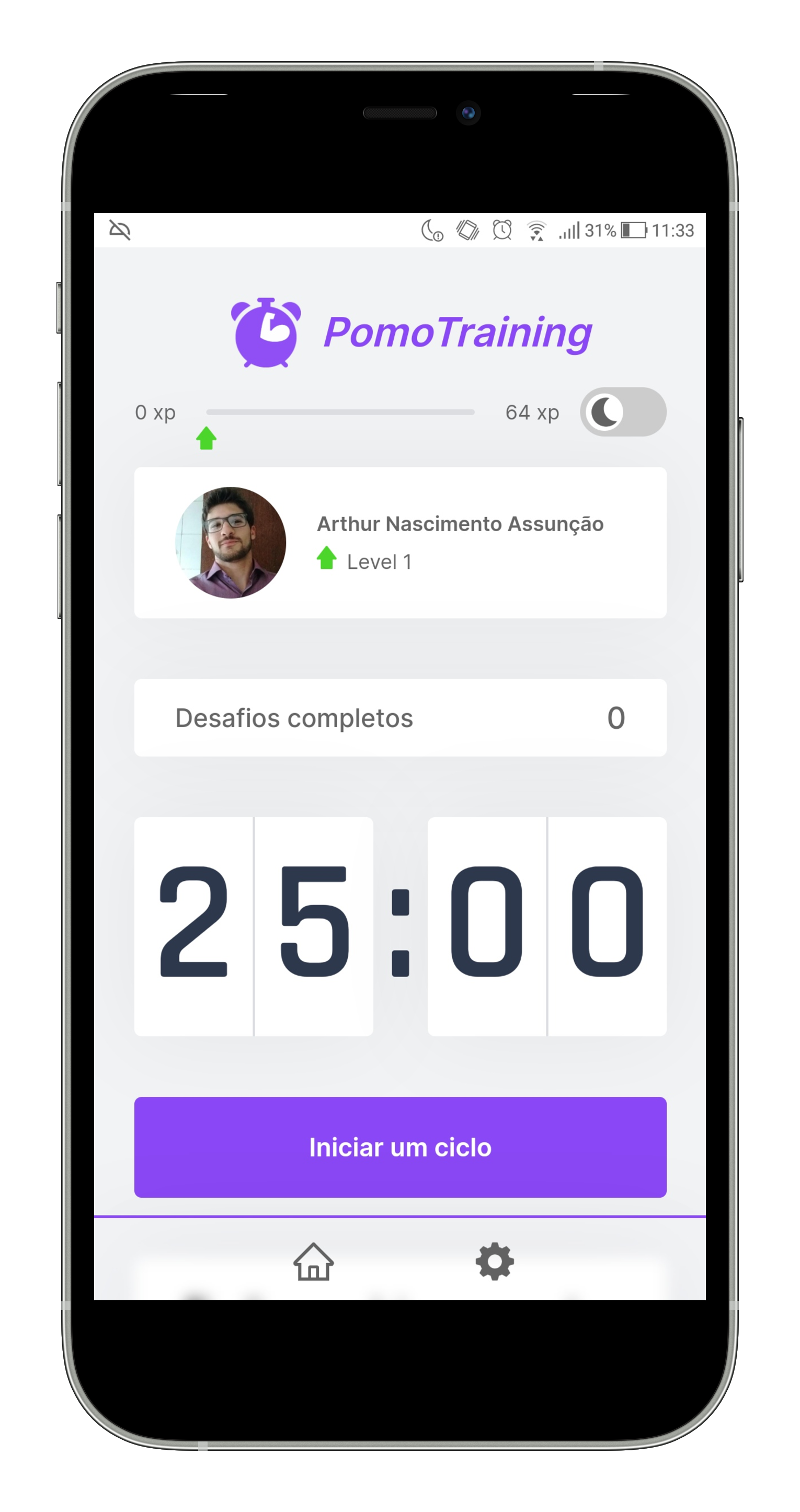
| Tela de Login | Tela Home | Tela Home no tema Dark |
 |
 |
 |
O Front-end do site é feito utilizando:
- Nextjs com o uso de renderização no lado servidor (SSR - Server Side Rendering);
- ReactJS: diversos pacotes são utilizados;
- CSS Modules com SASS: para isolar os componentes e ter maior controle;
- Variáveis CSS para manter consistência nos valores de propriedades;
- Temas light e dark: os temas claro e escuro são criados com o uso de variáveis css, facilitando o uso e manutenção;
Para rodar localmente utilize o comando abaixo:
yarn devPara realizar o build local, utilize o comando:
yarn buildAbra http://localhost:3000 no navegador para ver o resultado.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com