🔗 Acesse em https://trainrailhackathon.vercel.app/.
| Seção Header+Hero | Navegação no site |
 |
 |
- O que é o projeto?
- Funcionalidades
- Layout do projeto
- Tecnologias utilizadas
- Como executar o código
- Licença
O TrainRail Hackathon Brasil é a fase brasileira do primeiro Rail Hackathon global que é direcionado a universidades e empresas ferroviárias como uma iniciativa do Union Internationale des Chemins de fer (UIC). Este hackathon oferece aos participantes e entusiastas do transporte ferroviário a oportunidade de imaginar o futuro e desenvolver soluções para que os operadores ferroviários possam enfrentar melhor as situações de pandemia. As soluções procuradas podem ser aplicadas nos diversos setores de atividade destas empresas. O hackathon incluirá diversos temas e atividades, tais como: treinamento, atendimento a bordo de trens e estações, oficinas de manutenção, gestão de casos suspeitos, comunicação e informação, etc. O concurso final a nível internacional será em maio de 2022, no âmbito do Congresso Mundial de Treinamento, Talento e Desenvolvimento Ferroviário (WCRT).
- 🔧 Design feito por mim no Figma;
- ✔️ Itens do menu com animação na borda inferior;
- 🌟Hero com imagem vetorial simulando linhas de metro/ferrovia de forma animada;
- 🌟 Linha animada ao longo das seções simulando linhas férrias (essa feature foi a mais complexa e desafiadora)
- 🌟 Cronometro com meses, dias, horas, minutos e segundos até a data do evento. Com animações bacanas;
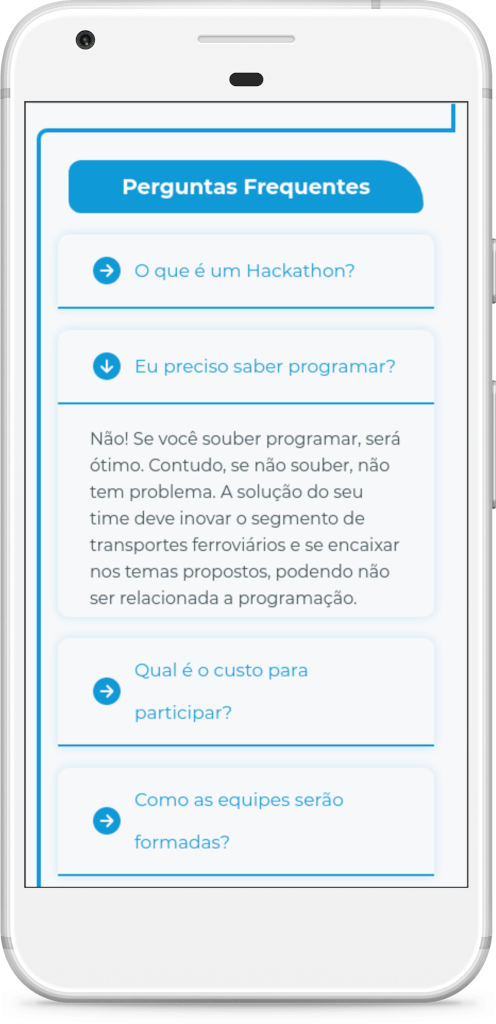
- ✔️ Accordion em perguntas frequentes;
- 🌘 Contato realizado com formik, yup e Formspree;
- 🆙 i18n para multiplos idiomas no site, afinal é um evento que faz parte de um evento internacional.
- ✔️ Uso de SASS em vez de CSS no CSS Modules;
- 🆙 Uso de Gitflow e pre-commit.
O layout do projeto foi desenvolvido utilizando o software Figma e pode ser acessado no link Layout do projeto Site para o Trainrail Hackathon Brasil.
| Seção Header+Hero | Seção Perguntas Frequentes |
 |
 |
O Front-end do site é feito utilizando:
- Nextjs com o uso de renderização no lado servidor (SSR - Server Side Rendering);
- ReactJS: diversos pacotes são utilizados;
- CSS Modules com SASS: para isolar os componentes e ter maior controle;
- Variáveis CSS para manter consistência nos valores de propriedades;
- i18n: uso de internacionalização para suportar múltiplos idiomas;
Para rodar localmente utilize o comando abaixo:
yarn devPara realizar o build local, utilize o comando:
yarn buildAbra http://localhost:3000 no navegador para ver o resultado.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Mockups criados a partir do site MockuPhone.com. Uso de partes do código DC Metro Lines Map (Animated SVG Path) hospedado no CodePen e desenvolvido por Michael Gilbertson. Uso de partes do código Location Map hospedado no CodePen e desenvolvido por DigitalOcean. Uso da imagem do mapa do mundo em svg retirada da wikipedia.
Feito com